透明パネルからマスクを選択
Illustratorで図形の形に画像を型抜き(マスク)する方法は、大きく分けて2つあります。
そのうちの1つが、透明パネルからマスクを選択するという方法です。
透明パネルは不透明度を変化させたり、描画モードを変更する目的で使われることが多いですが、図形と画像を同時に選択してマスクをかける…という機能もこの透明パネルからできます。
それではさっそく、透明パネルから画像にマスクをかける手順を確認していきましょう。
手順
-
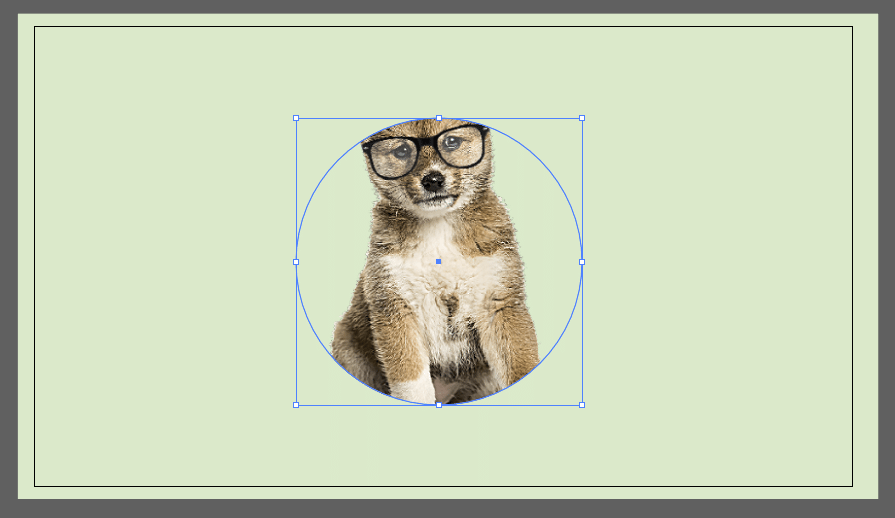
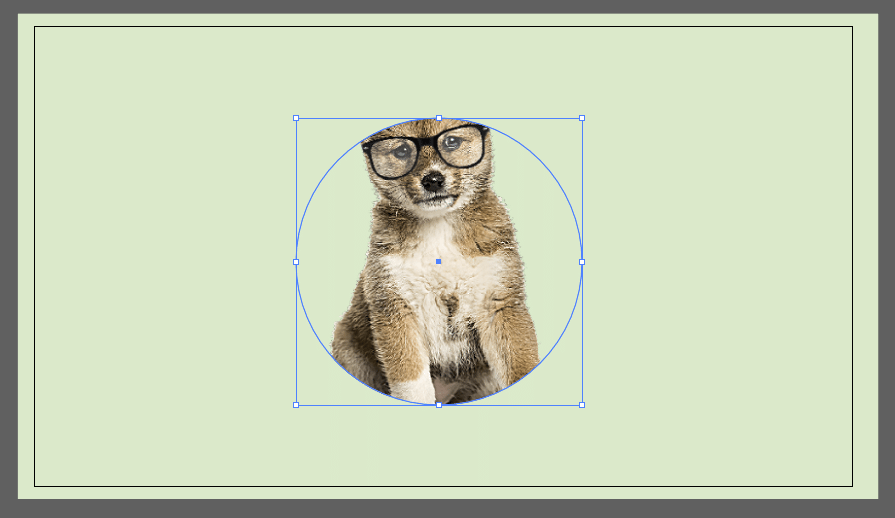
①画像と型抜きしたい形の図形(シェイプ)を用意する

この時、図形の塗りを白、線は黒もしくはなしにしておく。
-
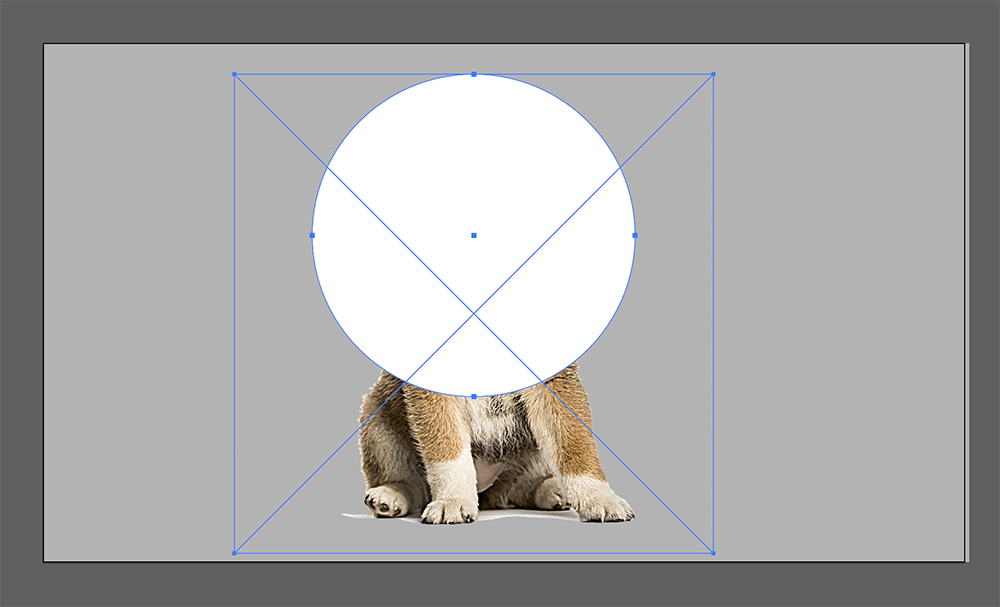
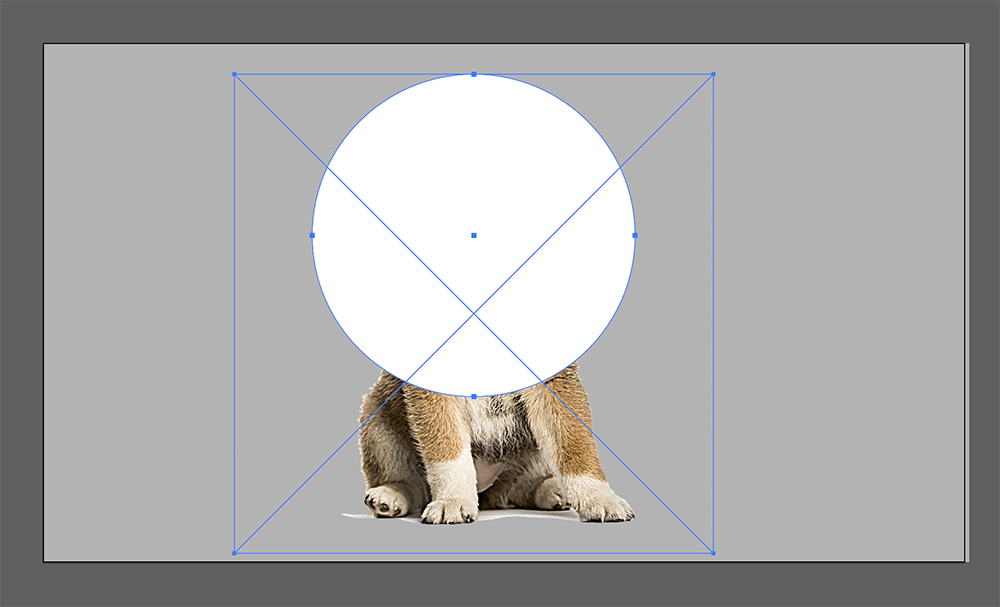
②図形が画像の上に来るようにして重ね、選択ツールで2つとも選択する

-
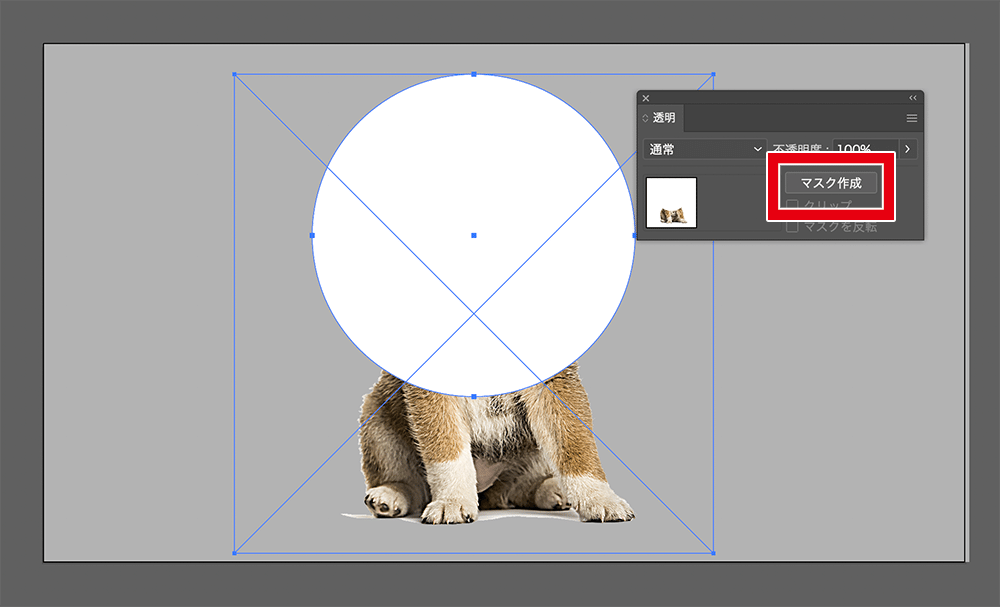
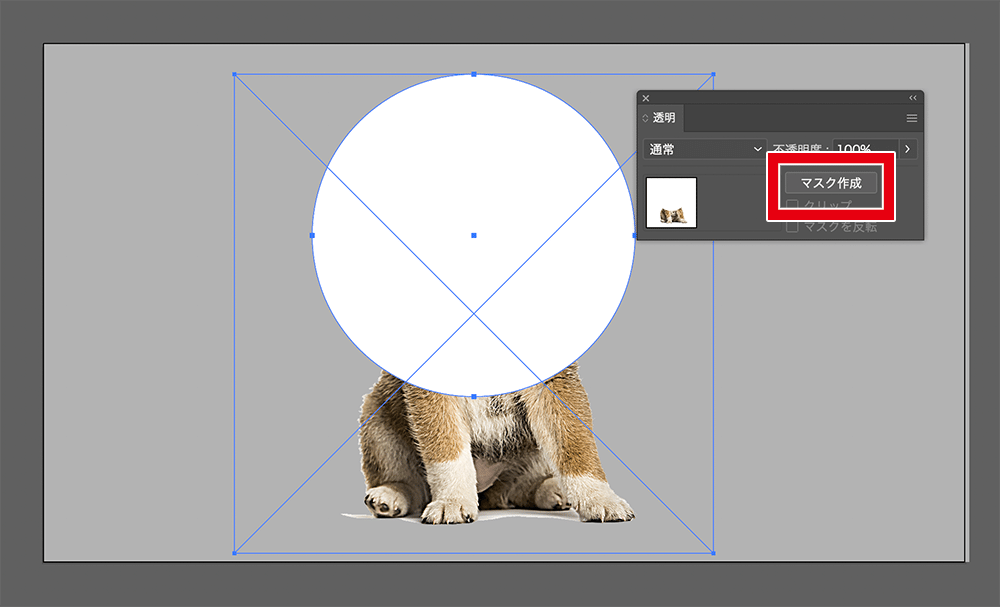
③透明パネルを出して『マスク作成』をクリック

