前提条件
まず、この記事では以下の環境が整っていることを前提とします。
- Java JDKがインストール済みである(Fleet使用の場合)
- Gradleがインストール済みである(Fleet使用の場合)
- JavaやGradleのバージョンが適したものである(Fleet使用の場合)
- IntelliJ IDEA や Fleet など、Ktorプロジェクトを利用するのに適したIDEがインストール済みである
2024/04/03 追記:KtorプロジェクトにはGradleラッパーが含まれるので、PCにGradleをインストールしておく必要はありません。
開発にIntelliJ IDEAを使う場合は、Android Studioと同じく、PCにJDKやGradleをインストールしておく必要はありませんが、Fleetを使う場合は事前にこれらの準備が必要です。(なお、この記事ではFleetを使って解説を進めていきます)
Fleetのインストールや、FleetでKotlinを実行するための環境を整える方法を知りたい方は、下の記事で手順を説明していますので、参考にして下さい。
・FleetでKotlinプログラムを実行する方法(Unix系OS向け)
https://web-de-asobo.net/2024/02/14/fleet-kotlin/
Fleetの場合は事前準備が必要となるので面倒くさいと思われるかもしれませんが、Fleetはとても軽量なエディタであり、デフォルトで多くのプログラミング言語に対応しているのが大きなメリットです。
