HTMLファイルで出稿するメリット
HTMLファイルでも出稿することができるKindleですが、Wordなどではなく、あえてHTMLファイルで出稿するメリットってあるのでしょうか?
HTMLファイルで出稿するメリットがあまり無いのであれば、初めから違うファイル形式による出稿を検討した方が良いということになってしまいますよね。
といことで、まずはHTMLファイルで出稿するメリットについて説明していこうと思います!
メリットその1:環境を選ばない
たとえばWordで作成しようと思ったら、当然ですがWordがインストールされたPCやタブレットでなければ作業ができないということになってしまいます。
仕事で使うPCにはWordが入ってるけどプライベート用のPCには入ってないとか、タブレットの方には入ってないとか、割とあるあるですよね。
そして、特定のデバイスでしか執筆作業ができないとなると、地味に不便です。
せっかく書きたいことを思いついても、手元にWordが入っているPCがなくて執筆できない…となると、執筆がなかなか進まず、出版が遅れがちになってしまいます。
一方、HTMLファイルであれば、テキストエディタアプリさえ入れておけばどんなPC・タブレットでも編集可能です。
普段からHTMLファイルを編集しているであろう皆さんならご存知の通り、テキストエディタは高クオリティで扱いやすいものでも、無料でダウンロードできたりします。
iPad用のテキストエディタアプリは有料のものもありますが、それでも数百円〜1,000円程度ですし、しかもサブスクではなく買い切りです。
Wordやその他の本格的な文書・電子書籍作成ソフトを購入するのに比べると、コストをだいぶ低く抑えることができると言えるでしょう。
さらに、テキストエディタは(モノにもよりますが)比較的容量が軽く、サクサク動きます。画像や動画編集ソフトのように、デバイスがハイスペックである必要は全くありません。
一昔前の、性能がやや低めのデバイスでも問題なく執筆できるのは、HTMLファイルで作成する大きなメリットと言えます。
メリットその2:CSSで装飾も可能
単にどんなデバイスでも執筆したいだけなら、HTMLではなくプレーンテキスト(テキストのみのデータ)として作成しても良いのですが、プレーンテキストでは文章の見た目を調整することができません。
一方、HTMLファイルならばCSSで文章の見た目を調整することも可能です。
Kindleの電子書籍は、スマホやタブレット、Kindle端末などからアプリを通して閲覧されるわけですが、その仕組みはブラウザがWebページを表示する仕組みとよく似ています。
使用できないCSSプロパティもあるものの、marginやborderなどの一般的なものはサポートされており、CSSに慣れていればWord等で調整するよりもむしろ早く楽にできるかと思います。
基本的にどんなデバイスでも編集可能で、文章の見た目も調整できる。これだけを取っても、HTMLファイルで電子書籍を作成するメリットは大きいと言えるかと思います。
POINT!
- ・HTMLなら、テキストエディタでどんなデバイスからでも執筆・編集できる!
- ・CSSで見た目を調整することも可能!
通常のWebページ作成と異なる点
HTMLファイルで出稿するにあたり、基本的には普通にWebページを作成する感じで作成を進めて大丈夫です。
具体的には、headタグ内でCSSファイルのリンクを指定したり、bodyタグ内に見出しタグ(h○)や段落タグ(p)を入れて文章をマークアップしたり…というイメージです。
ですが、一部、気をつけなければならない点もあるので、この章ではその点について解説をしていきます。
注意点1:エンコードの指定
通常、metaタグでエンコードを指定する場合は以下のように記述することが多いかと思います。
HTML
<meta charset="UTF-8">
しかし、Kindleに出版する用としてのエンコードは、次のような指定にすることが推奨されています。
HTML
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
アップロードしたものが文字化けしていた場合、このエンコード設定に問題がある可能性が高いので、その時は見直してみると良いでしょう。
注意点2:目次や表紙(カバー画像)の設定
Webページにおける目次は、ナビゲーションメニューとして次のようにマークアップして、コンテンツの一部に含める場合が多いかと思います。
HTML
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#about">ABOUT</a></li>
<li><a href="#works">WORKS</a></li>
<li><a href="#contact">CONTACT</a></li>
</ul>
</nav>
<main>
<h1>ホームページタイトル</h1>
<section id="about">
<h2>ABOUT</h2>
<p>本文テキスト</p>
</section>
<section id="works">
<h2>WORKS</h2>
<p>本文テキスト</p>
</section>
・・・以下略
</main>
Kindleで電子書籍を作成する場合においても、このようにページ内リンクとして目次を配置しても良いのですが、これだけではKindleの目次機能として有効になりません。
とりあえず今の段階では、Kindleで出版する場合、目次は特別な設定が必要になると覚えておくと良いでしょう。
また、電子書籍の表紙となるカバー画像を配置するページも、単に同一ページにimgタグを配置してカバー画像を表示させれば良いというわけではありません。
表紙も目次と同様、特別な設定が必要になると認識しておきましょう。
目次・表紙の設定については、後ほど詳しく解説します。
注意点3:使えないタグ
Kindle出版では通常のWebページと同じような感覚でHTMLのタグを配置することができますが、一部使用できないタグもあります。
Webページで一般的に使われるもので、Kindle出版では使用できないタグの代表的なものは、次のようなものがあります。
- ・<input>タグ(その他お問合せフォームに関連するタグ)
- ・<iframe>タグ
- ・<video>タグ、<audio>タグ
- ・<canvas>タグ
- ・<script>タグ
ほぼ全てのWebサイトで使用されているであろうscriptタグが使えない(=JavaScriptが使えない)点は、特に注意が必要です。
なので、たとえばJavaScriptを利用して開閉式(アコーディオン)のリストを電子書籍に取り入れたいと思っても、それは基本的に不可能ということになります。
その他、Kindleで使用可能・不可能なHTMLのタグの詳細については、下の公式サイトをご参考ください。
▼Kindleで使用可能なHTML要素一覧(KDP公式ページ)
Kindle Format8でサポートされるHTMLタグおよびCSSタグ
注意点4:疑似要素、疑似クラスは基本的に使えない
ちょっと凝ったデザインにしたい場合、WebページではCSSの疑似要素(::before・::after)を駆使する場合が多いですよね。
しかし、Kindle出版においては疑似要素はもちろん、多くの疑似クラスも使用不可(もしくはサポート対象の記載なし)となっています。
CSSに精通している方であれば、:nth-child()などの疑似クラスを使って効率的に調整したくなる場面もあるかと思いますが、Kindle用の電子書籍を作成する際はclass指定などで地道に調整するようにしましょう。
CSSのサポートに関しては下の公式ページをご参照ください。
▼Kindleで使用可能なCSS一覧(KDP公式ページ)
Kindle Format8でサポートされるHTMLタグおよびCSSタグ
注意点5:OPFファイルも必要
KindleはHTMLファイルで出稿することが可能なのですが、全てのファイルを拡張子.htmlで作成して良いわけではありません。
詳しくは後述しますが、電子書籍の基本設定となるOPFファイル(拡張子.opf)も必要になります。
とは言え、OPFファイルの中身はxmlです。
なのでOPFファイルの作成に特別なツールは必要なく、HTMLやCSSファイルと同様にテキストエディタで作成可能です。
POINT!
- ・Kindle出版用のHTMLファイル作成は、通常のWebページ作成とは異なる点もある!
- ・目次や表紙ページは別ファイルとして作成する必要があるなど、特別な設定が必要!
- ・使うことができないHTMLタグやCSSのプロパティは公式ページでチェックしておこう!
目次ページの作成
Kindle出版において、目次と表紙は特別な設定が必要になります。そこで、まずは目次ページを作成してみましょう。
…の前に、構造を分かりやすくするために、まずはコンテンツ(本文)のページサンプルを確認してみたいと思います。
本文は章ごとにファイルを分けることもできますが、ここでは一つのファイルにまとめたものをサンプルとして用意しました。
contents.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
<title>本のタイトル</title>
</head>
<body>
<article>
<h1>本のタイトル</h1>
<section id="chapter1">
<h2>第二章タイトル</h2>
<p>サンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
</section>
<section id="chapter2">
<h2>第二章タイトル</h2>
<p>サンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
</section>
</article>
</body>
</html>
シンプルに第1章と第2章だけ用意してみました。それぞれのsection要素にid属性を指定して、リンクを指定できるようにしています。
また、今回は扉ページを作成する予定がないため、本のタイトルもコンテンツ内に含めることとしました。(h1タグの部分)
CSSは現時点では必要としませんが、章(section)ごとにページが切り替わるよう、改ページ区切りだけ前もって指定しておきました。
style.css
@charset "utf-8";
section {
break-after: page;
page-break-after: always;
}
さて、ここからが本題です。
Kindleアプリで電子書籍を読んだことがある方なら分かるかと思いますが、Kindleアプリでは目次を呼び出して目的のページに飛ぶことができるようになっていますよね。
その機能を有効にするためには、目次ページをコンテンツ(本文)とは別のファイルとして作成する必要があります。
この目次機能は論理目次(NCX)と呼ばれるもので、目次ファイルの作成に関して次のような決まり事(注意点)があります。
- ・xml形式のファイルで作成する(拡張子は.htmlでOK)
- ・ファイル名は【toc.html】とする
- ・nav要素にepub:type=”toc” および id=”toc”を指定する
- ・nav要素には複数のol要素を入れられない(一つのol要素の中にol要素を入れ子にするのはOK)
文章ではイメージしづらいので、サンプルコードを確認してみましょう。
本文(コンテンツ)の構成によって変わる部分はありますが、論理目次のファイル(toc.html)のテンプレは次のような内容になります。
toc.html
<!--xmlの必要あり-->
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:epub="http://www.idpf.org/2007/ops"
xml:lang="ja"
>
<head>
<title>目次</title>
</head>
<body>
<!-- id="toc"で統一することが大事!-->
<nav epub:type="toc" id="toc">
<ol>
<li><a href="contents.html#chapter1">第一章タイトル</a></li>
<li><a href="contents.html#chapter2">第二章タイトル</a></li>
</ol>
</nav>
</body>
</html>
コンテンツ(本文)のHTMLファイルをどこに置くか、本文の構成はどうなっているか等により、nav要素のol/li要素、a要素のhref属性値を変更する必要がありますが、他はそのままコピペでOKです。
ちなみに、nav要素のid指定(ここではid=”toc”)は、後でOPFファイルを作成する際にも重要なポイントとなるので、指定忘れがないように注意しましょう!
