HTMLを一言で言い表すならば、Webページが適切に表示されるように、テキストにタグをつけてマークアップするものです。
では、タグってそもそも何なのでしょうか?
一般的には、洋服などに値札と一緒についている、サイズやロゴが入った小さなカードのことをタグと言います。
そして、商品の補足説明をしたり商品に印をつけるという意味では、HTMLにおけるタグも、まさに同じ意味です。
人間であれば、見た目で目立たせれば、その部分は重要であるということが分かりますが、Webページ(HTMLファイル)を解析するWebブラウザは、見た目では判断できないので、コンピュータにも分かるようにマーク(印)をつけてあげる必要があるんですね。
#用語解説:Webブラウザ(browser)
本記事では、HTMLに出てくるタグを全て解説するのではなく、タグの役割や、タグをHTMLに挿入する時の基本的なルールなど、Web制作初心者がまず最初に押さえておきたい知識をお伝えしていきます。
HTMLのタグとは?
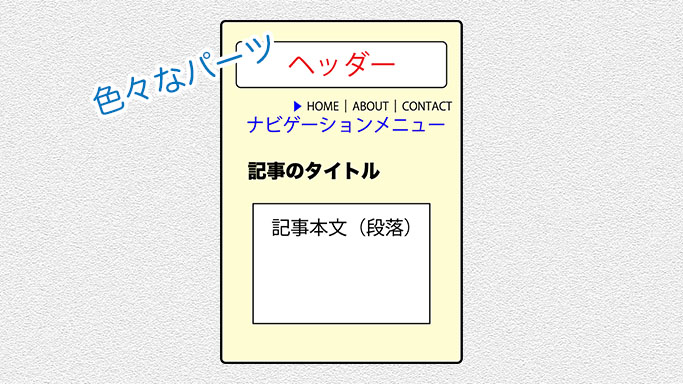
HTMLファイルはブラウザに解析されて、最終的にはWebページとして表示されるわけですが、Webページは様々なパーツから成り立っています。
ヘッダー(header)と呼ばれる、Webサイトの上部にホームページタイトルなどを配置するスペース。
ナビゲーションメニューの部分。
記事のタイトル部分。
記事の文章(段落)の部分。
などなど。他にもたくさんあります。
そして、上記の赤字で示した部分は、全て対応するHTMLのタグが存在します。
どれが何のパーツであるのか、HTMLを解析するブラウザに正しく理解してもらうために、マークアップする(印をつける)必要があり、その印こそが「タグ」というわけです。
HTMLのタグの種類は2021年現在、全部で108ありますが、文章だけでなく画像や動画といったメディアファイルも含めて様々なパーツを配置できるようになっています。
HTMLはそもそもテキストのみで構成されるファイルですから、本来は画像などテキストではないものを、そのまま貼り付けて掲載することはできません。
そこで、外部ファイルをロードさせる(読み込ませる)ことで、テキスト以外のファイルもWebページに表示させることができるようになっています。
ぶっちゃけテキストであれば、それがタイトルであろうと、段落であろうと、補足的な説明であろうと、全て同じタグを使用してもWebページの表示自体には支障ありません。
CSSでそれぞれフォントサイズやカラーを変えれば、見た目的にはそれっぽくできるからです。
ですが、画像などテキスト以外の要素に関しては、対応するHTMLのタグを使用しなければ、基本的にファイルの埋め込みができません。
HTMLのタグには、パーツに印をつけて明確にするというだけでなく、外部のファイルを参照する(読み込ませる)という役割もあります。
特に画像の読み込みのタグは、ほとんど全てのWebサイトで使用されています。
#用語解説:CSS(シーエスエス)
また、Webページには表示されない裏設定(表示言語の設定など)も、HTMLのタグを用いて設定されています。
基本的には、タグはWebページのパーツに印をつけるものという認識で良いのですが、その認識だけだと説明が付けづらいものもあるので、ざっくりとしたイメージを持つぐらいがちょうど良いと思います。
POINT!
