副業や在宅ワーク、フリーランス…こういったワードで検索すると必ずと言って良いほど候補にあがるのがWeb制作(Webデザイン)です。
そしてWeb制作にはまず、HTMLをある程度理解する必要があります。
JavaScriptなどのプログラミングや、Photoshopなどの高度な画像編集ソフトに比べると、独学でも習得が比較的用意なため、はじめの一歩としてHTMLに取り組む方も多いのではないでしょうか?
#用語解説:JavaScript(ジャバスクリプト)
#用語解説:Photoshop(フォトショップ)
Web制作やデザインに興味があるのであれば、まずはHTMLから始めるというのは良いと思います。難しいことはあまりないので、スタートでいきなり挫折しにくい…と言えるからです。
一方で、難しくないということは、HTMLを学んだだけではお金になりにくいということであり、特に稼ぐことを目的としている場合は、基本を飛ばして雑に進めてしまいがちと言えます。
そのため、根本的なところを理解しないまま次に進んでしまう…ということにもなりやすく、注意が必要です。
確かなスキルを身につけるためにも、まずは基礎の基礎からしっかり理解していきましょう!
そもそもHTMLとは?
HTML(エッチティーエムエル)とは、ハイパー・テキスト・マークアップ・ランゲージ(HyperText Markup Language)の頭文字を取ったもので、その名の通りテキスト(文字・文章)で構成されるモノです。
HTML自体はテキストなので、以下のような特徴を持ちます。
*HTMLの特徴*
1ファイルサイズは軽い
Webサイトが重くなる原因は、画像や動画の多用、読み込ませるプログラムの量とその処理が膨大になっている…などであり、HTML自体はテキストのみで構成されるので、ファイルサイズは基本的に軽い
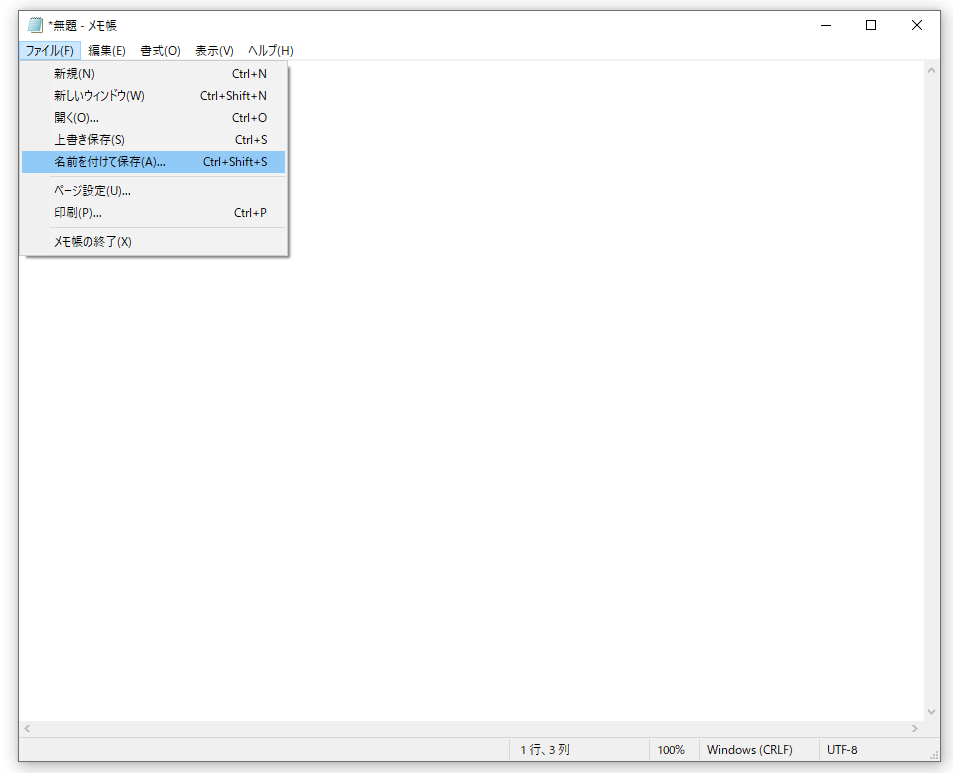
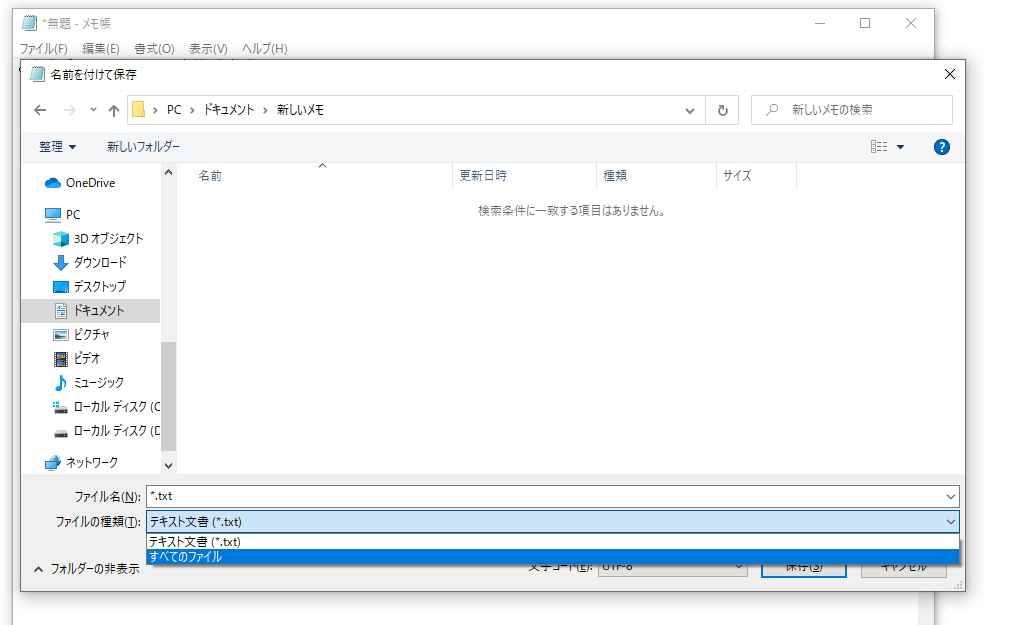
2テキストを読み込むことができるファイルで開ける
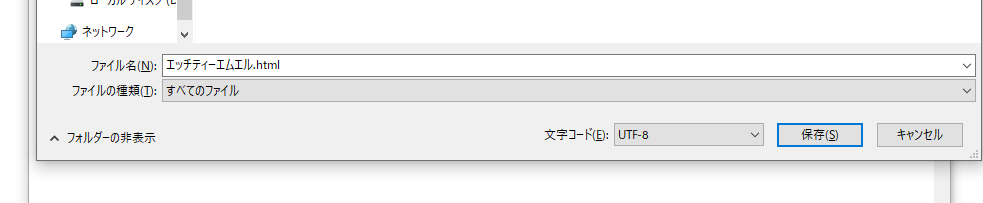
Windowsのメモ帳や、iOSのテキストエディットなど、テキストを読み込むことができるアプリケーションであれば読み込んでファイルを開くことが可能(設定の変更が必要な場合あり)
そして、HTMLはテキストであると同時に、Webページを表示させるためのファイルです。
ただし、ここで疑問が生まれます。
HTML自体はテキストなのに、実際に表示されるWebページはテキストだけでなく、背景に色がついていたり、画像が挿入されていたりするのは、なぜでしょうか?