-
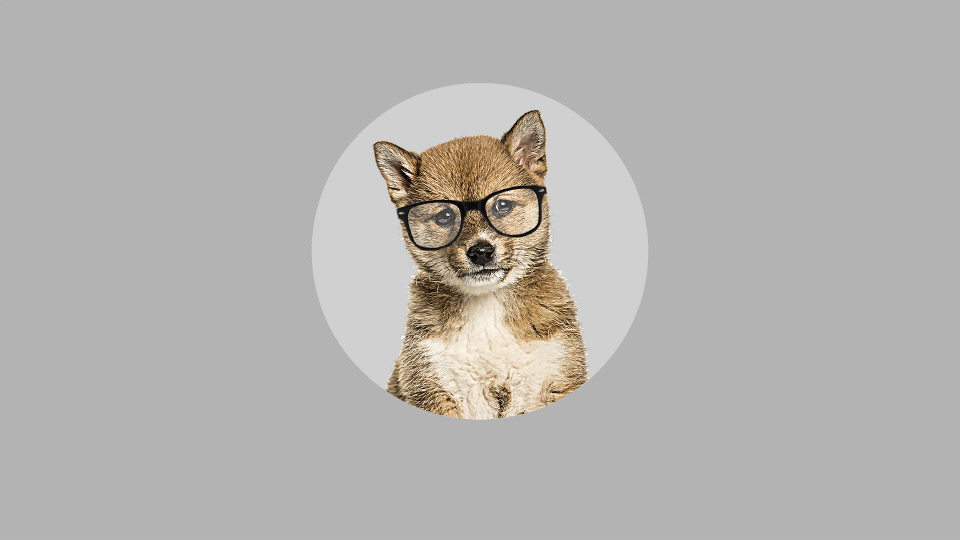
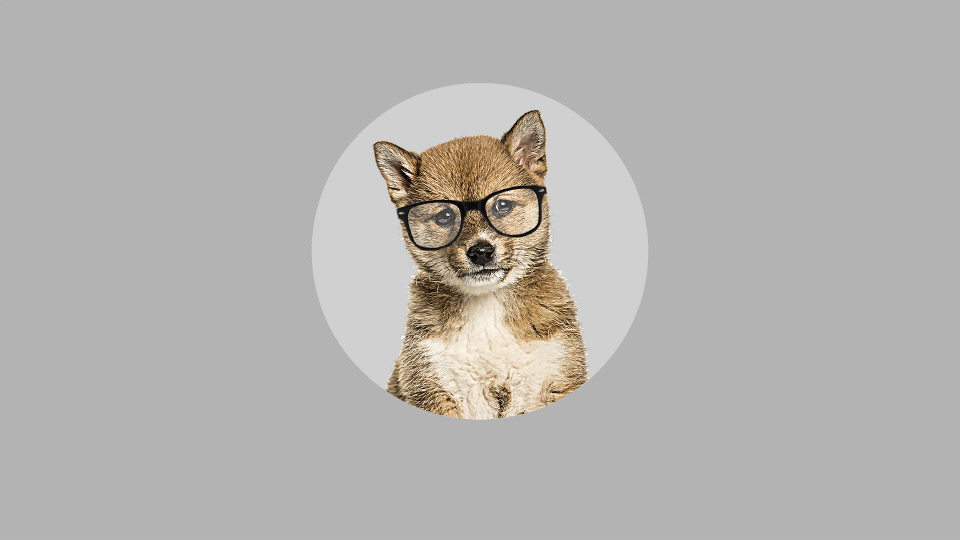
④図形の形に合わせてマスクが作られる

