STEP1: フレームの作成
Figmaで新規デザインを開始すると、下のスクリーンショット画像のような画面が現れます。
画面上に特にこれといって目立つようなものは見当たらず、とてもシンプルな画面ですね。何もかもが初めてという方は、この時点で「ここから何をどうすればいいの?」と、少し不安になるかもしれません。
Figmaで何かをデザインする際、ターゲットデバイス(PCやスマホなど)の画面サイズに合わせたフレームを準備する必要があります。
Figmaの扱いに慣れてきたら、ライブラリやテンプレートを活用してこういった準備作業を効率的に行うこともできますが、ここでは慣れるために手動で準備作業を行っていきましょう。
今回はスマホアプリの画面デザインを行っていくので、スマホサイズのフレームを作成していきます。
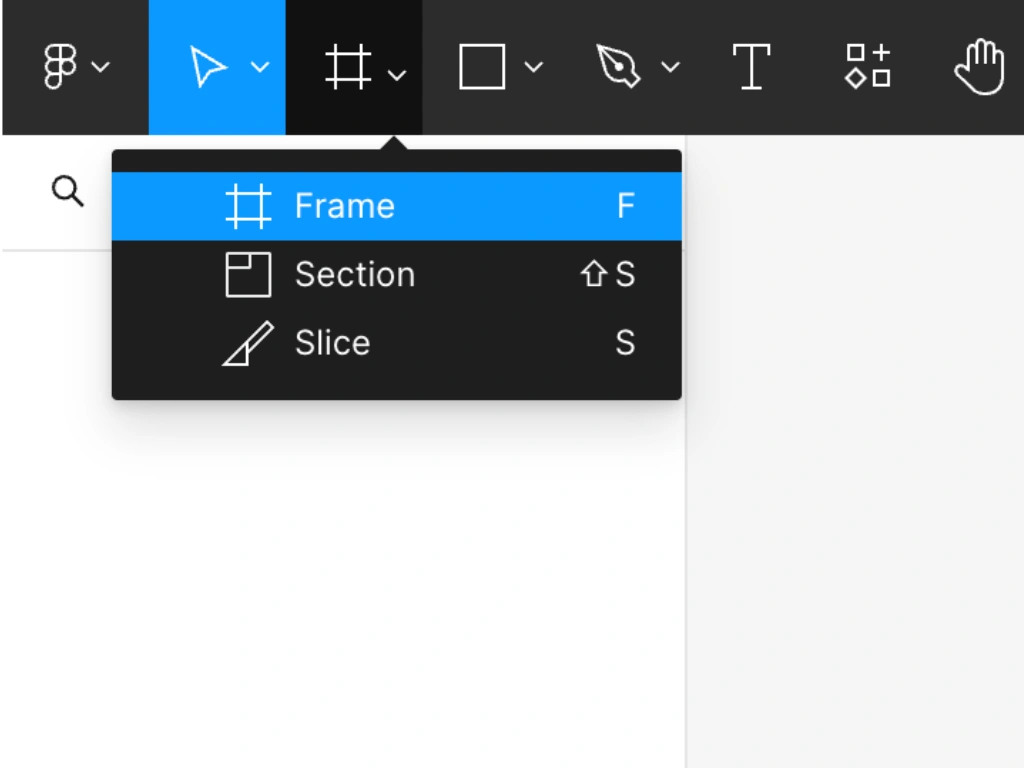
画面上部に何やら様々なアイコンが表示されているエリア(ツールバー)がありますが、ここから井形をしたアイコン(Frame)をクリックし、選択します。
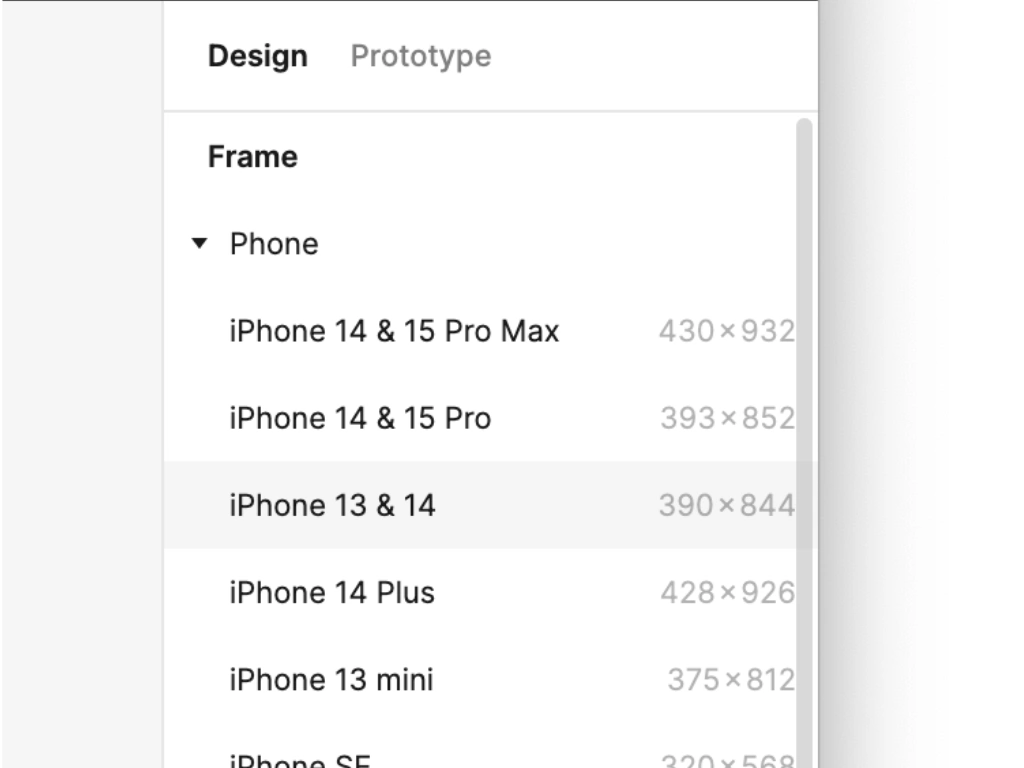
すると画面右側に、Phone、Tablet、Desktopなど、ターゲットデバイスの選択メニューが現れるので、ここでは Phone > iPhone 13 & 14 を選んでみましょう。
すると、スマホ画面サイズのフレームが自動で作成されます。このフレーム内にボタンなどのパーツを配置してデザインを行っていくことになります。
STEP2: レイアウト設定
作成されたフレームは、デフォルトでは自由にどこでもテキストや図形などのパーツを配置できるモードになっています。このモードの方がデザインしやすい場合もあるのですが、自由に配置できる分、余白の管理が難しいという欠点を抱えています。
アプリケーションの画面デザインにおいては、画面の余白やパーツとパーツの間の余白などを厳密に管理したい場合が多いので、自由に配置できてしまうモードは少々やりづらく感じられるかもしれません。このようなケースでは、フレームの設定を変更することで、余白を管理しやすくすることができます。