なお、ol要素を入れ子にしたい場合は次のようになります。(a要素のhref属性の指定は省略しています)
toc.html
<!--xmlの必要あり-->
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:epub="http://www.idpf.org/2007/ops"
xml:lang="ja"
>
<head>
<title>目次</title>
</head>
<body>
<!-- id="toc"で統一することが大事!-->
<nav epub:type="toc" id="toc">
<ol>
<li><a href="#">まえがき</a></li>
<li><a href="#">第二章</a>
<ol>
<li><a href="#">第一節タイトル</a></li>
<li><a href="#">第二節タイトル</a></li>
<li><a href="#">第三節タイトル</a></li>
</ol>
</li>
<li><a href="#">第二章</a>
<ol>
<li><a href="#">第一節タイトル</a></li>
<li><a href="#">第二節タイトル</a></li>
<li><a href="#">第三節タイトル</a></li>
</ol>
</li>
<li><a href="#">あとがき</a></li>
</ol>
</nav>
</body>
</html>
今回のサンプルはとてもシンプルな構成であるため、このようにol要素を入れ子にする必要はありませんが、文章量が多い本を出版したい場合は上のようにol要素の構成を工夫すると良いと思います。
ひとまず、これで目次ページの作成は完了です。次は表紙(カバー)ページを作成していきたいと思います!
POINT!
- ・論理目次を設定するには、目次ページを本文とは別ファイルで作成する必要がある!
- ・目次ページはxml形式のファイルである必要がある!(ファイル名はtoc.html)
- ・epub:type属性やid属性の値を”toc”にしておく!
表紙(カバー)ページを作成する
Kindleに出版するには表紙が必要となります。
…というのはやや正確ではなく、より正確に言うならば、表紙のカバー画像は必須で、表紙を表示するためのページ作成は必須ではありません。
表紙を表示するためのページを作らなくても、KDPに表紙画像をアップロードすると、自動的に本の初めに表紙画像を表示してくれます。
なので、まずは表紙の画像を作ることを最優先にして、表紙表示用のページ作成は余裕があったらでも良いと思います。
ということで、最初に表紙画像に適したサイズやファイル形式をざっと確認してみましょう。
- ・ファイル形式: TIFF (.tif/.tiff) または JPEG (.jpeg/.jpg)
- ・推奨寸法: 高さ(H)2,560px、 幅(W)1,600px
- ・DPI: 72dpi
- ・サイズ: 50MB未満
- ・カラーモード: RGB
以上のポイントを押さえて表紙画像を作成しましょう。
なお、表紙画像の背景色を白(#FFFFFF)にしてしまうと、白い背景と表紙画像の境目がわかりづらくなるため、画像に枠線をつけることが推奨されています。
画像の作成はさすがにHTML・CSSだけではどうにもできないため、llustratorやAffinity Designerなどを使って作成するか、表紙画像の作成のみクラウドソーシングなどで外注すると良いかと思います。
ここではサンプルとして次のような表紙画像(sample-cover.jpg)を作成してみました。
あとはKDPで本の情報を入力する際に、このカバー画像をアップロードすればOKです。
表紙を表示するページを作成したい場合は、以下のようにHTMLファイルを作成すると良いでしょう。
cover.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>本のタイトル</title>
<style>
img {
height: 100%;
width: auto;
}
</style>
</head>
<body epub:type="cover" id="p-cover">
<img src="sample-cover.jpg" alt="カバー画像">
</body>
</html>
表紙ページは、目次(toc.html)のように、特定のファイル名をつけなければならないわけではありません。(ここではcover.htmlとしました)
そして表紙ページの場合は、body要素にepub:type=”cover” id=”p-cover”を指定しておきます。(id属性の名前は任意の名前)
また、表紙画像は縦いっぱいに表示されて欲しいので、念の為style要素で画像の表示幅を指定しておきました。
なお、現時点でのファイル構成は次のようになっています。
ファイル数がそこまで多くはならないので、【e-book】というフォルダに、これまで作成したすべてのファイルをそのままぶちこんでいるだけです。
ファイル構成
e-book
|_ contents.html
|_ style.css
|_ toc.html
|_ cover.html
|_ sample-cover.jpg
POINT!
- ・表紙画像は必須!
- ・ファイル形式やサイズ、寸法などをチェックした上で表紙画像を作成しよう!
- ・余裕があれば、表紙を表示させるためのページ(HTML)を作成しても良い!
OPFファイルを作成する
コンテンツも目次も表紙もできましたが、今のままではそれぞれのファイルがバラバラに存在しているため、電子書籍として正しく表示できない状態です。
電子書籍として正しく表示させるためには、OPFファイルという、電子書籍の基本設定を行うファイルを作成する必要があります。
Webサイト作成者には聞き馴染みのないファイルかと思いますが、中身はxml形式です。
他では使用されない特殊なタグや属性が色々出てきますが、基本的にはテンプレをコピペして、href属性などポイントだけちょこっと編集する感じで大丈夫です。
最初は戸惑うかもしれませんが、一度OPFファイルを作ってしまえば基本的な仕組みは理解できると思うので、この記事を参考にしてぜひ作成してみてくださいね!
まずはサンプルコード全体像を確認してみましょう。
standard.opf
<?xml version="1.0" encoding="UTF-8"?>
<package
xmlns="http://www.idpf.org/2007/opf"
version="3.0"
xml:lang="ja"
>
<metadata xmlns:dc="http://purl.org/dc/elements/1.1/">
<dc:title id="title">本のタイトル</dc:title>
<meta refines="#title" property="file-as">ホンノタイトルカタカナ</meta>
<dc:creator id="creator01">著者名</dc:creator>
<meta refines="#creator01" property="role" scheme="marc:relators">aut</meta>
<meta refines="#creator01" property="file-as">チョシャメイカナ</meta>
<meta refines="#creator01" property="display-seq">1</meta>
<dc:language>ja</dc:language>
</metadata>
<manifest>
<!-- スタイルシート -->
<item media-type="text/css" id="book-style" href="style.css"/>
<!-- 目次 -->
<item media-type="text/html" id="toc" href="toc.html" properties="nav"/>
<!-- 表紙画像 -->
<item media-type="image/jpg" id="cover" href="sample-cover.jpg" properties="cover-image"/>
<!-- コンテンツ -->
<item media-type="text/html" id="p-cover" href="cover.html"/>
<item media-type="text/html" id="contents" href="contents.html"/>
</manifest>
<spine page-progression-direction="ltr">
<!-- カバー画像表示ページ -->
<itemref linear="yes" idref="p-cover"/>
<!-- 目次(目次をページ内に表示させたくない場合は目次はここに記載しない) -->
<itemref linear="yes" idref="toc"/>
<!-- 本文(コンテンツ) -->
<itemref linear="yes" idref="contents"/>
</spine>
</package>
ちょっと長いので、分解しながら説明を加えていきます。
まずはmetadata要素の部分です。
metadata要素
<metadata xmlns:dc="http://purl.org/dc/elements/1.1/">
<dc:title id="title">本のタイトル</dc:title>
<meta refines="#title" property="file-as">ホンノタイトルカタカナ</meta>
<dc:creator id="creator01">著者名</dc:creator>
<meta refines="#creator01" property="role" scheme="marc:relators">aut</meta>
<meta refines="#creator01" property="file-as">チョシャメイカナ</meta>
<meta refines="#creator01" property="display-seq">1</meta>
<dc:language>ja</dc:language>
</metadata>
metadata要素では、本のタイトルや著者名を指定します。
タイトルや著者名は、KDPで本を登録する際にフォームに入力することになるので、ここでの指定は必要ないように思えるかもしれませんが、本を登録する前にKindle Previewerで本をプレビュー表示させたい場合は必須です。
作成したHTMLの本をKindle Previewerでプレビューする方法は次の章で解説します。
このmetadata要素の中は、本のタイトルと著者名を入力するだけなので、特に分かりづらいところはないかと思います。
カタカナで表記しているところはカナで入力してください。
なお、著者が二人以上いる場合や、出版社を通して出版する場合は記入項目が増えますが、今回は個人出版を想定しているので省きます。
タイトルや著者名を入力する以外のところは変更せずに、そのままでOKです。
それでは次に、manifest要素の部分を見ていきましょう。
manifest要素
<manifest>
<!-- スタイルシート -->
<item media-type="text/css" id="book-style" href="style.css"/>
<!-- 目次 -->
<item media-type="text/html" id="toc" href="toc.html" properties="nav"/>
<!-- 表紙画像 -->
<item media-type="image/jpg" id="cover" href="sample-cover.jpg" properties="cover-image"/>
<!-- コンテンツ -->
<item media-type="text/html" id="p-cover" href="cover.html"/>
<item media-type="text/html" id="contents" href="contents.html"/>
</manifest>
manifest要素には、コンテンツ(本文)の他、目次ファイル、スタイルシート、表紙画像なども含め、本に含まれるファイル情報を記載します。
特に重要なのは、目次ページ(toc.html)をhref属性で指定しているitem要素のid・properties属性の指定です。
id属性は、toc.htmlのnav要素に指定したid属性と同じくtocになっていることを確認します。
また、propertiesがnavに指定されていることも合わせて確認しておきましょう。
この指定を間違うと、目次が機能しなかったり、エラーが発生してプレビューできなかったりします。
なお、コンテンツページ(contents.html)をhref属性で指定しているitem要素のidは”contents”にしていますが、こちらは任意の名前でOKです。
ただし、次に説明するitemref要素のidref属性と一致させる必要があります。
それでは最後に、spine要素の中身を確認していきましょう。
spine要素
<spine page-progression-direction="ltr">
<!-- カバー画像表示ページ -->
<itemref linear="yes" idref="p-cover"/>
<!-- 目次(目次をページ内に表示させたくない場合は目次はここに記載しない) -->
<itemref linear="yes" idref="toc"/>
<!-- 本文(コンテンツ) -->
<itemref linear="yes" idref="contents"/>
</spine>
</package>
spine要素には、実際に電子書籍リーダーの画面に表示させるものを順番に記載していきます。
なので、Kindleの目次機能は有効にしたいけど、目次のページを本の中に含めたくないという場合は、<itemref linear=”yes” idref=”toc”/>を削除すれば良いということになります。
また、itemref要素のidref属性は、前のmanifest要素のitem要素に指定したid属性と一致させるようにします。
最後に、このxml形式のデータをOPFファイル(拡張子を.opfにする)として保存すれば完成です。
OPFファイル名に決まりはありません(たぶん)が、ここではstandard.opfとしておきました。
特に説明を加えなかった部分については、基本的にそのままでOKだと思ってもらって問題ないかと思います。
POINT!
