今回紹介するのはAdobe Photoshopを使用した、デュオトーンの画像の作り方です。
デュオトーンとは、Duo(ペアの)+Tone(トーン)という意味で、写真などを2色で表現・デザインするテクニックです。
具体的には以下のようなデザインのことです。

上の例では濃ゆいブルーと、薄いイエロー(オレンジ)の組み合わせになっています。
色の組み合わせによって印象はガラッと変わりますが、雑誌の表紙をイメージさせるような、オシャレな感じや洗練された印象を与えることができます。
今回紹介するのはAdobe Photoshopを使用した、デュオトーンの画像の作り方です。
デュオトーンとは、Duo(ペアの)+Tone(トーン)という意味で、写真などを2色で表現・デザインするテクニックです。
具体的には以下のようなデザインのことです。

上の例では濃ゆいブルーと、薄いイエロー(オレンジ)の組み合わせになっています。
色の組み合わせによって印象はガラッと変わりますが、雑誌の表紙をイメージさせるような、オシャレな感じや洗練された印象を与えることができます。
Photoshopでデュオトーン処理を施す前に、当然ながらまずは画像を用意しなくてはなりません。
ここで大事なのが、デュオトーンに適した画像選びです。
デュオトーンに適した画像とは、ズバリ、明るいところと暗いところの差(コントラスト)がハッキリした画像です。
明るいところと暗いところの差がない画像を選んでデュオトーンにしてしまうと、以下の画像のようになってしまいます。

上の例の空の写真のように、画像自体にコントラストがなければデュオトーン処理を施してもパッとしない画像になってしまいます。
空や海だけが写っている写真や、木目・芝生の写真など、「そのまま背景画像として利用できる写真」は一般的にデュオトーンには向きません。
そのままでは背景画像としては少し使いにくいような、ある程度情報量が多い写真の方がデュオトーンには向いていると言えます。
例えば画像に人物が含まれていれば、それだけで顔・髪の毛・肌・服…など様々な情報が含まれることになるので、デュオトーンにしやすい画像と言えるでしょう。
デュオトーンに適した画像を用意できたら、次はいよいよ画像をデュオトーンにしてみましょう。
冒頭でも言いましたが、Adobe Photoshopを使った画像編集方法になります。
1まずはPhotoshopを立ち上げ、デュオトーンにしたい画像を読み込みましょう。
新規作成→ファイル→埋め込み…で画像を配置しても良いですし、「開く」から直接画像ファイルを開いてもOKです。

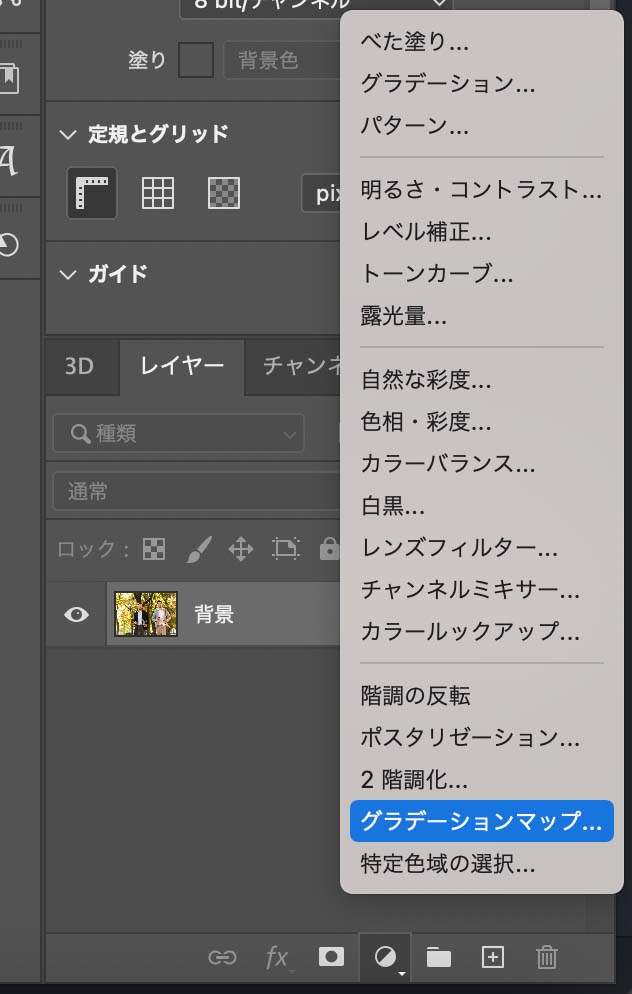
2そして次に、画面右下の調整レイヤーの追加ボタンをクリックし、グラデーションマップを選びます。