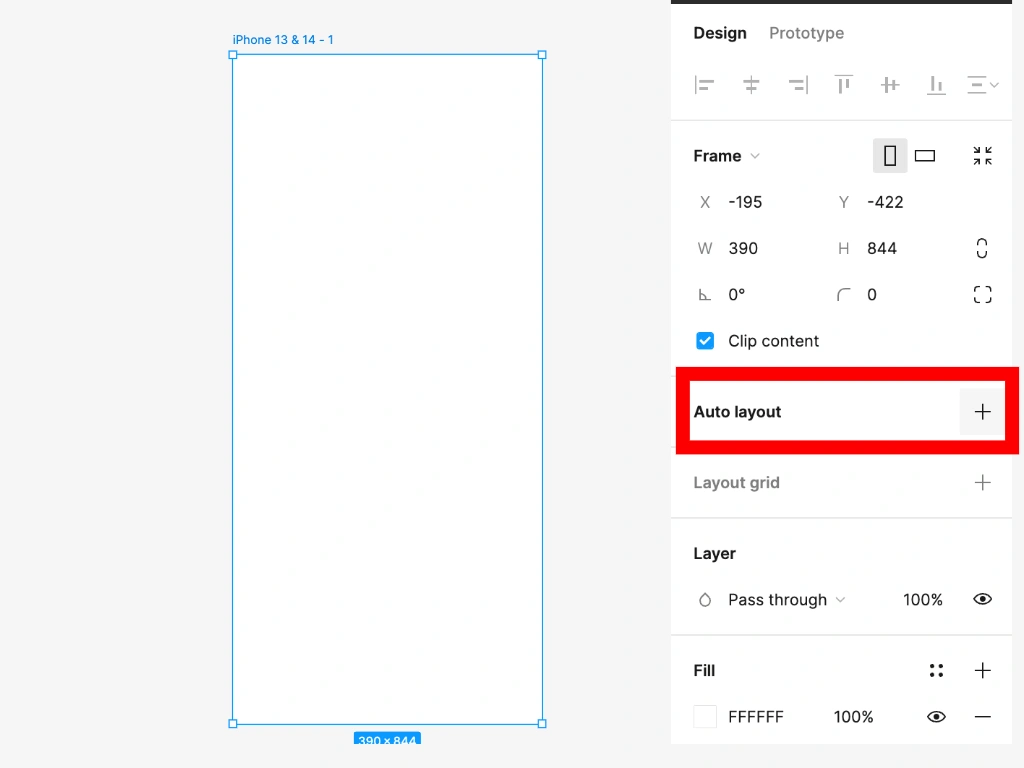
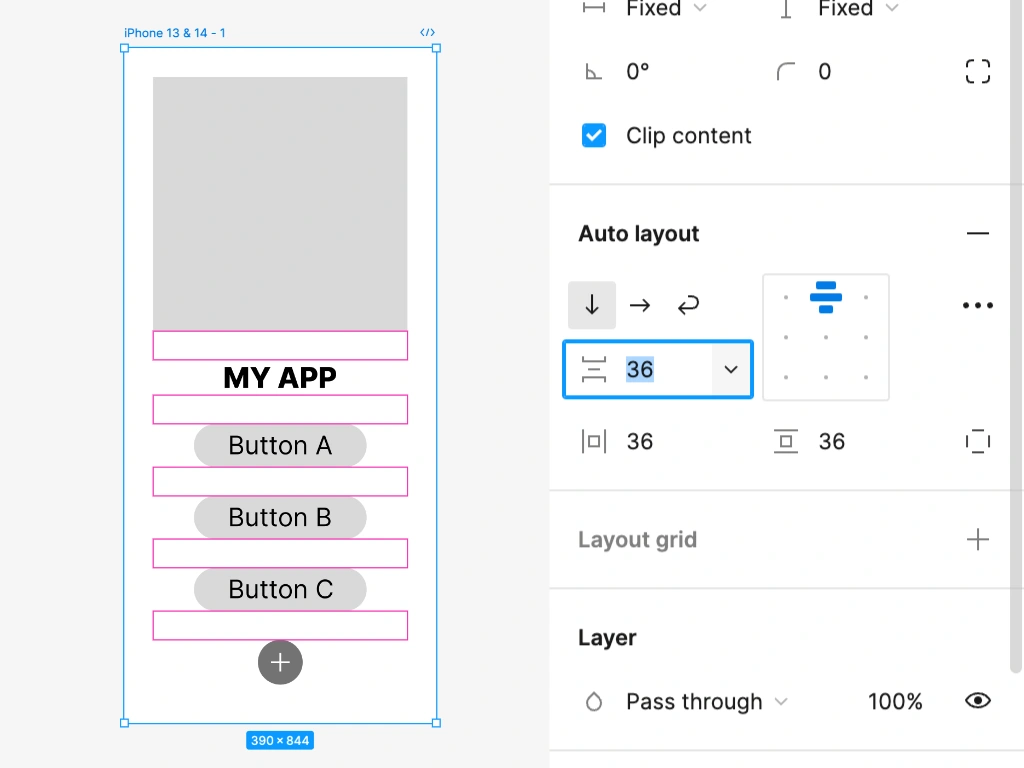
設定を変更するには、フレームを選択した上で右側のメニューから、【Auto layout】の+(プラス)ボタンをクリックします。
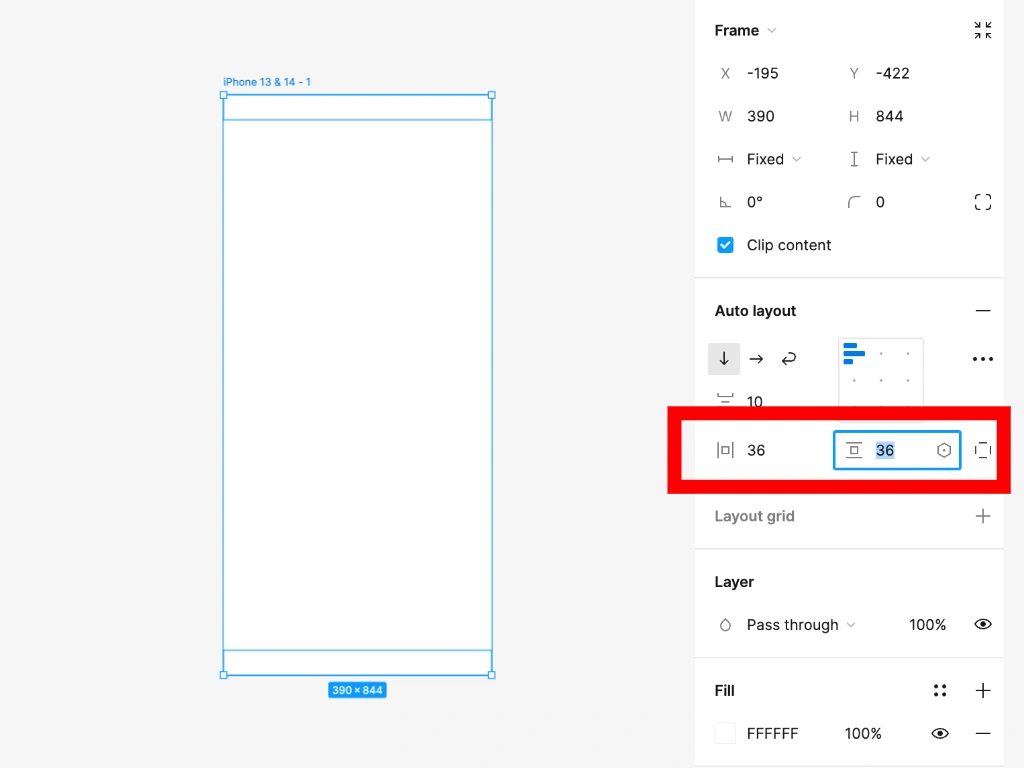
するとレイアウトの詳細設定を行うメニューが現れるので、Horizontal padding(水平の余白)を36に、Vertical padding(垂直の余白)を36に設定します。
Horizontal paddingとVertical paddingを設定したことで、画面の余白が確保できるようになりました。これで、『つい、余白のことを忘れて画面の端っこにパーツを配置してしまった』というような凡ミスを防ぐことができます。
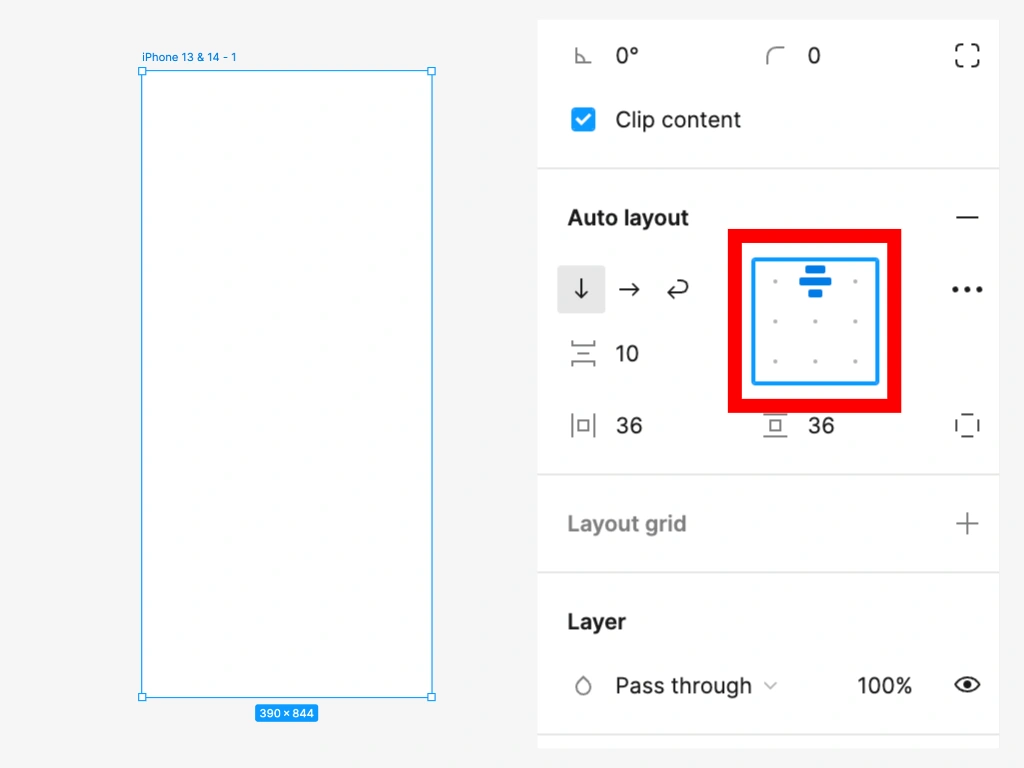
また、これから図形やテキストなど様々なパーツを配置していきますが、そういったパーツは画面の横幅に対して中央に配置したい場合が多いので Auto layout の要素の配置設定を Align top center に設定しておきます。
この他、この設定メニューからはレイアウトの方向などを設定できますが、とりあえず他の項目についてはデフォルトのままにしておいて大丈夫です。
STEP3: 図形の配置
準備が整ったところで、まずは画面(フレーム)の上部にアプリのメイン画像を配置するスペースを作ってみましょう。
今回はデザインの土台(ワイヤーフレーム)の作成なので、本物の画像を用意するのではなく、図形を入れ込むことでデザインを作り上げていきます。
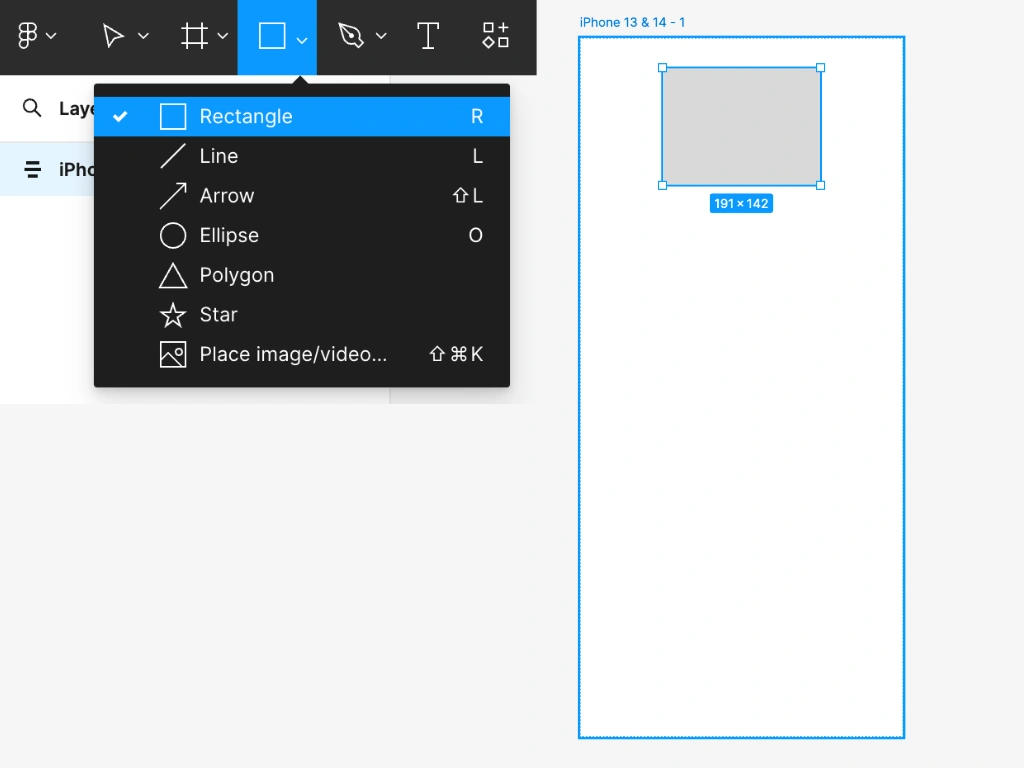
ツールバーから【Rectangle】を選び、フレーム内でドラッグ&ドロップして四角形を描きます。後で調整するので大きさはテキトーで大丈夫です。
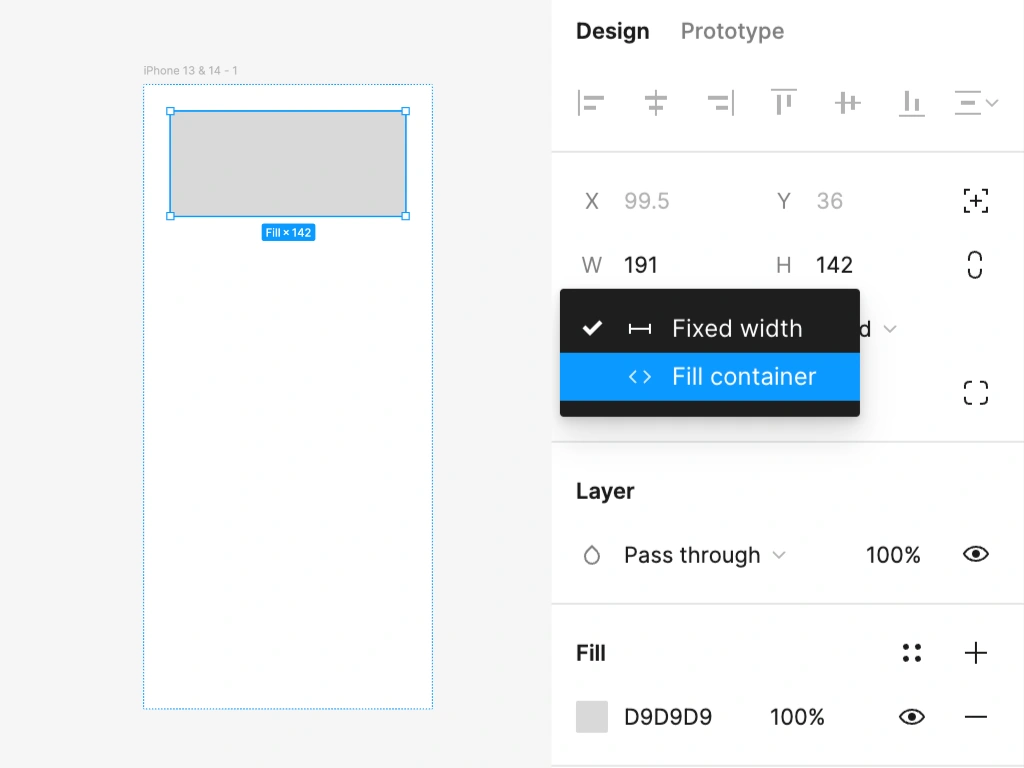