- ・電子書籍の基本設定を行うためのOPFファイルを作成する必要がある!
- ・OPFファイルはxml形式のファイルなので、特別なツールを使う必要は一切無い!
- ・Webサイト作成ではまず扱わない要素や属性が多くあるので、記入ミスに気をつけて作成しよう!
Kindle Previewerでプレビューする
解説もだいぶ長くなってきましたが、いよいよ後はプレビューを確認するだけです!
KDPに本を出版する際のプレビューは、KDP公式のプレビューソフトであるKindle Previewerを利用するのがおすすめです。
Kindle Previewerのダウンロードは下記公式サイトのリンクからできます。
▼Kindle Previewerについて(KDP公式ページ)
Kindle Previewerの説明とダウンロード
Kindle Previewerのダウンロードが完了したらさっそく立ち上げて、作成した本をプレビューしてみましょう。
…の前に、改めて現在のファイル構成を確認しておきたいと思います。この段階でのファイル構成は次のようになっているはずです。
ファイル構成
e-book
|_ contents.html
|_ style.css
|_ toc.html
|_ cover.html
|_ sample-cover.jpg
|_ standard.opf
先ほど作成したOPFファイルを含め、全てのファイルがe-bookフォルダに入れられている状態ですね。
ファイル構造を確認して各href属性の指定にミスがないことが確認できたら、今度こそKindle Previewerでプレビューを表示させていきましょう。
Kindle Previewerを立ち上げると、読み込ませるファイルを選ぶ画面が出てきます。
そして、ここで読み込ませるファイルは本文を記載したcontents.htmlではなく、OPFファイル(standard.opf)です。
最終的には、全てのファイルを含んでいるフォルダ(e-bookフォルダ)をzipファイルとして圧縮し、それをアップロードすることになるのですが、Kindle Previewerはzipファイルを読み込むことができません。
なのでフォルダの圧縮は、プレビューで確認が終わった後で行うようにしてください。
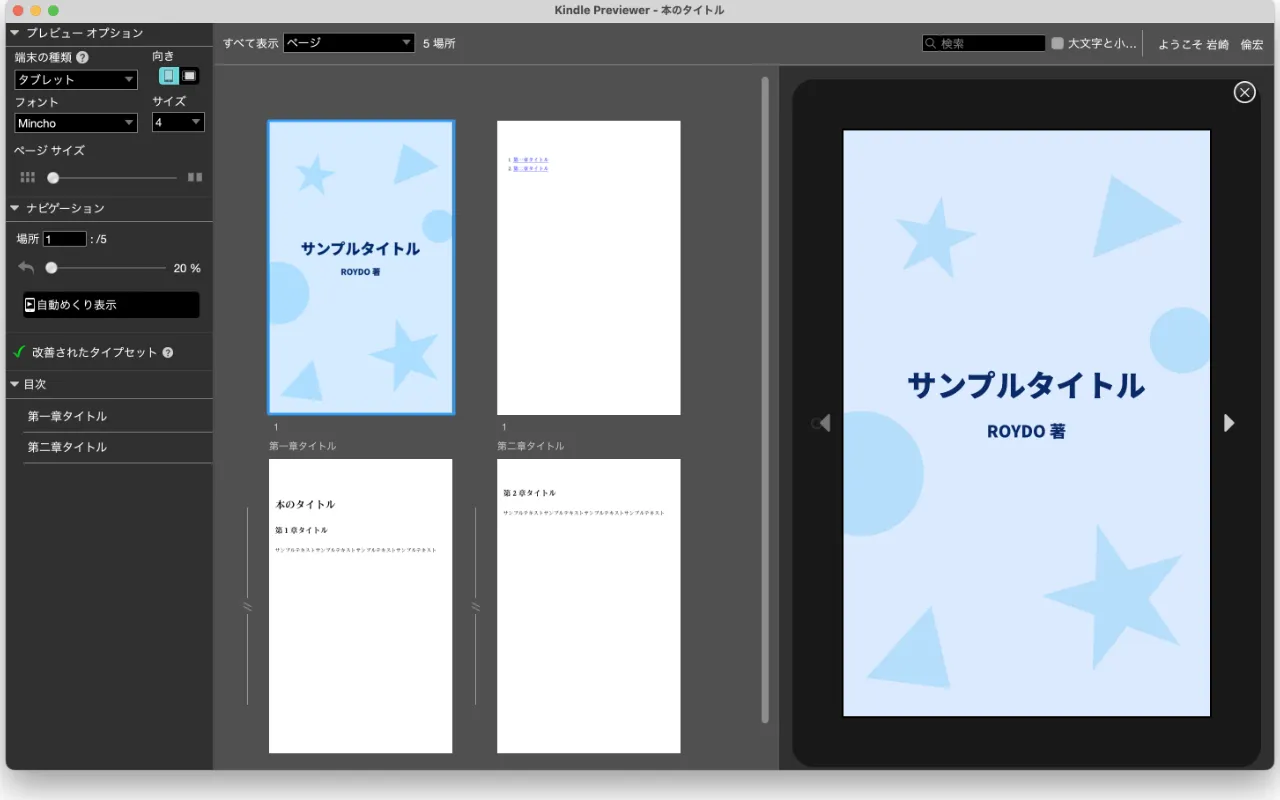
standard.opfを読み込ませると次のようにプレビューが表示されます。
無事に本のプレビューができました!
Kindle Previewerで特にチェックしておきたいポイントは次の通りです。
- ・画面左下の目次がちゃんと表示されており、クリックすると該当のページに飛べるかどうか
- ・CSSで指定した改ページ区切りがちゃんと有効になっているか
- ・ページ送りの向きは間違っていないか
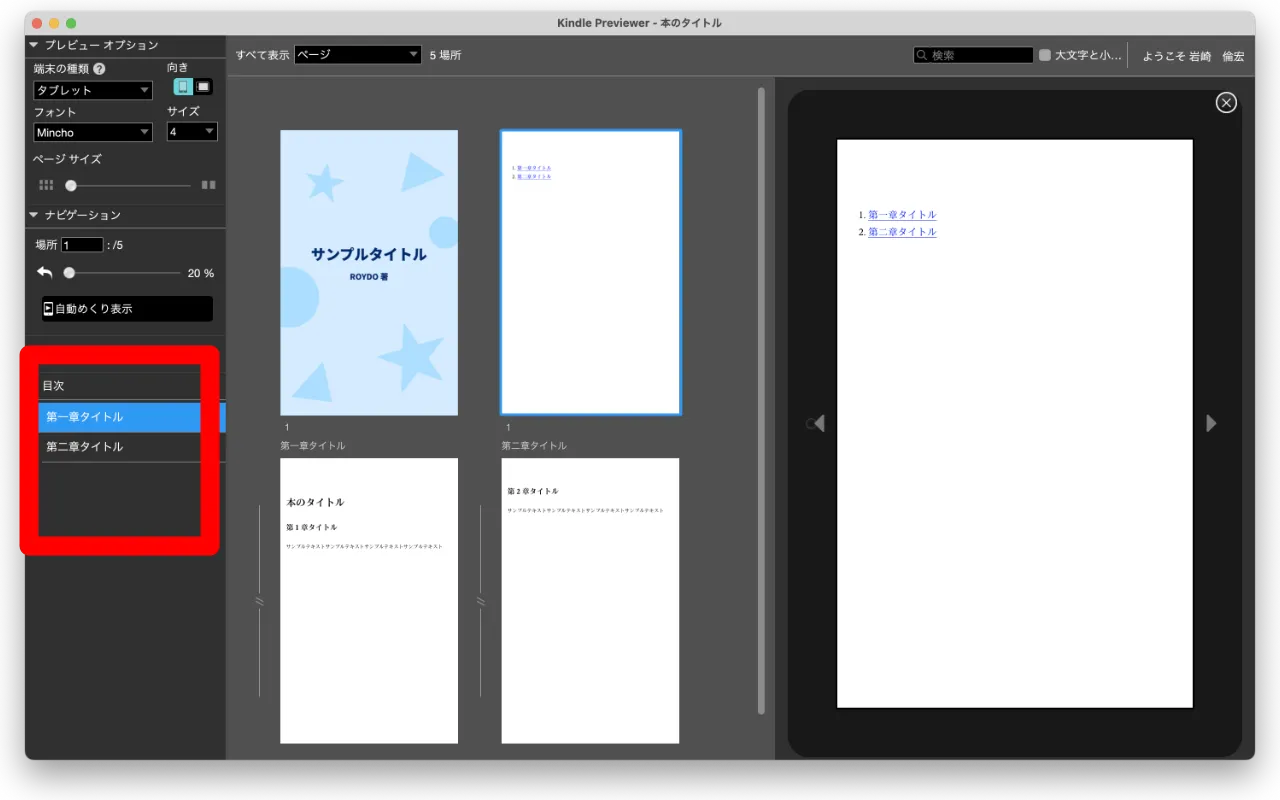
目次がきちんと設定されていれば、下の画像のように、赤枠で囲んだところに目次の項目が表示されます。
この目次をクリックしてみて、該当の箇所にちゃんと飛べるかどうかも合わせて確認しておきましょう。
また、今回は横書きなのでページ送りも通常の左→右で良いですが、縦書きの場合はページ送りの方向が逆(右から左)になります。
縦書きの本を作成する際は、ページ送りの方向が正しいかどうかもちゃんと確認しておくと安心です。
縦書きにする方法とその注意点は、次の章で説明します。
POINT!