- ・タグは、Webページのパーツをマークアップする(印をつける)ためのもの!
- ・画像などテキスト以外のものも、HTMLのタグを使って外部ファイルを読み込むことで表示させている!
- ・タグには様々な種類、役割があるので、ざっくりとしたイメージを持っておくと良い!
タグの構造
HTMLのタグは、特定のキーワード(英数字)を山カッコ< >で挟むことで成立します。
大きなタイトルを表すタグに「h1」というものがあるのですが、これをタグとしてHTMLファイルに挿入するには、次のように記載するということになります。
< h1 >
※文字が見やすいように半角スペースを開けています。
しかし、実はこれだけではありません。タグには開始タグと終了タグの2種類があり、上の例は終了タグが足りていない状態です。
終了タグは、山カッコ < > でキーワードを挟むという点は開始タグと同じなのですが、キーワードの前に/(スラッシュ)を入れます。
終了タグを付け加えると、h1のタイトルタグは次のようになります。
< h1 > < /h1 >
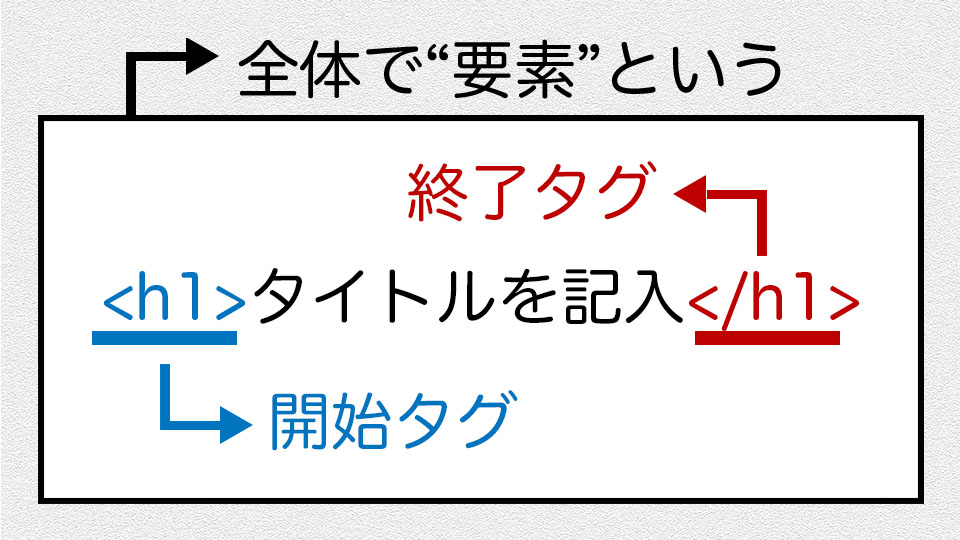
そして、開始タグと終了タグの間に、コンテンツ(ここではタイトルテキスト)を入れ込むことで、1つの要素が成り立ちます。
< h1 > タイトルを記入 < /h1 >
これで、h1タグを使用したタイトルの完成です。これまでの解説を図で表すと以下のようになります。
また、タグの中にタグを入れ込むことを、入れ子と言います。
たとえばヘッダーというパーツの中に、タイトルというパーツを入れる場合、以下のような構造になります。
<header>
<h1>タイトルを記入</h1>
</header>
これがHTMLのタグの基本的な構造です。
ですが、中には終了タグがないタグも存在します。
終了タグがない代表的なタグとしては、画像を挿入するためのimgタグや、改行を入れるためのbrタグがありますが、種類としてはそんなに多くはありません。
基本的には、開始タグと終了タグの2つが存在すると思っておいて大丈夫です。
POINT!
- ・タグは特定のキーワードを山カッコ < > で挟むことで成立する!
- ・タグには開始タグと終了タグがあり、終了タグの方には/(スラッシュ)を入れる!
- ・中には終了タグを必要としないタグもあるが、種類は多くはない!
属性と属性値って?