そして次に、四角形の大きさを調整していきます。四角形を選択した上で画面右のメニューから、【Horizontal resizing】をクリックし、【Fill container】を選択します。すると、画面(フレーム)に設定した余白分を除き、四角形の横幅が最大まで広がります。
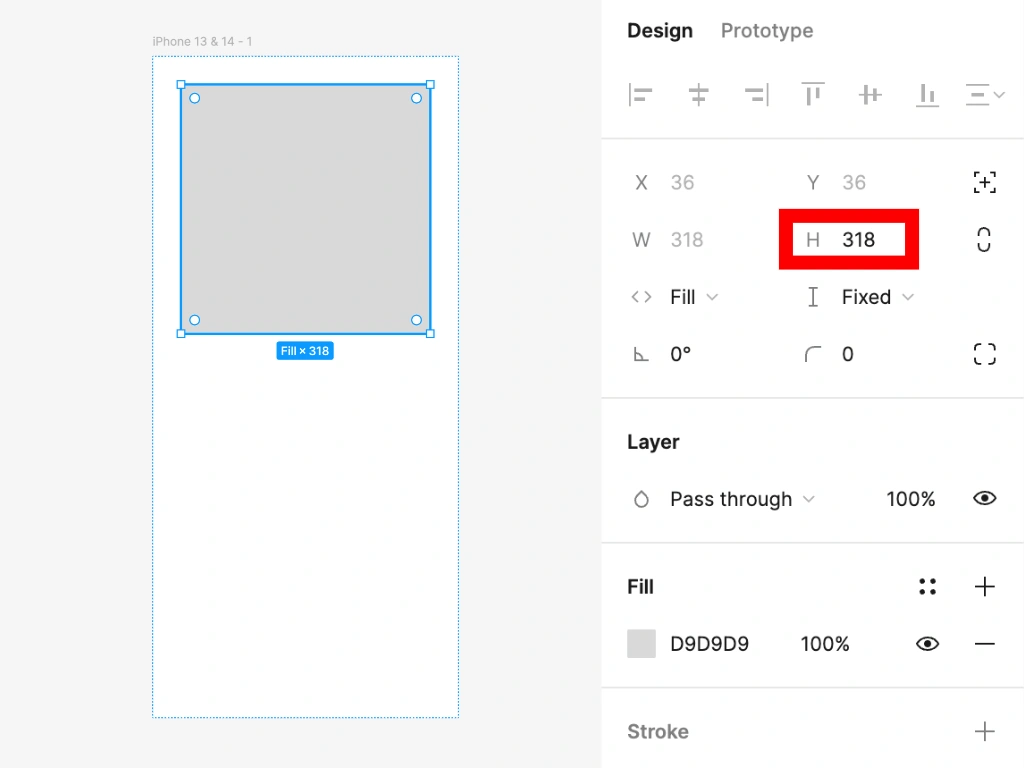
高さは自由に調整して構いませんが、ここでは例として 318 に設定し、横幅と同じ数値にすることで正方形にしておきました。
ワイヤーフレーム作成の段階では、あまり凝ったものを作ろうとするのではなく、このように図形を用いてシンプルに表すことを心がけると作りやすいです。
STEP4: テキストの配置
次に、画像を配置するスペースの下にタイトル(アプリの名称)を配置していきます。アプリの名称は何でも良いですが、ここでは『MY APP』としておきます。
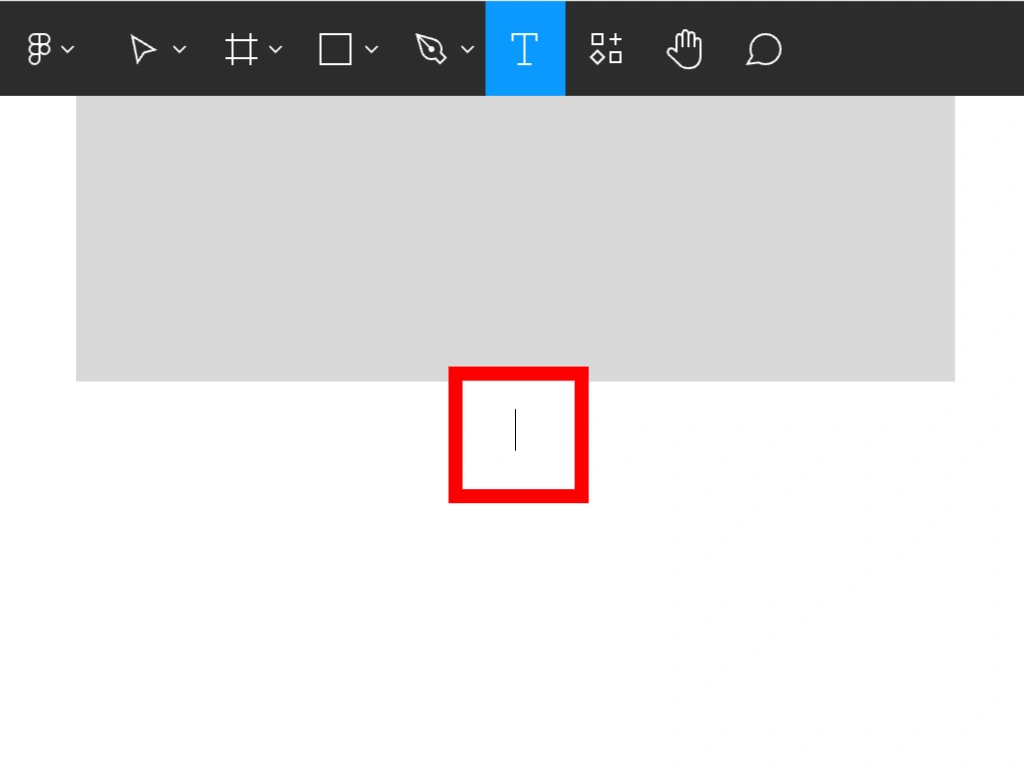
ツールバーから『T』の形をしたテキストアイコンを選択した上で、テキストを配置したいフレーム内でクリックするとテキスト入力モードになります。
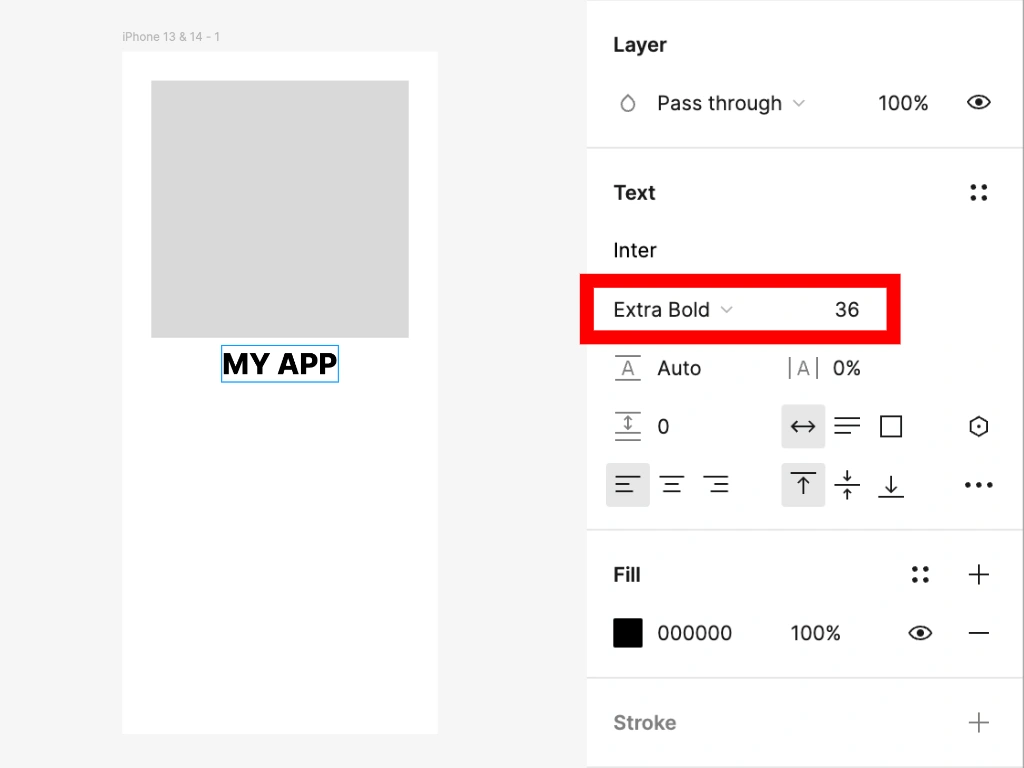
テキストのフォント・ウェイト・サイズなどは右のメニューから選べるので、お好みで調整すると良いでしょう。タイトルとして配置するテキストなので、ある程度大きめかつ太字の方が適しているかもしれません。ここでは、36pt・Extra Bold に設定してみました。
テキストの大きさの調整に関しては少し注意が必要です。図形などフレーム内に配置できるほとんどのパーツは、パーツを選択した際に現れる枠をドラッグ&ドロップすることで、簡単にサイズを変更できるようになっています。
一方、テキストの場合、通常の方法では同じようにサイズを変更することができません。ドラッグ&ドロップでテキストのサイズを変更する方法がないわけではありませんが、その場合、フォントサイズの数値に端数が出るなど別の問題が発生することがあります。
ですので、テキストの大きさ調整は『フォントサイズの数値を変更して調整するのが基本』だと覚えておくと良いでしょう。
STEP5: ボタンの配置(図形+テキスト)