- ・ファイル構造を確認の上、Kindle Previewerでプレビューしてみよう!
- ・Kindle Previewerは公式サイトから無料でダウンロード可能!
- ・プレビューでは目次の設定やページ送りの方向などをしっかり確認しよう!
縦書きにする場合
小説やエッセイなどのジャンルでは縦書きの方が馴染み深く、読みやすい場合が多いですよね。
ということで、この章ではこれまでに作成したファイルを縦書き形式に変えてみたいと思います。
まず、本文が縦書きになるように、style.cssに次のように書き換えます。
style.css
@charset "utf-8";
html {
writing-mode: vertical-rl;
}
section {
break-after: page;
page-break-after: always;
}
これでstyle.cssファイルを読み込ませている本文(contents.html)は縦書きになりました。
ですが、目次ファイルであるtoc.htmlにはstyle.cssを読み込ませていないので、このままでは目次のみ横書きになってしまいます。
link要素を配置してcssファイルを読み込ませても良いのですが、style要素でもちゃんと機能するということを確認するため、目次はtoc.htmlのhead要素内にstyle要素を配置する方法でやってみたいと思います。
toc.htmlを次のように書き換えましょう。
toc.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:epub="http://www.idpf.org/2007/ops"
xml:lang="ja"
>
<head>
<title>目次</title>
<style>
html {
writing-mode: vertical-rl;
}
ol li {
list-style: none;
}
</style>
</head>
<body>
<nav epub:type="toc" id="toc">
<ol>
<li><a href="contents.html#chapter1">第一章タイトル</a></li>
<li><a href="contents.html#chapter2">第二章タイトル</a></li>
</ol>
</nav>
</body>
</html>
これで目次も縦書きになりました。
さぁ、プレビューで確認…といきたいところですが、今のままではページ送りの方向が左から右になってしまいます。
ページ送りの方向を右から左に変えるには、OPFファイルのspine要素を編集する必要があります。
OPFファイルのspine要素のpage-progression-directionを次のように書き換えると、ページ送りの方向が右から左(縦書き用)になります。
standard.opf(一部抜粋)
<spine page-progression-direction="rtl">
<itemref linear="yes" idref="p-cover"/>
<itemref linear="yes" idref="toc"/>
<itemref linear="yes" idref="contents"/>
</spine>
これにて縦書きの設定は完了です!
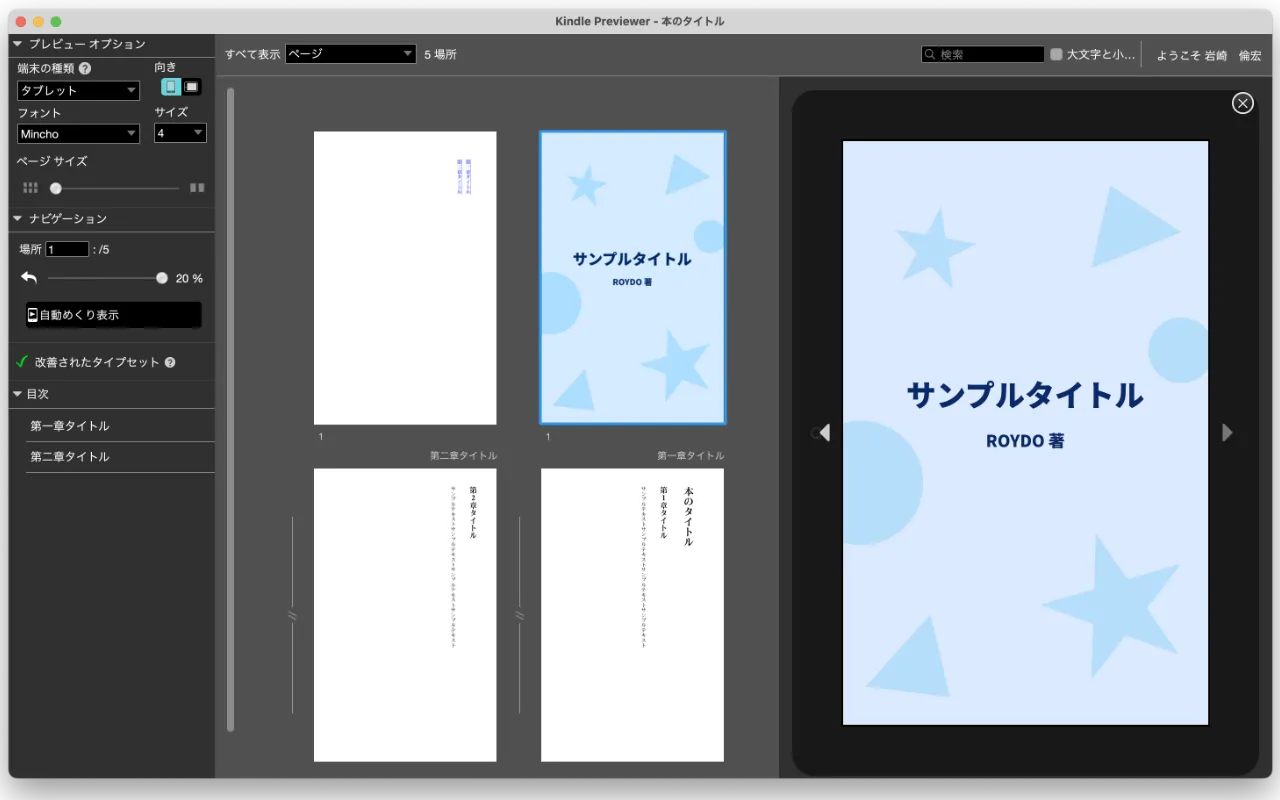
Kindle Previewerで更新したOPFファイルを読み込み、縦書きになっているか&ページ送りの方向が右から左になっているかを確認してみましょう。
問題なくできていれば、下の画像のような表示になるはずです。
プレーンテキストやGoogleドキュメントでは縦書きにするのことが難しいですが、HTMLファイルで作成しておけば縦書きにできるのも大きなメリットと言えますね!
POINT!
- ・縦書きにしたい場合はCSSで writing-mode: vertical-rl を指定しよう!
- ・別ファイルで管理されている目次を縦書きにするのも忘れずに!
- ・OPFファイルのspine要素のpage-progression-direction属性の値を変更して、ページ送りの方向が右から左になるようにしよう!
KDPに登録
Kindle Previewerで確認が終わったら、後はいよいよKindleに本を出版しましょう!