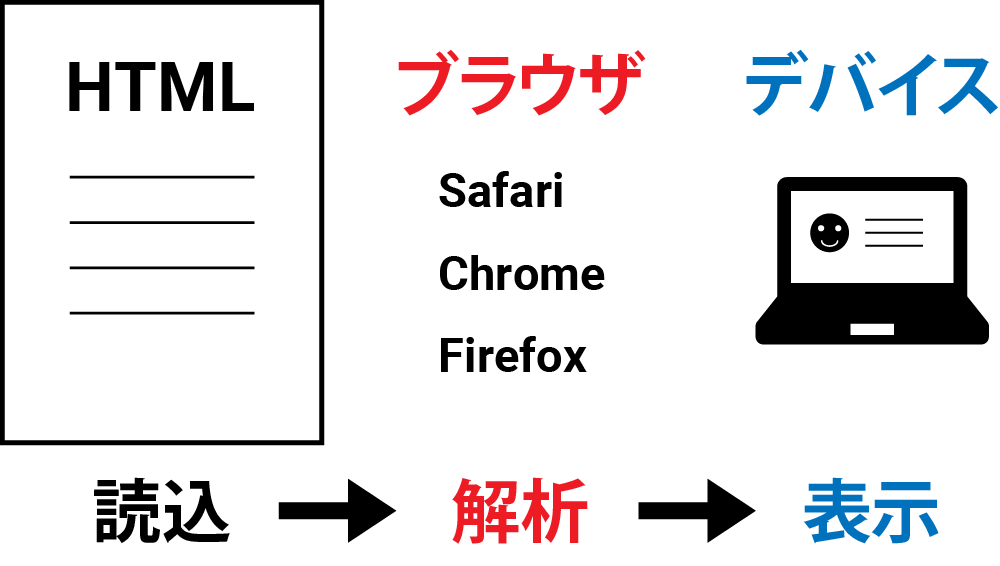
これは、Webブラウザと呼ばれるものが、HTMLに書かれたテキストを解析した上で、適切に表示しているからです。
あくまでWebページを適切に表示できるのはブラウザであるため、メモ帳などのテキストアプリではHTMLを開くことはできるものの、HTMLが全てテキストとして表示されてしまいます。
フォトアプリで音楽を再生できないのと同じですね。
POINT!
- ・HTMLはテキストで構成される!
- ・そのため、HTMLはメモ帳などでも開くことができる!
- ・ただし、HTMLに書かれたテキストを適切に解析できるのは、Webブラウザ(ChromeやSafariなど)!
Webブラウザって何?
HTMLの理解を深めるためには、Webブラウザをしっかり理解することが大切です。
そもそもWebブラウザってなに?…というところから説明すると、WebブラウザとはHTMLを解析して表示させることができるソフト(アプリケーション)です。
言い換えれば、あらゆるWebサイトを見るのに必要なアプリということになります。
 Webブラウザのイメージ
Webブラウザのイメージ
私たちは日常生活において、このWebブラウザを頻繁に使っています。
たとえば、何かわからないことを調べたい場合、まずネットで検索しますよね?
検索ワードを入力すると検索結果が表示されるわけですが、これは「検索サイト」というWebサイトが開かれている状態であり、Webサイトである以上、検索結果を表示しているものはWebブラウザということになります。
ただ、スマホやパソコンには標準の(あらかじめインストールされていてすぐに使える状態になっている)Webブラウザがある上に、検索ワードを入力するだけで自動的にWebブラウザが起動するようになっています。
なので、標準ではない別のWebブラウザをインストールして使うなどしない限り、日常的に使ってはいてもWebブラウザを意識することは少ないかもしれません。
また、GoogleマップやYouTube、Twitterなど、世界的に利用されているサービスはそれを開くための専用のアプリが普及したため、わざわざWebブラウザから開くことは少なくなりました。
そのような背景もあって、Webブラウザは2021年現在、会社・個人のホームページやブログを見るためのアプリという役割が主になりつつあります。
POINT!
- ・Webブラウザとは、Webサイトを表示するのに必要なアプリ!
- ・スマホやパソコンには標準のWebブラウザがプリインストールされている!
- ・メジャーなサービスはそれを開くための専用のアプリが普及しているため、必ずしもWebブラウザで開かれるとは限らない!
HTMLはプログラムではない?