これまでは、『図形だけ』あるいは『テキストだけ』…というふうに、パーツを単体で配置してきました。このように単一のパーツを配置していくだけでも、ある程度ワイヤーフレームを作成することは可能です。しかし、これだけではどうしても表現に限界が出てきます。
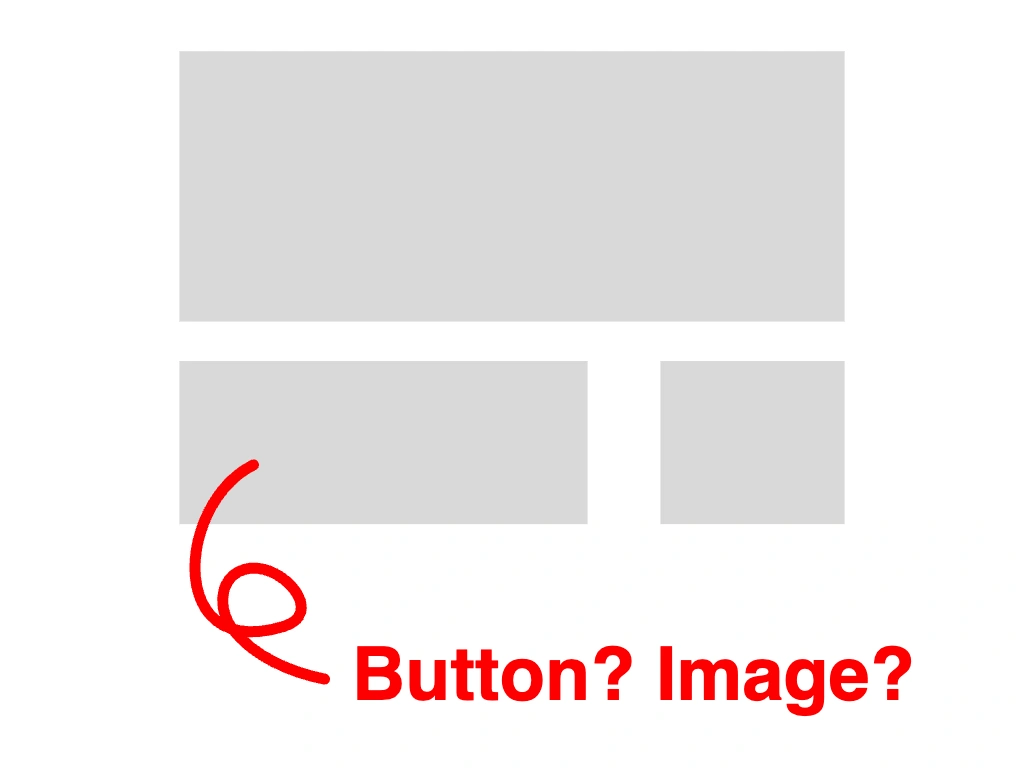
たとえば、長方形の図形が単独で配置されている場合、それが何を表しているのか分からなくなってしまうことも考えられます。画像を挿入するためのスペースかもしれませんし、ボタンなどのUIパーツを表している可能性もあります。
こういった混乱を防ぐためにも、『図形の上にテキストを配置して、それが何を表しているのかを明確にする』という手法は有効です。ここではボタンを例に、図形とテキストを重ねていく方法を紹介します。
なお、この記事では『とりあえずエンジニアがFigmaの基本操作に慣れる』ことを目的としているため、後で修正しやすいように工夫したり、再利用できるようにしたり…といったテクニックは使わないこととします。『とにかく図形の上にテキストを配置できればOK』という精神でやってみましょう。
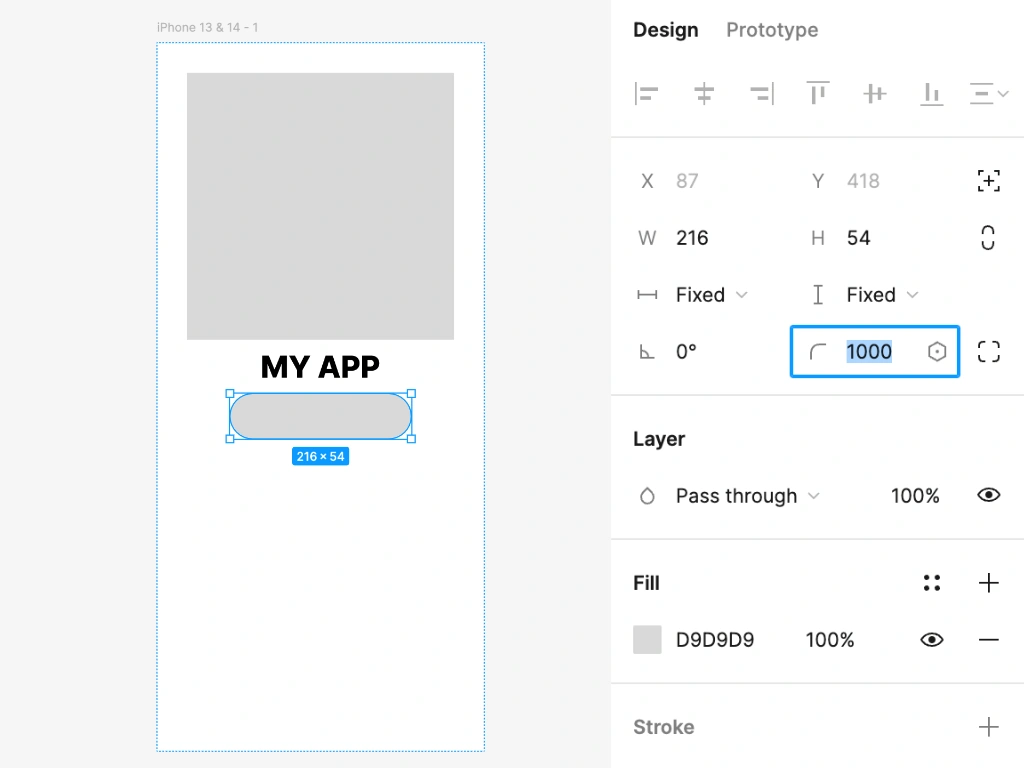
まず、ツールバーから【Rectangle】を選択し、ボタンであることを示すための図形を配置します。横幅や高さなど、自由に調整してみて下さい。ただし、あとでテキストを重ねるので、テキストが入るぐらいの大きさにしておく必要があります。また、UI/UXデザインの観点から考えると、ユーザーがタップしやすい幅と高さを考慮して設定することも重要でしょう。
ボタンの見た目には様々な種類がありますが、ここでは角が丸まったカプセル型のボタンにしてみましょう。図形を選択した上で画面右のメニューから【Corner radius】の数値を1000程度にします。すると、長方形をカプセル型の見た目にすることができます。
そして次に、ボタンの上に配置するテキストを挿入します。アプリのタイトルテキストを配置した時と同じように、フレーム内にテキスト(この記事では『Button A』としておきます)を配置します。なお、現時点ではテキストをドラッグしてボタンの図形の上に重ねようと試みても、重ねることはできません。