分かりやすいように、マスク部分の色を変えています。
というわけで、図形(正円)に合わせてマスクがかけられることにより、画像を図形の形に型抜きすることができました。
ここまではとても簡単ですが、マスクをかけた後でマスクの範囲を再調整したい場合もあると思います。
次はその手順を紹介していきます。
手順
-
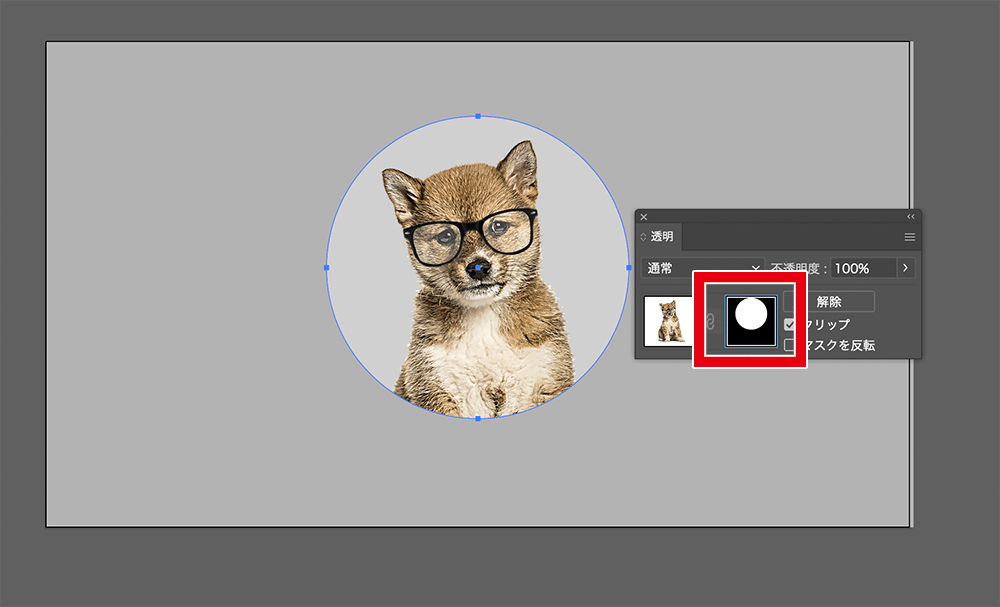
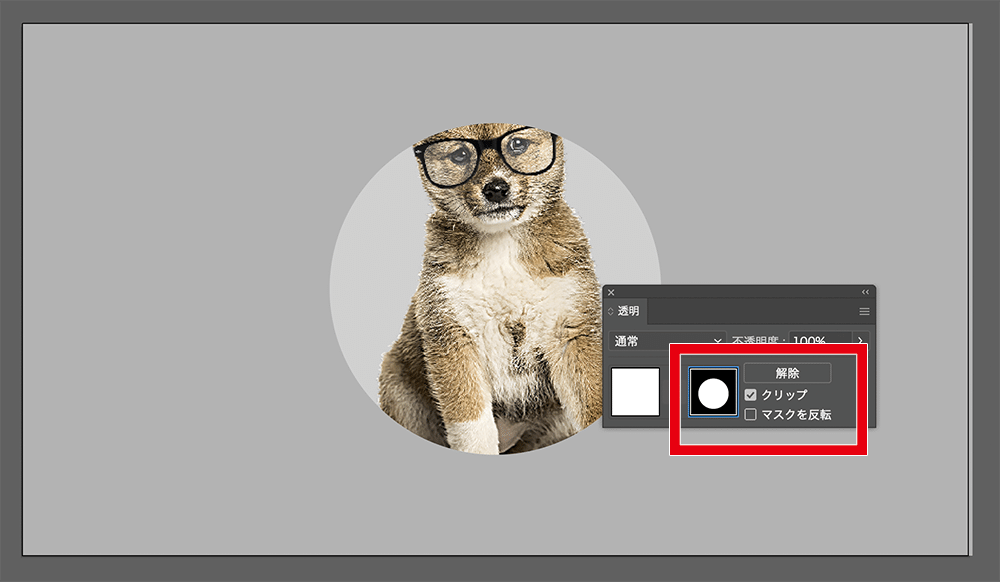
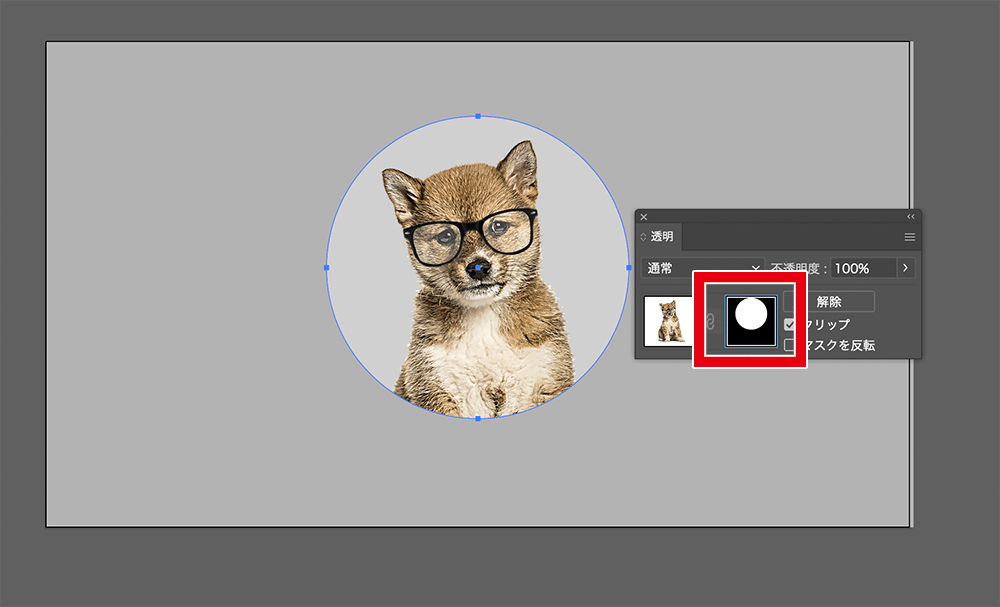
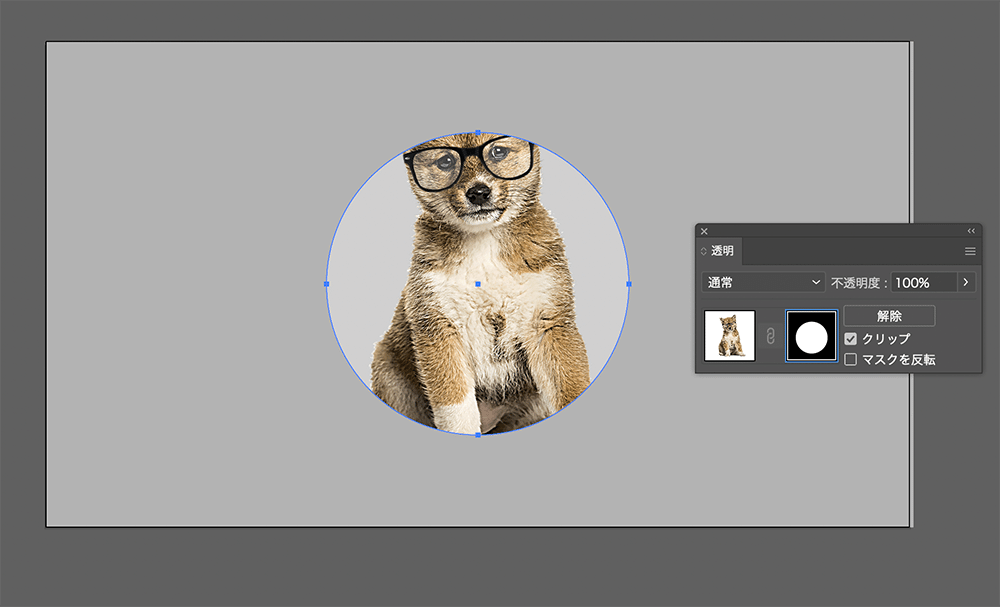
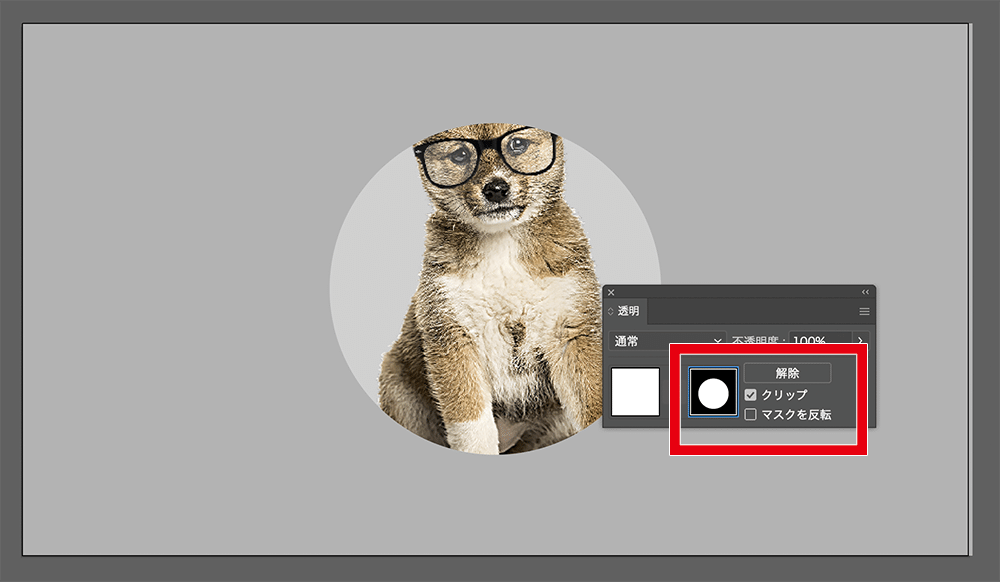
①オブジェクトを選択し、透明パネルのマスク部分をクリック

-
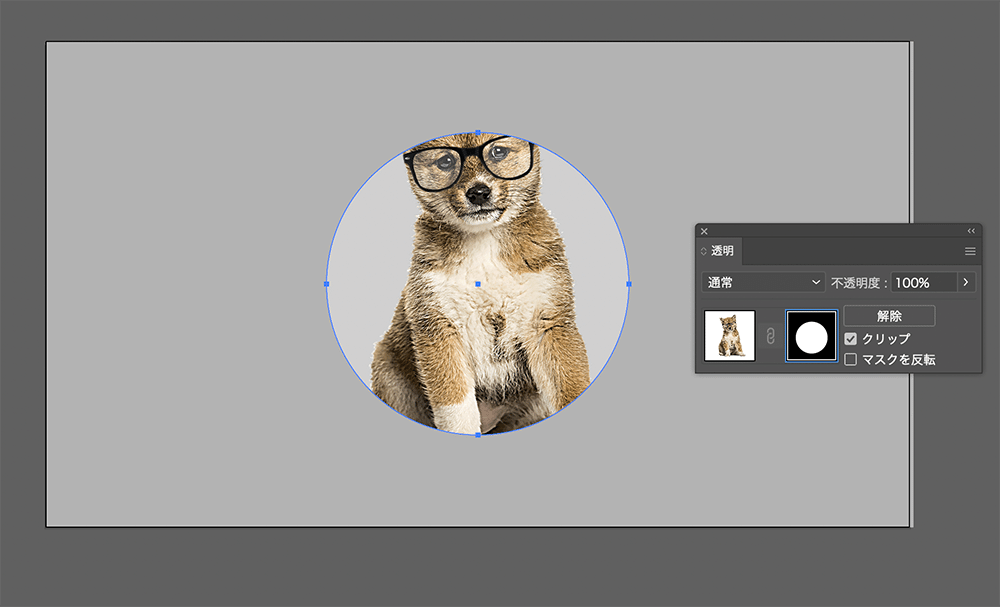
②マスクの大きさや位置を変えられるようになるので、調整して完了

分かりやすいように、マスク部分の色を変えています。
最初にマスクをかける準備の段階で、図形の塗りを白にしておく必要があるのは、Photoshopのマスクと同様、白い部分が表示され黒い部分がマスクで隠される…というふうになっているからです。
なので透明パネルからマスクをかける場合、マスク作成で使った図形の線や塗りの色はそのまま背景色や枠線としては利用できません
手順説明で使用したサンプルでは、マスクで使用したものと同じ大きさのシェイプをコピーして、そちらに塗りを設定して色の差をつけています。
本来であれば、背景はグレー1色になるということになります。
POINT!
- ・透明パネルの『マスク作成』から図形の形のマスクを作れる!
- ・マスクの位置や大きさを再修正したい場合は、透明パネルのマスク部分をクリックして調整できる!
- ・この方法で作るマスクはPhotoshopのマスク同様、白=表示領域、黒=マスク(隠す)領域…となる!
クイック操作からクリッピングマスク
前章では、透明パネルからマスク作成という方法で画像を型抜きしましたが、この章ではクイック操作からクリッピングマスク…という方法をご紹介します。
結果的に出来上がるものは同じ…というわけではなく、透明パネルでマスクしたものと、クイック操作でクリッピングマスクしたものは別物になります。
見た目的には同じようなものができるのですが、マスクに使った図形の塗りと線をそのまま設定できるという点が決定的に違います。
マスクの位置や大きさを修正する方法も違うので、どちらの方法でも良いというわけではなく、状況に応じて使い分けると良いと思います。
それでは基本的な手順を確認していきましょう!
手順
-
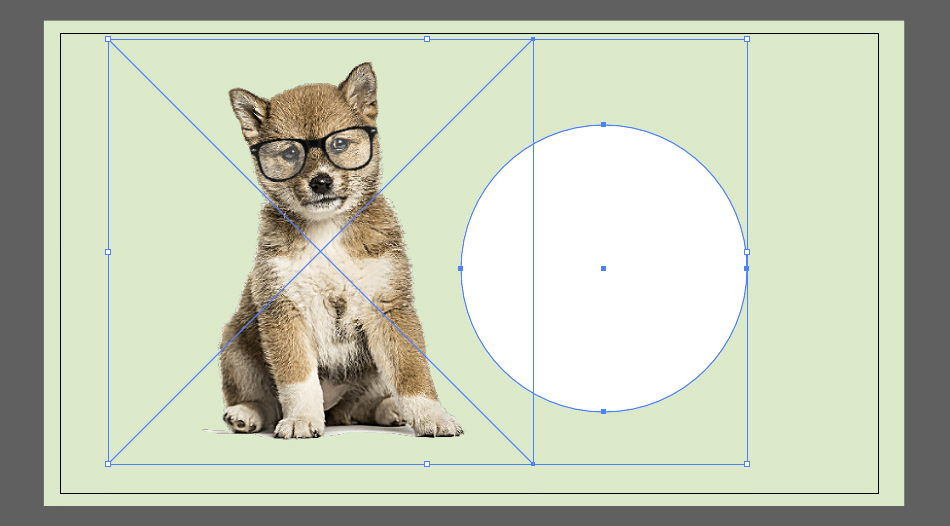
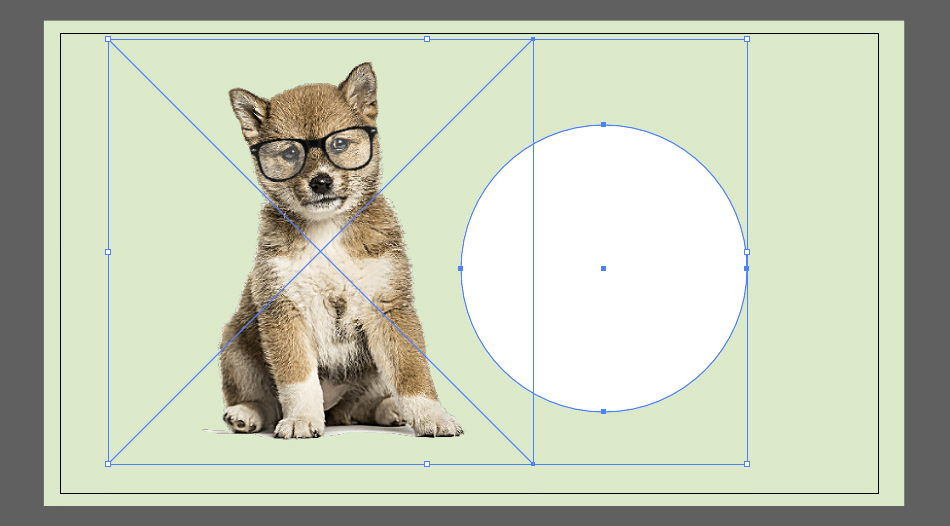
①画像と型抜きしたい形の図形(シェイプ)を用意する

