スクロールバーの種類と値
一言で「スクロールバー」と言っても、横方向と縦方向の2種類のスクロールバーがあります。
そして、横方向のスクロールバーはoverflow-xプロパティで設定でき、縦方向のスクロールバーはoverflow-yプロパティで設定できます。
また、横・縦を同時に設定する場合は、overflowプロパティを使用します。
一言メモ:#
CSSにおけるx(エックス)とy(ワイ)
取ることができる値は、overflow関係のプロパティは全て同じなので、まとめて紹介します。
| 値 | 説明 |
| visible | 既定値。コンテンツは親要素などに合わせてクリップされずに、そのままはみ出る |
| hidden | スクロールバーが現れるような条件では、スクロールバーを隠す(クリップされる)。あくまで隠しているだけなので、JavaScriptなどのプログラムでスクロールさせることが可能 |
| clip | スクロールバーが現れるような条件では、スクロールできなくする(クリップされる)。hiddenと違い、完全にスクロールできなくなる |
| scroll | コンテンツが親要素などからはみ出る場合は、スクロールバーが現れる(クリップされる) |
| auto | コンテンツをクリップせずに表示しきれる場合はそのまま。はみ出る場合はクリップされてスクロールバーが現れる |
絶対にスクロールバーを表示させたくない場合、プログラムを使ってもスクロールできないclipの方が良いように思えますが、2021年7月現在、clipは未対応のブラウザ(Safariなど)も多いので、基本的にはhiddenの方が良いでしょう。
▲2022年9月追記:Safariは対応しました。
また、overflowプロパティでoverflow-xとoverflow-yを同時に指定する時は、以下のように指定します。
*overflowの構文例*
{ overflow: hidden scroll; }
上記の例だと、横スクロール(overflow-x)は隠して、縦スクロール(overflow-y)はスクロールバーを表示ということになりますね。
それではoverflowプロパティの基本を理解できたところで、表示結果とサンプルコードを見てみましょう。
縦スクロールのみ表示(overflow: hidden scroll;)
HTML※見切れている場合はスクロールできます
<div class="parent_box">
<div class="child_box">
<p>縦スクロールのみ表示(overflow: hidden scroll;)</p>
</div>
</div>
CSS
.parent_box {
background-color: aliceblue;
width: 80%;
height: 100px;
margin: 2rem auto;
overflow: hidden scroll;
border: solid;
}
.child_box {
width: 120%;
}
.child_box p {
width: 70%;
padding: 10px;
height: 200px;
}
▲親要素の横幅(width)が80%なのに対し、子要素の横幅は120%になっている点。そして、親要素の高さ(height)は100pxなのに対し、子要素の高さは200pxになっている点に注目して下さい。
何も設定しなければ、横にも縦にもはみ出るはずだったということになります。
横方向にはみ出ていないのは、overflow-xに該当する値が「hidden」だからです。(クリップされてスクロールバーが非表示になる)
そして、縦方向にはみ出ていないのは、overflow-yに該当する値が「scroll」」だからです。(クリップされてスクロールバーが表示)
また、overflowプロパティははみ出る要素そのものではなく、はみ出る要素を含む親要素に設定します。
幅をオーバーする要素そのものに設定してもうまくいかないので、注意が必要なポイントです。
POINT!
- ・スクロールバーには横と縦の2種類がある!
- ・横スクロールバーの設定は「overflow-x」、縦スクロールバーの設定は「overflow-y」、一括設定が「overflow」!
- ・はみ出る要素を含む親要素に指定する!
スクロールバー表示の活用
基本的に意図しないスクロールバーは非表示にさせたい場合が多いですが、意図的にスクロールバーを表示させるのが効果的なシーンもあります。
たとえばですが、以下のサンプルをクリックしてみてください。
補足説明を開く
ここに補足説明テキストが入ります。
ここに補足説明テキストが入ります。
ここに補足説明テキストが入ります。
ここに補足説明テキストが入ります。
ここに補足説明テキストが入ります。
▲このように、補足説明や注釈など全員に読んでもらう必要がないコンテンツに関しては、あまり大きなスペースを取らずにコンパクトにまとめた方がスッキリする場合があります。
この時、縦スクロールバーを表示させずに補足説明テキストが全て表示されるようにしても良いのですが、重要度が低いテキストであればあるほど、そこにスペースを割くのはもったいないと言えます。
また、このサイトもそうですがプログラムやコンピュータ言語のコードを掲載する必要がある場合、コードの行数が多くなればなるほど、掲載するだけで膨大なスペースを必要としてしまいます。
しかし、中には記事だけ読めればそれでよくて、コードはじっくりと目を通さないという方も多いと予想されますよね。
それなのにコードを全て表示させてしまうと、記事が読みづらくなってしまいます。
そのような場合も、あえてボックス内にスクロールバーを表示させて、スペースを省くというテクニックが有効です。
POINT!
