全ての基礎となる単位 px(ピクセル)
Web制作について学ぶのはこれからという人でも、px(ピクセル)という単位は聞いたことがあるという人は多いのではないでしょうか。
特にスマホやデジカメで写真をよく撮る人は、「このスマホで撮った写真のサイズは3000px × 4000pxだね」と確認することもあるかと思います。
CSSをはじめとしたWebの世界では、このpx(ピクセル)をよく使います。
そしてこのpxという単位は、他の単位と比較して以下のような特徴を持ちます。
*pxの特徴*
1出現頻度がめちゃくちゃ高い
画像の大きさ、要素の幅、境界線の太さ、余白の幅などなど…様々な調整でpxが使われることが非常に多い。
2唯一の絶対単位
CSSでは様々な単位を使用することができるが、その中でも唯一と言えるほど希少な絶対単位と呼ばれるものに分類される。(絶対単位は後ほど解説)
特徴から、pxという単位がいかに重要であるかがわかると思います。
というわけでまず始めにpxについて、この章で詳しく解説していきます!
さて、まずはpxとは何なのか?というところから説明していきます。
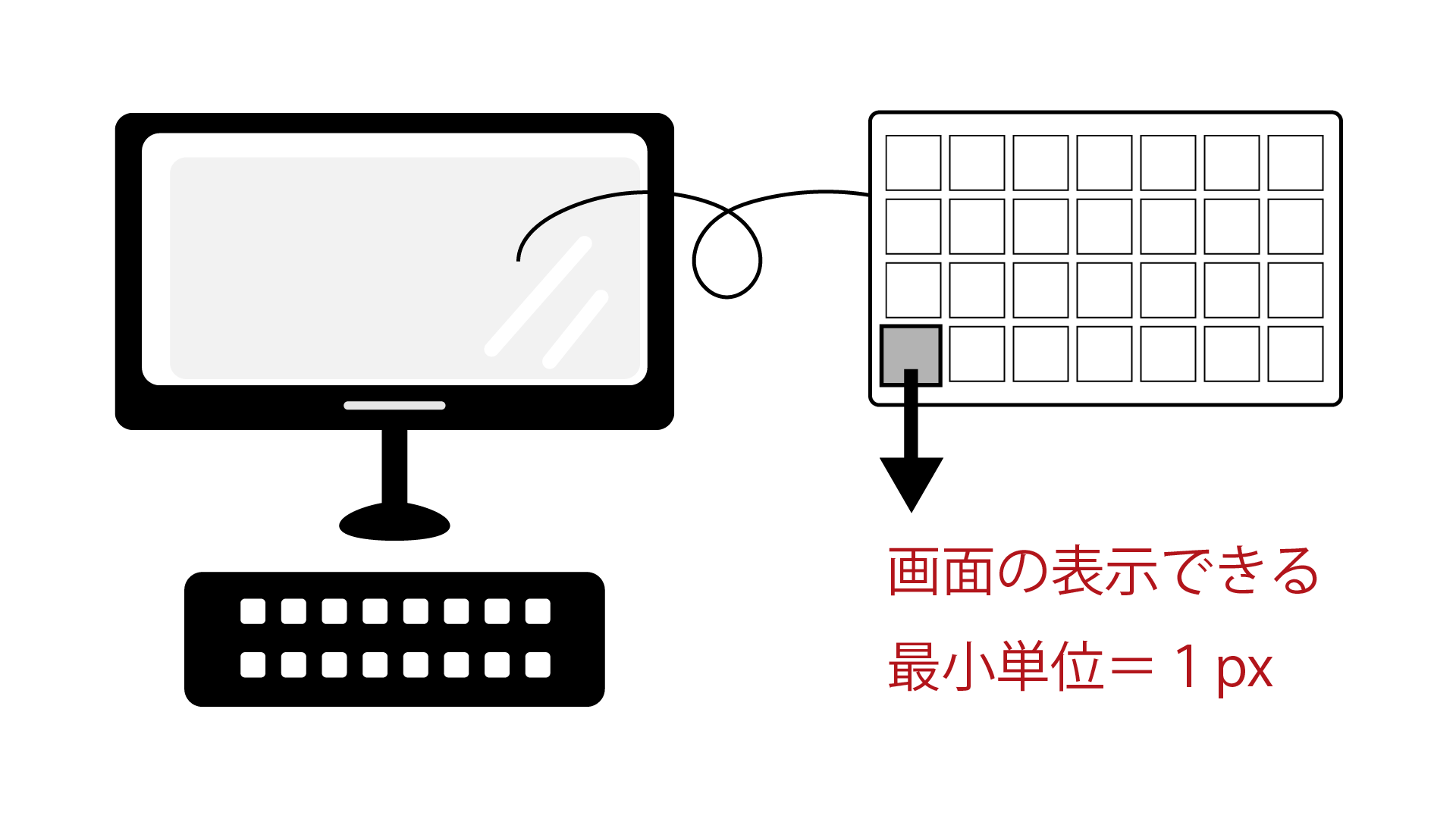
Webサイトを表示するものは、PCだったりタブレットやスマホだったりするわけですが、こういった電子機器の画面には小さなつぶつぶがたくさん入っています。(※イメージです)
そのつぶの一つ一つが、赤い色を出したり、青い色を出したしりて、赤いチューリップの花の写真や、青い海の写真を映し出しているという仕組みです。(※イメージです)
そして、このつぶつぶ1つ分が1pxということになります。
なので、「画面の表示できる最小単位が1px」という表現をすることもあります。
しかしここで1つ注意点です。
最小単位が1pxなのであれば、1pxより小さな値は存在しないことになりますが、実際には0.5pxといった1より小さい数値を指定することも可能な場合があるという点です。