次の手順でKindleに本を出版することができます。
- 1)全てのファイルを格納している【e-book】フォルダをzipファイルに圧縮する
- 2)KDPサイトにログインし、必要事項を入力してzipファイルと表紙の画像データをアップロードする
KDPアカウントは作成済みとして、その後の手順を簡単に説明していきたいと思います。
-
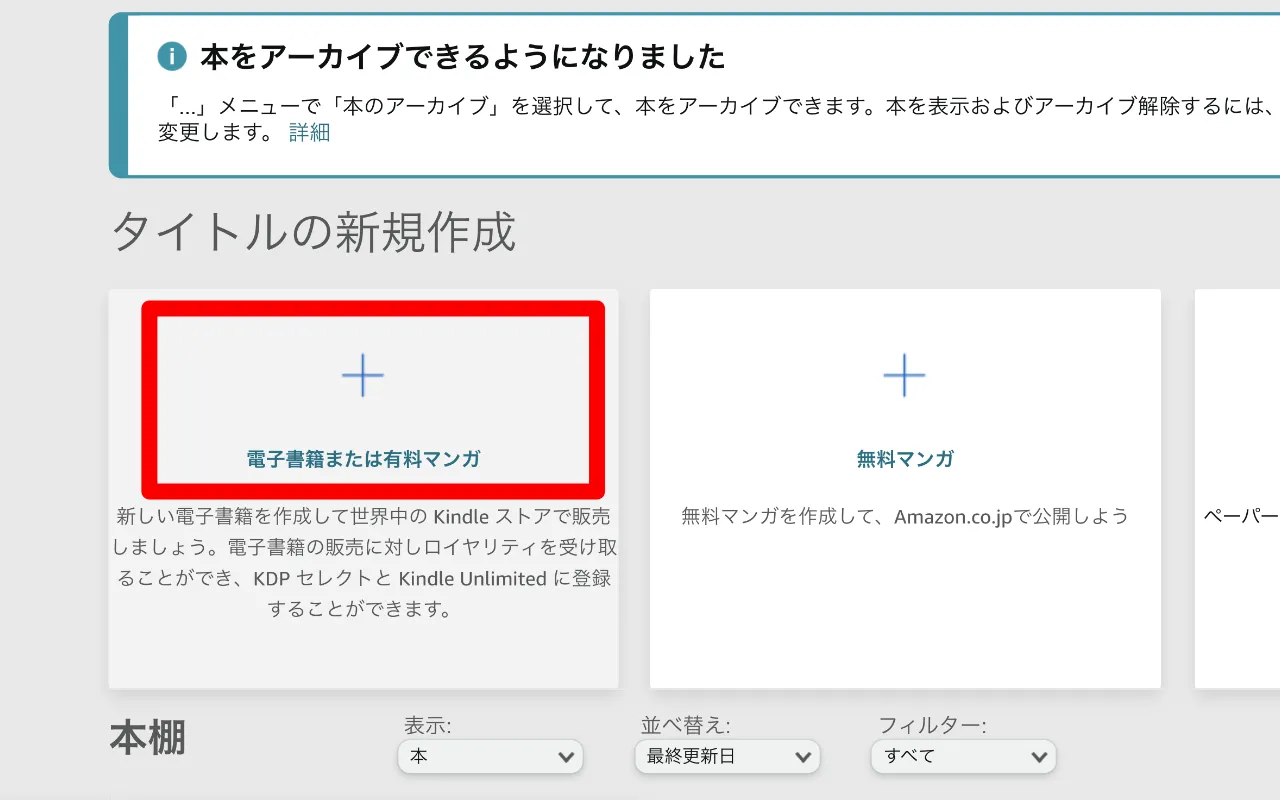
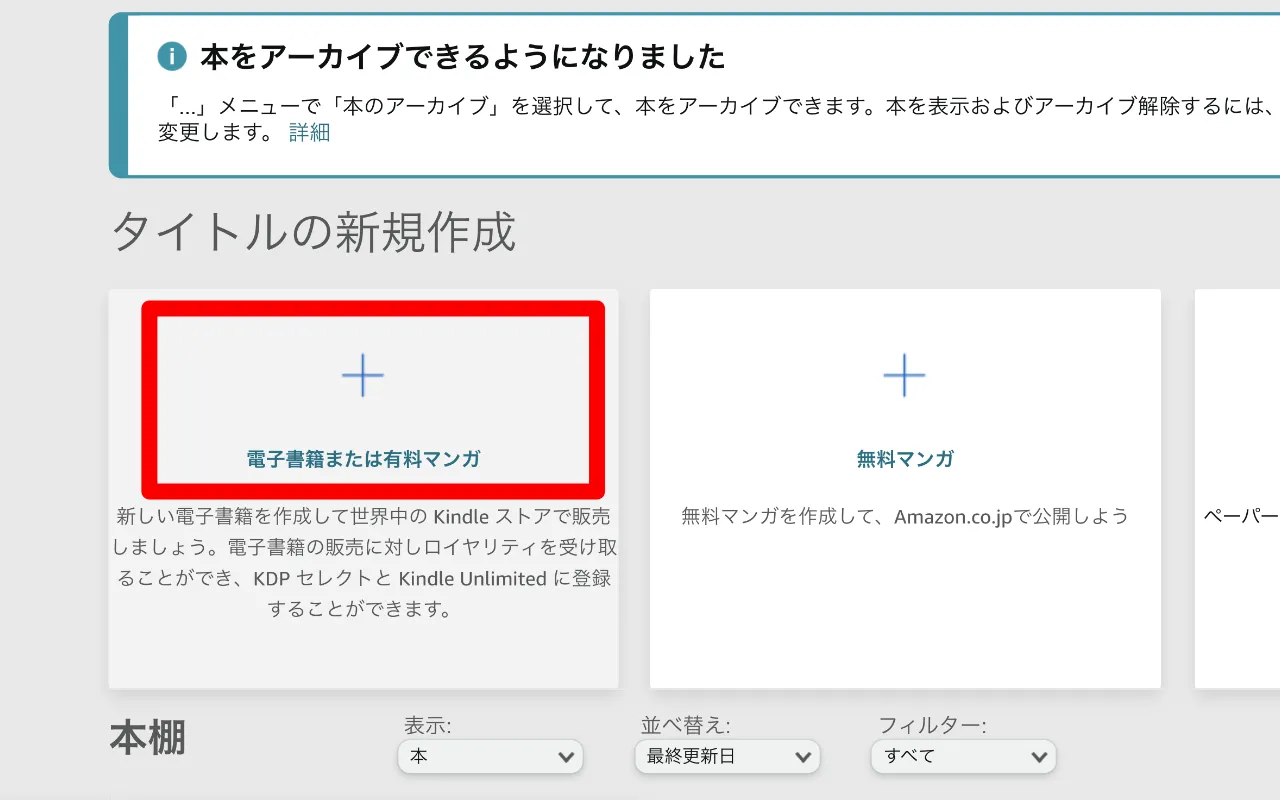
1KDPにサインインして電子書籍作成の+ボタンをクリックする

-
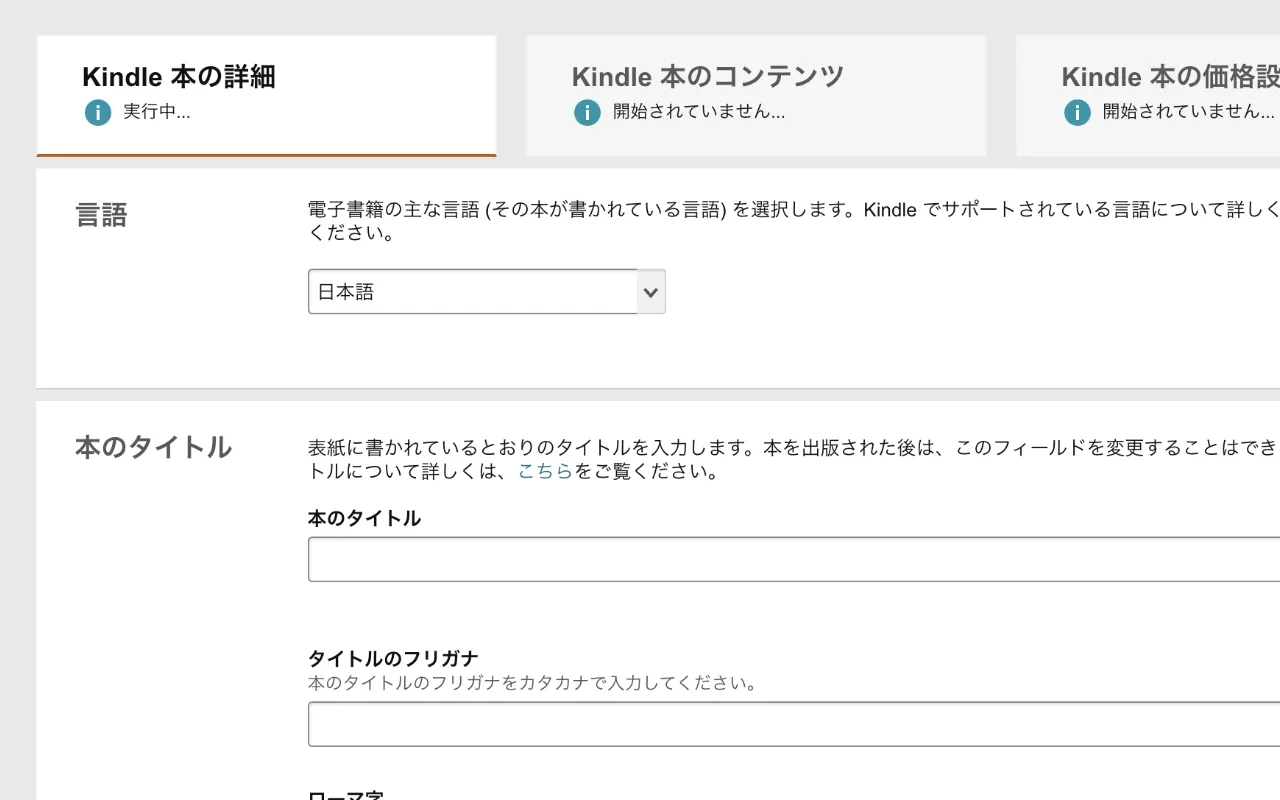
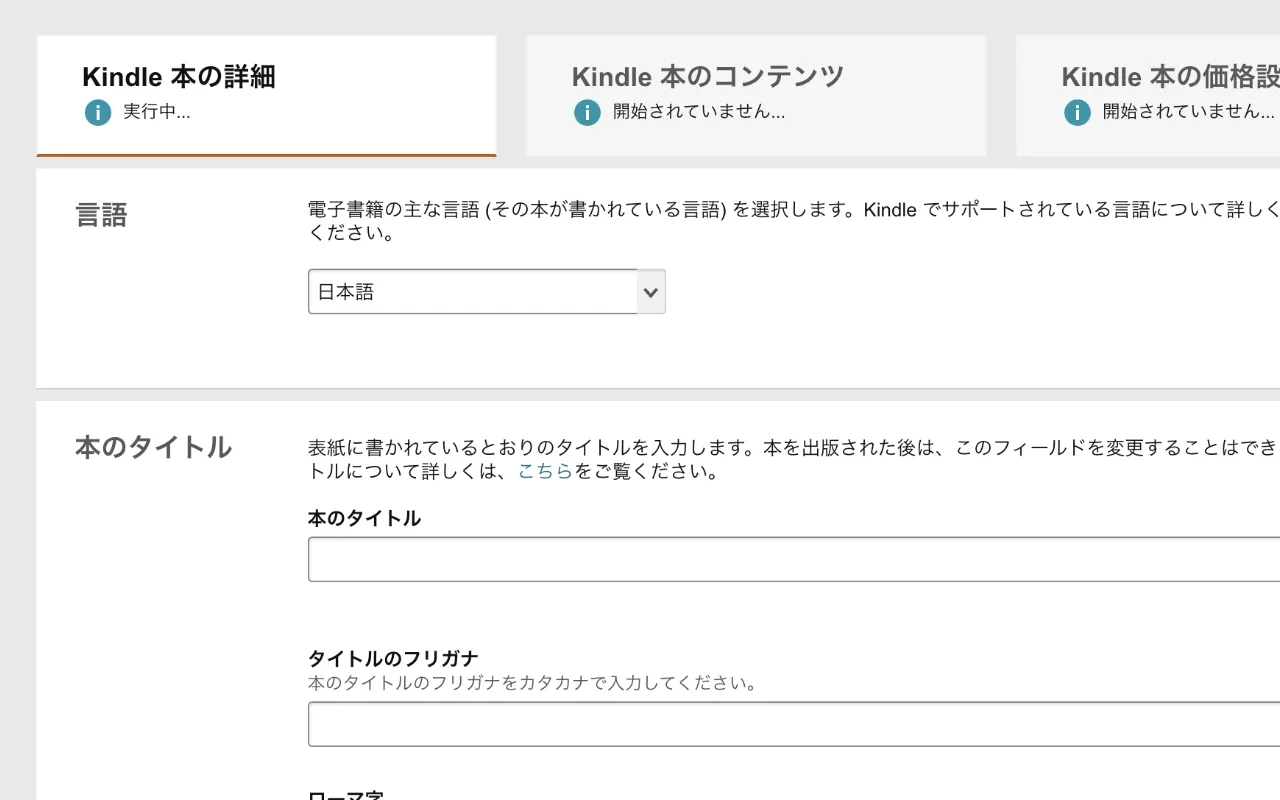
2本の詳細の必要事項を記入していく

-
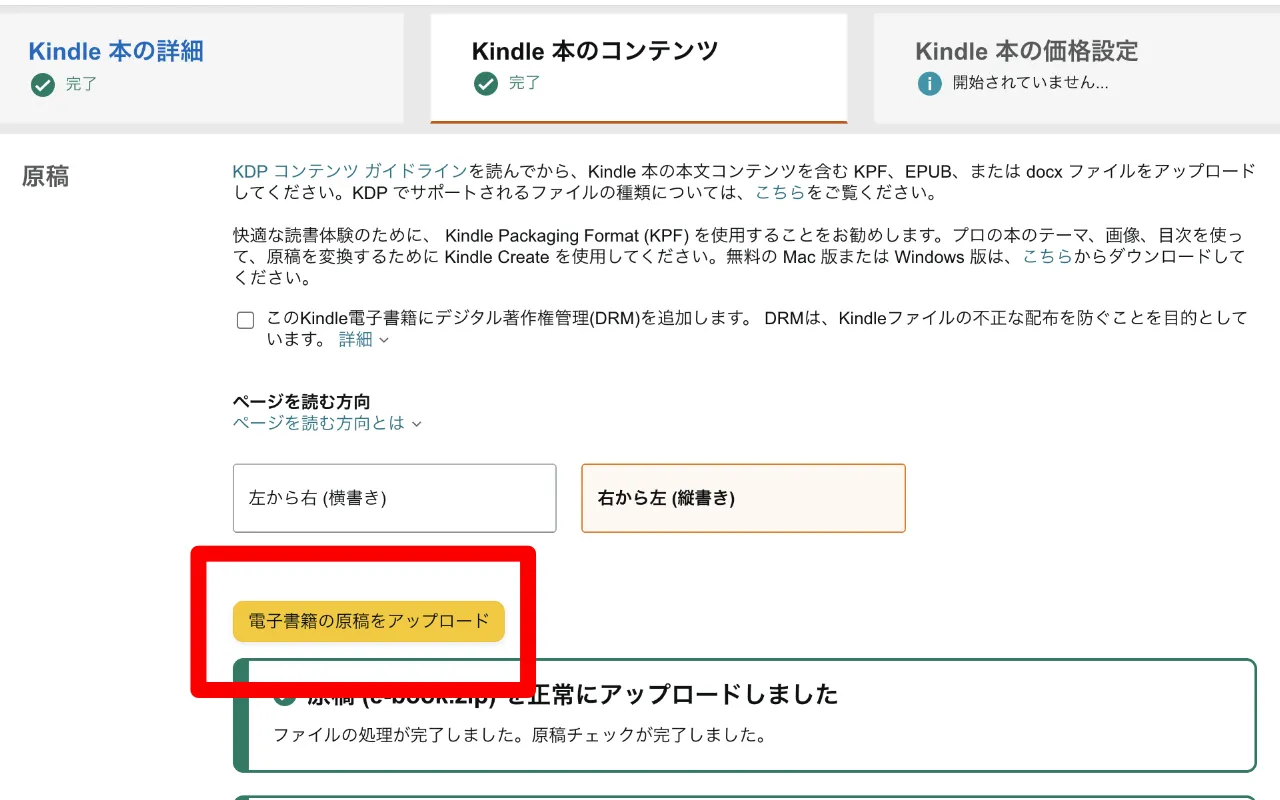