図形の塗りと線は何でもOK
-
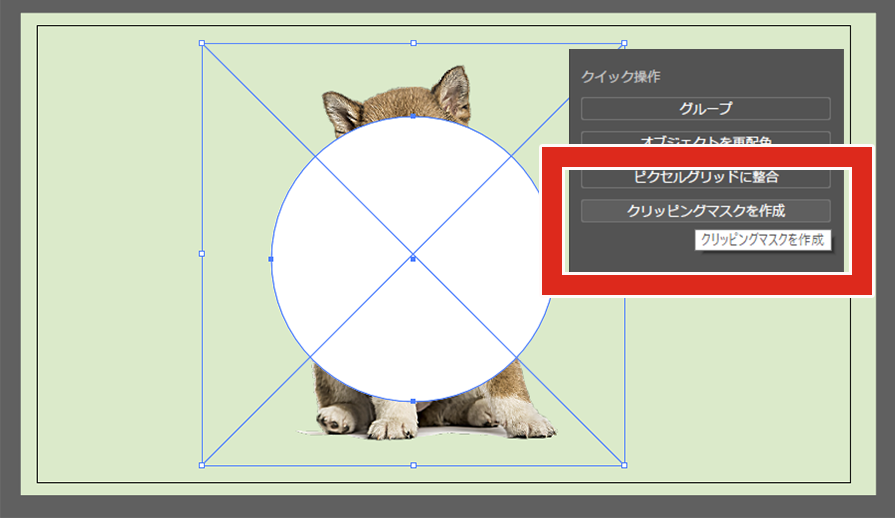
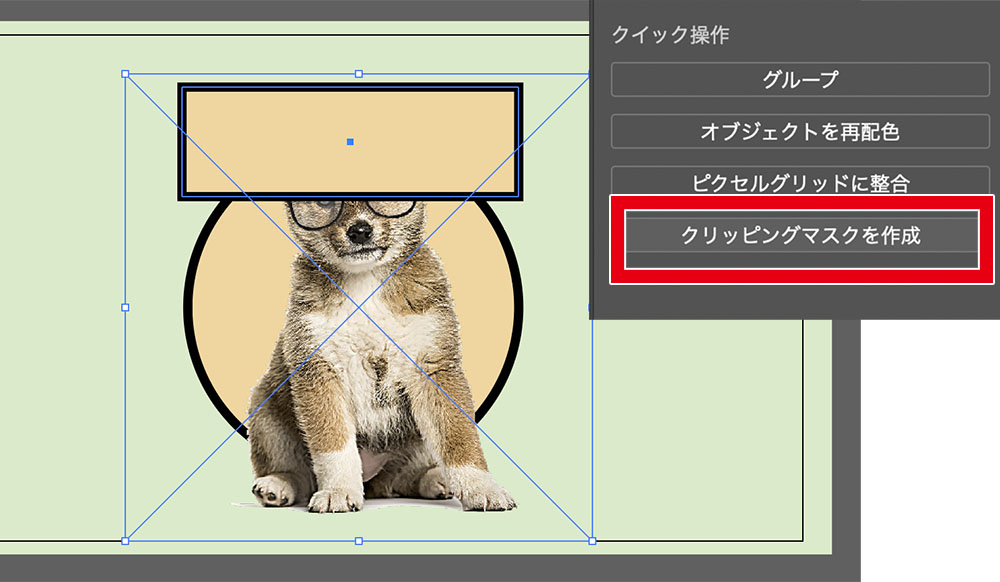
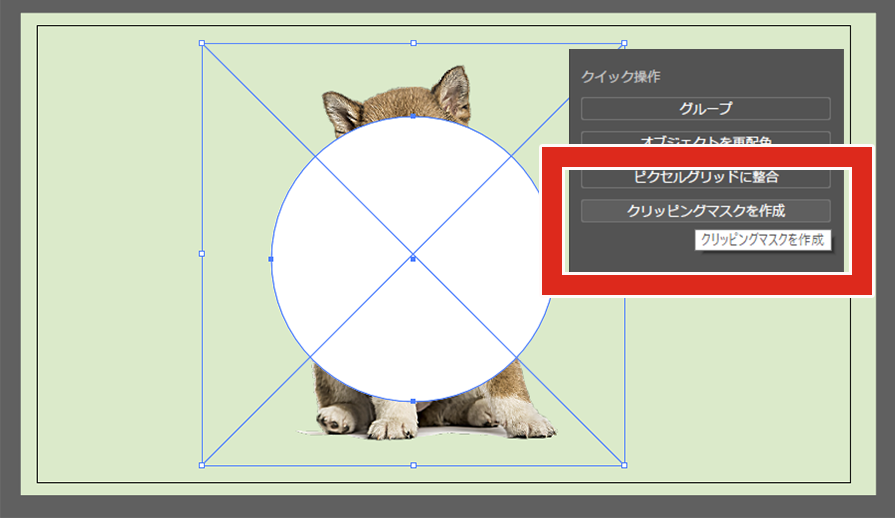
②図形と画像を重ねて選択ツールで2つとも選択し、
クイック操作の『クリッピングマスクを作成』をクリック

-
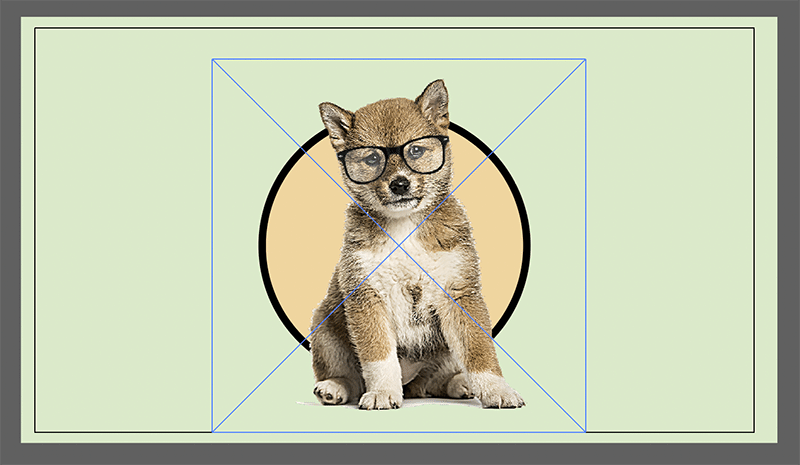
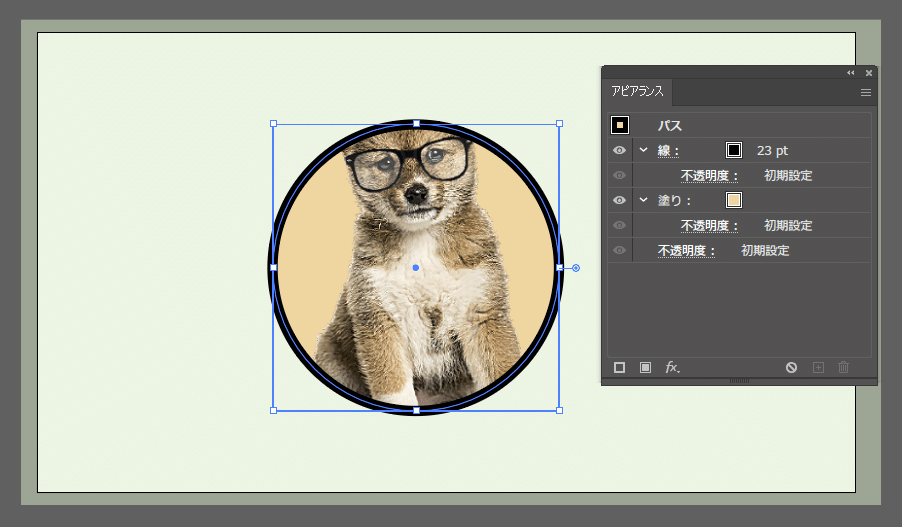
③図形の形に合わせてマスクが作られる