テキストを図形の上にドラッグしても重ねられないのは、フレームに Auto layout が設定されているためです。Auto layout を解除してオブジェクトを自由に配置できるモードにすれば、重ねたいオブジェクトをドラッグで移動させるだけで重ねることができますが、それでは Auto layout によるメリットを享受できなくなり本末転倒となってしまいます。
Auto layout を維持したままオブジェクト同士を重ねる方法はいくつかありますが、ここではなるべく簡単かつ、Figmaで頻繁に使用する基本操作を習得できる方法をご紹介します。
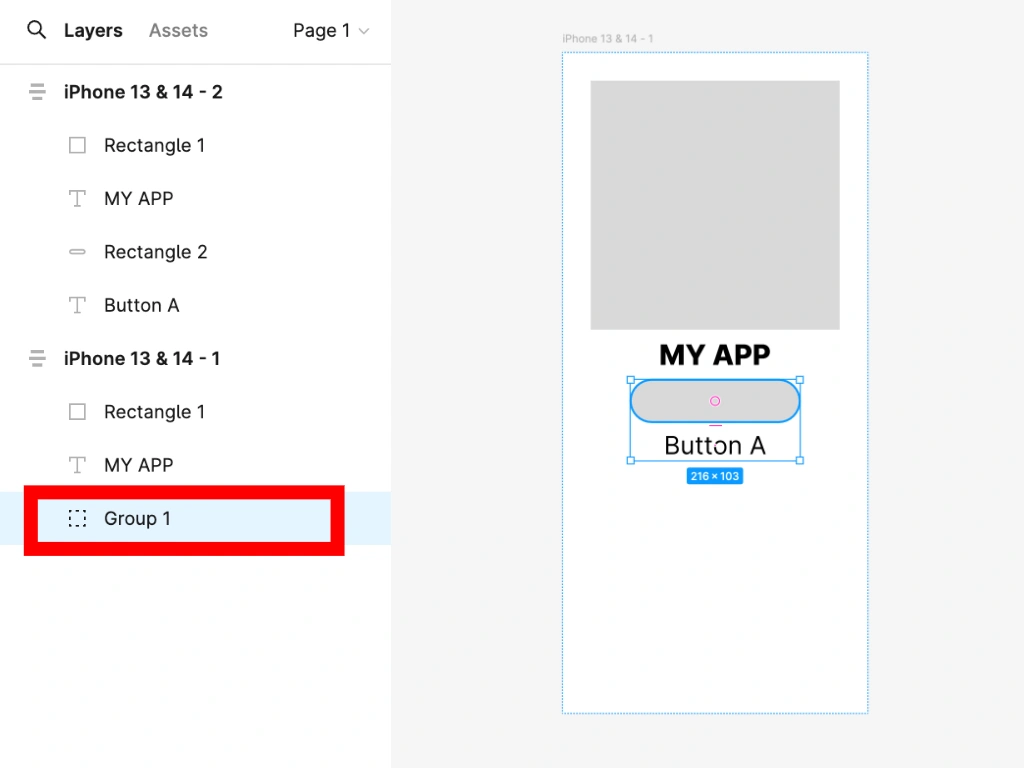
まず最初に、重ね合わせたい図形とテキストの両方を選択します。複数のオブジェクトを選択するには、ドラッグでオブジェクトを囲むようにして選択するか、Shitキーを押したままオブジェクトをクリックします。
そして次に、Ctrl(⌘)+ G キーを押してオブジェクトをグループ化します。オブジェクトをグループ化することにより、複数のオブジェクトを同時に移動したり、オブジェクト間の余白を調整したりできるようになります。
オブジェクトをまとめて移動・管理したい場合に便利なグループ化ですが、グループ化されたオブジェクトに関しては一つ注意すべきポイントがあります。それは、『グループ化された複数のオブジェクトを個別に選択する際、ひと手間かかるようになる』という点です。
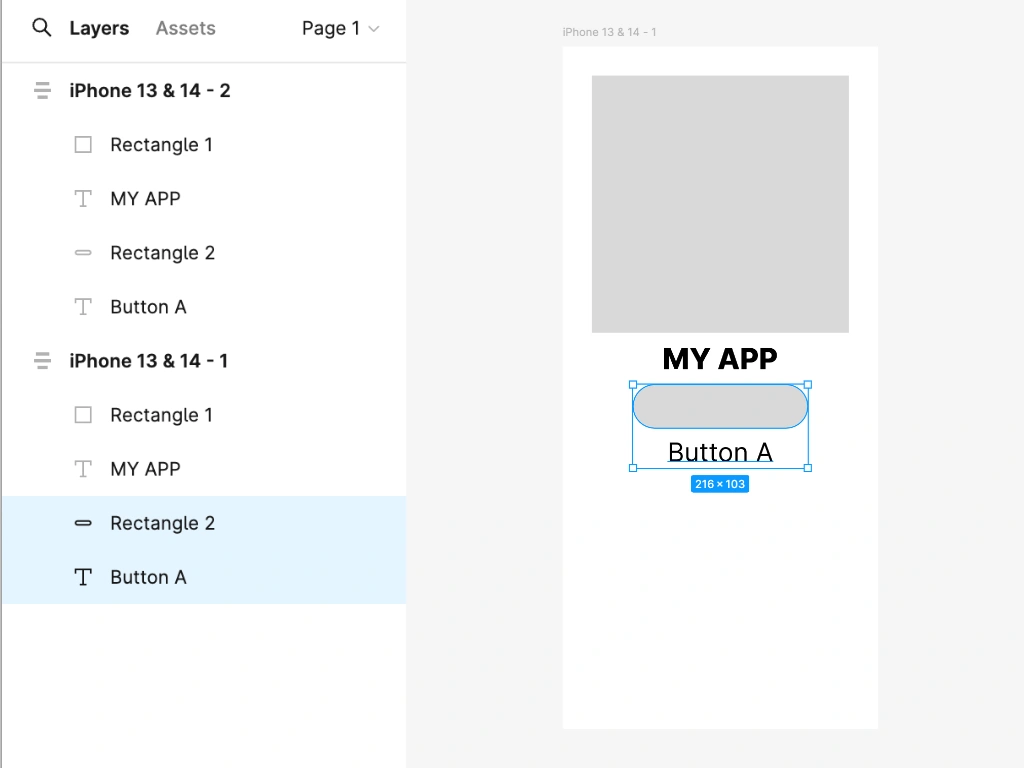
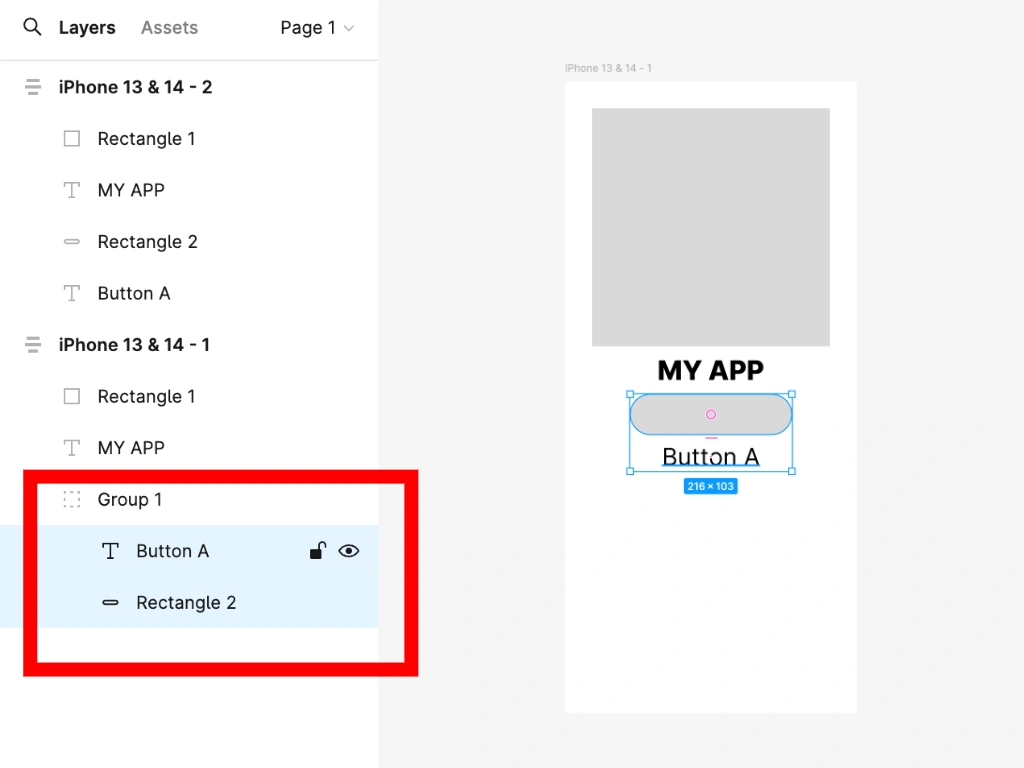
グループ化されているオブジェクトをクリックすると、そのグループ全体が選択された状態となり、グループ内のオブジェクトを個別に選択した状態にはなりません。グループ化されたオブジェクトを個別に選択するには、Ctrl(⌘)キーを押しながら選択したいオブジェクトをクリックします。このポイントを踏まえて、次の操作を行ってください。
