そもそも宣言的UIとは?
宣言的UIは開発体験が良い!宣言的UIバンザイ!…という話をする前に、まずはそもそも宣言的UIって何?という点に触れておきたいと思います。
ただし、宣言的UIについて細かい点まで考慮すると話がごちゃごちゃしてくるので、あくまでシンプルにまとめます。
UI(ユーザーインターフェース)とは、ユーザーが目にしたり触ったりできる部分のことですが、UIを考える上で代表的で分かりやすいのがボタンでしょう。
なので、ここではスマホアプリにおけるボタンを例に、宣言的UIとは何か?について考えてみたいと思います。
スマホアプリにおけるボタンとは、タップできるパーツであり、タップすると何らかの反応を示すものと定義することができます。
この時、開発者は少なくとも二つのことに気を配らなければなりません。
一つは、ボタンの見た目や配置です。
アプリにボタンを設置するには、どんなボタンにするか?どこに配置するか?…といったことを決める必要がありますよね。
そして二つ目は、ボタンにどんな機能を与えるか?という点です。
タップすると何が起こるようにするのか?お知らせを表示させるのか、別の画面に移動するのか…といった機能を決めて、それを実装する必要があります。
さて、ボタンの実装には見た目(UI)と機能(ロジック)のことを考える必要があるということを確認できたところで、想像力を働かせてみましょう。
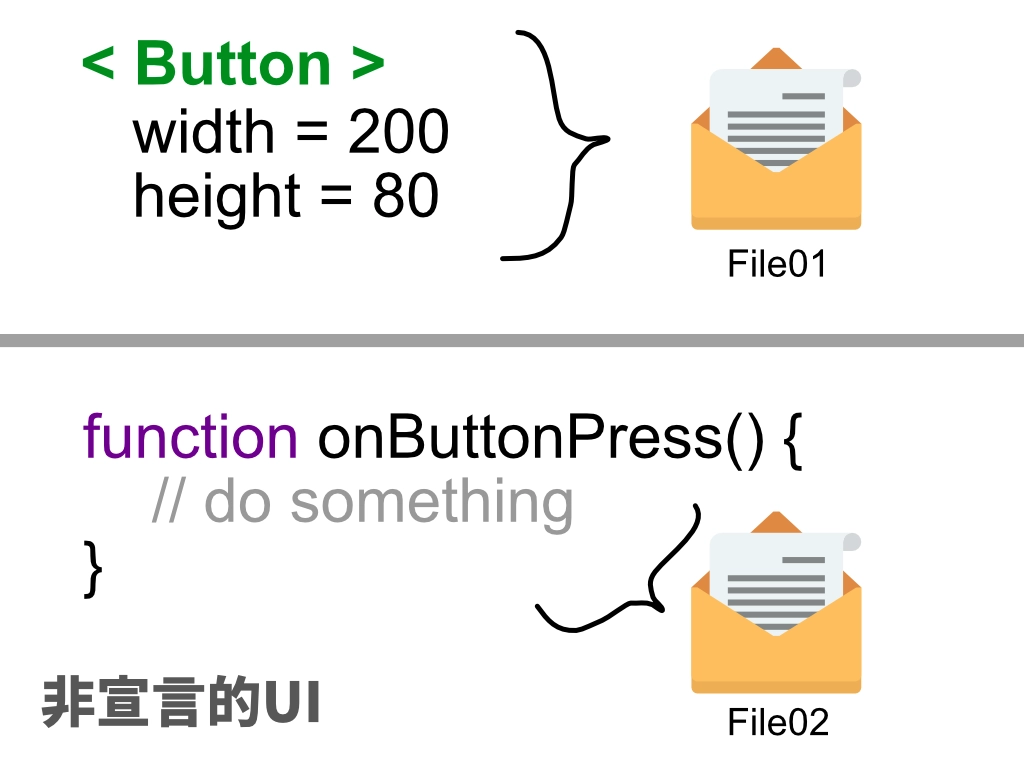
ボタンを実装する際、見た目や配置といったUIの部分と、機能(ロジック)の部分を分けてコードを記述しなければならないとしたらどうでしょうか?
