なぜFleetなのか?
Fleetについて説明する前に、冒頭であげた3つの方法(Android Studio、IntelliJ IDEA、Kotlin Playground)は、いずれも大きな問題 を抱えていることを確認しておきたいと思います。
まず Android Studio ですが、こちらはAndroidアプリ開発に特化した総合開発環境であるが故に、Kotlinの記述や実行に直接関係しない、アプリ開発に必要なライブラリ等(重い・多い)が読み込まれることがあります。
なので、サクッとKotlinのコードを書いて実行したい場合は、やや不向きだと言えるでしょう。
次に、Kotlinの公式サイトで利用できる『Kotlin Playground』ですが、こちらはWebブラウザ上でKotlinのコードを実行できるという手軽さがメリットです。
しかし、Playgroundではファイルを分けてコードを記述することができませんし、実行結果は一度にまとめて表示されるので、Kotlinの非同期処理(Coroutine)などを試したりするのにはあまり向きません。
ちょっとしたコードを試すぐらいであれば便利なのですが、Kotlinを本格的に学び、複雑なことにもチャレンジしたくなってくると、どうしても Kotlin Playground では力不足になってしまいます。
残されるのは IntelliJ IDEA ですが、こちらは Java や Kotlin を使った開発に特化しているので、Kotlinのコードを書いて実行するという点では最適です。
しかしながら、IntelliJ IDEAの無料版(IntelliJ IDEA Community)では対応言語が限られており、特にPythonやJavaScriptといった、メジャーな言語に対応していないのが弱点です。
Java や Kotlin 以外のプログラミング言語のコードも書きたくなったら、有料版(IntelliJ IDEA Ultimate)を契約するか、VSCode など別のIDEをインストールする必要性が出てきてしまいます。(※これはAndroid Studioにも同じことが言えます)
そこで第4の選択肢となるのが、Fleet(フリート) です。
Kotlinのコードを実行できる環境を整えるのにいくつかのセットアップは必要ですが、Fleet ならば、他の選択肢が抱えている問題をキレイサッパリ解決できます。
具体的には、Fleetには次のような特徴があります。
軽い :高速かつ軽量なテキストエディターとして開発されている多言語対応 :Kotlin はもちろん、標準で多くのプログラミング言語に対応基本無料 :非商用の趣味や教育利用であれば無料で使用できる予定※詳しい条件等は2024年2月時点で未だ調整中
いかがでしょうか?特徴だけ見ると、最高な環境に思えてきますよね。笑
もちろん、Fleet には良い面だけでなく注意が必要な面もありますが、それら含めた Fleet に関する詳しい情報は、次の章で確認していきたいと思います!
POINT!
・Android StudioやKotlin Playground、IntelliJ IDEAは、Kotlinや他のプログラミング言語の実行環境としてやや不便な面もある!
・Fleetならば、他のIDEが抱えている問題点を解決できる!
・Fleetについての詳しい情報は次の章で!
Fleetとは?
Fleet(フリート) とは、JetBrainsが開発・提供しているIDE(総合開発環境)です。なので、IntelliJ IDEAと提供元は同じということになります。
画像出典:https://www.jetbrains.com/fleet/
2022年10月にパブリックプレビュー版 が公開され、2024年2月においてもプレビュー版として機能追加や改良が重ねられている段階です。
開発・提供元はIntelliJ IDEAと同じJetBrainsですが、IntelliJ IDEAと異なるのは、『多くのプログラミング言語に対応&軽量のコードエディタ』 として開発されているという点です。
なので、イメージとしては Atom や VSCode にかなり近い感じですね。
世間的には、「コードエディタ?VSCodeでいいじゃん?」…という意見が大半かもしれませんが、個人的にはFleetにはかなり期待をしています。
というのも、Atomは開発が終了しちゃいましたし、VSCodeは利用できるプラグインが多すぎて、カスタマイズ性が高すぎるのが逆に面倒で使いづらい…と思っていたので。笑
その点、Fleetはコード補完やハイライトなど必要な機能をしっかり備えていながらも、プラグイン等で拡張できまくる感じではなく、うまく必要の範囲内に収めています。
実際、筆者がFleetのパブリックプレビュー版を試してみたところ、『スッキリしていて使いやすいな』と感じました。
また、Fleetは他のIDE(例えばIntelliJ IDEAなど)の代替製品として開発されているわけではありません。(下記引用を参照)
“Fleet は既存 JetBrains IDE の代替製品になりますか?
いいえ、代替製品にはなりません。JetBrains は IntelliJ ベースの IDE を今後も積極的に開発し続けることをコミットしています。Fleet に対する私たちのゴールは、IDE のあり方を今までとは異なる形で提供することです。これは、JetBrains の現行製品ラインの枠内で実現することはできません。新たに提供されるものは、現行製品を使用している開発者が期待するものとは異なる可能性があります。したがって、Fleet はすでに定評のある JetBrains 製品と共存することになります。”
– JetBrains Fleet よくある質問 –
FleetもIDEとして様々な用途に対応できますが、IntelliJ IDEAなど他のIDEに取って代わるようには設計されていないので、『良い意味で、Fleet でできることを広げすぎていない』 という印象です。
その設計思想が、スマートで使いやすいと感じたことに繋がっているのかなと感じます。
ちなみに、Fleet自体がほぼKotlinで開発されていることもあり、多くのプログラミング言語に対応している中でもKotlinには特に適していると言えそうです。
“Fleet はほぼ Kotlin で開発されており、JetBrains チームも Fleet を使って Fleet を開発していますので、Kotlin のサポートは最も進んでいる分類に入ります。”
– JetBrains公式ブログ:Fleet の Kotlin サポート: JetBrains の新しい IDE を詳しく見る –
ということで、Fleetを一言でまとめると『Kotlinのコードを書いて実行できるのはもちろん、JavaScriptなど他の言語を書くのにも使える、サクサク動く軽量のコードエディタ』という感じになります。
なお、対応言語など Fleet についてもっと詳しい情報を得たい方は公式サイトをご覧ください。
JetBrains Fleet公式サイト:https://www.jetbrains.com/ja-jp/fleet/
特に、有料版の価格や、有料版の契約が必要となるケースなどについての詳細は、2024年2月時点でまだ調整中とされているので、公式サイトの最新情報を定期的にチェックすることをおすすめします。
“注意: ライセンス体系、非商用利用の基準、および機能制限に関するリストは暫定的な情報であり、参考までに掲載しているものです。これらは、パブリックリリース前に変更される可能性があります。”
– JetBrains Fleet公式サイト:ライセンスおよび価格体系 注意 –
POINT!