グループ化されている図形とテキストを、Ctrl + Shit を押しながらそれぞれクリックし、オブジェクトを個別かつ複数選択している状態にします。
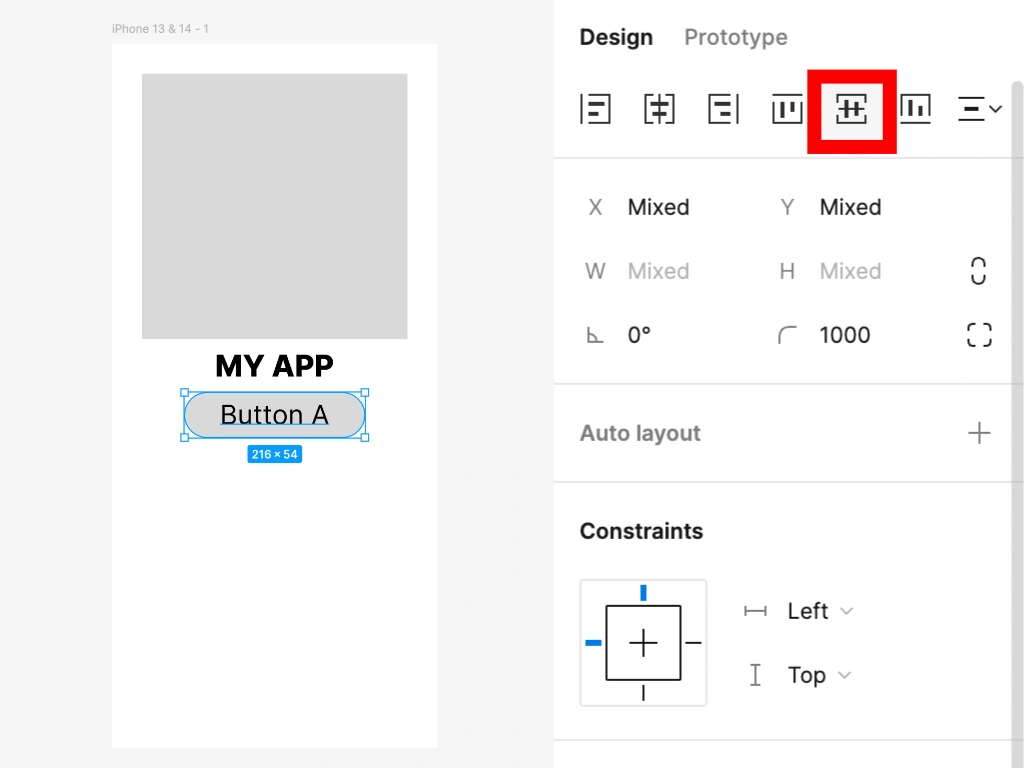
この状態で画面右のメニューバーの上部にある整列プロパティから、【Align vertical centers】をクリックします。もしくは、Alt + V を押します。すると、図形上の中央の位置にテキストが重なります。
図形とテキストを重ね合わせることができましたね!この グループ化 と 整列 というテクニックは、Figmaに限らずPhotoshopなど多くのデザインツールで頻繁に使われる重要なテクニックです。なので、Figmaでこういったデザインツールの基本操作に慣れておけば、PhotoshopやIllustratorといった高度なデザインツールの扱いも習得しやすくなります。
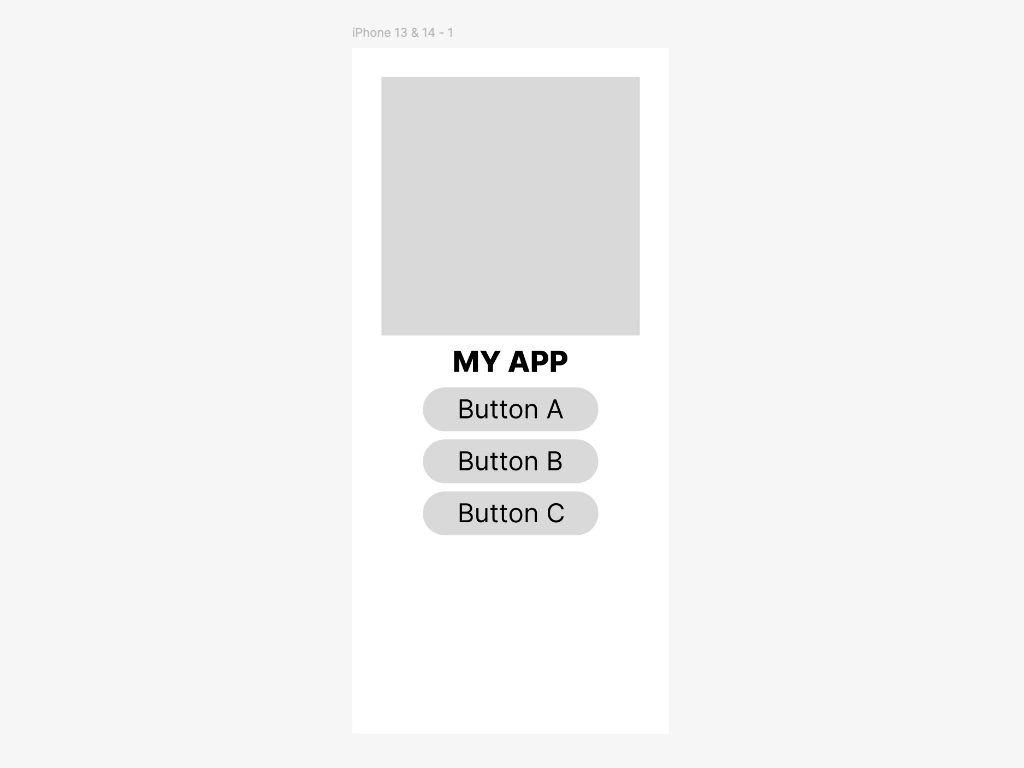
最後に、できあがったボタンを Ctrl(⌘)+ C → Ctrl(⌘)+ V でコピペして増やし、テキストを編集してButton BとButton Cを作成しておきましょう。
ボタンなど、複数箇所で同じ見た目のパーツを使い回す場合は、パーツを『コンポーネント』として作成・管理した方が良いのですが、一度にそこまでマスターするのは大変なので、今回は省略します。
STEP6: サークルボタンの配置
これまでは、図形は全て長方形(Rectangle)を使ってきましたが、円形(特に正円)も非常に使用頻度が高いので使ってみましょう。このステップでは、正円を使って、FAB(Floating Action Button)を配置していきます。
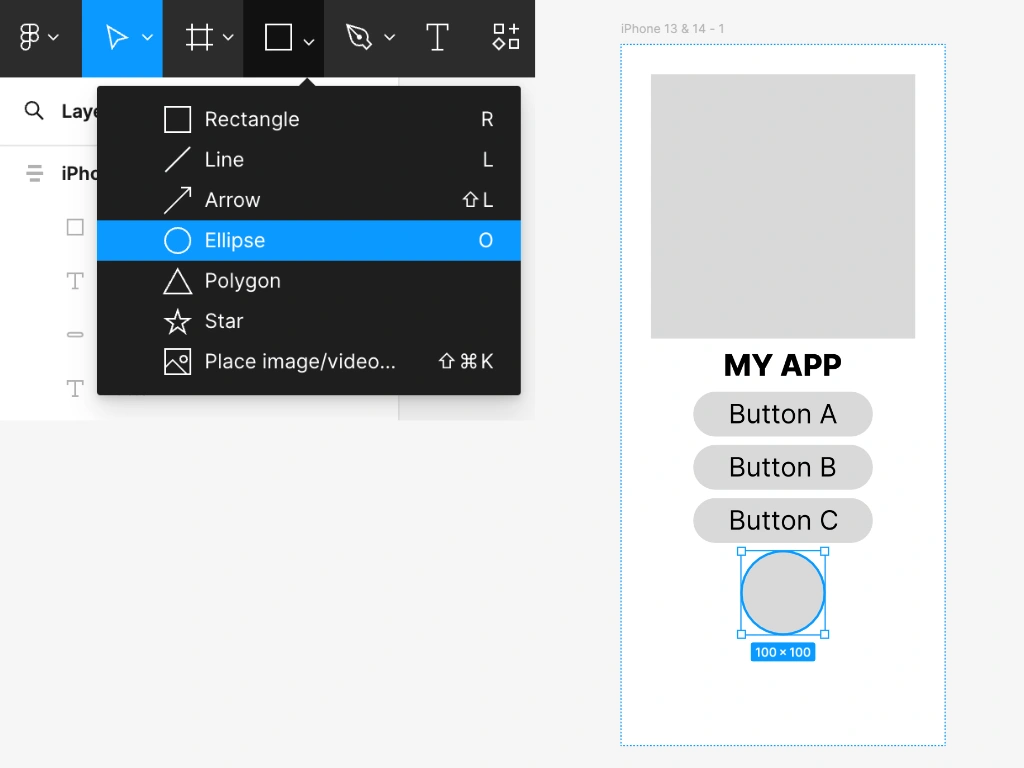
画面上部のツールバーの図形の選択から楕円ツール(Ellipse)を選択し、フレーム内をクリックすると、100 × 100 (px) の大きさの正円を挿入できます。
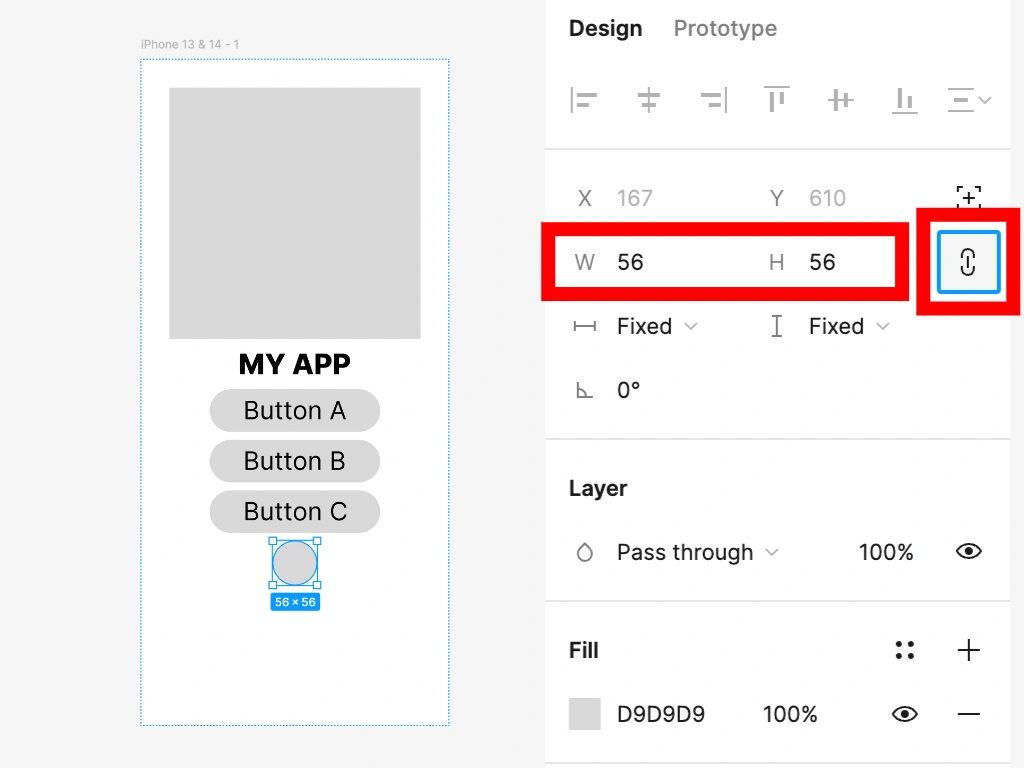