-
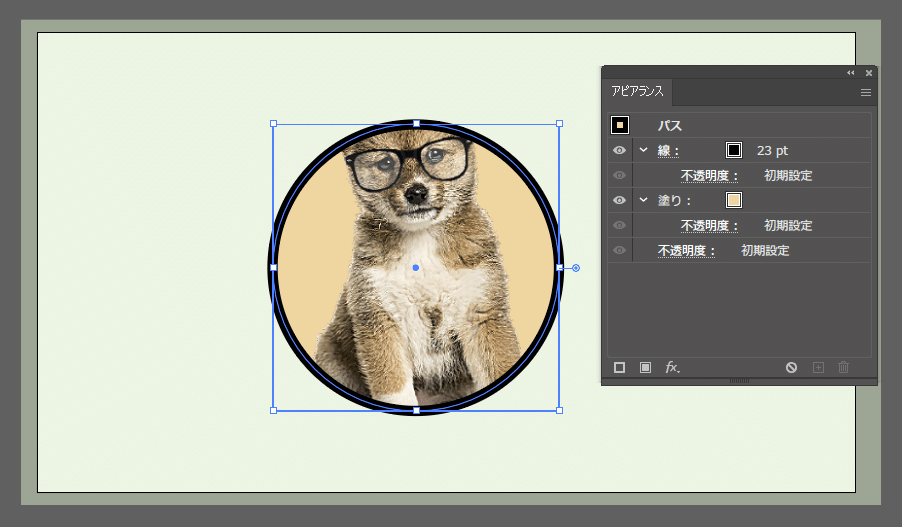
④マスクに使用した図形に、直接塗りと線を指定できる

クイック操作→クリッピングマスクの作成で出来上がったものは、手順4のようにマスクに使用したシェイプにそのまま塗りと線を指定できるのが大きな特徴です。
これは前章で紹介した透明パネルを使う方法ではできません。(マスクとマスクに使われているシェイプが白黒になるためです)
それでは次に、マスクの位置や大きさを修正する方法をご紹介します。
手順
-
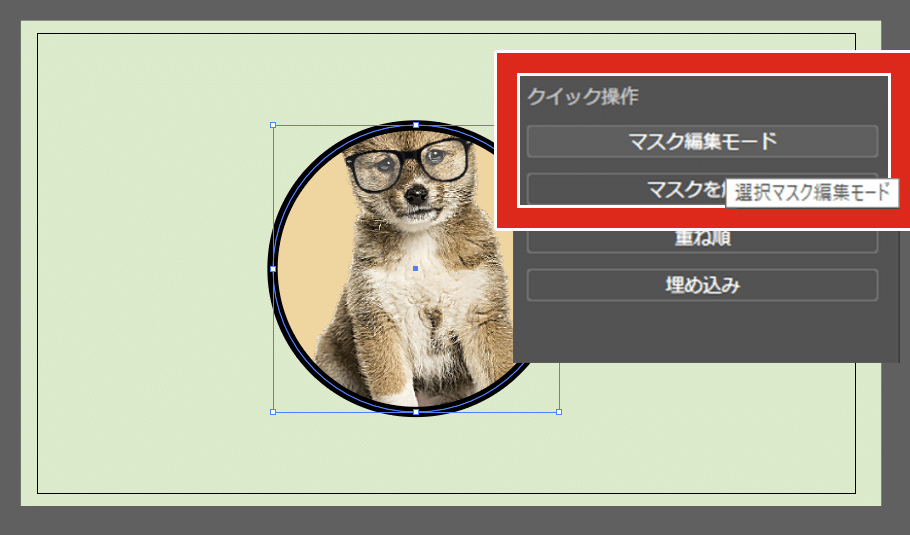
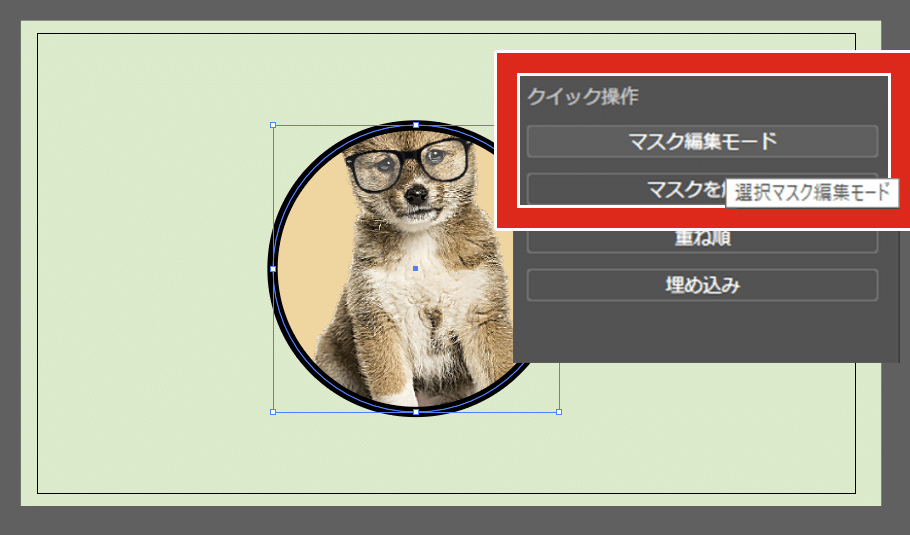
①オブジェクトを選択し、クイック操作→マスク編集モードをクリック

-
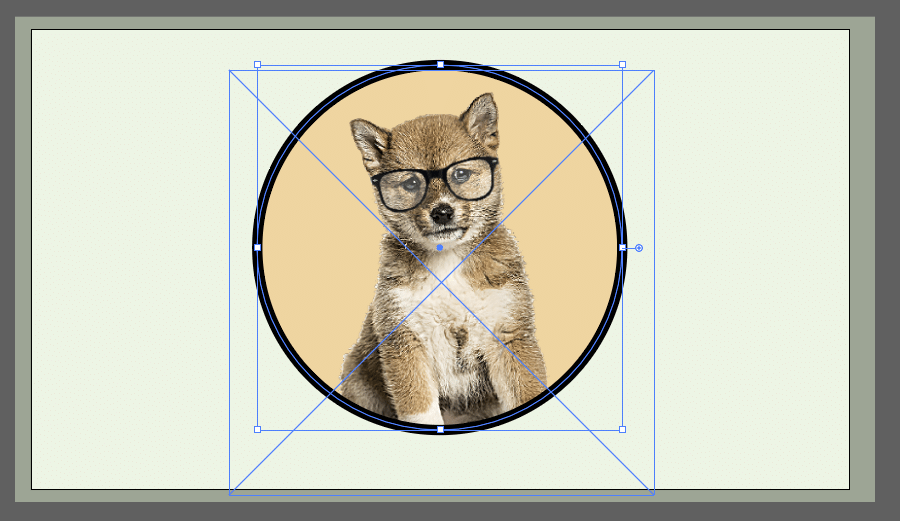
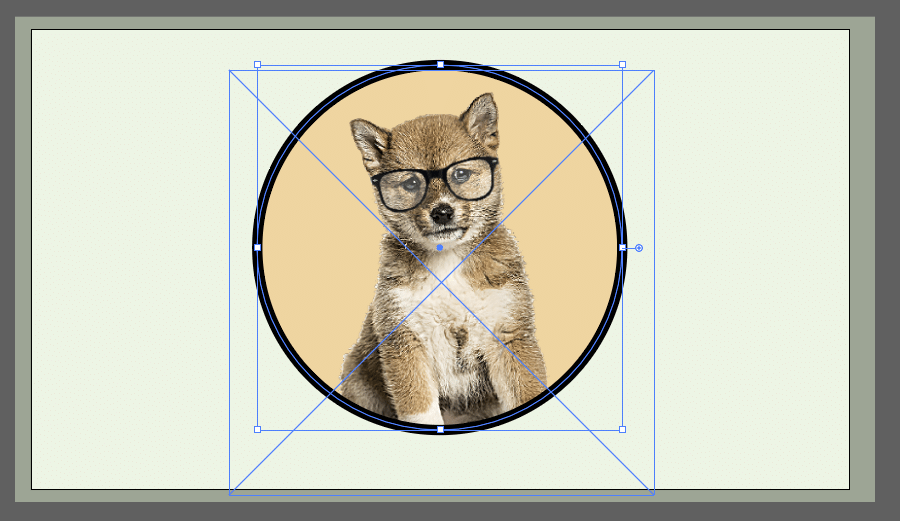
②マスクや画像の位置・大きさを調整できる

マスク編集モードによる調整は、通常のシェイプやオブジェクトを操作するのと同じ感覚でできるので、Illustratorを使い始めて間もない方でもやりやすいかと思います。
先述の通り、マスクに使用したシェイプの塗りと線をそのまま指定できることもあり、クイック操作→クリッピングマスクの方が初心者には優しい方法ではないかと思います。
POINT!
- ・画像とシェイプを重ねて選択し、クイック操作からクリッピングマスクを作成をクリック!
- ・この方法では、マスクで使用したシェイプの塗りと線をそのまま指定できる!
- ・マスクを修正したい場合は、クイック操作のマスク編集モードをクリックしよう!
塗りブラシでマスクを修正
透明パネルからマスクを作成する方法では、Photoshopのマスクと同じように白が表示範囲、黒がマスクされる範囲となります。
Photoshopでも白色・黒色のブラシツールでマスクを修正できるように、Illustratorでも同じことができます。
正方形や正円など規則正しい範囲でマスクを作っておき、その後一部だけマスクの形を変更したい場合に便利なので、手順をご紹介します。
手順
-
①マスクをかけたオブジェクトを選択し、マスク部分をクリック