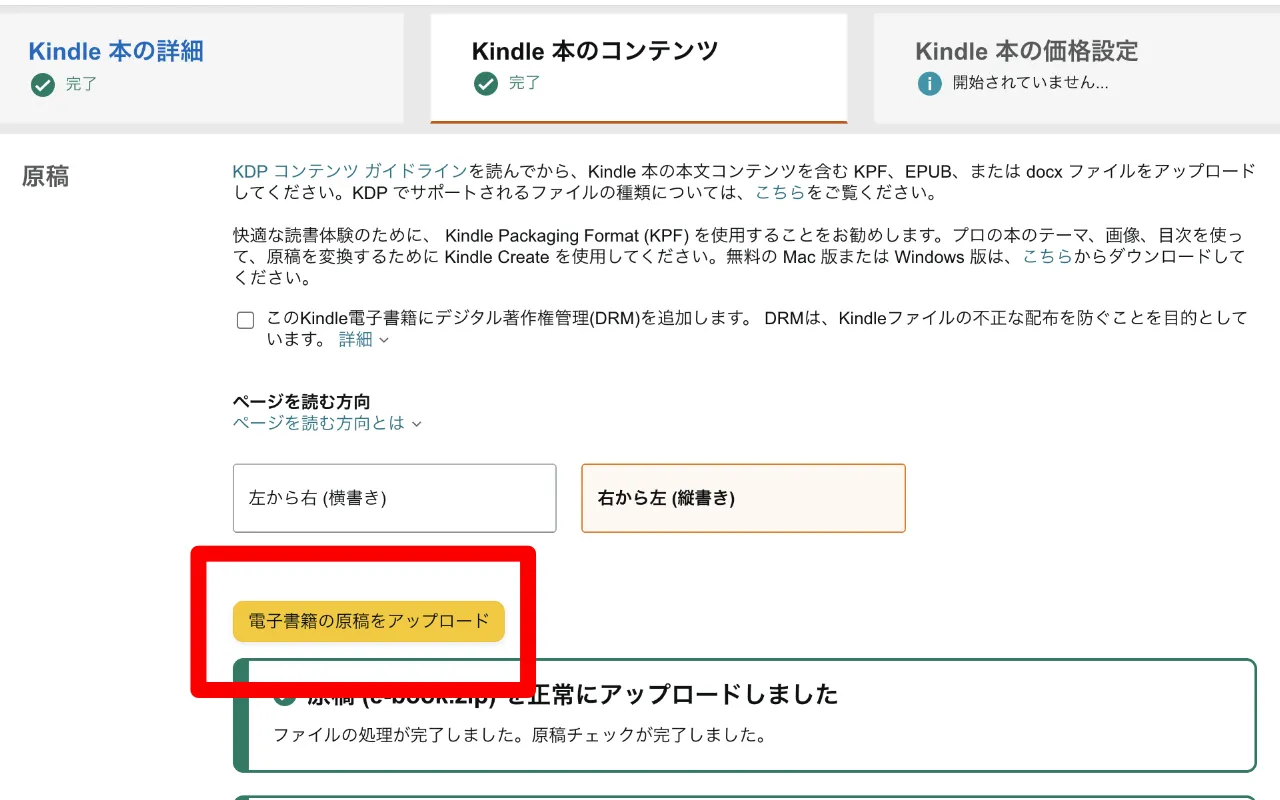
3ページを読む方向を指定し、電子書籍の原稿をアップロード→zipファイルを選択する

-
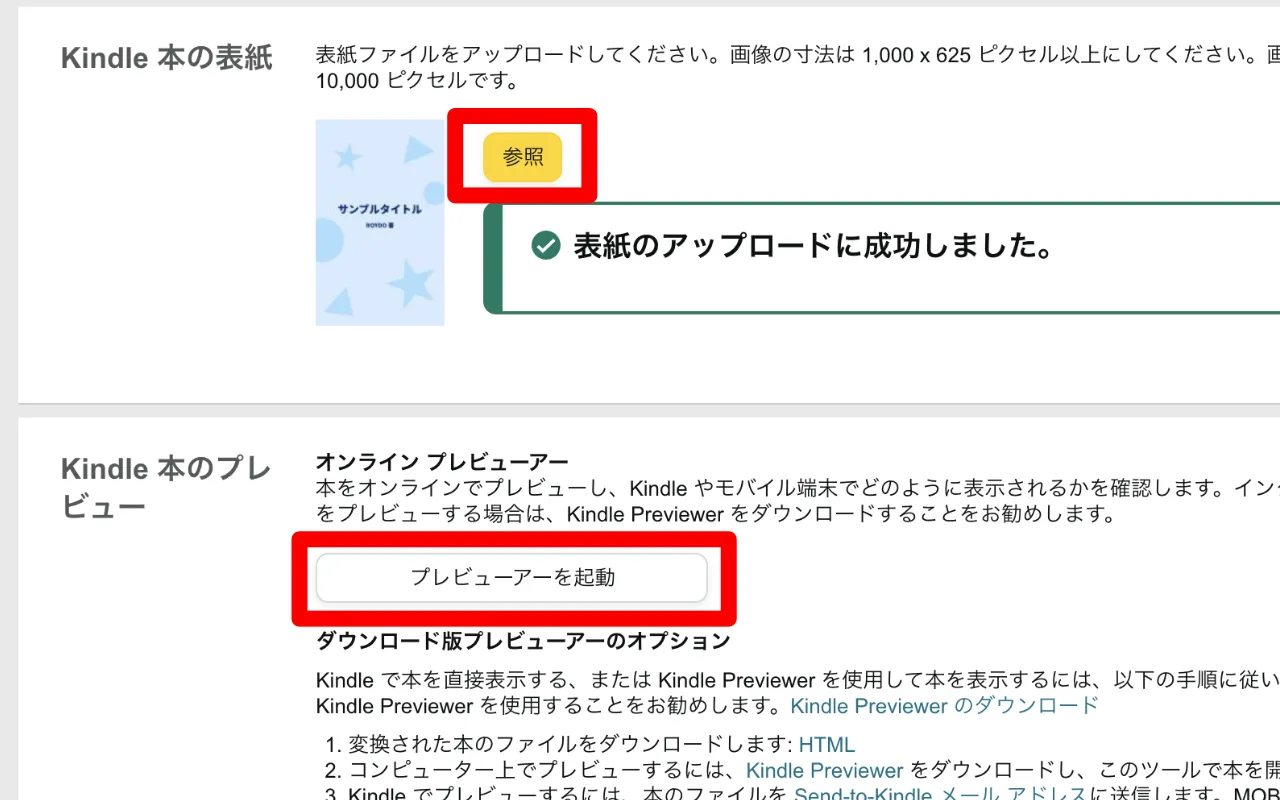
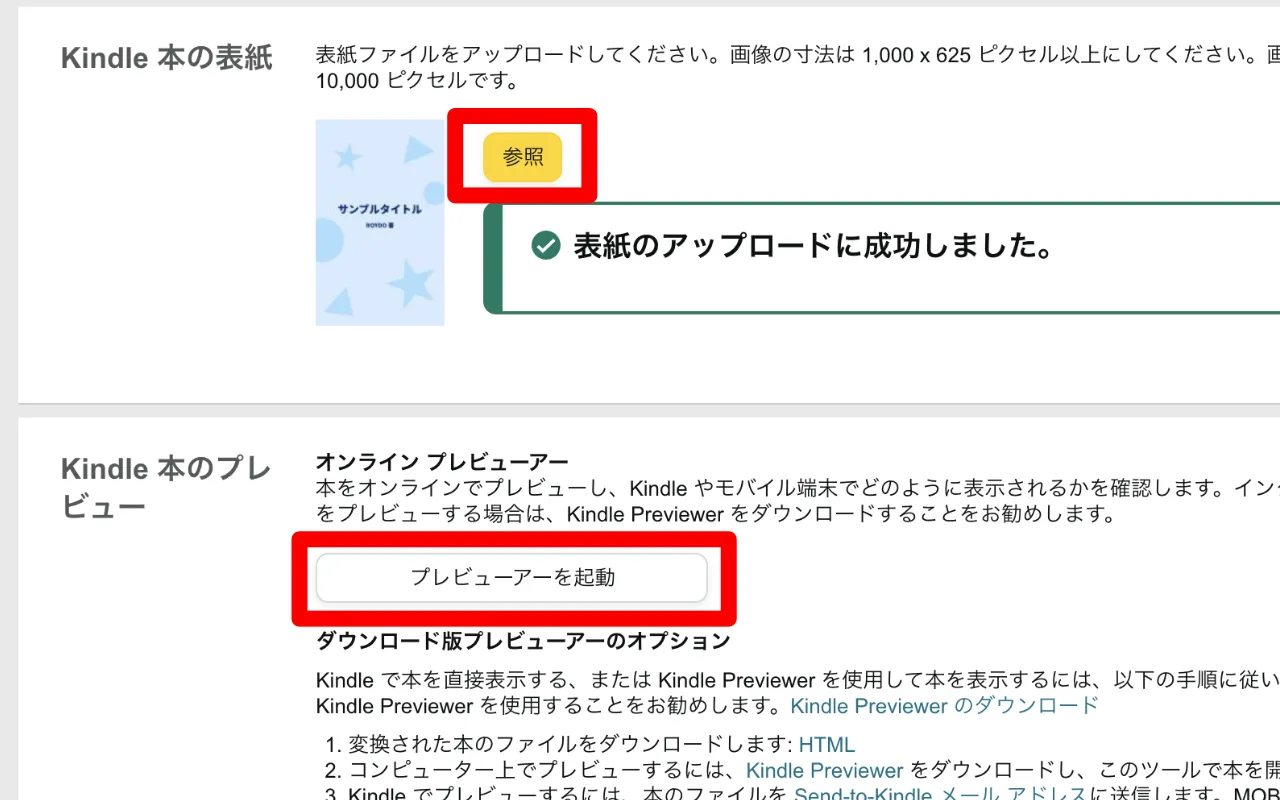
4表紙画像をアップロードする。全て完了したらあらためてプレビューを確認できる

-
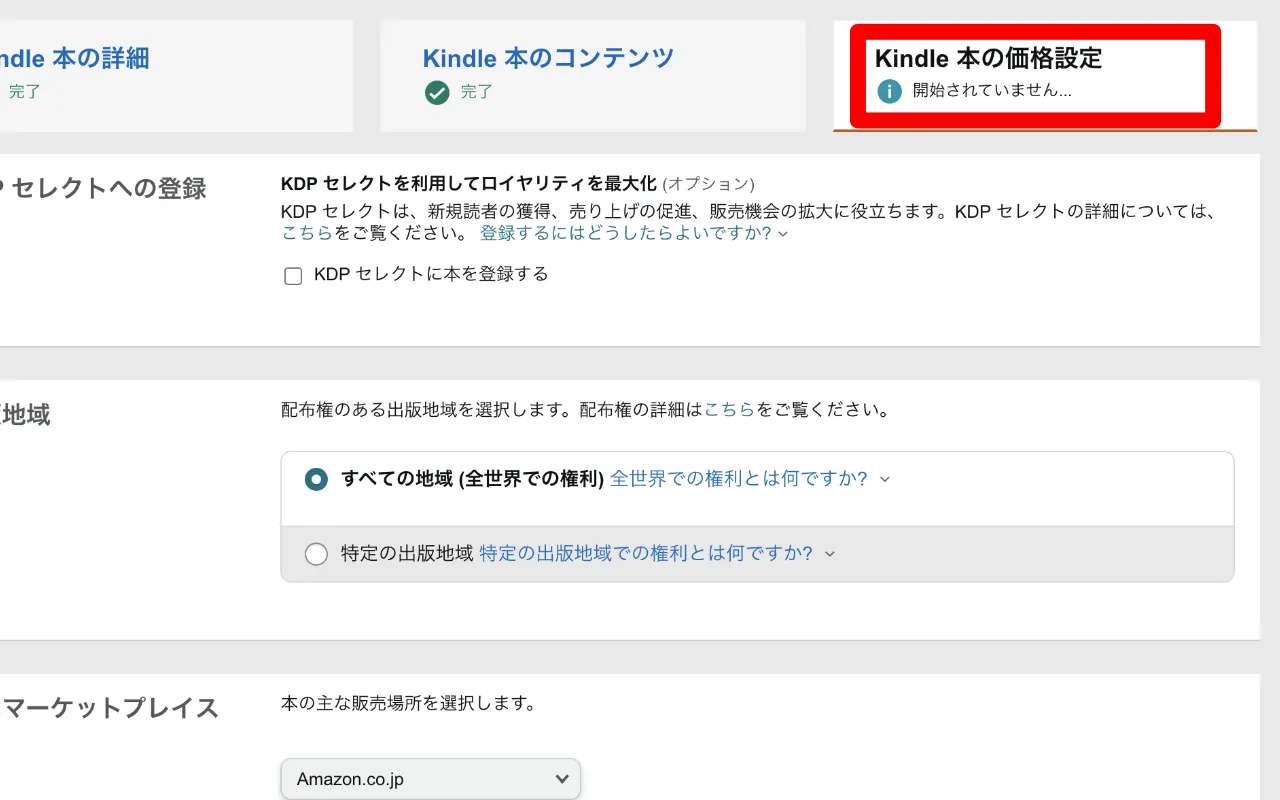
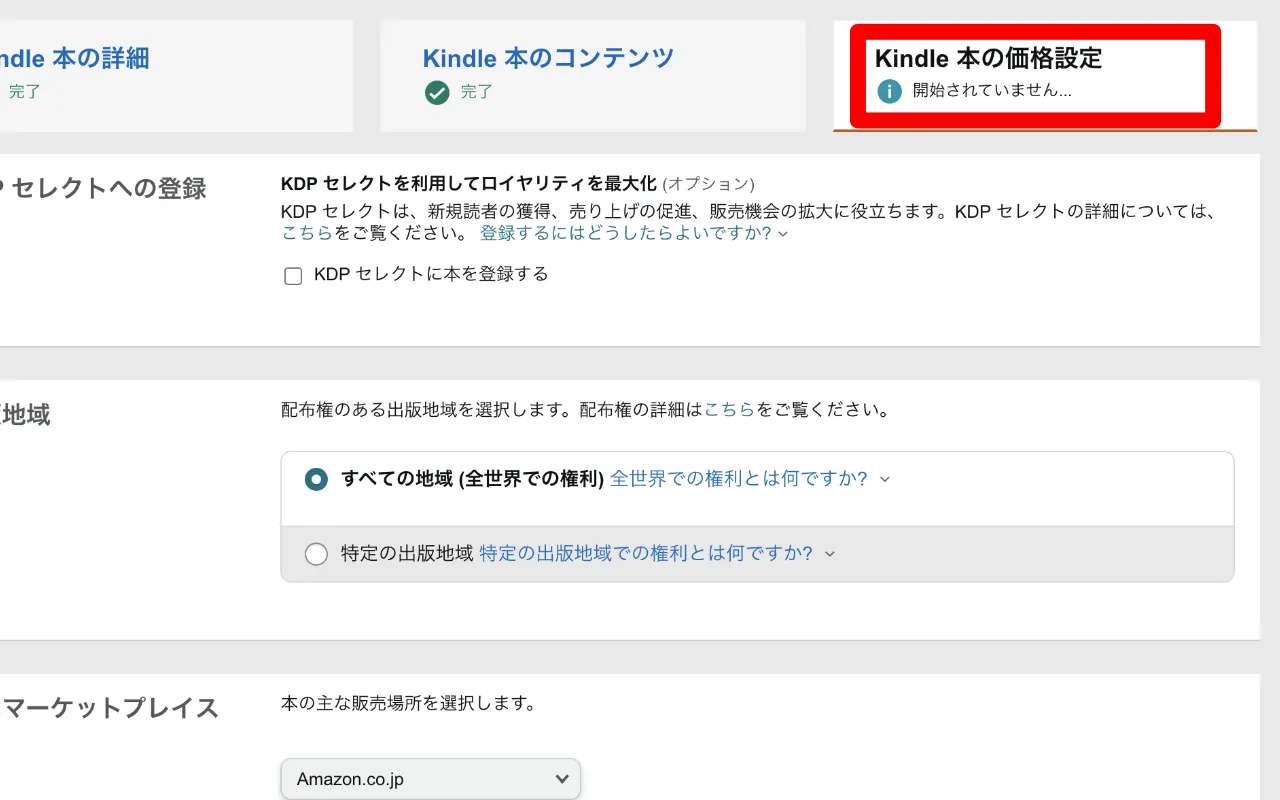
5価格等を設定したら完了!

必要事項の記入や価格設定についての詳細は、次のKDP公式ページをご参考ください。
▼Kindleで出版する手順(KDP公式ページ)
KDP パブリッシング サイクル
POINT!
- ・まずはKDPアカウントを作成しておこう!