・Fleet は JetBrains が開発・提供を行っているIDE!
・多くのプログラミング言語に対応&軽量のコードエィディタとしても使えるというのが大きな特徴!
・2024年2月時点ではまだプレビュー版なので、常に最新の情報を追うようにしておこう!
Fleet をインストールする
さて、ここからは Fleet を使って Kotlin のコードを書き、実行するまでの手順について説明していきます。
まずはFleet本体をインストールしていきましょう。Fleet は基本的に JetBrains Toolbox App 経由でインストールする必要があります。
Toolbox App とは、JetBrainsが提供しているIDEやサービスをまとめて管理できるアプリケーションです。
画像出典:https://www.jetbrains.com/toolbox-app/
Toolbox Appを利用することで、IntelliJ IDEAやAndroid Studioなどのインストールやバージョン管理もまとめて行えるようになるので、Kotlinを扱うのであれば最優先で入れておきたいアプリケーションと言っても過言ではありません。
ということで、Toolbox Appがまだインストールされていない場合は、そちらからインストールしましょう。
Toolbox Appは、下記公式ページより無料でインストールできます。https://www.jetbrains.com/ja-jp/toolbox-app/
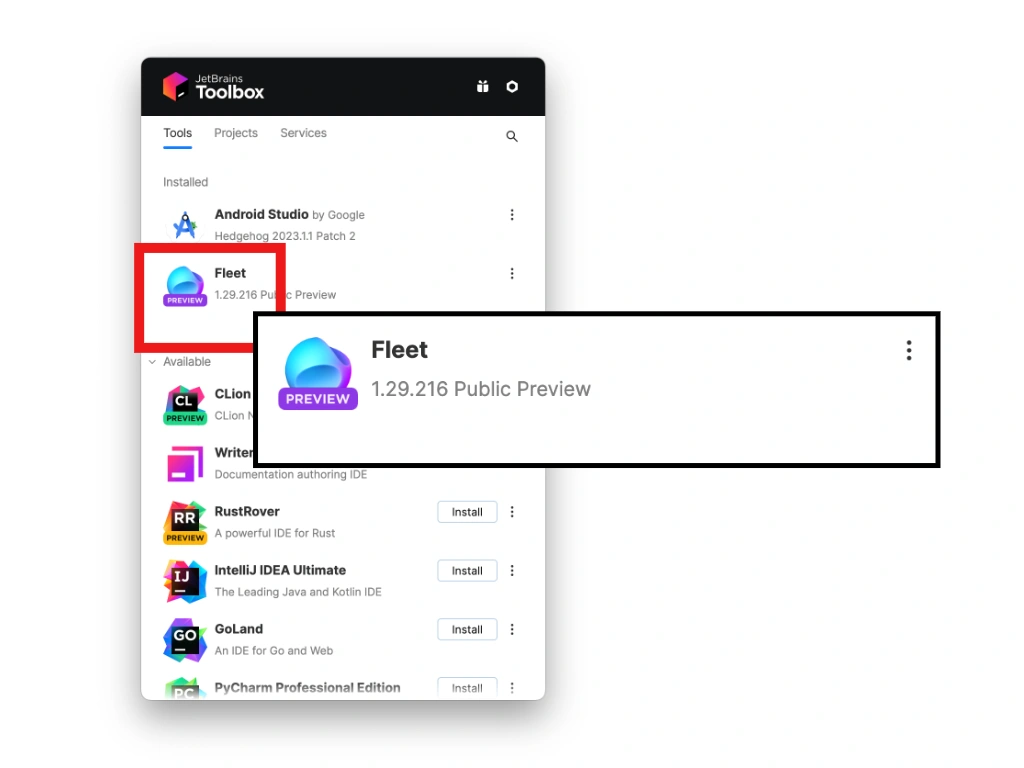
Toolbox Appを起動させるとJetBrainsが提供している様々なアプリケーションが表示されるので、その中から Fleet を選んで install をクリックするとFleetをインストールすることができます。(画像は既にFleetがインストールされている状態のものです)
インストールが完了すると、Fleet を使い始めることができます。
しかし、実はこれだけではまだKotlinのコードは実行できません。(コードエディタとして、Kotlinのコードを記述することはできます)
次のステップでKotlinのコードを実行するための環境を整えていきましょう。
POINT!
・Fleetをインストールするには、JetBrains Toolbox Appが必要!
・JetBrains Toolbox Appは、JetBrainsが提供するIDEをまとめて管理ができる便利なアプリケーション!
・Kotlinのコードを実行するには、さらに環境設定が必要となるので注意!
