描画モードの基本と変更方法
目的別の描画モードを紹介する前に、まずは描画モードの基本をおさらいしておきましょう。
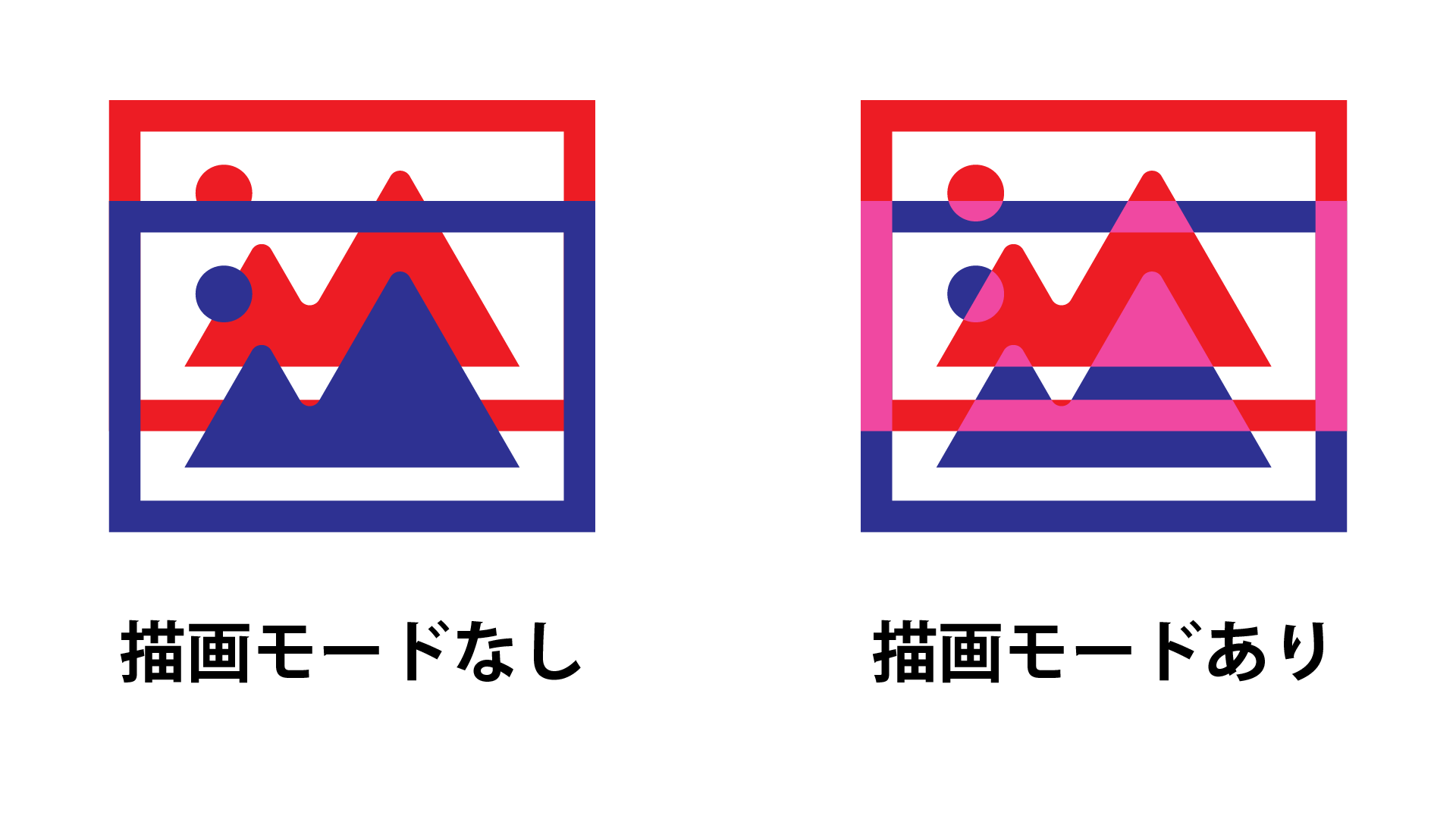
描画モードとは、複数の画像を重ねた時の、色の重なり方・混ざり方を変える機能です。
なので、画像(背景色レイヤーやアートボードの色を含む)を2枚以上重ねた状態でないと、いくら描画モードを変えても何も変化はありません。
まずここが初心者がつまずきやすいポイントではないかと思います。
例えば”スクリーン”と聞くと、画像に薄くて白い膜をかけたような効果になるのを思い浮かべる人も多いのではないでしょうか?
