ユーザー定義のエラーをスロー(投げる)
まず、ユーザー定義のエラーとは何かについて、軽く触れておこうと思います。
そもそも、プログラミング言語の文法(ルール)的に間違った記述をした場合は、開発者が何か特別なエラー処理を定義していなくても、適切なエラーメッセージが表示されるようになっていますよね。
例えば、constで宣言した定数に、後から違う値を代入しようとしてもエラーになり、エラーメッセージがログに表示されます。
JavaScript
const message = "Hello";
message = "World!"; // Uncaught TypeError: Assignment to constant variable.
これはプログラミング言語側でもともと用意されたエラー処理であり、エラー処理を定義する開発者が気にしなければならないポイントではありません。
しかし、例えば動的型付け言語であるJavaScriptでは、開発者が定義した関数の引数としてどんな型のデータが渡されるかに関しては、言語側でエラーをチェックするような機能は備えていません。
下のように、引数に数値(number)型のデータが渡されることを期待して、秒を分に変換したメッセージ(文字列)を得る関数があったとしましょう。
JavaScript
function secondsToMinutes(second) {
return `${second}秒は${second / 60}分です`;
}
この時、開発者はパラメータ(second)には数値が渡されることを想定しています。
すなわち、数値以外の文字列(String)や真偽値(Boolean)が渡されてしまうことは想定外ということになります。
ですが、動的型付け言語であるJavaScriptでは、文法的にsecondsToMinutesの引数(second)として文字列や真偽値を渡すことは問題ありません。
JavaScript
function secondsToMinutes(second) {
return `${second}秒は${second / 60}分です`;
}
// コンソールに出力
console.log(secondsToMinutes(false)); // -> false秒は0分です
何のエラーメッセージも表示されないため、これでは間違った関数の使われ方をしてしまうかもしれませんよね。
そのため、プログラミング言語の文法的には正しくても、ユーザーが定義する例外(エラー)を発生させることができるようになっています。
ユーザー定義の例外を発生させるには、throwを使ってErrorインスタンスを作成します。
JavaScript
function secondsToMinutes(second) {
if(typeof(second) !== "number") {
throw new Error('Parameter is not a number!');
}
return `${second}秒は${second / 60}分です`;
}
// コンソールに出力
console.log(secondsToMinutes(false)); // Uncaught Error: Parameter is not a number!

上のコードでは、if文の中で渡された引数が数値(number型)であるかどうかを判定し、数値ではない場合はユーザー定義のエラーをスローするようにしています。
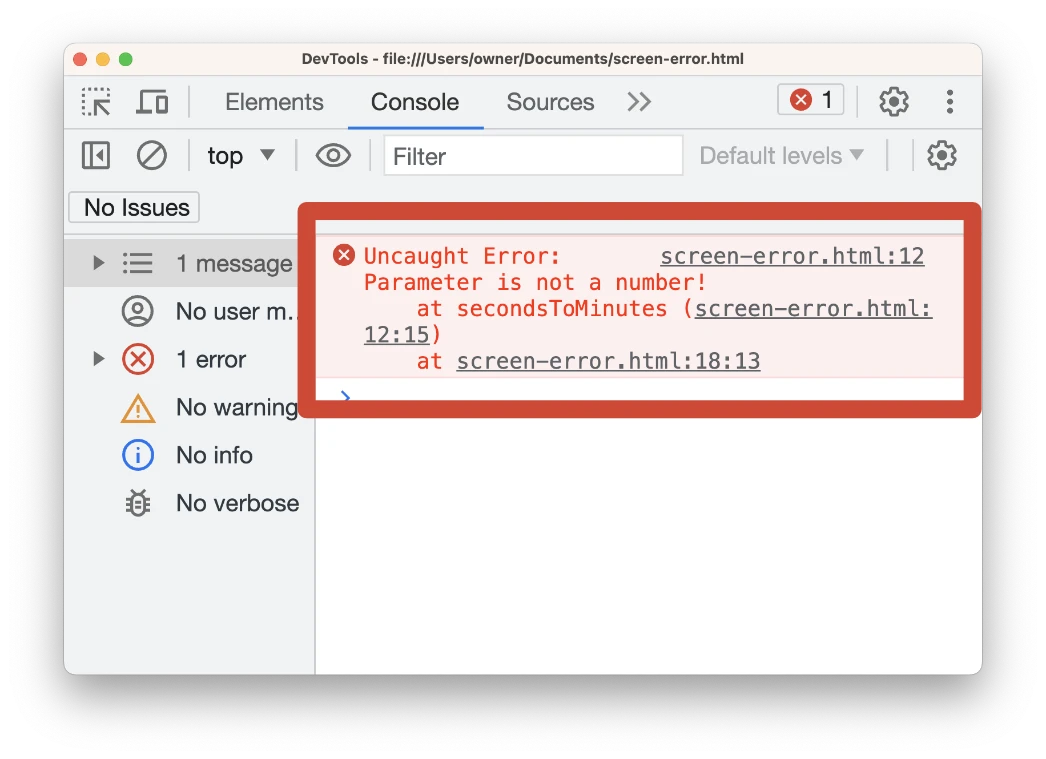
こうすることにより、真偽値を渡してsecondsToMinutes()関数を実行しようとすると、ユーザーが定義したエラーメッセージ『Uncaught Error: Parameter is not a number!』がログに表示されるようになりました。
これで、とりあえず数値(number)以外のデータ型が引数にされた場合のエラー対応はできました。
『とりあえず』と言ったのは、このままではエラー発生後の処理のカスタマイズ等ができないからです。
例えば、エラーメッセージを表示させるだけでなく、エラーログをサーバーに転送して記録したり…といった処理を追加したいと思っても、throw文の後に書かれた処理は実行されません。
JavaScript
function secondsToMinutes(second) {
if(typeof(second) !== "number") {
throw new Error('Parameter is not a number!');
console.error("数値以外は受け付けないよ!"); // 実行されない
}
return `${second}秒は${second / 60}分です`;
}
// コンソールに出力
console.log(secondsToMinutes(false)); // Uncaught Error: Parameter is not a number!
console.error(“数値以外は受け付けないよ!”)…の部分は実行されず、ログには『Parameter is not a number!』のメッセージのみが表示されます。
これではせっかくエラーを定義しても、そのエラーを利用した処理ができないのでちょっと使い勝手が悪いですよね。
そこで、次のステップでは、try-catch文を使ってスローされたエラーを捕捉して、エラー処理をアレンジしてみましょう!
- POINT!
- ・ユーザー定義のエラーとは、プログラミング言語側で用意されていない独自のエラー定義!
- ・throw new Error()でユーザー定義のエラーオブジェクトを生成できる!
- ・throw文の後に何か処理を書いても実行されない!