Kotlinの実行環境を構築する
Fleet で Kotlin を実行するには、JDK というJava言語で開発を行うためのパッケージと、Gradle というビルドツールがPCにインストールされている必要があります。
「え?Java?いやいや、Kotlin を動かしたいんだけど?」と、疑問に思うかもしれませんが、Kotlin は JVM(Java Virtual Machine)上で動作する言語として設計されているので、結果的に Java が必要とするツールが Kotlin でも必要になります。
また、Gradle をインストールして使用可能な状態にするには、前提条件として Java JDK(version 8以上)がインストールされている必要があります。
なので、まずはお使いのPCに適切な JDK がインストールされているかどうかを確認しましょう。
ターミナルを立ち上げ、次のコマンドを入力します。
もし Java JDK がインストール済みであれば、次のようにインストール済みのバージョン情報が表示されます。
openjdk version "21.0.2" 2024-01-16 LTS
OpenJDK Runtime Environment Temurin-21.0.2+13 (build 21.0.2+13-LTS)
OpenJDK 64-Bit Server VM Temurin-21.0.2+13 (build 21.0.2+13-LTS, mixed mode)
▼
こういった情報が何も表示されない場合、JDK はもちろん、JVM を利用する Gralde もインストールされていないと見てまず間違いないかと思います。