同じものなのに、見た目と機能の定義が別々だと、ごちゃごちゃしちゃいそう…というのは、なんとなくイメージできるかと思います。
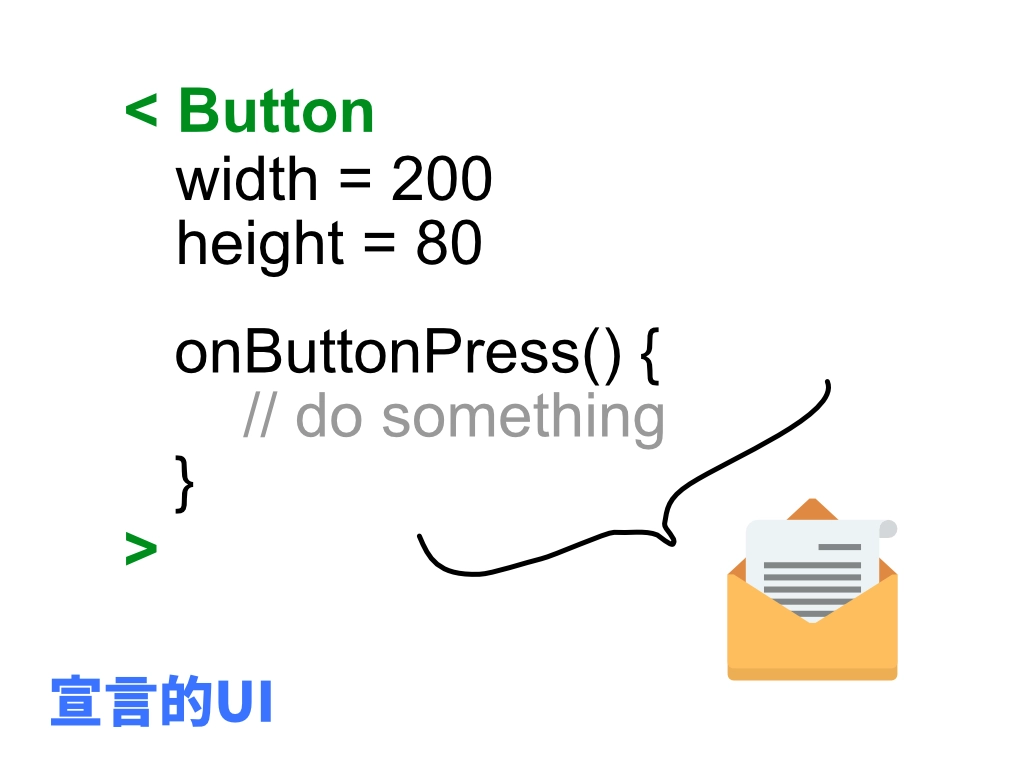
一方で、『このボタンはこういう見た目をしていて、ここに配置されていて、こういう機能を持っている』というのをひとまとめで管理できたらどうでしょうか?
コードを記述するファイルを分けなくて良いですし、スッキリしそうですよね。
このように、見た目(UI)と機能を別のもののように扱うのではなく、『この画面やこのボタンはこうあるべき!』というふうに宣言的に決めておいて、それに従う形でアプリを作り上げていく。
この仕組みや流れが、宣言的UIです。
なお、見た目(UI)と機能(ロジック)を統合できるというのは、宣言的UIの特徴の一つであり、この特徴がそのまま宣言的UIであるというわけではありません。
ですが、ここではシンプルに、『宣言的UIでは、見た目と機能を同じところで管理できて便利なんだね〜』ぐらいの認識があればOKです。
従来、ネイティブのAndroidアプリ開発ではXMLファイルでボタンなどのUIパーツの見た目や配置を定義し、ボタンの機能は別のファイルで定義する必要がありました。(下の画像はあくまでイメージです)
だったのですが、Jetpack Composeという最新のUIツールキットを使った開発では、UIパーツの見た目の調整と機能の実装を同じファイル内に記述して管理できるようになりました。(画像はイメージです)
その結果、コードの記述量が減り、コードの見通しも良くなり、効率よくAndroidアプリ開発を行うことができるようになりました。
Jetpack Composeは、ノーコードツールのようにドラッグ&ドロップで誰でも簡単にアプリが作れるというようなものでは決してありません。
ですが、従来の方法と比べるとかなり理解しやすく、これから初めてモバイルアプリを開発してみたいという人がその一歩を踏み出しやすくなったのは間違いないと思います。
POINT!
- ・UIパーツの代表であるボタンは、見た目と機能の2つの側面を持つ!