-
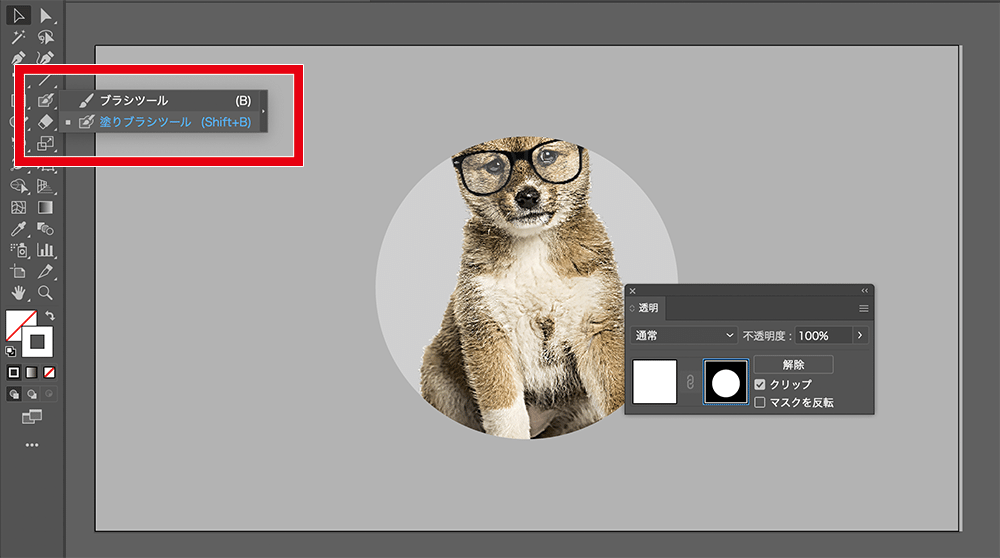
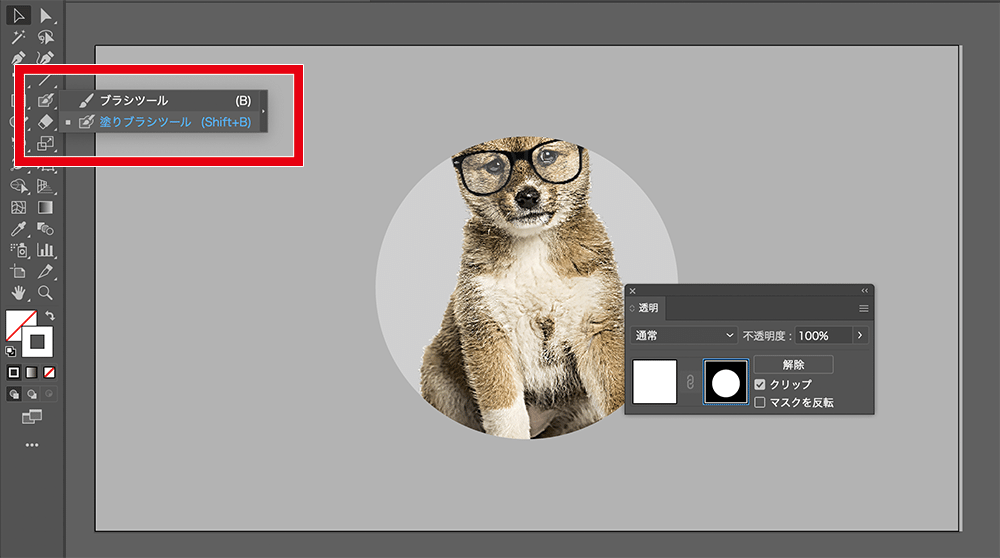
②ツールバーから『塗りブラシツール』を選択

-
③マスクを修正したい部分を塗っていく
-
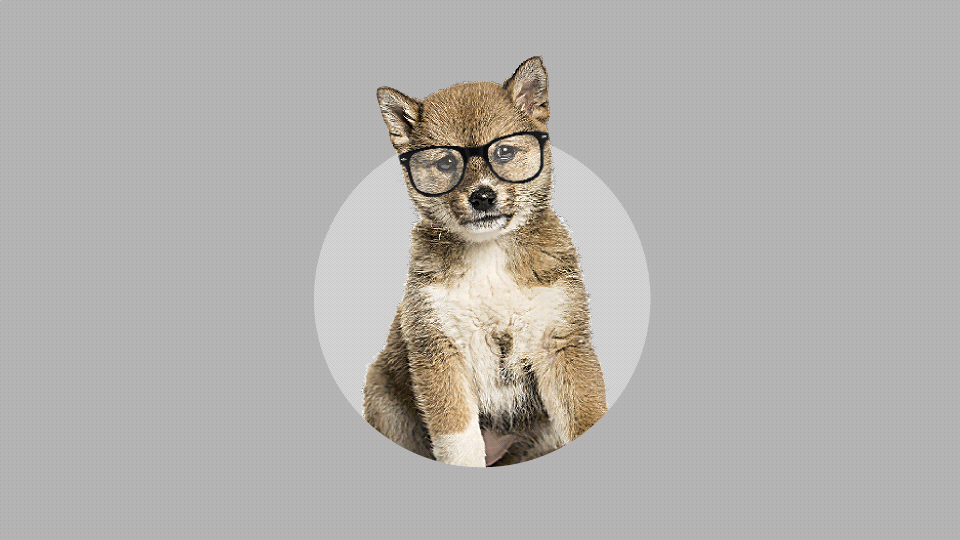
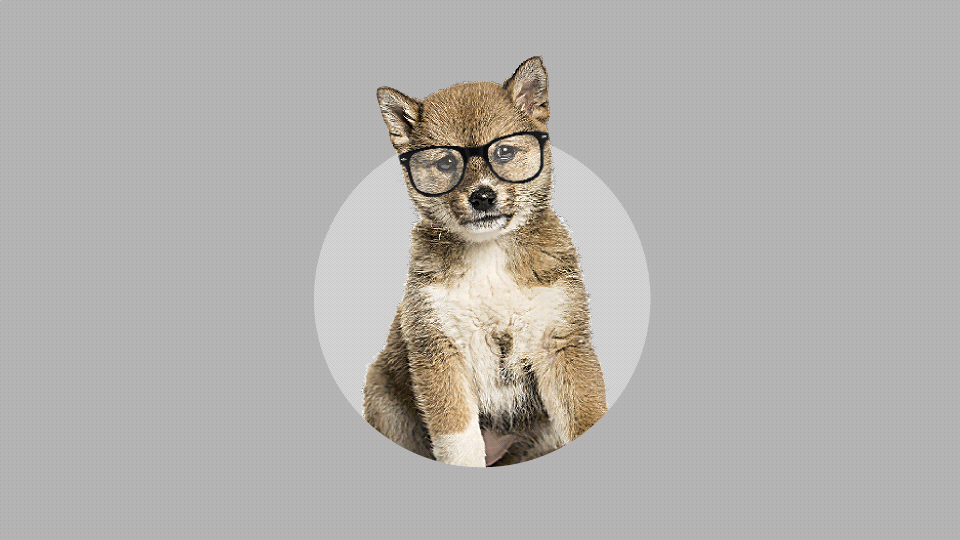
④マスク修正後の完成イメージ