ここでは、どちらもインストールされていない状況を想定して、Java JDK と Gradle をそれぞれインストールする手順をご紹介します。
Java JDK や Gradle をインストールする方法は色々あるのですが、最も簡単で楽な方法は 、SDKMAN! というJavaやその他のJVM言語のためのバージョン管理ツールを利用する方法です。
SDKMAN! を利用することで、初回インストールだけでなく、その後のバージョン管理も容易になるので、特別な事情がなければ SDKMAN! 経由でインストールすることをオススメします。
Unix系のOS(LinuxやMac)であれば、次のコマンドで簡単に SDKMAN! をインストールすることができます。
$ curl -s "https://get.sdkman.io" | bash
▼
Windowsの方は、SDKMAN!公式サイトにインストールの方法が記載されていますので、そちらをご確認ください。
SDKMAN! Installation:
https://sdkman.io/install
さて、SDKMAN! が無事にインストールできたら、下記のコマンドを入力してインストールが間違いなく完了できていることを確認しておきましょう。
正しくインストールされていれば、下のようにバージョン情報が表示されるはずです。
SDKMAN!
script: 5.18.2
native: 0.4.6
▼
これで JDK と Gradle をインストールする準備が整ったので、まずは Java JDK をインストールしましょう。
下のように特定のバージョンを指定せずにターミナルでコマンドを入力することで、最新の安定版が自動的にインストールされます。
Java JDK のインストールが完了したら、同様に Gradle もコマンドを入力して SDKMAN! 経由でインストールします。