- ・宣言的UIでは、見た目と機能のコードを同じ場所に記述して管理できる!
- ・Jetpack Composeは宣言的UIを取り入れた最新のUIツールキット!
どちらから学ぶべき?
これからAndroidアプリ開発を学んでみたいという人が抱えがちな悩みとして、『従来のXMLでUIパーツを配置していく方法と、Jetpack Composeを使った方法と、どちらから学べば良いのだろうか?』というものが挙げられるかと思います。
筆者の考えとしては、この悩みに絶対的な正解があるわけではないと思います。
企業に就職することを目標としていて、その企業では従来の開発手法をメインとしている場合、まずはXMLファイルでUIパーツを定義していく方法に慣れておいた方がメリットが大きいかもしれません。
就職(=チーム開発)となると、チームのスキルセットなどが大きく影響するため、必ずしも最新の開発手法を選択することが常に最善であるとは言えないのが現実で、明確な答えを出すことは難しいと言えます。
ですが、個人でこれからAndroidアプリを開発したいと考えているのであれば、Jetpack Composeを使った開発を選んでおいた方が間違いないと言い切っても良いでしょう。
実はちょうど最近、X(旧Twitter)でフォロワーさんと、『Jetpack Composeを使った開発方法と、従来のXMLレイアウトによる開発方法と、どちらから学び始めるべきか』という話題でちょっとしたやり取りを行っていたのですが、なんとそこに、Jetpack Composeの産みの親であるJim Sproch氏からリプライが送られてきました。
そのリプライの内容は、以下の通りです。
”Our official recommendation is that you jump straight to Compose.”
(私たち公式の推奨としては、(Jetpack)Composeからスタートすることです)※日本語は筆者訳
彼はJetpack Composeの開発に深く関わり、Jetpack Composeをさらに広めたいという立場でしょうから、このように回答するのは当然かもしれません。
しかし、この回答に対する見方を少し変えると、Jetpack Composeに対してそれほど強い自信があると受け止めることもできます。
Jim Sproch氏の発言 = Googleの公式見解…というわけではないにせよ、公式の立場に限りなく近い開発者がこのようにはっきりと断言している以上、GoogleのJetpack Composeに対する本気度が伺えます。
実際、Jetpack Composeはリリースされてから継続的に改善され、進化を続けており、学ぶためのサポート体制も充実しています。
公式チュートリアル(https://developer.android.com/courses/android-basics-compose/course?hl=ja)はめちゃくちゃ丁寧ですし、日本語をはじめとした多くの言語にしっかり対応してくれています。
新しくリリースされたIT技術の中には、公式が積極的な改善やサポート体制を示さず、内部からグラついているようなものもあるので、そういったものは手を出す前に様子を見た方が良いと思いますが、Jetpack Composeはそうではありません。
Jetpack Composeは、安定版のリリースからまだそこまで長い年月が経っていない一方で、リリース直後というわけでもないので、方針が急転換されてサポートが短期間で打ち切られるようなリスクもないと言って良いでしょう。
加えて、Jetpack Composeを使った開発の方がコードをシンプルに記述できるため開発コストを抑えられ、保守・メンテナンスも容易になります。
であれば、まずはJetpack Composeを学び、『どうしても』という必要性が出てきた時点で従来のXMLレイアウトを学ぶ…というスタンスで問題はないでしょう。
というわけで、筆者の意見をまとめると次のようになります。
- ・就職やチーム開発を念頭に置くのであれば、はっきりとした結論を出すのは難しい
- ・個人開発であれば、とりあえず便利で開発しやすいJetpack Composeから学んだ方が良い
とは言え、今後はチーム開発でもJetpack Composeの導入が進むことが考えられるため、チーム開発を念頭に置いたとしても、まずJetpack Composeを学んだ方が良いと断言できるようになるかもしれませんね!
POINT!
- ・チーム開発ではチームのスキルセットなどの影響が大きく、常に最新の開発手法を取り入れるのが最前とは言い切れない!
- ・個人開発ではJetpack Composeから学び始めた方がメリットが大きい!
- ・Jetpack Composeは、公式が改善・サポートにしっかり力を入れてくれている!
Jetpack Composeを体験してみよう!