ですが、画像に描画モード→スクリーンとするだけでは、当然ながらそのような加工にはなりません。
繰り返しになりますが、描画モードは画像そのものを加工する処理ではないという点は大事なポイントです。
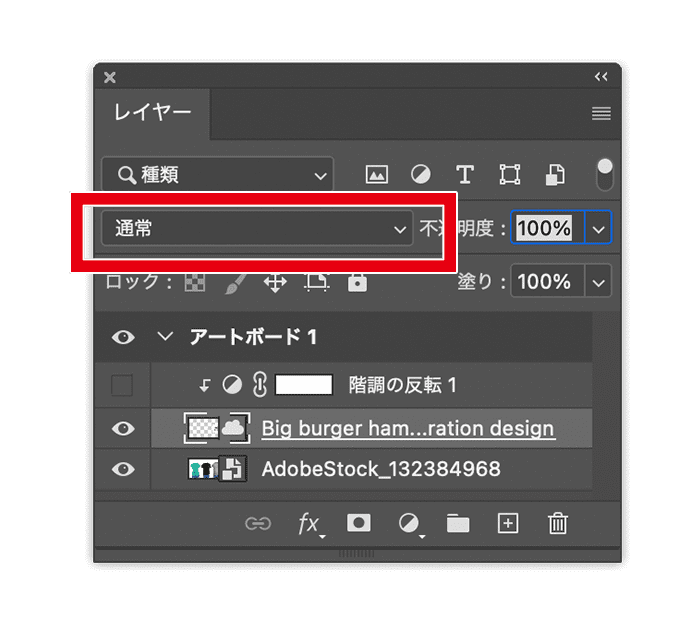
Photoshopで描画モードを変更するには、対象のレイヤーを選択した上でレイヤーパネルの不透明度設定の左にある、『通常』となっているところをクリックすればOKです。
2枚レイヤーが重なっているとしたら、通常であれば上のレイヤーに描画モードの変更をすれば良いということになります。
背景色レイヤーやアートボードの既定の背景色を利用したものでない限り、重なり合った下のレイヤーの描画モードを変更しても何も変化は起きません。
また、描画モードは直下のレイヤーだけでなく、複数のレイヤーを貫通して効果が適用されます。
不透明度が100%でかつ、描画モードが通常のレイヤーに達すると描画モードの効果は止まります。(さらに下のレイヤーに影響を及ぼしようがなくなるからです)
描画モードを指定した時に思ったような効果にならない場合は、描画モードを適用したレイヤーの下のレイヤーの不透明度や描画モードにも気を配ってみると良いでしょう。
そして必要に応じてクリッピングマスクなどで範囲を限定すると、描画モードが使いやすくなります。
POINT!
- ・描画モードとは、複数の画像や色を重ねる際に色の重なり方を変えられる機能!
- ・複数の画像や色を用意して、上のレイヤーに描画モードを適用することで効果が出る!
- ・描画モードの変更は、レイヤーパネルからワンクリックで変更できる!
目的1)背景が黒のエフェクトを重ねる
さて、ここから目的別の描画モードをご紹介していきます。
まずはPhotoshopの画像加工の中でもかなり多用される、背景が黒色のエフェクト画像を合成する場合…の描画モードです。
出来立ての料理を表現するのに煙(湯気)を付け足したり、街に雪を降らせたり…などといった場合に使われるエフェクト素材は多くありますが、こういった素材の多くが背景が黒色になっています。
そして、背景が黒色のエフェクト素材を重ねるのに適した描画モードは、スクリーンです。
スクリーンの効果を簡単に説明すると、画像の黒いところは無視(透過)され、白いところは残るという効果になります。
この効果を黒い背景のエフェクト素材に適用すると、黒い背景は消えてエフェクト部分の画像だけが残り、違和感なく画像にエフェクト画像を合成することができます。
それでは実例を確認してみましょう。
夜の都会の景色の写真に、雪のエフェクト素材を合成して見たいと思います。
-
1写真とエフェクト素材(背景が黒)を用意する

ちなみにですが、そもそもこういった素材をどこから用意してくるのかという疑問を持たれる方もいるかもしれませんが、おすすめはAdobe Stock(アドビストック)という素材サイトです。
PhotoshopもAdobeの製品ということもあり、Adobe Stockの素材は簡単にPhotoshopに読み込ませることができるので、活用してみると良いと思います。
※無料素材も豊富で質が高くてかなり使えます。Adobe Stockのサイトはこちらからどうぞ!