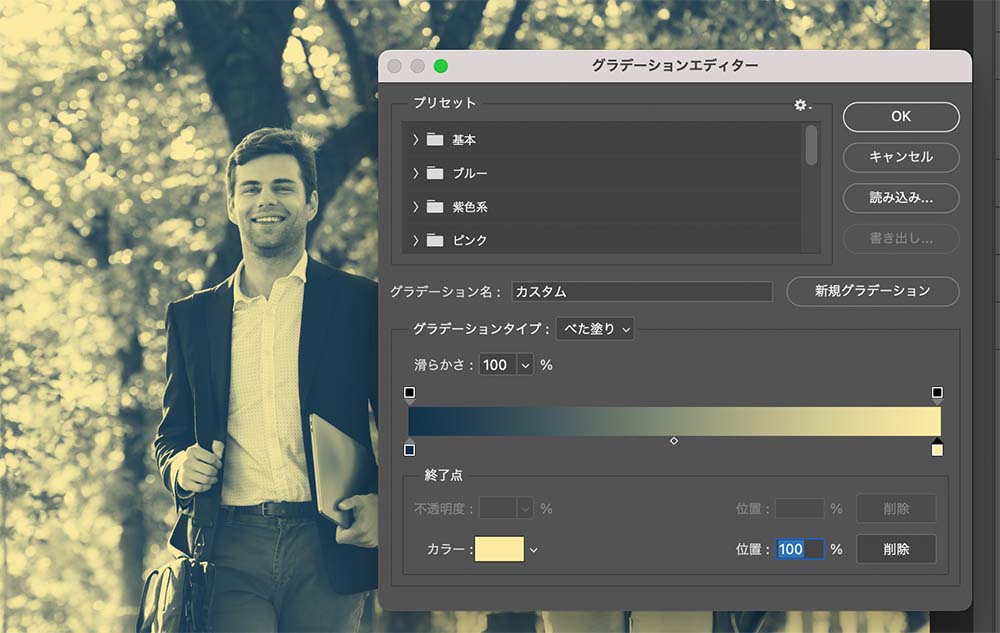
3そうしたら画像にグラデーションがかかり、画面右上にグラデーションの色が表示されるので、これをクリックしてグラデーションの色を調整します。
左のカラーを暗くて濃ゆい色に、右のカラーを薄くて明るい色にすると良い感じになりやすいです。

驚くほど簡単にできました!
なお、色の組み合わせ方・注意点については次の章で解説していきます。
デュオトーンはあくまで「2つの異なる色」から生み出されるデザインです。
なので、当然と言えば当然なのですが、Photoshopでグラデーションマップで色を選択する際に色が近いものを選んでしまうと、デュオトーンというよりも単色を重ねたように見えてしまいます。
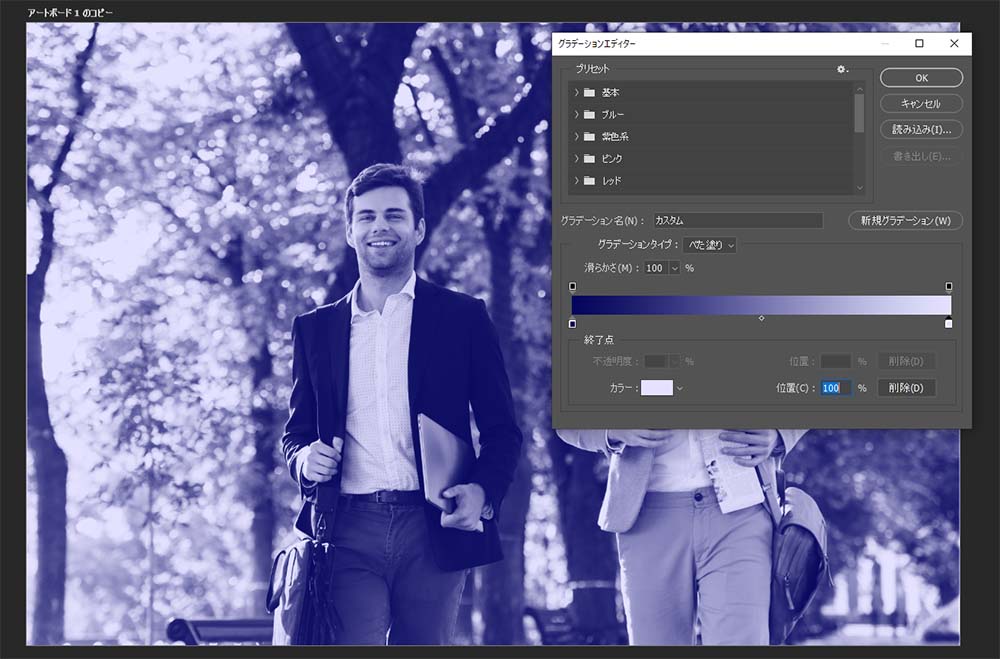
下の画像はグラデーションマップを濃いブルーと薄いブルーにしたものです。
これはこれで良い雰囲気なのですが、これでは単に単色のスクリーンを重ねたような感じになってしまい、いわゆる「デュオトーンっぽさ」は無くなってしまったのが分かるかと思います。