Jetpack Composeのメリットが色々わかってきたところで、実際にJetpack Composeではどのようなコードが書けるのかを見ていきましょう。
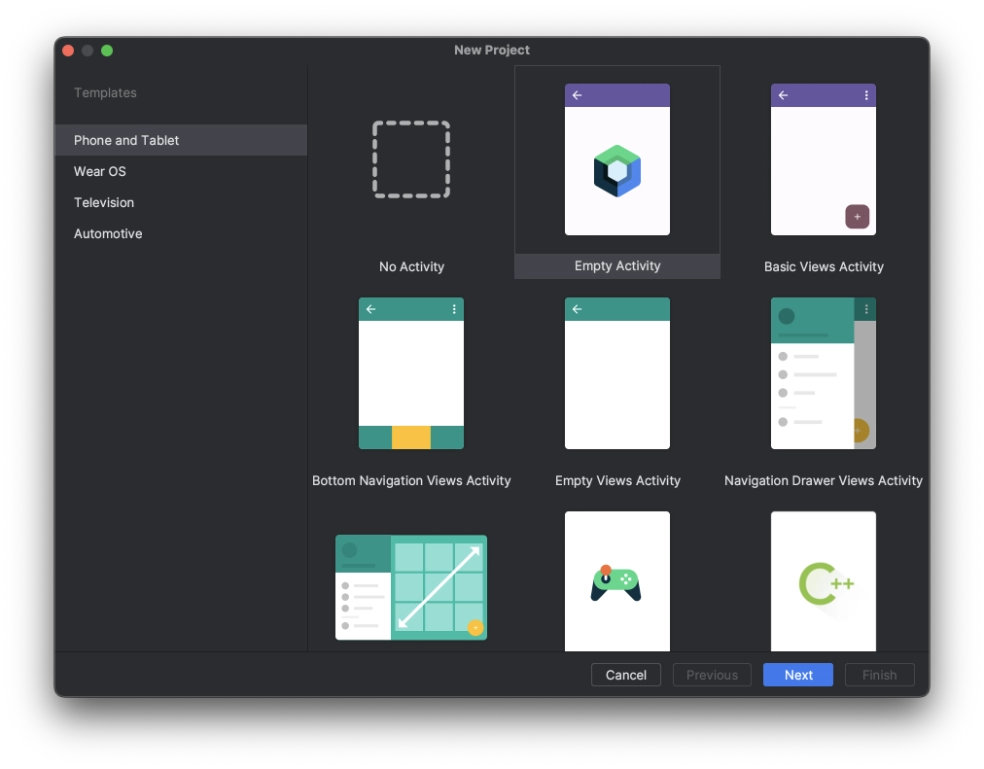
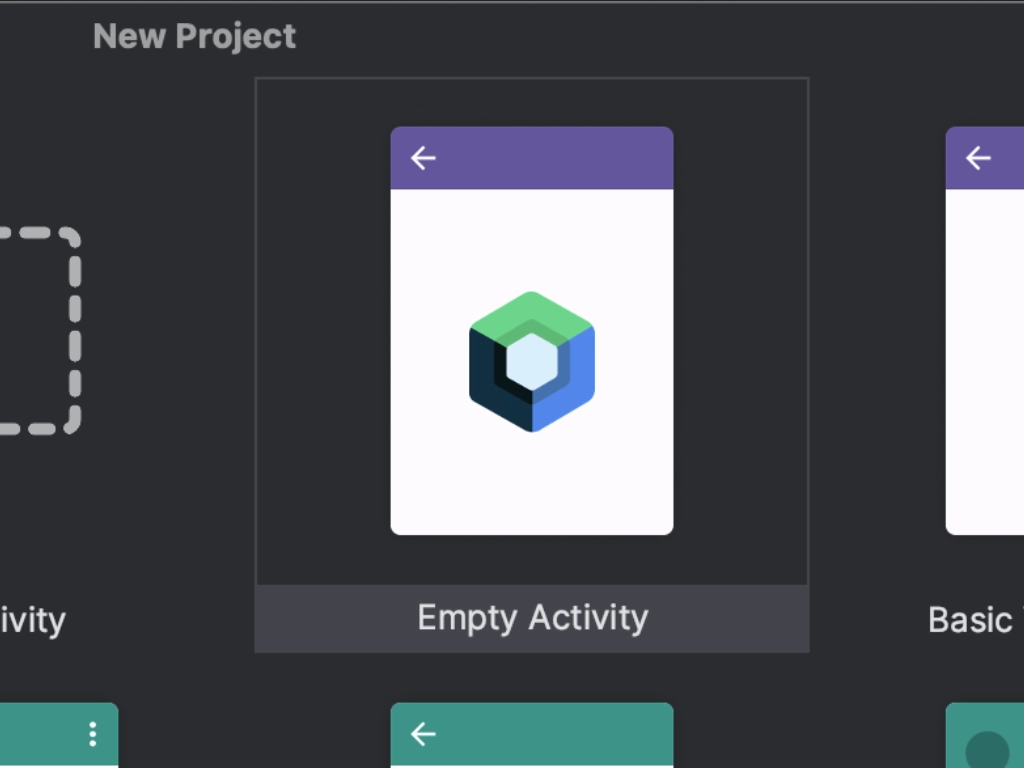
まず、Android Studioをインストールして立ち上げた後、『New Project』をクリックすると、次のような画面が出てきます。
ここで、Empty Activityを選ぶだけで簡単にJetpack Composeを使った開発を始めることができます。
開発環境の構築のために、わざわざコマンドラインを入力して何かをインストールしたりする必要はありません。
Jetpack Composeを使った開発ではコードをシンプルに書けるのが大きなメリットの一つですが、それ以前の段階として、簡単に開発をスタートできるというのも地味に嬉しいメリットだと思います。
開発画面が立ち上がったら、簡単なボタンを作って配置してみましょう。
Jetpack Composeではボタンなどの基本的なパーツ(Composable = コンポーザブル)があらかじめ用意されており、開発者が一から細かい見た目の定義を行わなくても良いようになっています。(もちろん、細かいアレンジもできます)
ここではシンプルな例として、Buttonコンポーザブルを使って、ボタンのテキストとアクション(機能)を定義してみたいと思います。
下は、『Press Me!』というボタンテキストを指定し、ボタンがタップされるとアラートを表示させるコードサンプルです。
@Composable
fun SampleApp(modifier: Modifier = Modifier) {
var isShowAlert by remember {
mutableStateOf(false)
}
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.fillMaxSize()
) {
Button(
onClick = {
isShowAlert = true
}
) {
Text(text = "Press Me!")
}
if(isShowAlert) {
SampleAlertDialog { isShowAlert = false }
}
}
}
@Composable
fun SampleAlertDialog(onDismissClicked: () -> Unit) {