- ・基本的にスクロールバーは隠したいことが多いが、意図的に表示させることが有効なケースもある!
- ・補足的な説明など全員に読んでもらう必要がないコンテンツは、スクロールバーの表示を活用してスペースを省くとスッキリする!
- ・スクロールバーの表示をうまく活用するのが、Web制作の幅を広げるコツ!
スクロールバー表示の注意点
前章ではスクロールバーを表示させることの有用性を説明しましたが、スクロールバーの表示はウェブブラウザによって大きく異なる部分があるため注意が必要です。
特に注意が必要なのがMacOS/iOSでのスクロールバーの取り扱いです。
日本ではiPhoneのシェア率が高いため、iOSでのWebサイト表示の挙動は常にチェックしておく必要があります。
具体的にiOSとWindowsでスクロールバーがどう違うのか、画像で見てみましょう。
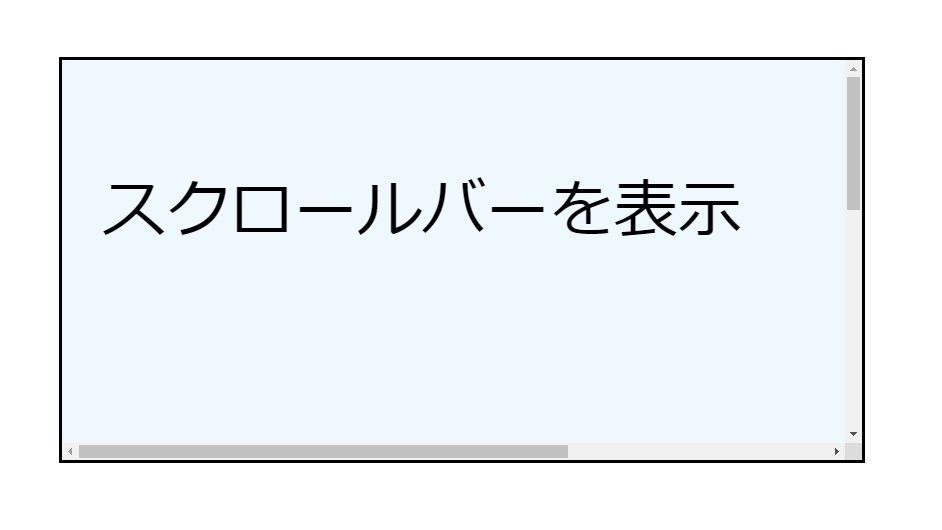
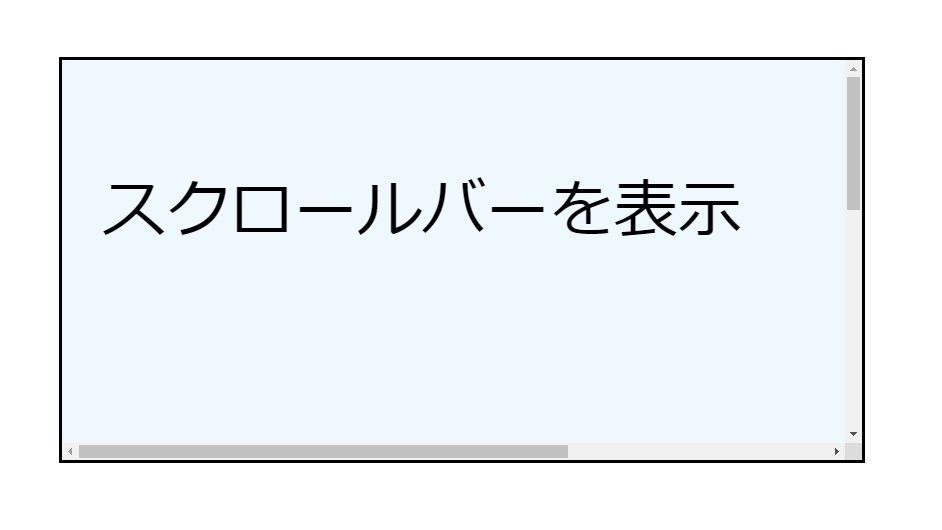
まずは、WindowsのChromeで、overflow: scroll;にした時の表示です。

横と縦のスクロールバーがはっきり見えているのがわかりますね。
ちなみにですが、Windowsだとoverflowプロパティの値をscrollにした場合、実際にスクロールできるスペースがあるかどうかにかかわらずスクロールバーが表示されます。
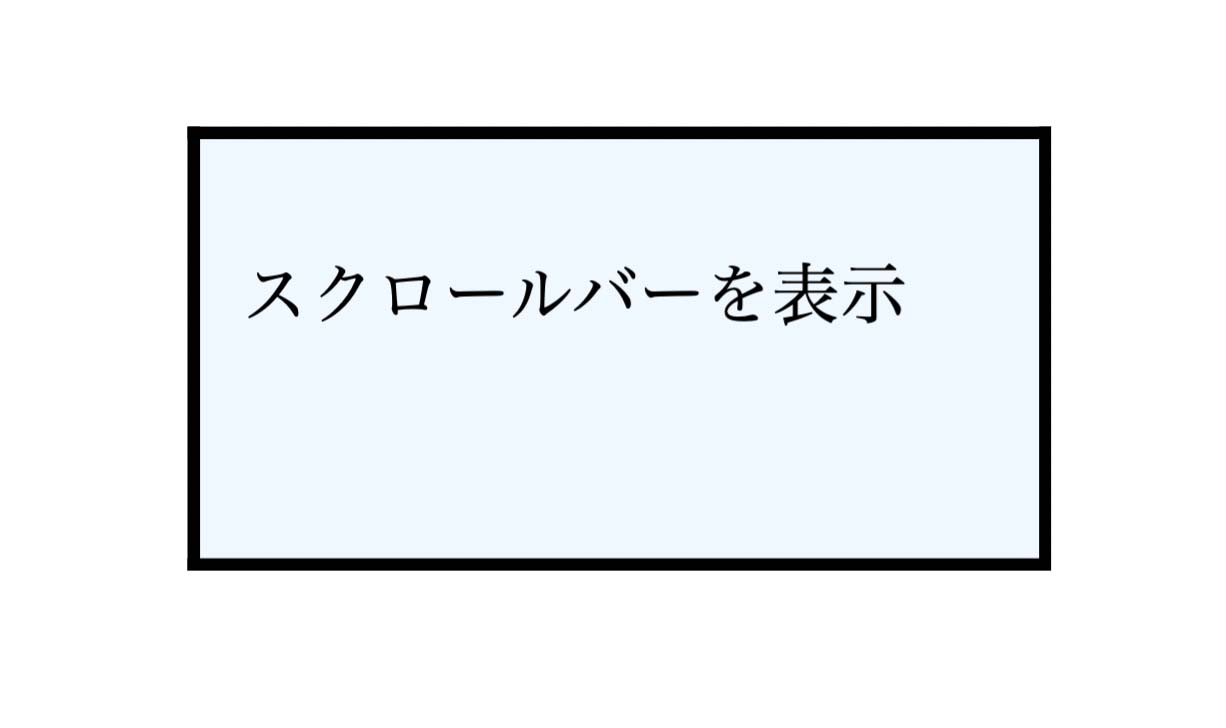
それでは次に、iOSのSafariで同じものをスクリーンショットした画像を見てみましょう。

と、このようにスクロールできるのにバーが表示されていません。
スクロールさせることではじめてスクロールバーが現れるという仕様になっています。
そのため、パッと見ではスクロールできるかどうかがわからない…ということになります。
以前はiOSのスクロールバーをCSS調整で常時表示させることができたのですが、2021年7月現在、CSSだけではiOSのスクロールバーを常時表示はできません。(もしかしたら何らかの方法はあるのかもしれませんが、少なくとも手軽にはできません)
デザイン的には必要な時以外、スクロールバーが隠されるのでスッキリ見えて良いのですが、デメリットとしてはユーザーがスクロールできることに気づかない可能性があると言えます。
このiOSの仕様の対応策としては、以下のようなものがあります。
1スクロールできることを明記する
2スクロールできることがわかるアイコン・画像などを貼り付ける