-
2素材を上に重ねて、描画モードをスクリーンにする

素材画像の黒い部分は無視されて雪の白い部分が残ることにより、エフェクト素材を簡単に合成することができました。
-
▼下の画像はクリック(タップ)で加工前と加工後の写真が切り替わります。じっくり見比べるのにご利用ください。
描画モードの【比較(明)】や【カラー比較(明)】でも同じような結果にはなりますが、スクリーンの方がグレーの部分が明るく残ります。
どちらが正解とかはありません。グレーの部分を明るく残したいか、暗くしたいかによって使い分けると良いと思います。
真っ白な部分と真っ黒な部分の関しては、大きな違いはありません。
POINT!
- ・背景が黒のエフェクト素材を重ねたい時は、描画モード【スクリーン】が便利!
- ・スクリーンは、黒い部分は無視され白い部分が残るという効果になる!
- ・比較(明)に近いが、スクリーンの方がグレーの部分が明るく残る!
目的2)背景が白のロゴを重ねる
例えば企業やサービスのロゴをTシャツなどに重ねる加工のように、ロゴを素材として使うことも多いですよね。
ロゴの背景が透過であれば、そのままロゴの画像を重ねて調整するだけで良いのですが、ロゴ画像の背景が白にされている場合も多いです。
それでも、ロゴが単純な形であればPhotoshopでロゴの形に合わせてマスクをかけたり、背景をマジック消しゴムツールで消したりもできます。
…ですがロゴが複雑な色や形をしていると、背景を切り抜くだけでも意外と手間暇がかかったりしますし、できれば時短で効率よく加工したいですよね。
そんな時に役立つのが、描画モードの乗算です。
乗算の効果はスクリーンの逆で、白い部分は無視(透過)され、黒い部分はそのまま残る。それ以外のところは色が足される(暗くなる)…ということになります。
文章にするとややこしいですが、ものすごく大雑把に捉えると画像の背景が真っ白であれば、白を無視して重ねられるよ!…という効果です。
それでは実例を確認していきましょう。
-
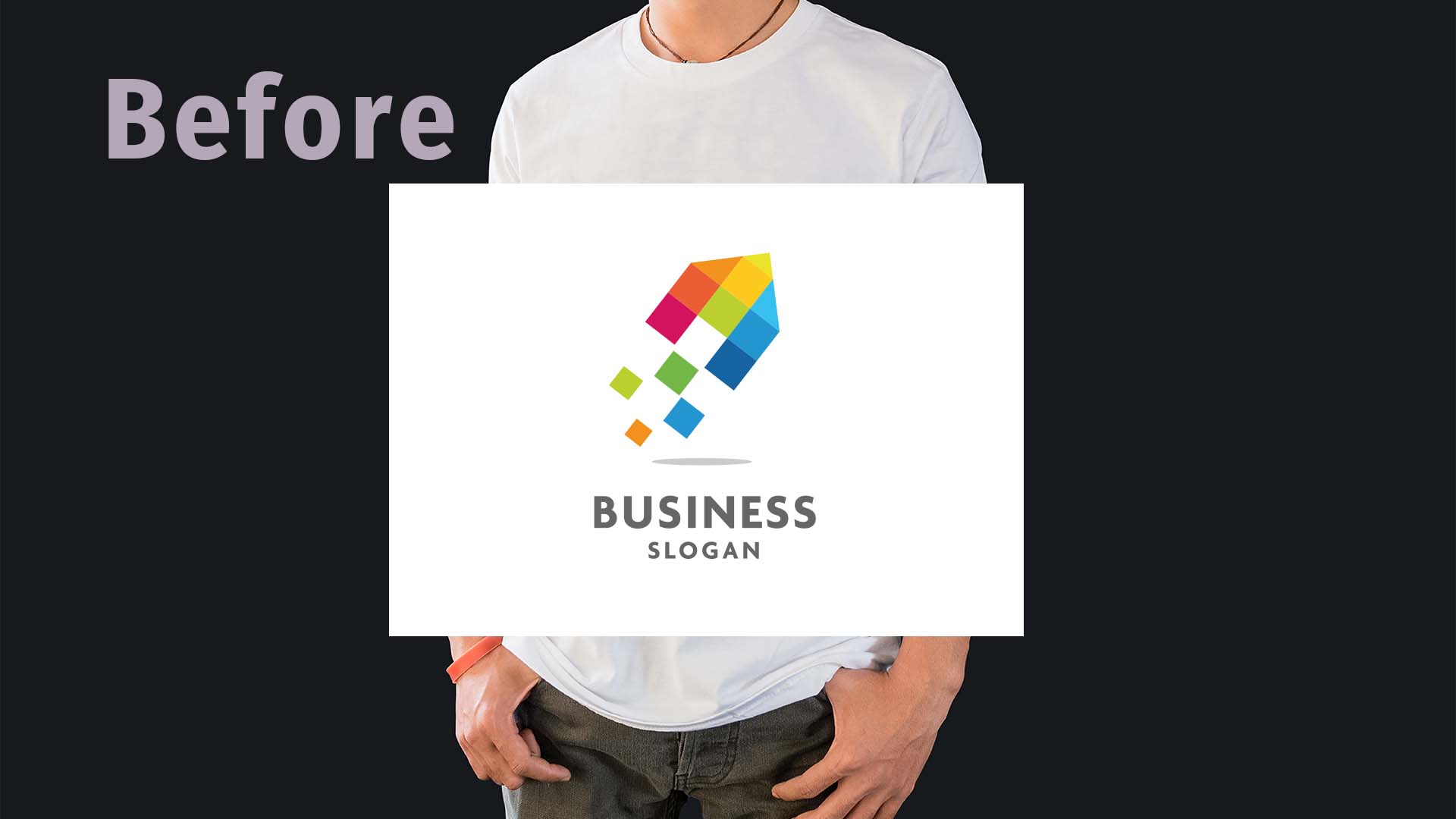
1写真とロゴ素材(背景が白)を用意する

-
2素材を上に重ねて、描画モードを乗算にする

素材画像の白い部分は無視されてロゴだけ重なり、簡単に合成することができました。
※不透明度や傾き、光の当たり加減も少し調整しています
-
▼下の画像はクリック(タップ)で加工前と加工後の写真が切り替わります。じっくり見比べるのにご利用ください。
比較(暗)やカラー比較(暗)でも似たような効果は得られますが、重なり合った画像同士の色が足される乗算と比べると、やや明るめの結果になります。
乗算はその名前の通り色が足されるので、適用前より必ず暗くなるのが特徴です。