gradleにもバージョンがありますが、上のコマンド入力例のようにバージョン情報を入れないことで、その時点での最新の安定バージョンがインストールされます。
特別な事情がなければ、最新の安定バージョンを入れておけば特に問題はないかと思います。
SDKMAN! 経由でJava JDK と Gradle のインストールが完了したら、念のため確認作業を行っておきましょう。次のコマンドを入力します。
インストールが正常に完了していれば、インストールした Java JDK と Gradle のバージョン情報が出力されるはずです。
Using:
gradle: 8.6
java: 21.0.2-tem
▼
もしくは、各バージョンを個別に確認することもできます。
$ java -version
openjdk version "21.0.2" 2024-01-16 LTS
(以下略)
▼
$ gradle -version
------------------------------------------------------------
Gradle 8.6
------------------------------------------------------------
(以下略)
▼
お疲れ様でした!これでKotlinを実行する環境が整ったので、最後のステップでは実際に Fleet でKotlinプロジェクトをセットアップして、Kotlinのコードを実行してみましょう。
POINT!
・FleetでKotlinを実行するには、Java JDKとGradleが必要!
・Java JDKとGradleは、SDKMAN!というバージョン管理ツールを利用してインストールすると便利!
・インストールが終わったら確認コマンドを実行して、バージョン情報などを確認しておこう!
FleetでKotlinプロジェクトを開始する
この章では、スクリーンショット画像とともに Fleet で Kotlin プロジェクトを開始し、コードを実行するまでの流れをご紹介します。
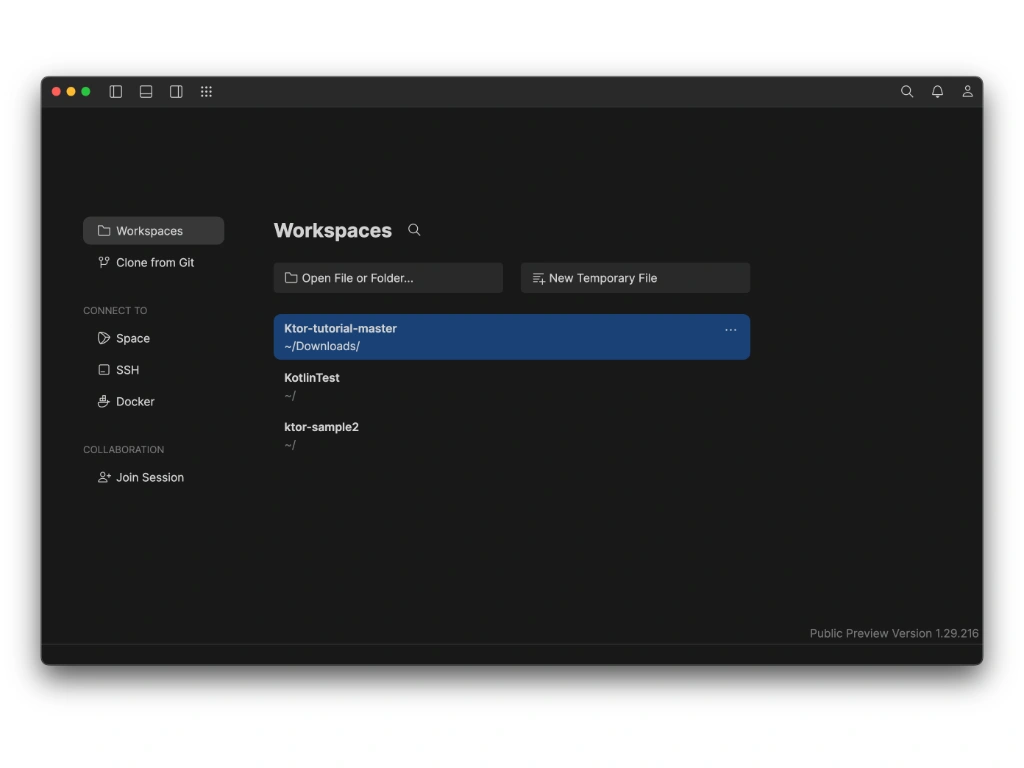
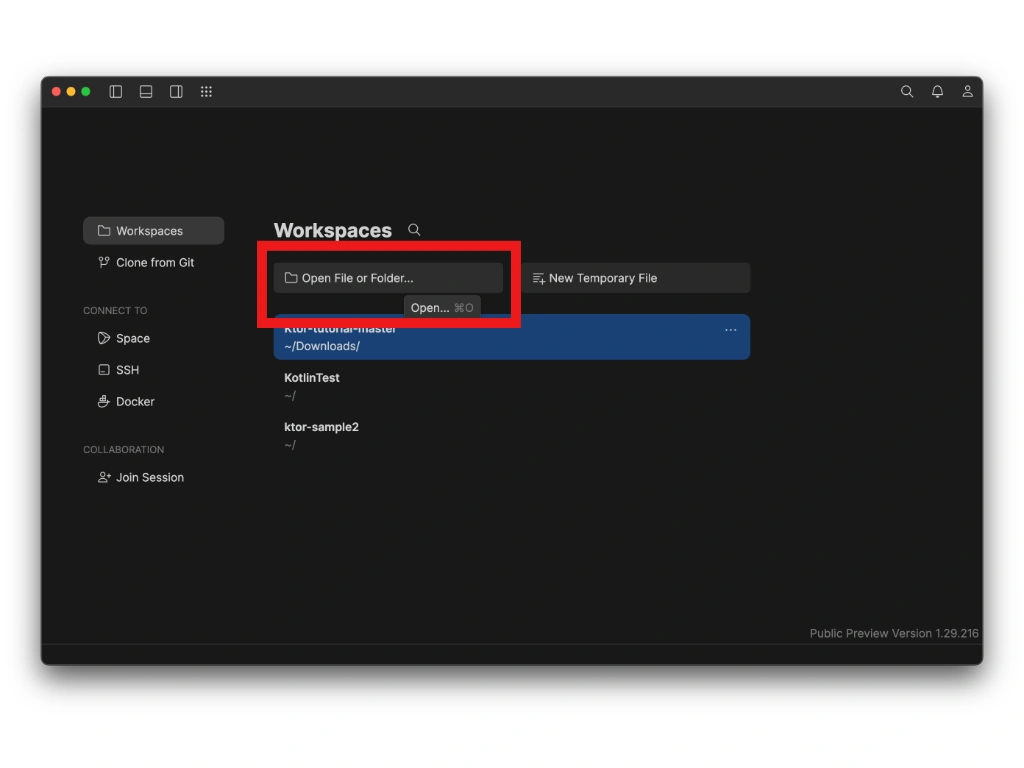
1 Toolbox App から Fleet を選択して立ち上げると、次のような開始画面が表示されるので、『Open File or Folder』を選択します。
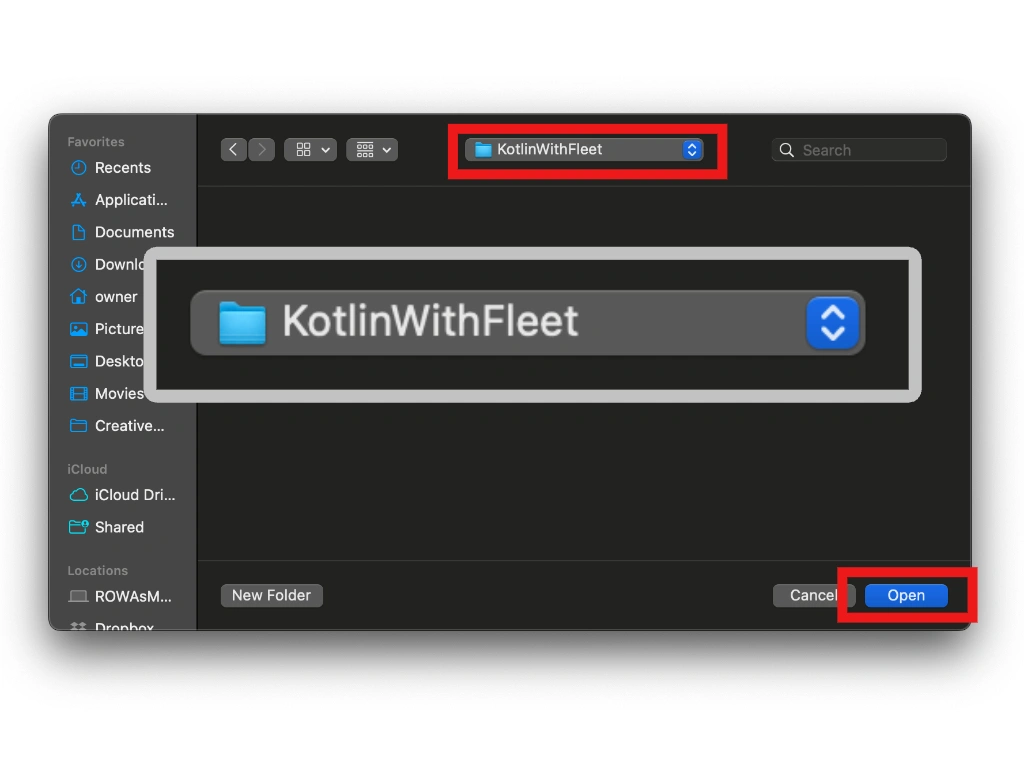
2 『New Folder』を選択し、適当なディレクトに適当な名前をつけてEnterキーを押し、フォルダを作成してOpenをクリックします。(先にフォルダを作成しておいても良いです)
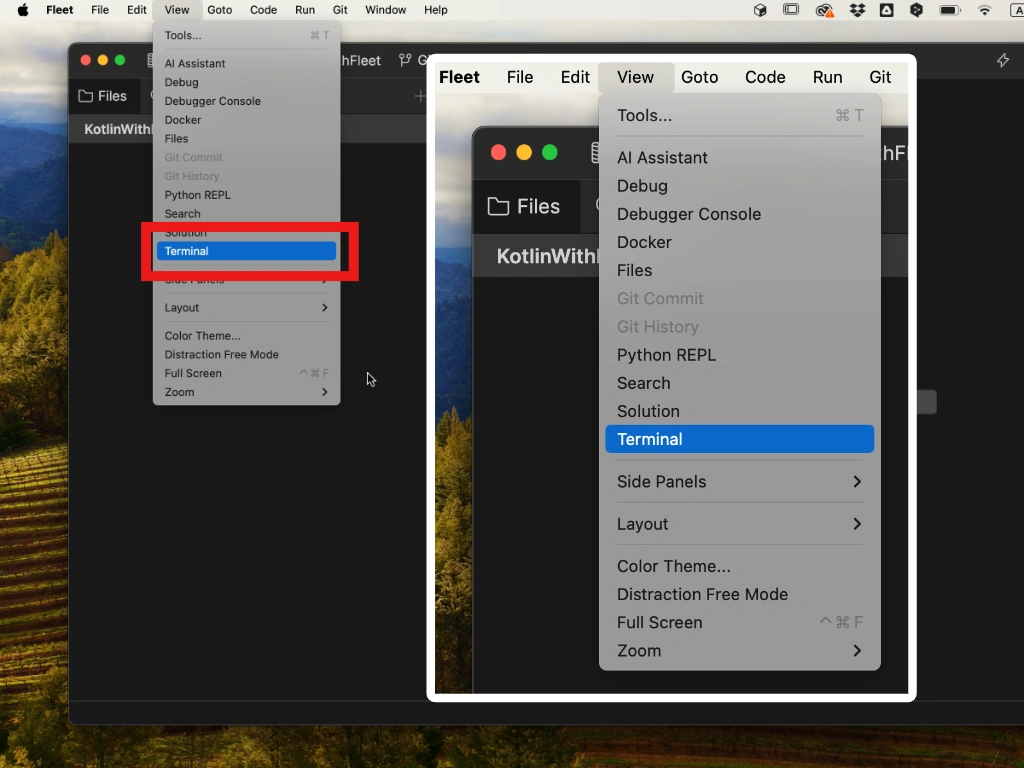
3 Viewメニューから Terminal を選択し、Fleet でターミナルを立ち上げます。
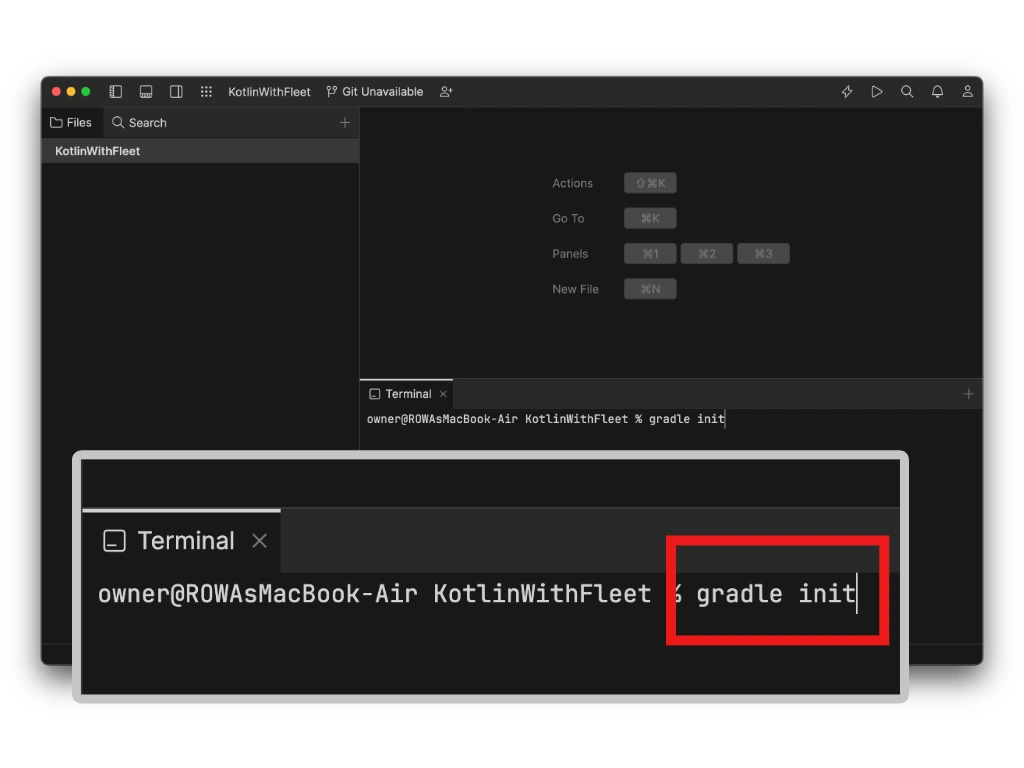
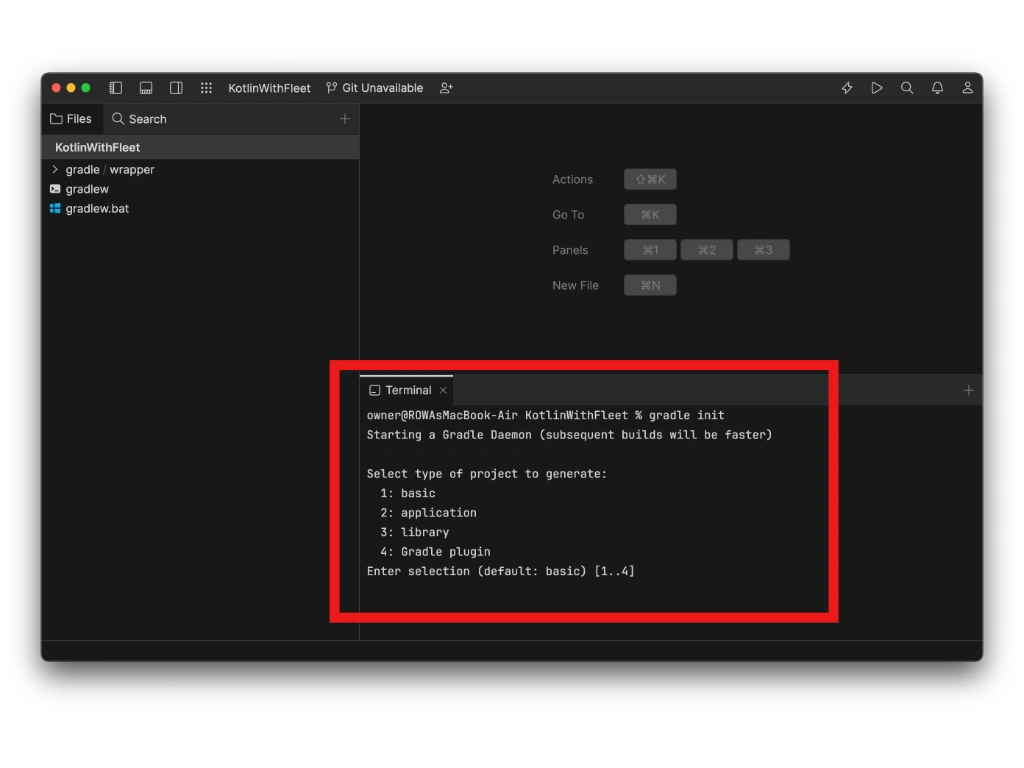
4 $ gradle init と入力します。
5 すると様々な設定項目について質問されるので、次のように回答します。
Select type of project to generate:2(application)