HTMLのタグには、属性と属性値と呼ばれるものを設定することができます。
属性を設定しなくても問題ない場合もあれば、属性と属性値を設定しなければタグとしての役割を果たせないものもあり、属性の種類も様々です。
本記事では属性にどんなものがあるのか詳しく解説するのではなく、HTMLのタグの構造として、タグのどの部分が属性と呼ばれるものに該当するかという、基本的なところを解説します。
まずは以下のサンプルをご覧ください。
<header>
<h1 class="title">タイトルを記入</h1>
</header>
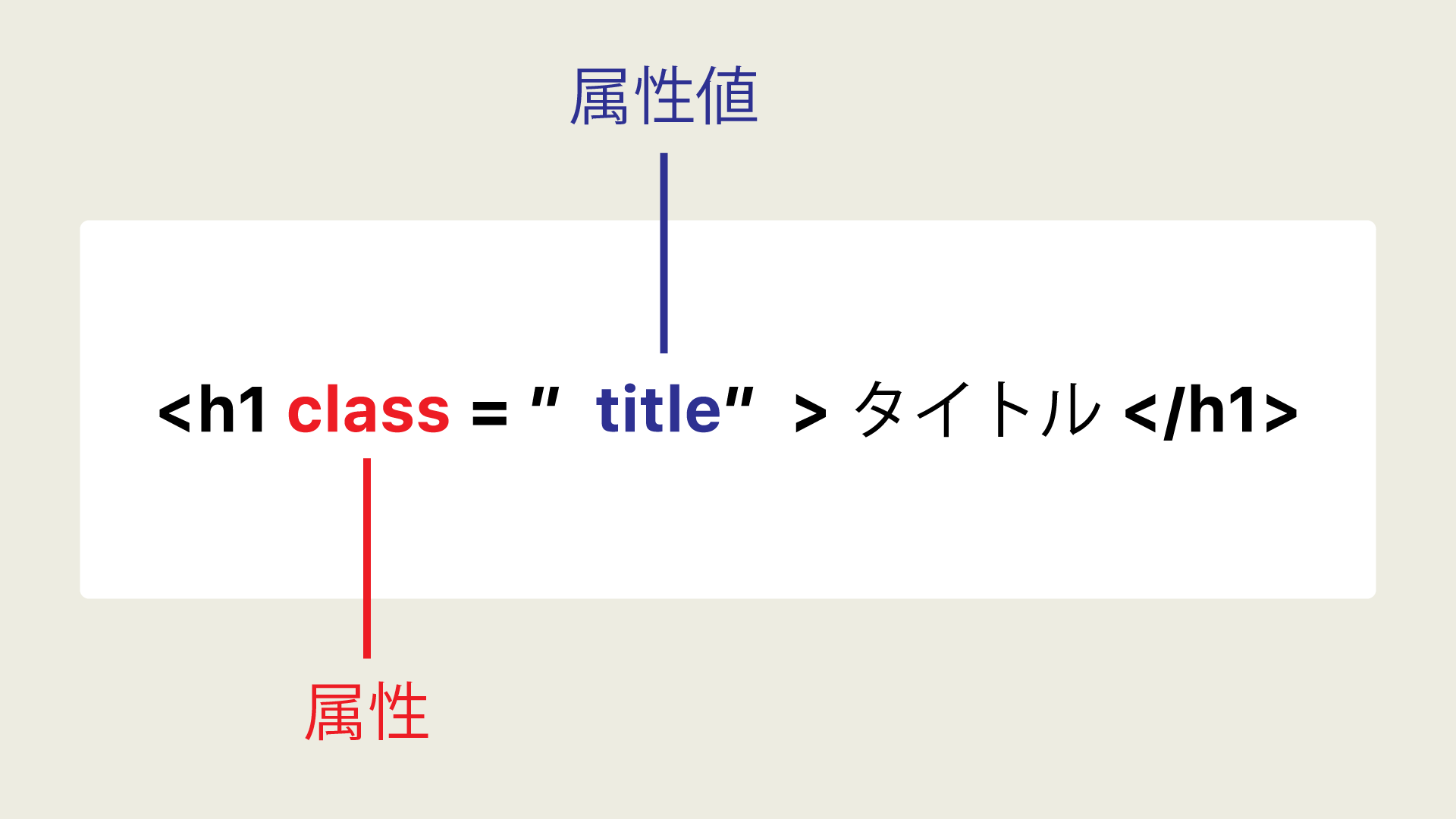
大きなタイトルを表すh1の開始タグの中に、class=”title”という文言が追加されています。
この部分が、属性と属性値と呼ばれるものになります。
ちなみに、class=”title”というのは、h1のタイトルタグに「title」というクラス名をつけるという指定になりますが、クラス名とは何なのかといった解説は今は置いておきます。
ここで重要なのは、classが属性で、titleが属性値ということです。
この属性と属性値という言葉は、Web制作の現場で割と頻繁に使用されます。
たとえば、クライエントさんからimgタグのalt属性は必ず設定をお願いします。という指示がある場合があります。
また、HTML/CSSの次の段階としてJavaScriptを学び始めると、HTMLの○×要素の△属性を取得して、属性値を書き換える…といったプログラム処理がよく出てきます。
なのでHTMLを学んだ後、実際の案件を受けたり、プログラミングを学んだりするためにも、まずは属性と属性値があって、それはHTMLのタグの開始タグの中に書き込むものということを理解しておくことが大切です。
属性と属性値については、一度に全てを把握・学ぼうとするのではなく、必要に応じて、「タグ名 + 属性名」で検索して調べるというスタイルが良いと思います。
CSSなどにも言えることですが、あまり使用頻度の高くない属性について一生懸命調べても、効率面ではあまりよくないですからね。
POINT!
- ・HTMLのタグには属性と属性値を設定できる!
- ・属性と属性値は開始タグに書き込む!