いわゆる高解像度ディスプレイと呼ばれるディスプレイでは、1pxを4分割することできめ細やかな表現が可能になっており、こういったディスプレイとそれに対応したブラウザでは、1px未満の数値指定が可能ということになります。
ただ、1pxを分割しているだけで、そもそものpx数(つぶつぶの数)自体が増えているわけではないので、基本的には1pxが最小単位という認識でOKです。
また、画面上に何個つぶつぶが入っているか=何pxの幅があるか…というのは、デバイスによって固定で変化しません。
よって、pxで指定した幅はデバイスごとによって固定されるということになります。
他の要素に影響を受けない単位なので、絶対単位と呼ばれています。
POINT!
- ・px(ピクセル)はWebの世界で最もよく使われる絶対単位!
- ・pxは画面が表示できる最小単位であり、画面上のつぶつぶ1個分!
- ・画面上のつぶつぶの数(px数)はデバイスによって固定なので、絶対単位と呼ばれる!
emとrem
前章で紹介したpx(ピクセル)は、文字の大きさ(フォントサイズ)を指定する時にも使えますが、pxで指定するとブラウザのフォントサイズ調節機能を使っても文字の大きさが変わらなくなってしまいます。
これはpxが絶対単位であるためです。
しかし、中には大きな文字でないと見づらいという方もいることから、フォントサイズをpxで指定することは推奨されていません。
そこで、フォントサイズの大きさ指定や、フォントサイズによって幅を変えたい時などに使用されるのが、今回紹介する単位である、em(エム)/rem(レム)です。
em/remは、フォントサイズを基準とする相対単位なので、pxのように「画面のつぶつぶ何個分が1em/rem」と決まっているわけではありません。
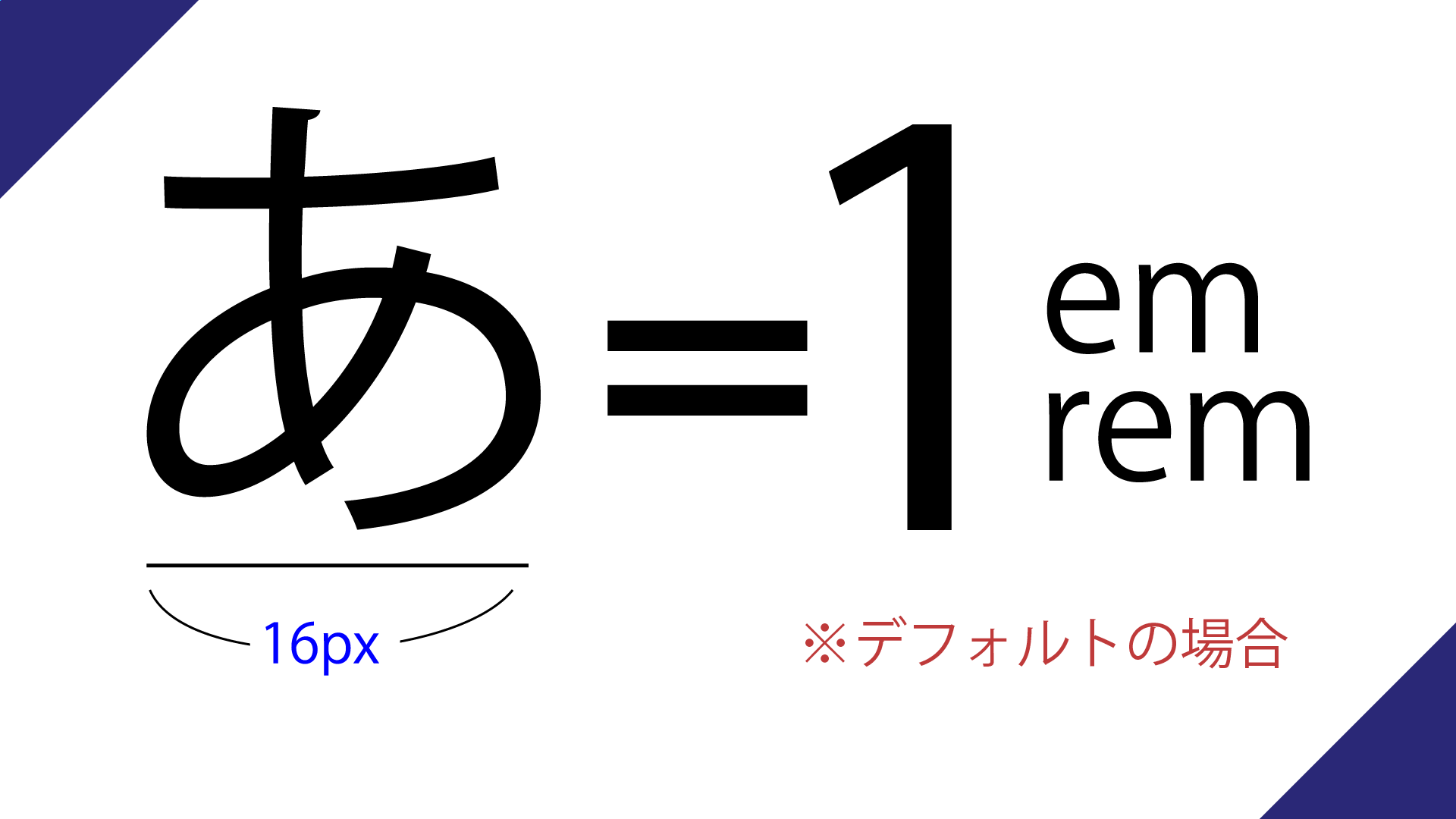
主要なブラウザのデフォルトでは、1em/rem = 16px です。
上の画像は、あくまでデフォルトの場合なので、Webサイト制作者側で【 1em = 10px 】といった具合に自由に定義することができます。
またemとremの違いは、「参照元の違い」です。