Select implementation language:4(Kotlin)
Select build script DSL:1(Kotlin)
その他:default(デフォルト)でOK
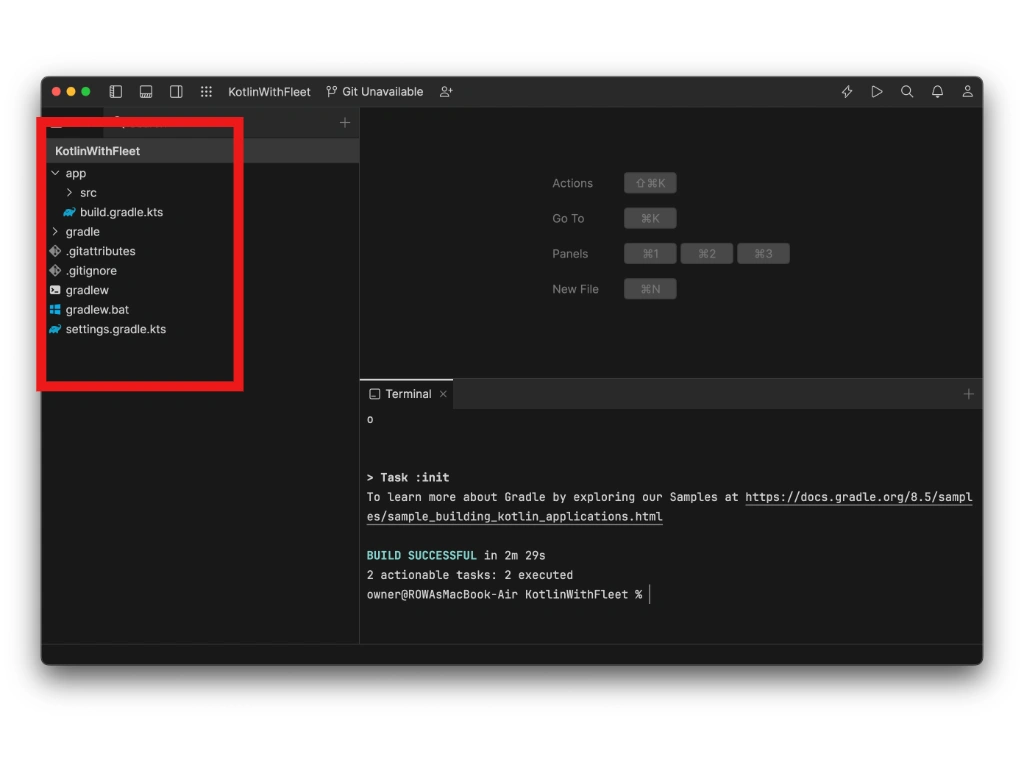
6 全て完了すると、プロジェクトの設定ファイルやその他のファイルが自動的に作成されます。
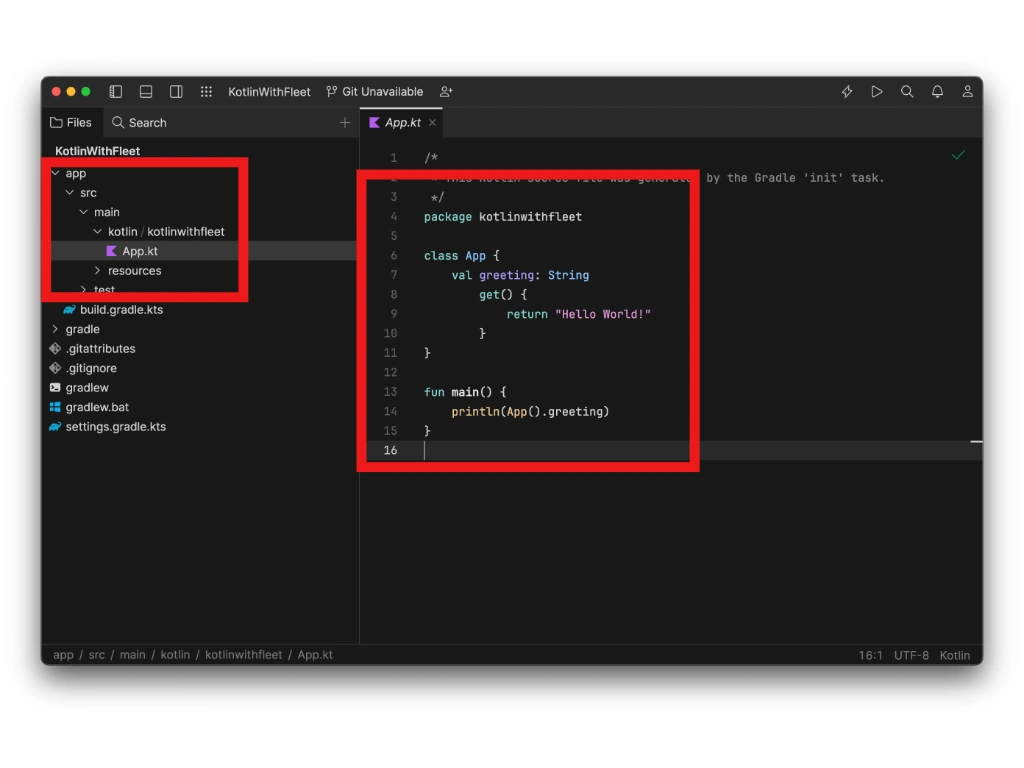
7 app > src > main > kotlin > プロジェクト名称 にある App.kt ファイルを開くと、既にシンプルなKodlinのコードが記述されていることが確認できます。ここで、”Hello World!” の文字列を書き換えてみても良いでしょう。
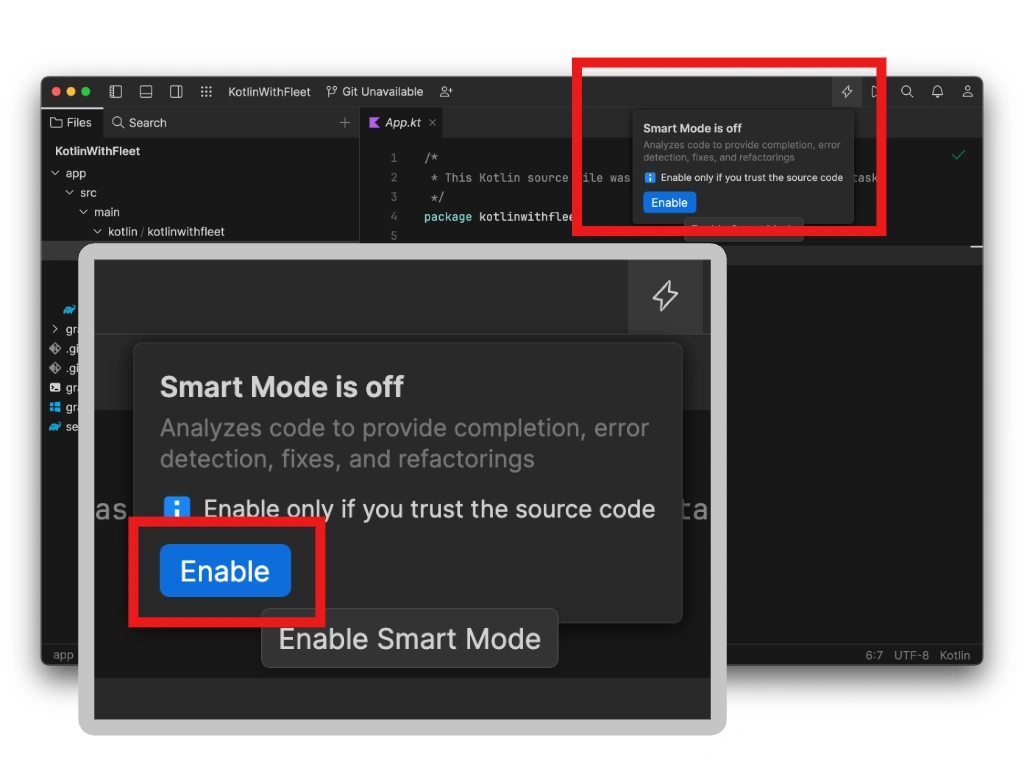
8 画面右上の⚡アイコンをクリックして、スマートモードをONにします。すると、コードが実行可能な状態になるのですが、セットアップに少し時間がかかる場合があります。
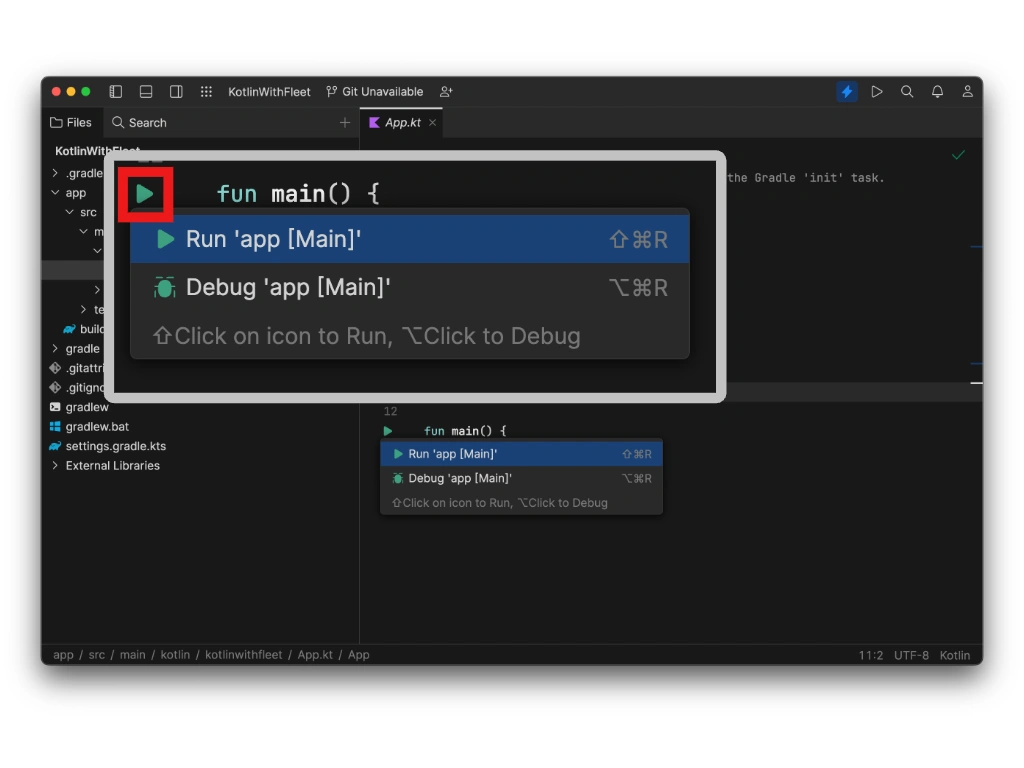
9 main関数の左にある緑色の▶マークをクリックして Run’app[Main]’ を選択すると、Kotlinで書かれたコードが実行されます。
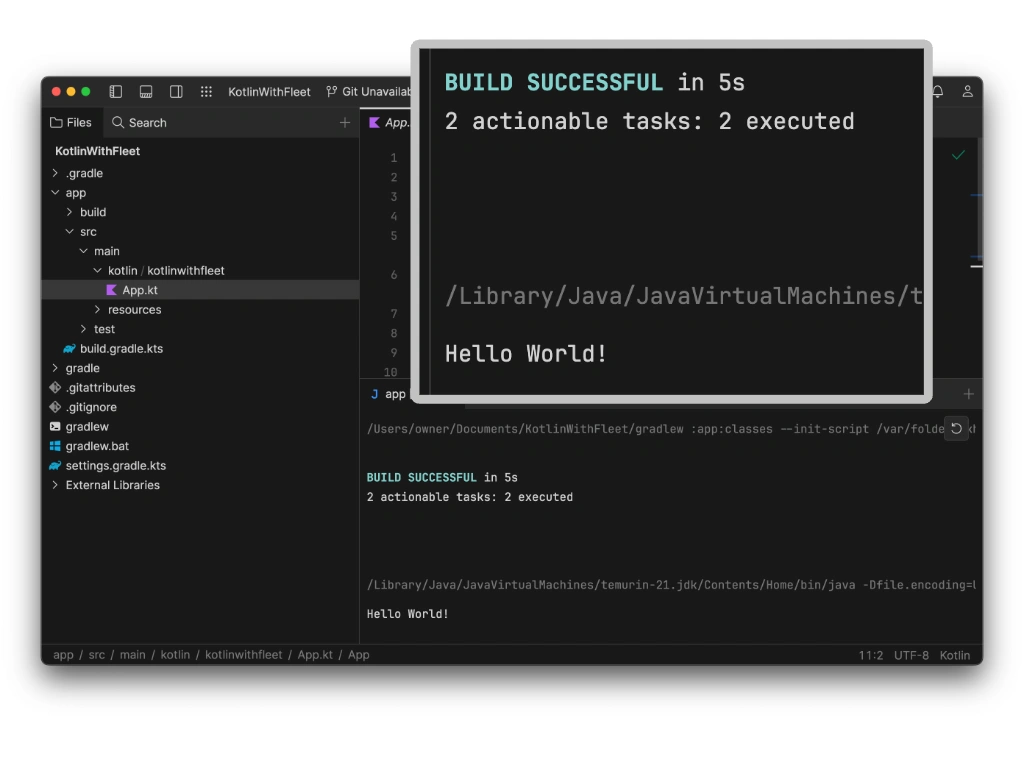
10 KotlinがFleetで実行され、結果が表示されます。
ということで、Fleet で Kotlin のプロジェクトを開始し、Kotlin のコードを実行することができました!
軽快にサクサク動く軽量のエディタで Kotlin を実行できるのは、とても便利だし嬉しいですね。