それでは、それぞれの対処法を順番にみていきましょう。
①「スクロールができることを明記する」というのは、そのままの意味で、スクロールできるボックスの近くにスクロールできる旨を記載しておくということです。具体的には以下のようなイメージです。
*スクロールできます*
この方法は、スクロールできることが明確に伝えられるので、最も確実で分かりやすいと言えます。
しかし、”注意書きのテキストをどこに配置するか”という問題がつきまといますし、場合によってはデザイン性を損ねてしまう可能性もあります。
そのため、注意書きを加える場合は注意書きが読める程度にフォントサイズを小さめに設定すると良いでしょう。
続いて②「スクロールできることがわかるアイコン・画像などを貼り付ける」ですが、具体的なイメージは以下のサンプルをご覧下さい。
アイコンを貼り付ける方法は、注意書きを配置するよりもさりげない感じにすることができます。
一方で、スマホではアイコン画像が小さく表示されることもあり、テキストよりもわかりづらいというデメリットがあります。
ちなみにですが、③「プログラム(JavaScript)でスクロールバーを実装する」…という方法もあるにはあります。
しかし、Mac/iOSのスクロールバー常時表示のためだけにプログラムを読み込ませる=手間を掛けてページを重くする…よりは、サラッと注意書きなどで対応した方が良い気はします。
POINT!
- ・OSによっては、スクロールさせるまでスクロールバーが表示されない!
- ・そのため、スクロールできることが分かるようにしておくと良い!
- ・注意書きや、アイコンでスクロールできることを示す方法がある!
スクロールボックスの装飾
overflowプロパティの値をscrollにするとスクロールバーが表示されますが、ここではスクロールバーが表示されている要素をスクロールボックスと呼ぶことにします。
そしてスクロールボックスを装飾したい場合…特に、ボックスの枠線上に画像やテキストを配置する場合、注意が必要なので解説しておきます。
まずは▼のサンプルをご覧下さい。
上のサンプルは、親要素にposition: relative; 子要素にposition: absolute; でボックスとタイトルの位置を普通に調整したものです。(コードは以下をご覧下さい)
HTML※見切れている場合はスクロールできます
<div class="box">
<p class="title">タイトル</p>
<p>ここに文章を記載</p>