emは親要素を参照し、remは親要素のフォントサイズに関係なく常にルート要素(html要素)を参照します。
たとえば親要素に対し、【 font-size: 10px; 】と指定していた時、子要素に【 font-size: 2em; 】と指定したならば、子要素のフォントサイズは【 20px 】ということになります。
また、細かい話ですが子要素の子要素(孫要素)は、孫要素にとっての親要素(=子要素)が参照元となるため、先ほどの続きで孫要素にも【 font-size: 2em; 】としたならば、その孫要素でのフォントサイズは40pxになるので注意が必要です。(下のサンプルをご参考ください)
<div class="font_size_box">
<div class="font_size_box2">
<p>フォントサイズ16px</p>
<div class="font_size_box3">
<p>フォントサイズ32px</p>
</div>
</div>
</div>
.font_size_box {
background-color: aliceblue;
width: fit-content;
margin: 2rem auto;
padding: 20px;
font-size: 10px;
}
.font_size_box2 {
font-size: 1.6em;
}
.font_size_box3 {
font-size: 1.6em;
}
上の例でもわかるように、親要素を参照元とするemは、同じ1emでもフォントサイズが変わってしまうことがあるため、HTMLの階層が増えるほどemは使いづらくなると言えます。(それでもよく使われてはいます)
そこで、より使い勝手が良いのがremです。
remは常にhtml要素を参照してくれるため、親要素のフォントサイズの影響を受けません。
CSSでhtml要素に対し、【 font-size: 10px; 】と指定したならば、どこで指定しても【 1rem = 10px 】になります。
POINT!