ちなみに、スマートモード中はコードの実行やコードの補完、ナビゲーションの利用が可能になりますが、その分、少し動作が重くなる傾向があります。
なので、サクッとテキストエディタとして使いたい時はスマートモードはオフにしておくと良いでしょう。
また、万が一エラーが発生した場合は以下のことを見直してみると良いでしょう。
推奨以上のバージョンのものがインストールされているかどうか(Java JDKやGradleなど)
コマンドの入力ミスがないか
コマンドは適切なディレクトリで行われているか
困ったときは、改めて Fleet の公式ドキュメントをしっかり読み込んでみるのもオススメです。
Fleet公式ドキュメント:https://pleiades.io/help/fleet/getting-started.html
ご察しの通り、Android Studio や IntelliJ IDEA の方が Kotlin のコードをお手軽に実行できるのですが、手軽であるが故に『そもそも Kotlin を動かすには何が必要なの?』という理解が深まりにくいのも事実です。
JVM や Gradle についての理解を深める意味でも、Fleet で Kotlin を扱うことに慣れるメリットは大きいのではないかと、個人的には思っています。
それでは皆様、楽しくて快適な Kotlin コーディングライフを!
POINT!
・FleetでKotlinを実行するには、ターミナルで初期設定を行う必要がある!
・スマートモードはリソースを消費するので、テキストエディタとして使用したいときはオフにしておこう!
・Ktorプロジェクトなど、他のフレームワークを利用してプロジェクトを開始する手順はまた異なるので注意!