ITの時代が加速するのに伴い、何かプログラミングを習得しようと思ってネットで調べた結果、HTMLにたどり着いた人もいるかと思います。
そして調べを進めていくと、HTMLはプログラミングではないという情報を目にするはずです。
何もかもが初めての初心者にとって、HTMLとプログラミングは何がどう違うのかが分かりづらく、混乱を生じさせやすいポイントなので、この章ではHTMLとプログラミングの違いについて解説していきます。
HTMLは、ハイパーテキストマークアップランゲージの略でしたね。
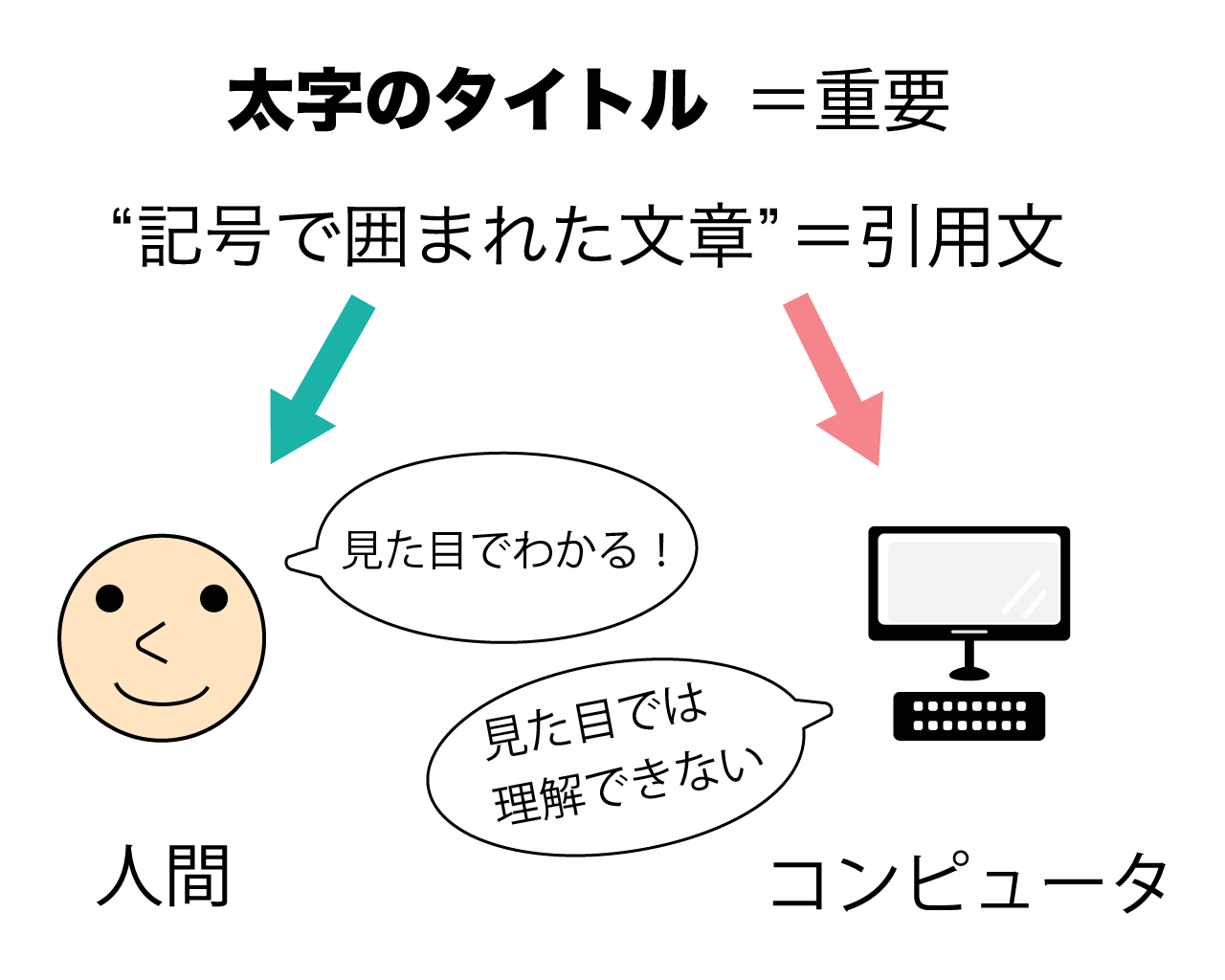
マークアップとは、太字などの視覚的な情報や、タイトルや引用文といった意味を持つブロックをコンピュータに理解できるよう、マーク(印・タグ)をつける…という意味を持ちます。
人間は情報の重要性や種類を視覚(見た目)で判断できますが、コンピュータは「見た目で判断する」ということができないので、マークアップが必要というわけですね。
HTMLの場合は、タグと呼ばれる山カッコ < > を使い、「ここはタイトル」「ここは引用文章」というふうに、マークアップ(=印をつける)をしていきます。
つまりHTMLというのは、コンピュータに何かを計算させたりするわけではなく、Webサイトの骨組みを作るというイメージになります。
マークアップ言語としてのHTMLの特徴をまとめると、以下になります。
*HTML(マークアップ)の特徴*
1単純・シンプル
タイトル部分にはタイトル用のタグを、引用文には引用文用のタグを指定する…という感じで、作業としてはシンプルかつ単純。
なので、タグの種類と基本的なルールを理解すればそこまで難しいことはなく、HTMLは簡単と言われてしまう所以。(本当は奥が深いです)
2見た目を整えたり、機能を持たせたりするものではない
タイトルのタグなど一部のタグは、タグを挿入するだけでWebブラウザが自動的に文字を大きくしてくれるなど見た目の変化が出るものもあるが、基本的には見た目を整える役割を持つわけではない。
また、データを計算したり格納したりできるわけではないので、ユーザーのログイン機能など、Webサイトに機能を持たせることはできない
一方、プログラミングはHTMLとは対照的な特徴を持ちます。