- ・em/remはフォントサイズを基準とする相対単位!
- ・デフォルトでは1em/rem = 16px!
- ・emは親要素を、remはルート要素(html要素)を参照する!
割合指定の%
次に紹介するのは日常生活でもよく使われる単位である、%(パーセント)です。
%はご存知の通り「割合」を示すときに使われる単位ですが、大切なのは何を基準とした割合か?という点です。
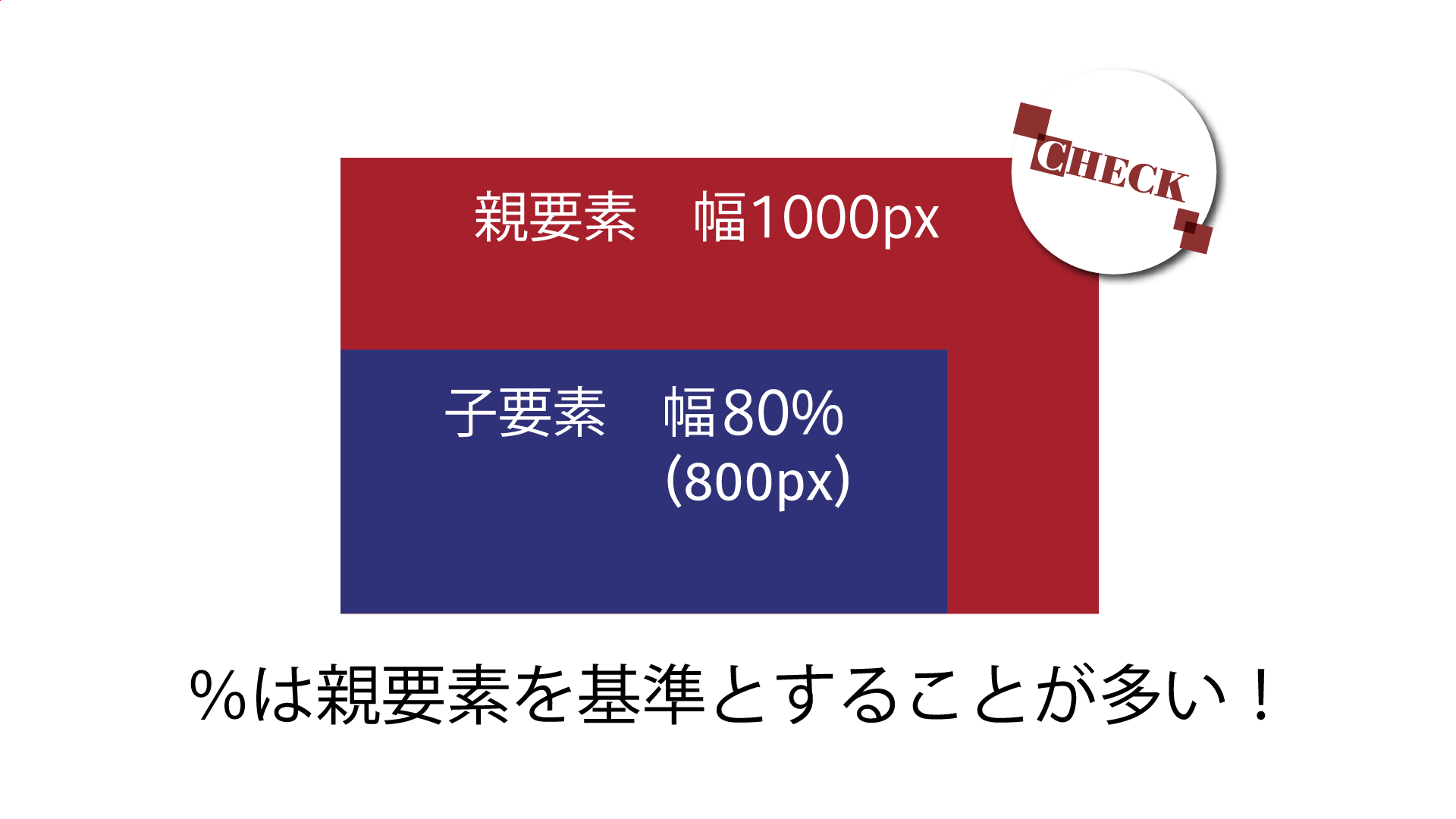
Web制作で使用するCSSで%が使われる場合、多くが親要素を基準とした割合になります。
例えば、親要素の横幅(width)を、1000pxと指定し、子要素の横幅を80%と指定したならば、子要素の幅を決定する%の基準は親要素の横幅になるので、子要素の横幅は800pxということになります。
親要素を基準とするので、たとえば親要素で指定した値を超えてほしくない場合に使いやすい単位です。(100%を超える数値で指定すれば、親要素を超える指定も可能ですが)
ただ、親要素を基準にした割合指定の場合が多いとは言え、そうではない場合もあります。たとえば角の丸め(border-radiusプロパティ)などは、半径に対して何%丸めるかという計算になるので、親要素は特に関係がありません。
*親要素のwidth: 250px; 子要素のwidth: 100%*
<div class="img_box">
<img class="sample_img" src="https://web-de-asobo.net/wp-content/uploads/2021/06/aozora.jpg" alt=“青空の写真>
</div>
.img_box {
width: 250px;
}
.sample_img {
width: 100%;
}
*border-radiusを50%で指定*
border-radius: 50%
<p>border-radius: 50%</p>
p {
padding: 50px;
background-color: black;
color: white;
width: fit-content;
border-radius: 50%;
}
pxで指定された幅は、PCでブラウザの幅を変えても、スマホで縦向き→横向きに画面を変えても、常に一定の幅になります。(絶対単位なので)