- ・HTMLタグの属性は一度に全てを把握するより、必要に応じて調べるスタイルがおすすめ!
属性と属性値の書き方
HTMLのタグには属性と属性値を設定できることを説明しましたが、タグに属性を設定する場合は以下のルールに従う必要があります。
*属性・値の設定ルール*
1開始タグ名の後、半角スペースを空ける
○ <h1 class="title">タイトルを記入</h1>
× <h1class="title">タイトルを記入</h1>
2属性値の前にイコール=をつける
○ <h1 class="title">タイトルを記入</h1>
× <h1 class"title">タイトルを記入</h1>
3属性値はダブルクォーテーション" "で囲む(フォントに注意が必要!)
○ <h1 class="title">タイトルを記入</h1>
× <h1 class=title>タイトルを記入</h1>
上記のルールの中で一番注意が必要なのが属性値をダブルクォーテーションで囲むという点です。
ダブルクォーテーションで囲むのを忘れてしまうことはあまりないと思いますが、フォントがHTMLを記述するためのものと異なるために、属性値として認識されないということはよくあります。
というのも、HTMLやCSS、プログラミングはブログ等で公開されているコードをそのままコピペすることが多いです。しかし、中には、
" "
ではなく、
” ”
で表記している記事も多く、これをそのままコピーして貼り付けると、「見た目のコードは完璧に正しいのに、なぜかエラーになる」ということになります。
テキストエディタを利用して、自分で全て一からHTMLを作成する場合は特に問題になりませんが、一部分でも外部のサイト等からコピペする場合は気をつけましょう!
#用語解説:テキストエディタ(text editor)
その他、半角ではなく全角スペースを空けてしまうというのも、最初の頃はやりがちなミスです。
日本語のWebサイトを作る場合、どうしても全角と半角入力を頻繁に切り替えることになるので、スペースを空ける必要がある時も要注意です。
POINT!
- ・タグに属性/値を設定するには、ルールに従う必要がある!
- ・ネットからコピペする場合、特にダブルクォーテーションのフォントに注意!
- ・スペースを空ける時は、必ず半角で!