大量のデータを計算したり、格納したり、「ある条件ではAの処理を行い、他の条件ではBの処理を行う」といった条件分岐と呼ばれる処理もプログラムが得意とする分野です。
Webサイトでプログラムが使われている例としては、ユーザーログイン機能(会員制サイト)や、自動的な画像の切り替え(スライダー)、メールの送受信機能(お問い合わせフォーム)などがあります。
POINT!
- ・HTMLは、コンピュータに視覚的な情報を理解させるマークアップとしての役割がある!
- ・HTMLは、計算や複雑な処理はできない!
- ・データの計算や格納、処理はプログラムが得意!
HTMLを学ぶ際の注意点
冒頭でも述べたように、HTMLは習得しやすい代わりにそれだけではお金にならないため、副業やフリーで少しでも早く稼ぎたいという場合は雑に進めてしまいがちです。
ですが、実はHTMLの正しい理解がSEO対策に欠かせません。
#用語解説:SEO対策(エスイーオータイサク)
Webサイト制作やランディングページ制作の依頼はクラウドソーシングでよく見かけますが、Webサイトを作ったりリニューアルしたりするのには、「Webサイトを利用して集客したい・知名度を高めたい」という目的がある場合がほとんどです。
ものすごくカッコいいデザインを作ることができても、より多くの人に見られなければ意味がありません。
見た目の部分はコンピュータには理解できないので、オシャレなデザインとか、洗練されたデザインとか、それだけでは検索エンジンには評価されず、SEO対策にはなりません。(もちろん、デザインが良いに越したことはないです)
そこでHTMLが力を発揮します。
HTMLはマークアップ言語であり、コンピュータ(検索エンジン)に、Webサイトの意味や内容を伝えるという役割を果たします。
そしてこのことこそ、強力なSEO対策になるというわけです。
SEO対策もかなり奥深いので、HTMLで全ての対策ができるわけではありませんが、HTMLがSEO対策の大きな部分を占めるということは間違いありません。
趣味としてではなく、副業やお金を稼ぐ目的でWeb制作関係を学ぶ場合、HTMLは少し時間をかけても良いのでSEO対策と関連づけながら学ぶと良いと思います。
POINT!
- ・HTMLの正しい理解がSEO対策になる!
- ・かっこいい/オシャレなWebサイトが作れるというだけでは不十分!
- ・HTMLを学ぶときは、SEO対策と関連づけながら学ぶと良い!