しかしFABとしてはやや大きすぎるので、大きさを調整する必要があります。円のオブジェクトを選択した上で右側のメニューで、幅(W: Width)と高さ(H: Height)の数値を 56 に変更しましょう。それぞれに同じ数値を入力しても良いのですが、手間を省くためリンクボタン(Constrain proportions)をクリックして、幅と高さの数値の割合が維持されるようにしておくと、片方だけを変更すれば良くなるので便利です。
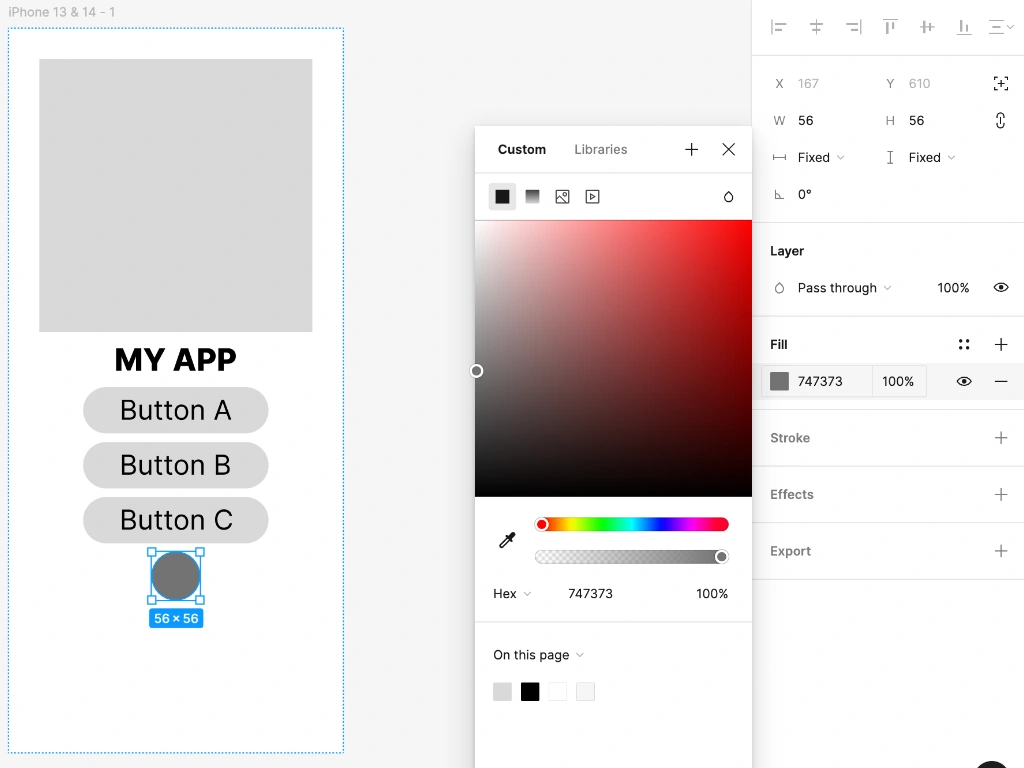
そして次に、他のボタンとの違いをより明確にするために、今度はオブジェクトの色を少し変えてみましょう。オブジェクトを選択した上で、右のメニューの Fill メニューでカラーを変更できます。
ワイヤーフレーム作成の段階では、色を細かく調整する必要はないので、薄いグレーや濃いグレーなど無彩色の中から選ぶと良いです。
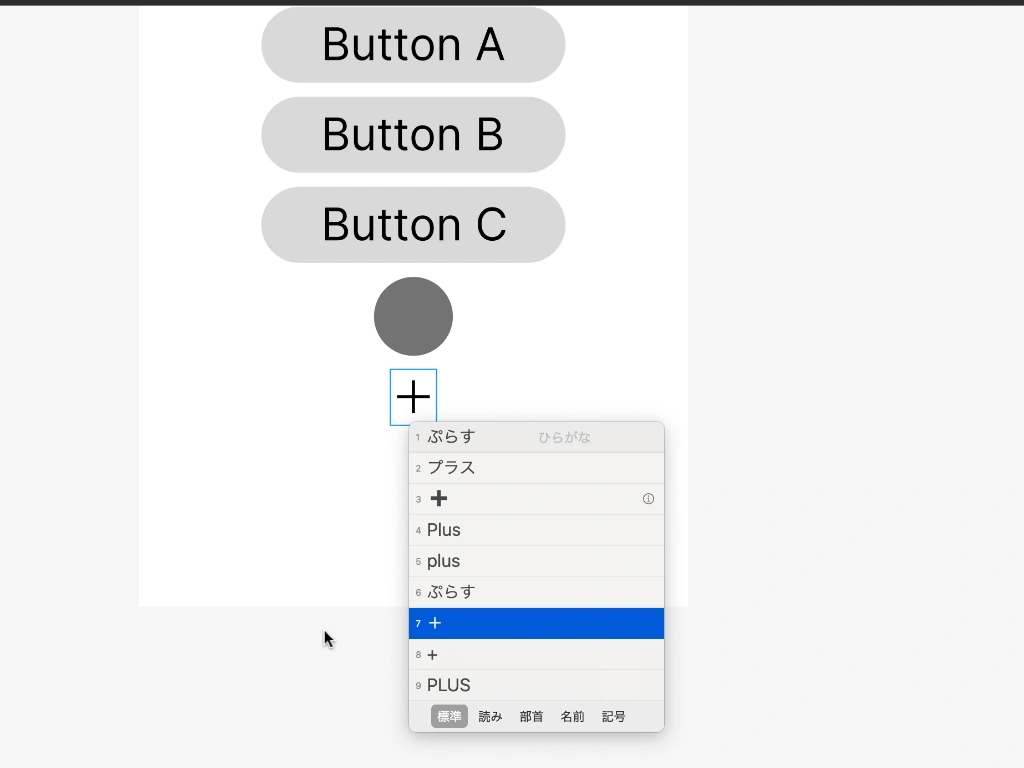
では次に、+マークを作成していきましょう。+マークを作成するには、ラインを2本引いて直角にクロスさせるのがセオリーですが、それをやるのは少し面倒なので、ここでは楽な方法を採用します。テキストを挿入し、『ぷらす』と入力して変換すると様々なプラス(+)記号がでてくるので、それを利用しましょう。
そして、前のステップで紹介した方法で図形とテキストを重ねあわせ、テキストの色を見やすい色(ここでは白)に変更すれば完成です。
STEP7: オブジェクト間の余白調整
パーツの配置をし終えたので、今度は余白をキレイに整えていきましょう。現在、オブジェクト同士の余白が狭くてやや窮屈に感じられます。また、余白が狭いとボタンの誤タップが起こりやすくなるなど、ユーザー体験を悪くしてしまう原因にもなります。
フレーム内におけるオブジェクト間の余白を設定するには、まずフレームを選択し、画面右のAuto layout メニューの【Vertical gap between items】の数値を調整します。ここでは 36 に設定してみましょう。すると、オブジェクト間の余白が大きくなり、スッキリとした印象になります。