</div>
CSS
.box {
position: relative;
width: 80%;
margin: 2rem auto;
border: solid;
padding: 20px;
}
.title {
position: absolute;
top: -2rem;
left: 0;
right: 0;
margin: auto;
width: fit-content;
background-color: white;
padding: 10px;
border: solid green;
border-radius: 5px;
}
なんてことはありません。positionプロパティのオーソドックスな使い方です。
しかし、同じことをスクロールボックスでしてしまうと…?
当然と言えば当然なのですが、positionプロパティで移動させた要素がクリップされてしまいます。
最初のサンプルのように、スクロールボックスの枠線上にテキストや画像を配置したい場合、親子関係による、position: relative/absolute は使用できません。
以下のように親子関係にせずに、重ねたい要素をpositionプロパティなどで調整する必要があります。
タイトル
HTML
<p class="title">タイトル</p>
<div class="box">
<p>ここに文章を記載</p>
</div>
CSS
.box {
width: 80%;
margin: 0 auto;
border: solid;
padding: 20px;
overflow: scroll;
}
.title {
position: relative;
top: 1rem;
left: 0;
right: 0;
margin: auto;
width: fit-content;
background-color: white;
padding: 10px;
border: solid green;
border-radius: 5px;
}
今回解説を加えたのは、スクロールボックスにpositionプロパティで要素を重ねる場合…という、やや特殊なケースではありますが、スクロールボックスにスクロールできることを明記したりアイコンを貼り付けたい場合は使えるテクニックなので覚えておくと便利です。
POINT!
- ・スクロールボックスに要素を重ね合わせたい場合、注意が必要!
- ・親子関係にせずに、重ねたい要素に対してposition: relative;で調整すると良い!
– 関連記事 –