デュオトーン画像を作る際は、グラデーションマップで選ぶ色を同系統の色同士にするのではなく、補色の関係にあるような、遠い色同士を選ぶとうまくまとまるケースが多いです。
補色というと専門的で難しく聞こえますが、要は似た色でなければ良いということです。
赤と茶色・黄色とオレンジ、青と紫などが同系統の色であるというのは感覚的に分かると思います。
なので、そういった色の組み合わせを避けて、なんとなく「この色とこの色は似てないよな」っていう色の組み合わせで選ぶと良いでしょう。
より本格的に配色にこだわりたい場合は、色相環を見ながら選ぶ…という方法もあります。
用語解説:色相環(hue circle)
配色に自信がない方は「デュオトーン 配色」などでネット検索し、既存の配色デザインを参考にするのが一番手っ取り早いかもしれません。
ただ、セオリーからちょっと離れた配色が絶妙に良い雰囲気を出すこともあるので、自分でも色々と色の組み合わせ試してみると面白いですよ!
前章で、「デュオトーン画像を作る際は、基本的に近い色同士の組み合わせはNG」という話をしましたが、近い色同士だけでなく無彩色(白・黒・グレー)も扱いに注意が必要です。
白と黒の組み合わせではデュオトーンというか白黒(モノトーン)ですし、片方を有彩色にしても、もう片方が無彩色だとデュオトーンっぽさは出ません。
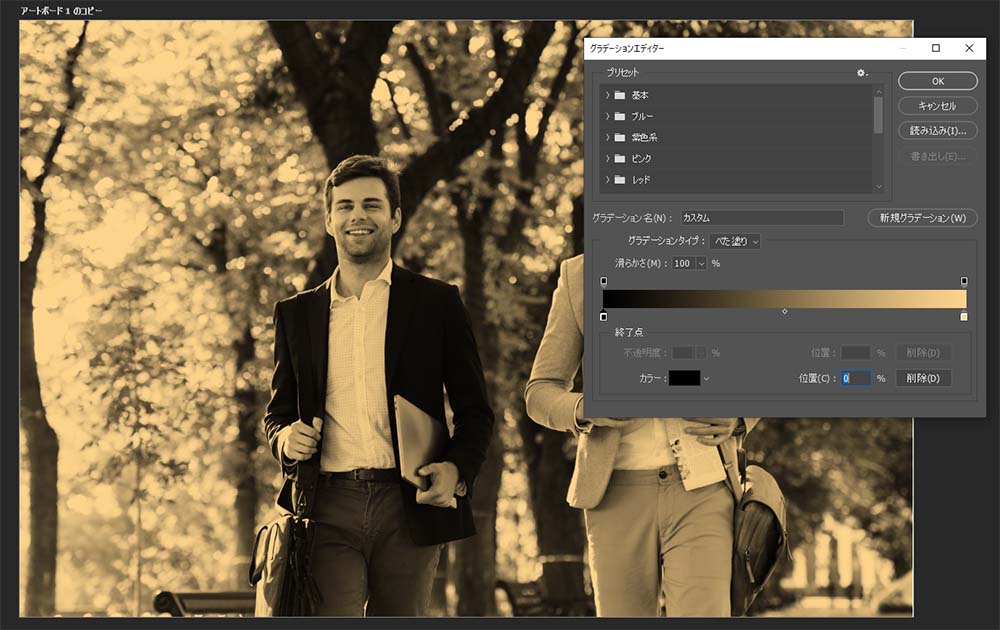
下のサンプルは片方を無彩色(黒)にした例です。
似た色同士の組み合わせのように、単色のスクリーンを重ねただけのようになってしまい、デュオトーンっぽさが出ないのが分かります。

無彩色はどんな有彩色と組み合わせても違和感が出ないので、色の組み合わせ考える際に、つい片方を無彩色にしてしまうことも多いと思います。
ですが、デュオトーン画像を作る際はどちらとも有彩色から選ぶことを忘れないようにしましょう!
ちなみに、当然と言えば当然なのですが、商品画像や景色の魅力を伝えるための画像など、「色を伝えることが重要な画像」の場合は、いくらオシャレに見せたいからと言ってもデュオトーン画像にしないことが大切です。
手軽にオシャレさを演出できるので便利ですが、使いどころは意外と難しいので気を付けましょう。