AlertDialog(
onDismissRequest = onDismissClicked,
confirmButton = { /*TODO*/ },
dismissButton = {
TextButton(onClick = onDismissClicked) {
Text(text = "Dismiss")
}
},
title = {
Text(text = "Sample Alert!")
}
)
}
この記事のテーマは、あくまで『Jetpack Composeの概要』なので、コードに関する説明はバッサリ省きますが、一点、注目してもらいたいところがあります。
サンプルコードのButtonコンポーザブルのところだけ、抜き出してみましょう。
Button(
onClick = {
isShowAlert = true
}
) {
Text(text = "Press Me!")
}
ボタンのテキスト(見た目)に関するコードと、ボタンが押された時の機能(ロジック)に関するコードが同じところにあるというのが確認できますね。
テキスト部分はText( ~ )、機能の部分はonClick = { ~ } の部分がそれに該当します。
ここではボタンテキストの指定しか行っていませんが、ボタンの色や大きさを変えたりといった調整も当然、同じ場所で行うことができます。
Jetpack Composeどころかプログラミングも初めてという方でも、なんとなくコードの構造がどうなっているかのイメージぐらいは掴めるのではないかと思います。
このシンプルさと、わかりやすさがJetpack Composeの大きな強みであり、魅力です。
ちなみにですが、Jetpack Composeを使ったコードの記述方法や仕組みは、iOS(iPhone)開発で使われるフレームワークであるSwiftUIのそれととてもよく似ています。
Jetpack Composeを使ったAndroidアプリ開発に慣れる = SwiftUIを使ったiOSアプリ開発に慣れる…と言っても決して過言ではないので、ゆくゆくはそれぞれのネイティブアプリを開発できるようになることを目標にするのも、面白いかもしれませんね!
POINT!
- ・Jetpack Composeではコードをシンプルに書くことができる!
- ・例えばButtonコンポーザブルでは、見た目と機能を同じ場所に記述できる!
- ・Jetpack Composeの記述方法はSwiftUIのそれとよく似ている!