この記事内では詳しく説明しませんが、オブジェクト間の余白をフレーム全体ではなく個別に設定したい場合は、グループ化をうまく使うと良いでしょう。複数のオブジェクトをグループ化することで、グループ化されたオブジェクト間の余白をそれぞれ細かく設定することができます。
STEP8: FABの位置調整
最後に、FABの位置を調整していきます。現在、たまたま悪くない位置にFABがあるように見えますが、これはあくまで偶然です。他のボタンの大きさや余白の数値によっては、FABが画面外に見切れてしまう可能性もあります。
FABは他のパーツの配置に影響されず、独立して存在する特殊なボタンです。なのでFABだけはAuto layoutによって管理されることが好ましくないパーツであると言えます。ここではFABのみ、Auto layoutの要素から外して独立して位置調整を行う方法をご紹介します。
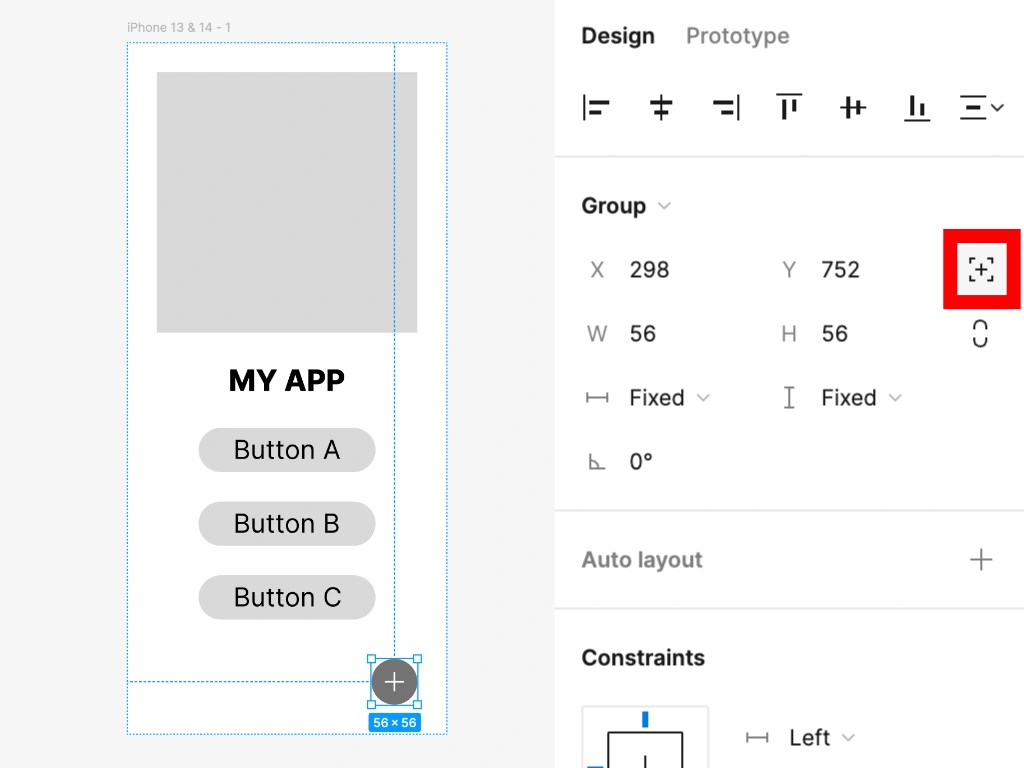
まず、作成したFAB(正円とテキストのグループ)を選択し、画面右のメニューの【Absolute position】をクリックします。これによりFABは Auto layout の制約を受けなくなり、オブジェクトをドラッグさせることで自由に位置を調整できるようになります。便利ですがフレームに設定した余白の制約も受けなくなるため、フレームの枠ギリギリに配置してしまわないように注意しながら、位置を調整します。
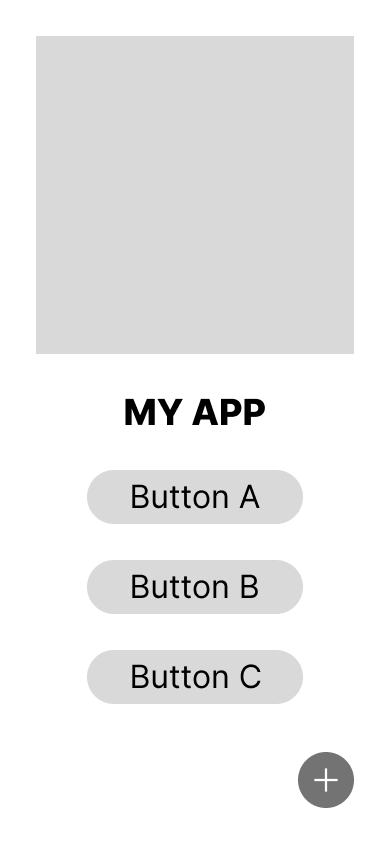
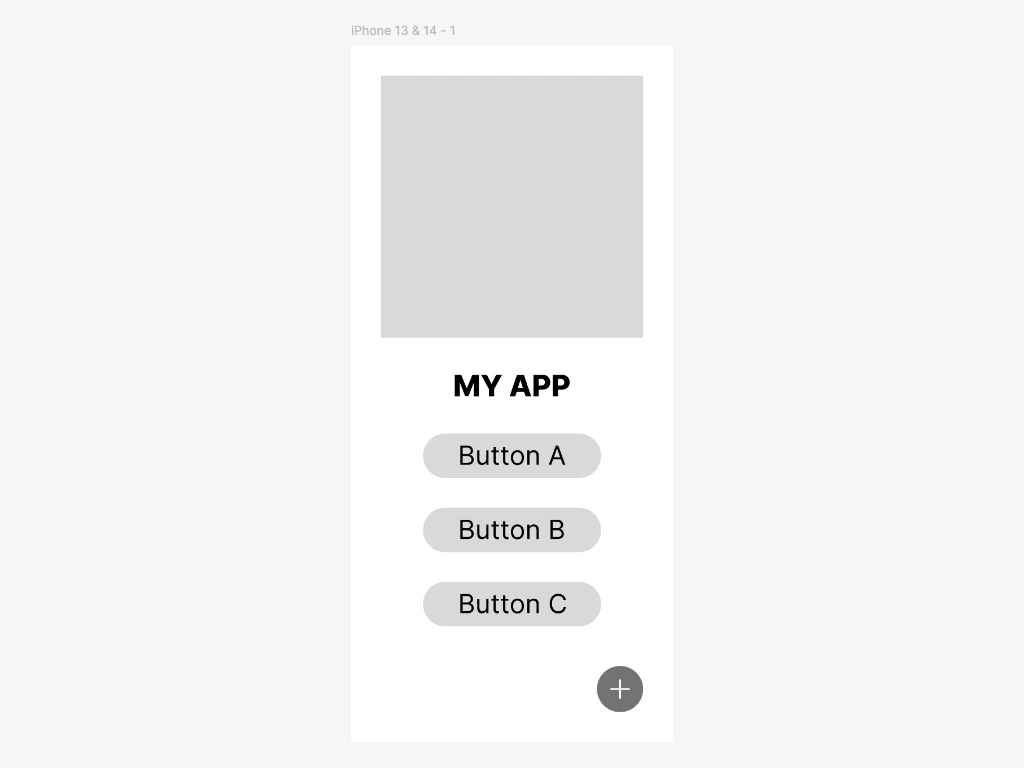
以上で、モバイルアプリのシンプルなワイヤーフレームの完成です!完成したワイヤーフレームの全体像は次のようになっているかと思います。
この記事で紹介したFigmaの機能はほんの一部分であり、Figmaではもっと複雑で多様なデザインを行うことも可能です。逆に言えばできることが多過ぎるため、デザインが本業ではないエンジニアがFigmaの全てを把握することは困難だと言えます。
なので、エンジニアなど非デザイナーがFigmaを導入する際は、まずシンプルなワイヤーフレームを作成するためのツールとして使い始めて、少しずつ慣れていくというのがオススメです。