サンプルのように、画像の一部分だけマスクからはみ出させたい場合などにこのテクニックが役立ちます。
Photoshopのマスク編集に慣れている方であれば問題ないかと思いますが、Illustratorしか触らないという方は、マスクは白と黒でできているという点に気をつけてください。
塗りブラシツールで、
表示させたい=マスクを外したい部分を白、
隠したい=マスクを被せたい部分を黒
で塗っていく必要があります。
また余談ですが、マスクと同じ形のシェイプを作りたい場合は、透明パネル→マスク部分をクリック→シェイプをクリック→Ctrl(Command)+Cでコピー→マスク選択を解除して貼り付け…という手順でできます。
POINT!
- ・透明パネルからマスクを作った場合、白or黒の塗りブラシツールでマスク範囲の修正ができる!
- ・マスクを外したい(表示させたい)部分は白、マスクを被せたい(隠したい)部分は黒で塗る!
- ・ただし、Photoshopのマスク修正ほどやりやすいわけではないので注意!
クリッピングマスクの応用
透明パネルを使ったマスク作成では、Photoshopのように(塗り)ブラシツールでマスクを編集できるので、画像の一部分だけマスクを外すということが比較的簡単です。
一方、クイック操作からクリッピングマスクを作成した場合は、塗りブラシツール等によるマスク修正ができません。
なので、前章で紹介したような画像の一部分だけマスクを外した加工は、別の方法で行う必要があります。
クリッピングマスクの応用としてご紹介しておきます。
手順
-
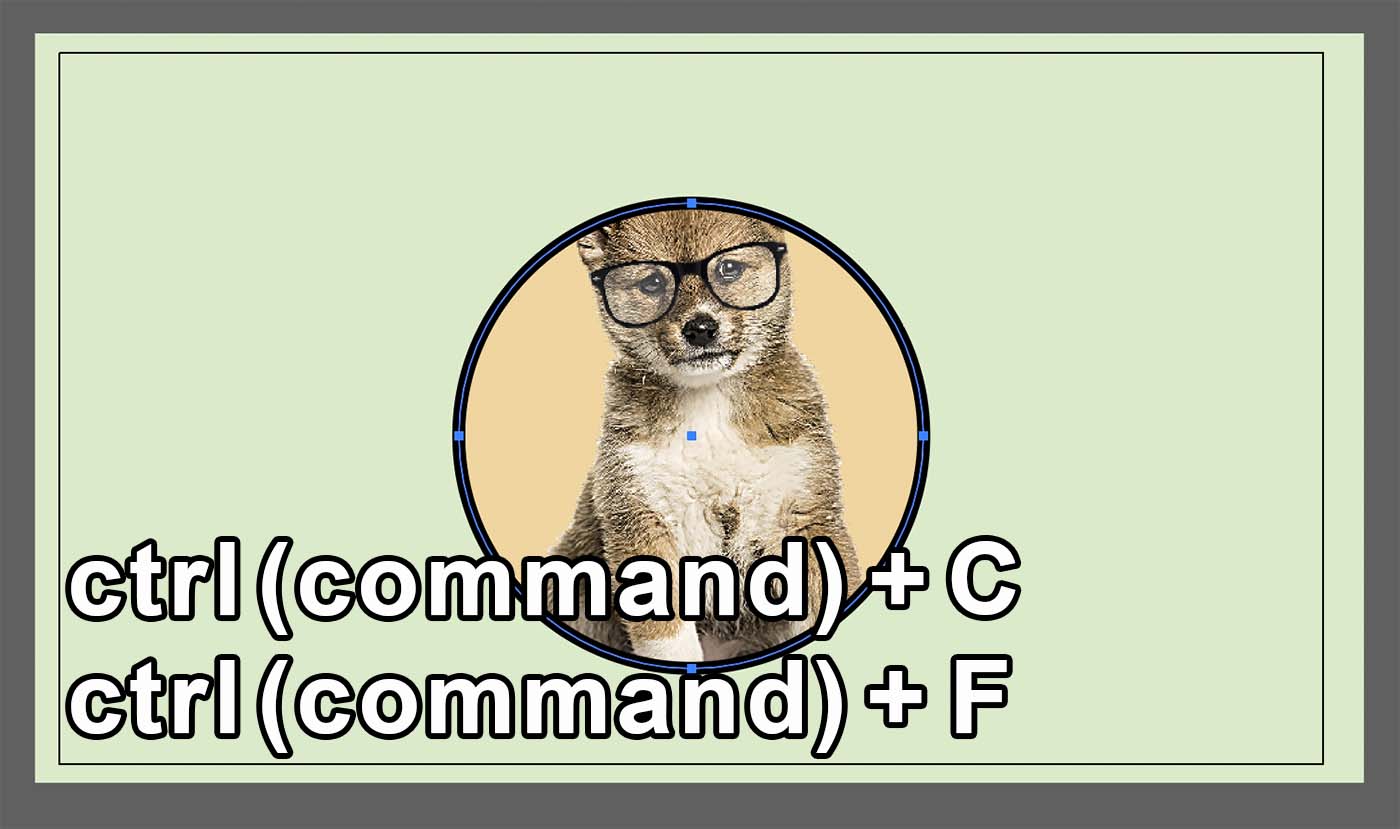
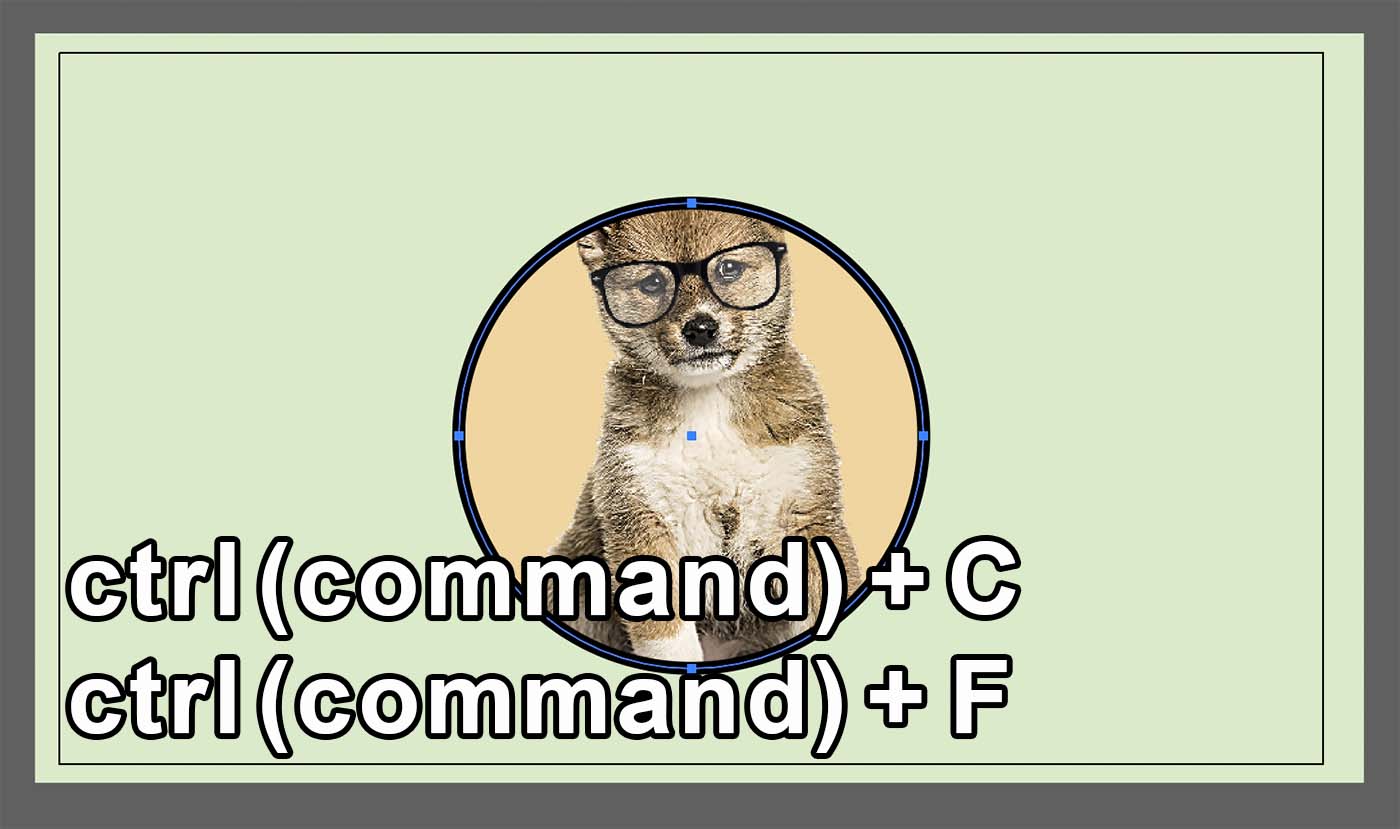
①Ctrl(⌘)+C→Fで同じ位置にコピペする

-
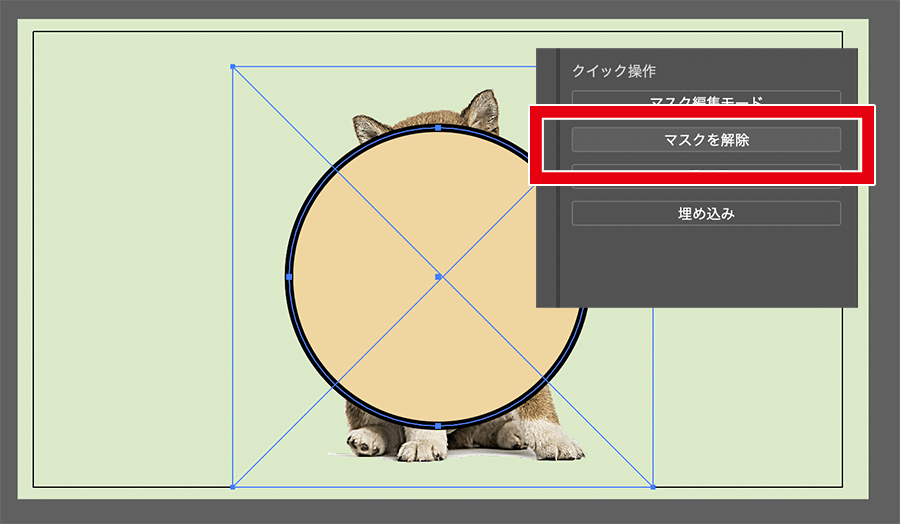
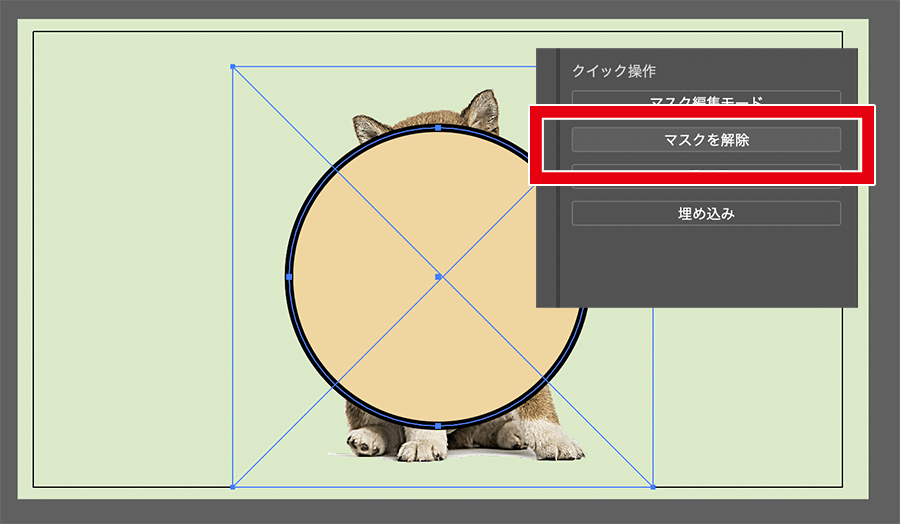
②コピーされたオブジェクトのマスクを解除してマスクを外す