- ・作成したフォルダをzipファイルで圧縮して、原稿データとしてアップロードしよう!
- ・表紙の画像をアップロードし、最終的な出来上がりをプレビューで確認しよう!
HTMLファイルで出稿するのに向かないもの
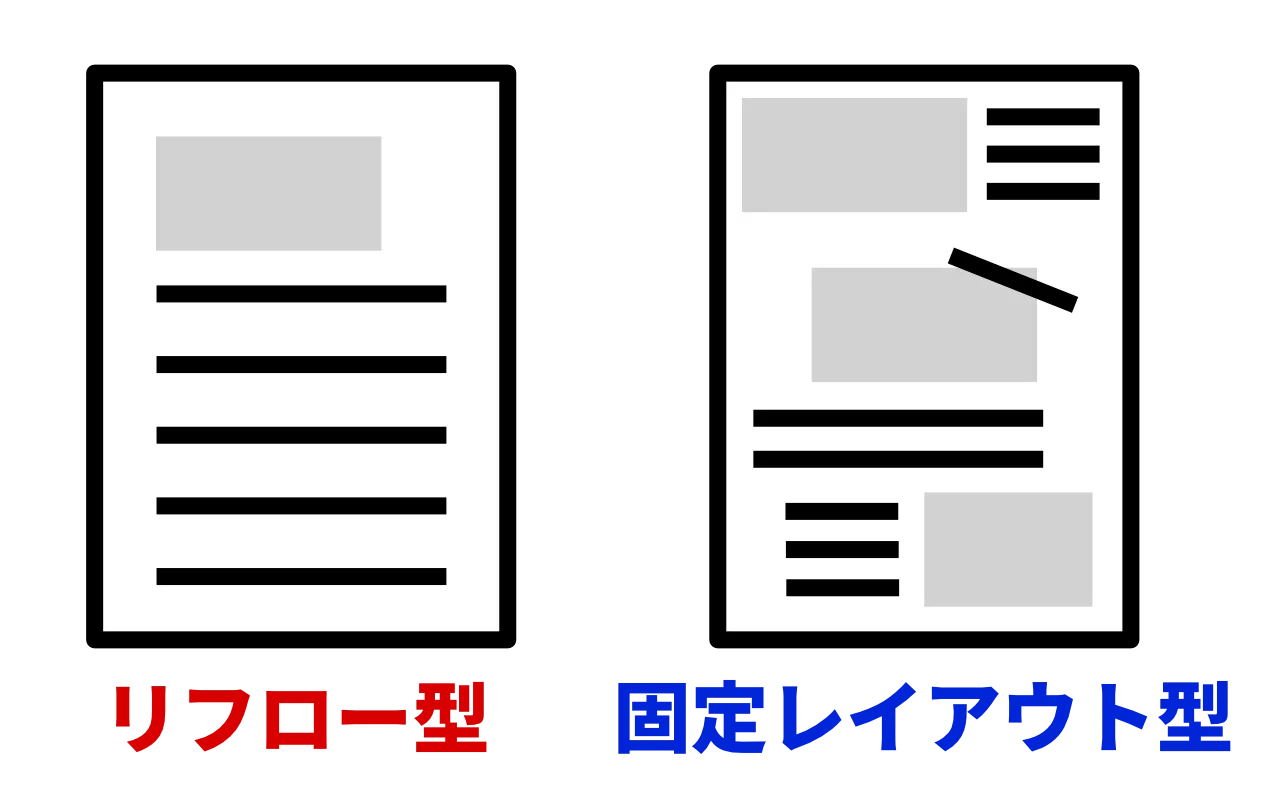
電子書籍は大きく2つの種類に分けることができます。
一つは、リフロー型と呼ばれるもので、Webページと同じようにユーザーがフォントの大きさを自由に変えたりすることができるタイプのものです。
リフロー型の電子書籍ではデバイス(画面)の大きさによって1行あたりの文字数も異なるため、デバイスによって電子書籍の見え方が変わるという特徴を持ちます。
今回の記事を通して作成してきたものも、このリフロー型です。
一方、もう一つは固定レイアウト型と呼ばれるもので、こちらはどんなデバイスから見ても同じレイアウトで表示されるように調整されています。
紙の本のように、複雑なレイアウトでも表示が崩れないというメリットがある一方、ユーザーがフォントサイズを変更できないなどのデメリットもあります。
一般的に、小説やエッセイなどの文字が中心となる本であればリフロー型、雑誌や写真集のように見た目で訴えるタイプの本であれば固定レイアウト型が良いと言えますが、HTMLファイルで固定レイアウト型の電子書籍を作成するのは非常に困難です。
電子書籍では使用できないCSSもありますし、ブラウザの表示=電子書籍の表示とは限らないので、表示を確認するのにも手間がかかってしまいます。
雑誌のように自由な位置に画像を配置し、自由な位置にテキストを挿入して、固定レイアウト型の電子書籍を出版したい場合は、おとなしくInDesignなど専門的なデザインツールに頼った方が良いでしょう。
POINT!
- ・電子書籍には、リフロー型と固定レイアウト型の2種類がある!
- ・リフロー型はWebページと同じように、デバイスによって見え方が変わる!
- ・固定レイアウト型で複雑なレイアウトにしたい場合は、専用のツールを使おう!