また、今回はロゴ画像を使って説明しましたが、背景が白の素材であればロゴに限らず様々な素材を同じように重ねて合成することも簡単にできます。
POINT!
- ・背景が白のロゴ素材を重ねたい時は、描画モード【乗算】が便利!!
- ・乗算は、白い部分は無視され黒い部分が残るという効果になる!
- ・色が足されるので比較(暗)よりも暗くなる特徴がある!
目的3)パターンや模様を自然に重ねる
これまで上に重ねる素材画像の背景が白や黒の場合に有効な描画モードを紹介してきましたが、パターン背景や模様を画像に重ねて合成したいという場合もわりと多くあるかと思います。
こういった場合でも、もちろんスクリーンや乗算が有効な場合もあります。
しかしその性質上、スクリーンだと明るくなりすぎて、乗算だと暗くなりすぎるというケースもけっこうあります。
そんな時に試してほしい描画モードが、オーバーレイです。
オーバーレイはスクリーンと乗算を足して2で割ったような効果で、画像を重ねた時に、明るいところは明るく、暗いところは暗くなるという、コントラストが出る結果になります。
そのため、パターンや模様を重ねた時に違和感が出づらく、明るくor暗くなりすぎるということもあまりありません。
オーバーレイの基本を押さえたところで、実例を確認してみましょう。
-
1写真とパターン(模様)素材を用意する

-
2素材を上に重ねて、描画モードをオーバーレイにする

布の写真のコントラストを活かしたまま、模様素材を重ねて合成できました。
-
▼下の画像はクリック(タップ)で加工前と加工後の写真が切り替わります。じっくり見比べるのにご利用ください。
ちなみにですが、同じ画像を使ってスクリーンにすると明るくなりすぎ、乗算にすると暗くなりすぎてしまいます。
(下に参考画像をおいておきます)
とは言え、こういった場合にスクリーンや乗算にするのがダメとか適していないというわけではありません。
画像の上にテキストを配置するのであれば、むしろスクリーンか乗算にした方がテキストを配置しやすかったりもしますし、イメージ通りの画像にできれば方法は何でもアリです。
下に敷く素材のコントラストを活かしたければオーバーレイ、そうでない場合はスクリーンや乗算も試してみる…というように、柔軟に色々試しながらグラフィックデザインを楽しむのが良いかなと個人的には思います。
POINT!
- ・パターンや模様を画像に違和感なく重ねたい場合は、描画モード【オーバーレイ】が便利!
- ・オーバーレイは明るいところは明るく、暗いところは暗くして色を重ねる効果!
- ・ただしどんな時でもオーバーレイにすれば良いというわけではなく、色々試してみるのも大事!