-
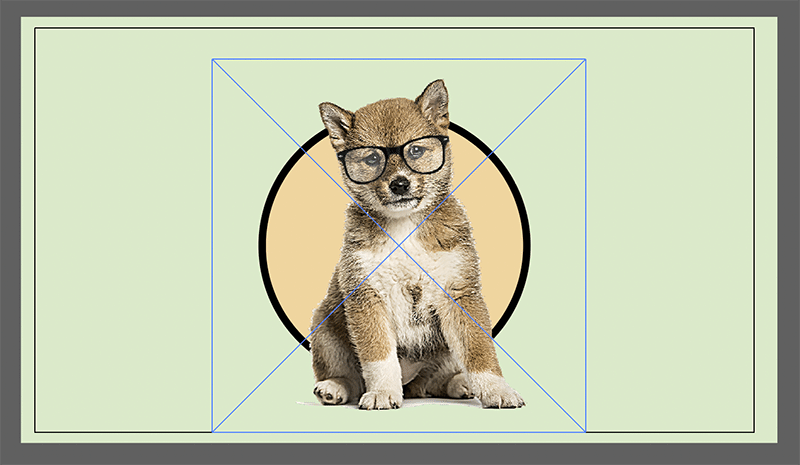
③シェイプを削除する

-
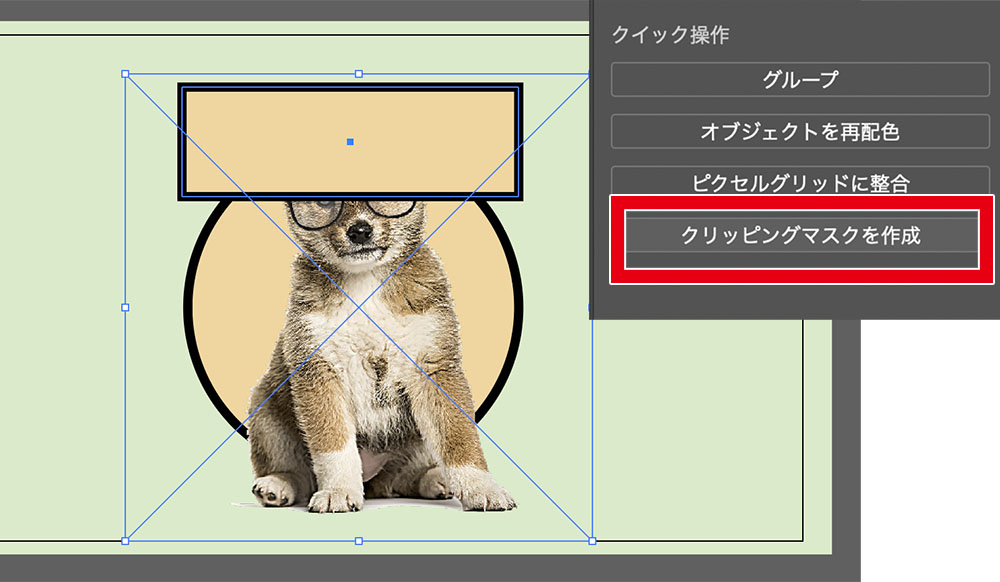
④はみ出させたい部分を改めてクリッピングマスクする

-
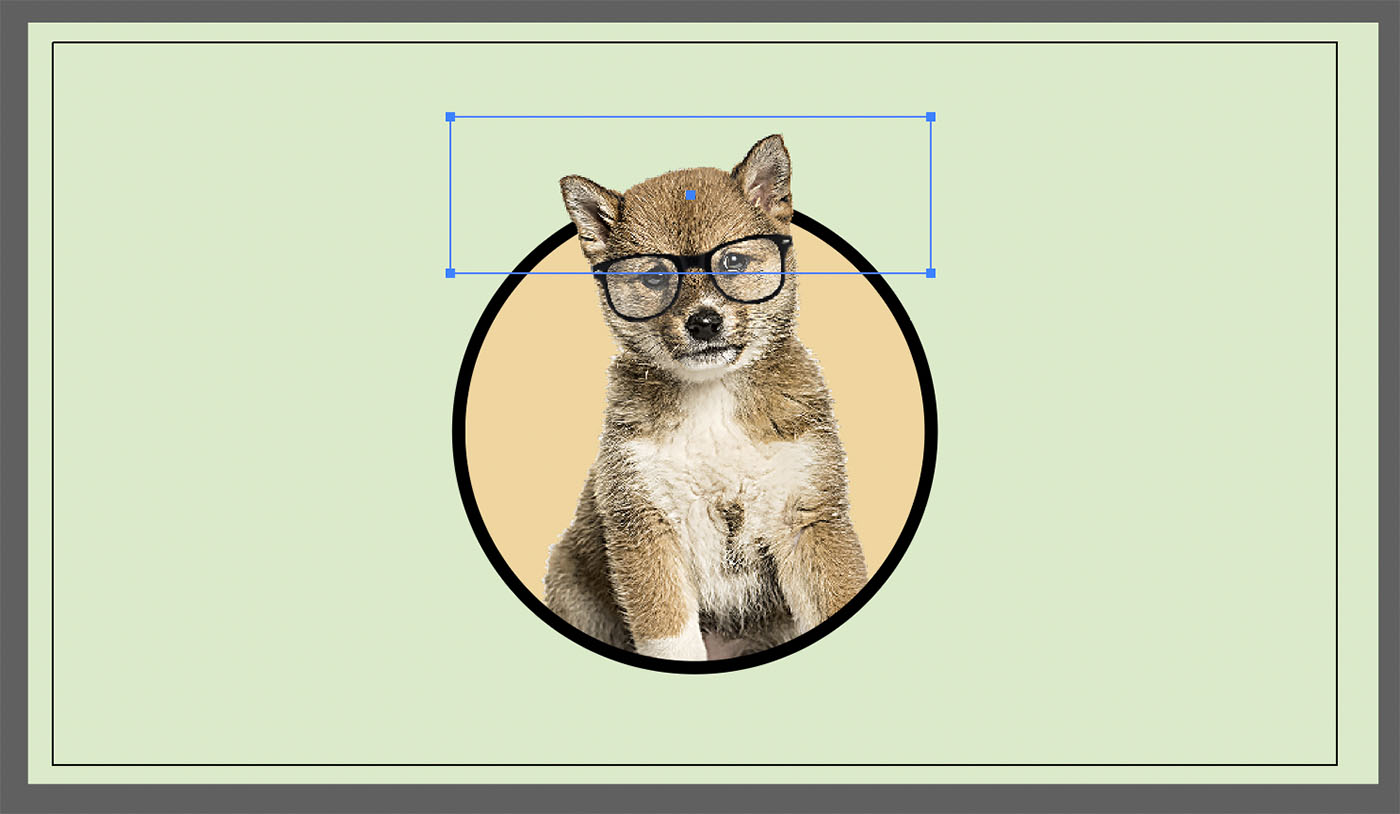
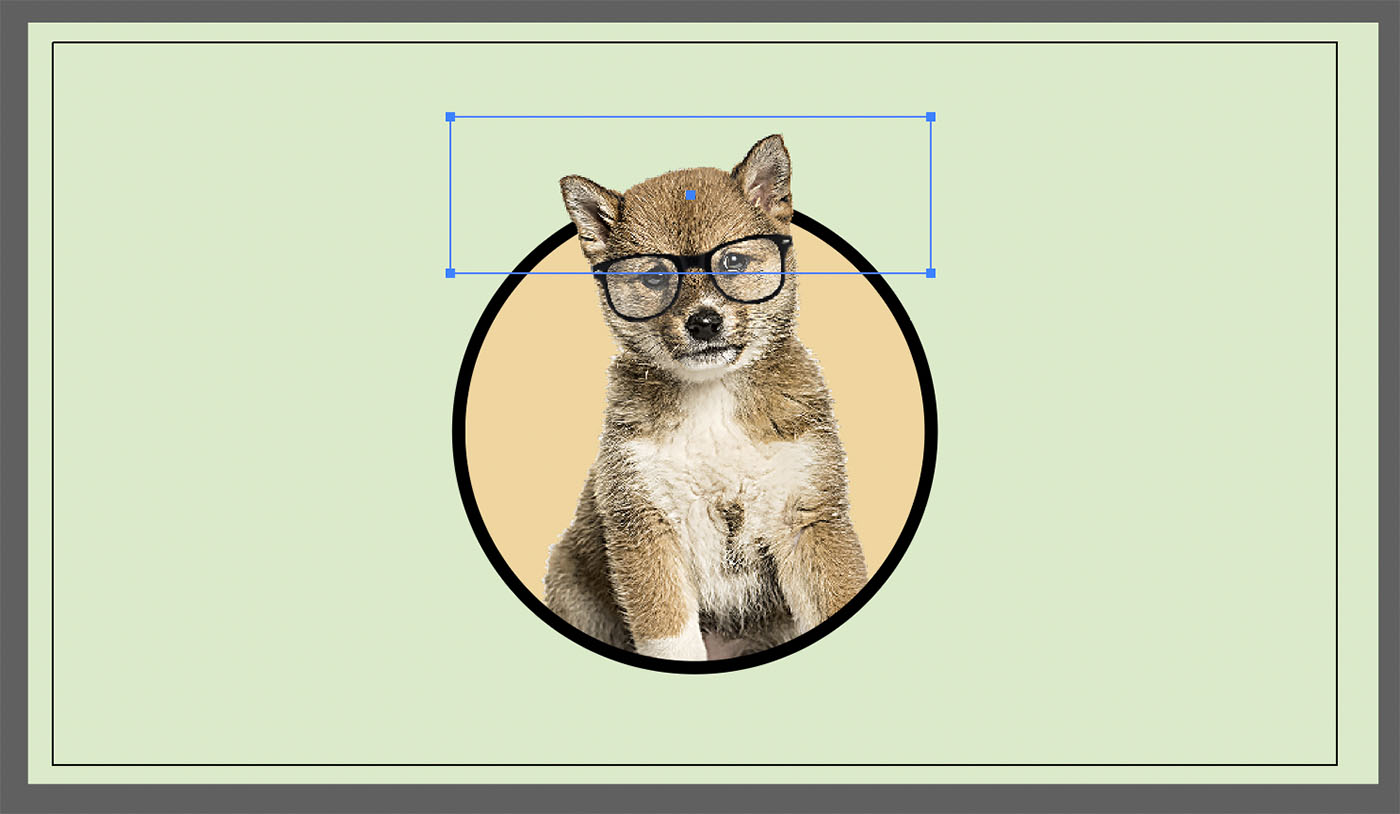
⑤コピー配置した分のマスクが作成される

クイック操作からクリッピングマスクを作成する場合においても、上記のような手順で画像の一部をマスクからはみ出させることが可能です。
ただ、状態としては2つの画像をぴったり重ねることで1つの画像のように見せているという状態であるため、どちらかの位置がズレると画像が2重になってしまいます。
なのでこの方法を用いる場合は、2つのクリッピングマスクした画像をグループ化しておくことで、位置がずれないようにしておくと良いでしょう。
POINT!
- ・クイック操作→クリッピングマスクしたものは、塗りブラシツール等ではマスクの修正ができない!
- ・画像の一部をマスクからはみ出させるには、同じ位置にオブジェクトをコピペして貼り付けたものを再びクリッピングマスクする!
- ・2つの画像がぴったり重なっている状態なので、位置関係がずれないようにグループ化しておこう!