一方、%は親要素の幅をpx指定などで固定していなければ、画面幅が変わればそれに合わせて基準値が変わるので、画面を狭くしたり広くしたりすれば幅が変わります。
なので%や次章で紹介するvw/vhは、レスポンシブ対応Webデザインにしたい場合に便利です。
#用語解説:レスポンシブWebデザイン
POINT!
- ・%は割合で指定する単位!
- ・多くの場合、親要素を基準とした割合指定になる!
- ・ただし、必ずしも常に親要素が関係するわけではないので注意!
画面幅が基準のvw/vh
そして最後に紹介する単位が、vw/vh(ビューポートウィズ/ビューポートハイト)です。
vw/vhは、ビューポート(画面幅)に対する相対的な割合で指定します。
ビューポートと言われるとピンと来づらいかもしれませんが、要は100vw=画面の横幅いっぱい 100vh=画面の縦幅いっぱいとした場合の割合指定です。
「割合を指定するなら%と同じ?」と思うかもしれませんが、%とは決定的に異なる点があります。
それは、親要素の幅に影響を受けないという点です。
なので、たとえばどうしても親要素の指定値の影響を受けてしまう子孫要素に対し、常に画面の幅に対して指定を行いたい場合に便利です。
下のサンプルは、横幅を50vwで指定したものです。
PCでご覧の方はブラウザの幅を変えてみて下さい。スマホの方は画面を縦向きと横向きに変えて見て下さい。画面の幅が変わっても、常に画面の横幅の半分(50%)の横幅で画像が表示されます。
*width: 50vw*

<img style="" src="https://web-de-asobo.net/wp-content/uploads/2021/06/aozora.jpg" alt="青空の写真">
img {
display: block;
margin: 2rem auto;
width: 50vw;
}
%と並んでレスポンシブWebデザインのサイトを作成する時に便利ですが、親要素を基準としない分、想定以上に、大画面では大きくなりすぎる/小さな画面では小さくなりすぎるということも起こり得るので、扱いには注意も必要です。
POINT!
- ・vw/vhはビューポート(デバイスの画面の大きさ)を基準とした相対単位!
- ・vwは画面の横幅、vhは画面の縦幅(数値100がmaxで、画面いっぱい)!
- ・レスポンシブWebデザインのサイト作成に便利な単位だが、予想外の幅になってしまうこともあるので注意!