Webサイト制作では、KotlinだけでなくHTMLやCSS、JavaScriptのコードも扱うので、Fleetで開発するメリットは大きいと言えるかと思います。
さて、前提条件が整っていることが確認できたら、さっそくKtorプロジェクトを始めていきましょう!
POINT!
- ・Ktorを利用する際は、IntelliJ IDEAやFleetを使うのがオススメ!
- ・Fleetの場合、Java JDKのインストールが必要!
- ・その代わり、Fleetはデフォルトで多くのプログラミング言語に対応している点が便利!
Ktor Project Generatorでプロジェクトを作成
Ktorプロジェクトを始めるのはとても簡単です。Ktor Project Generatorという便利な公式のツールがあるので、これを利用します。
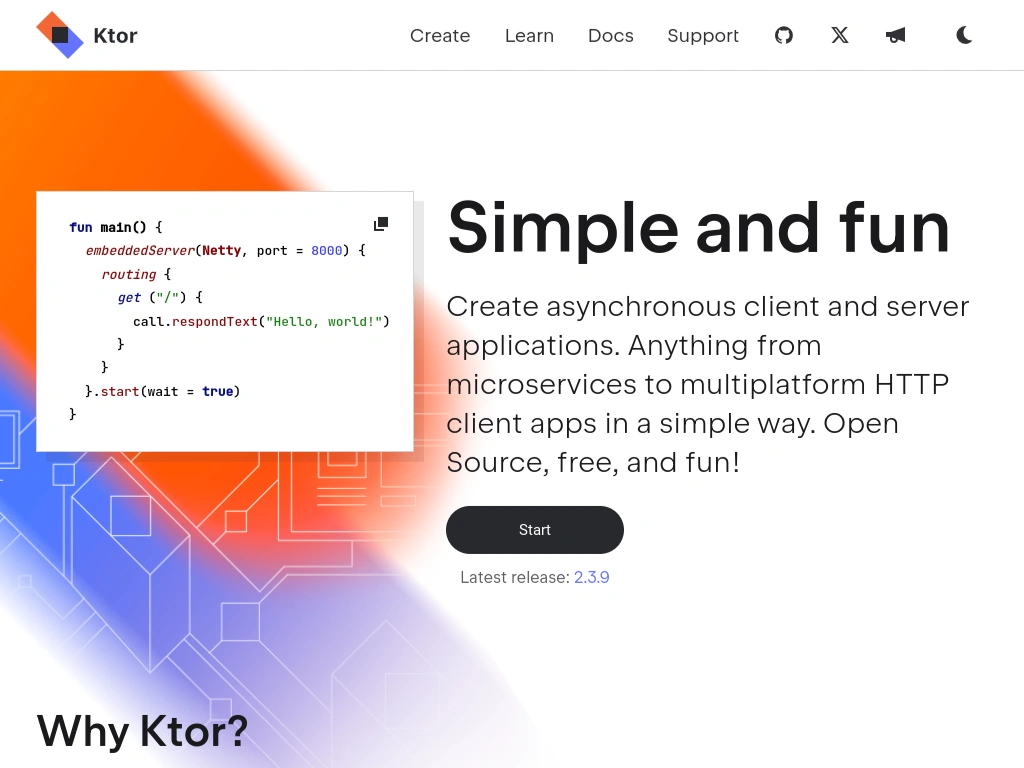
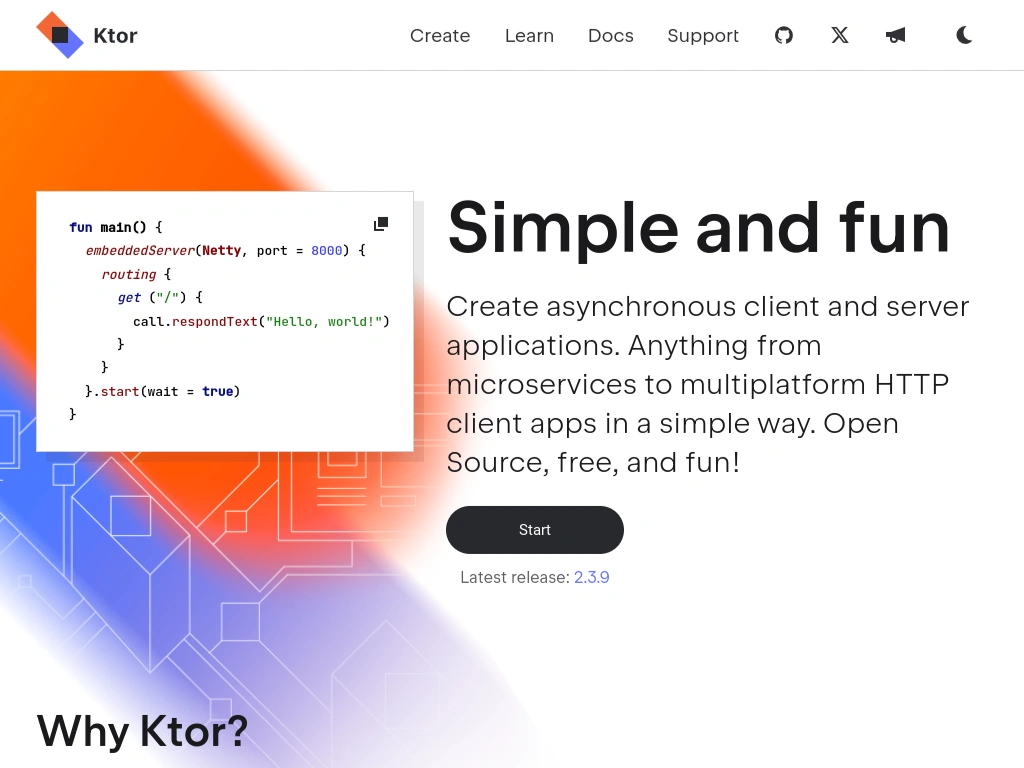
Ktor公式ページにアクセスし、トップバーの “Create” をクリックします。
・Ktor公式サイト
https://ktor.io/
 画像出典:https://ktor.io/
画像出典:https://ktor.io/
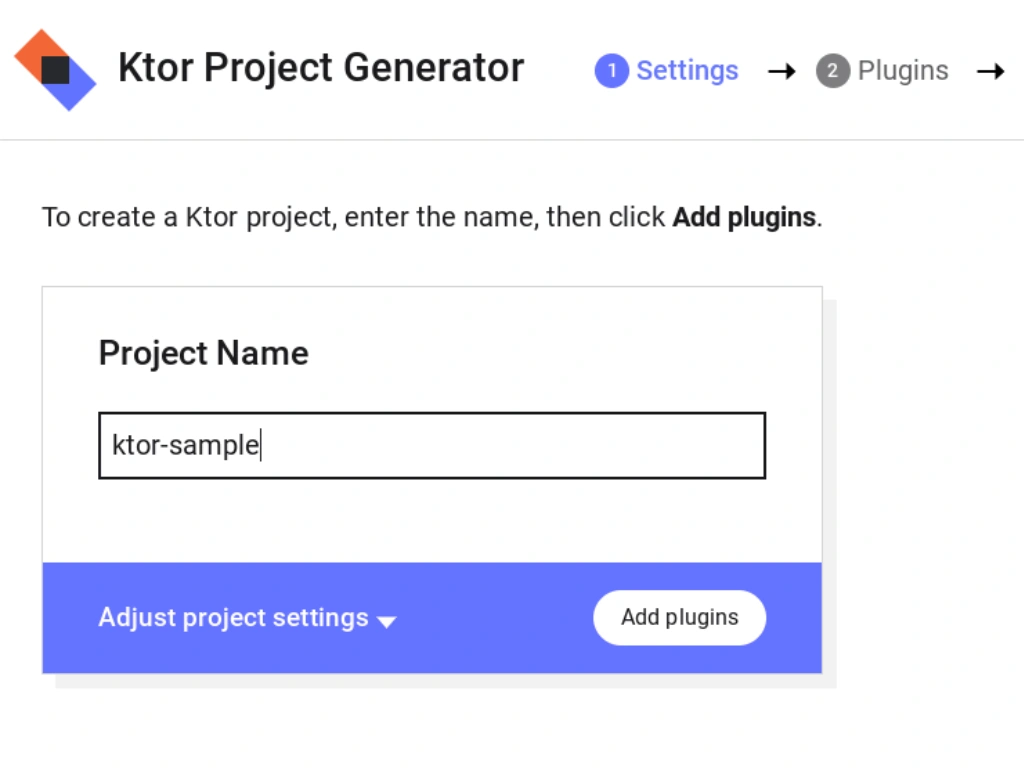
すると、次のような画面に遷移するので、ここで必要なセットアップを行なっていきます。
まず、Project Name(プロジェクトの名前)ですが、これは別になんでも良いです。テキトーに “ktor-sample” とか分かりやすい名前をつけておきましょう。
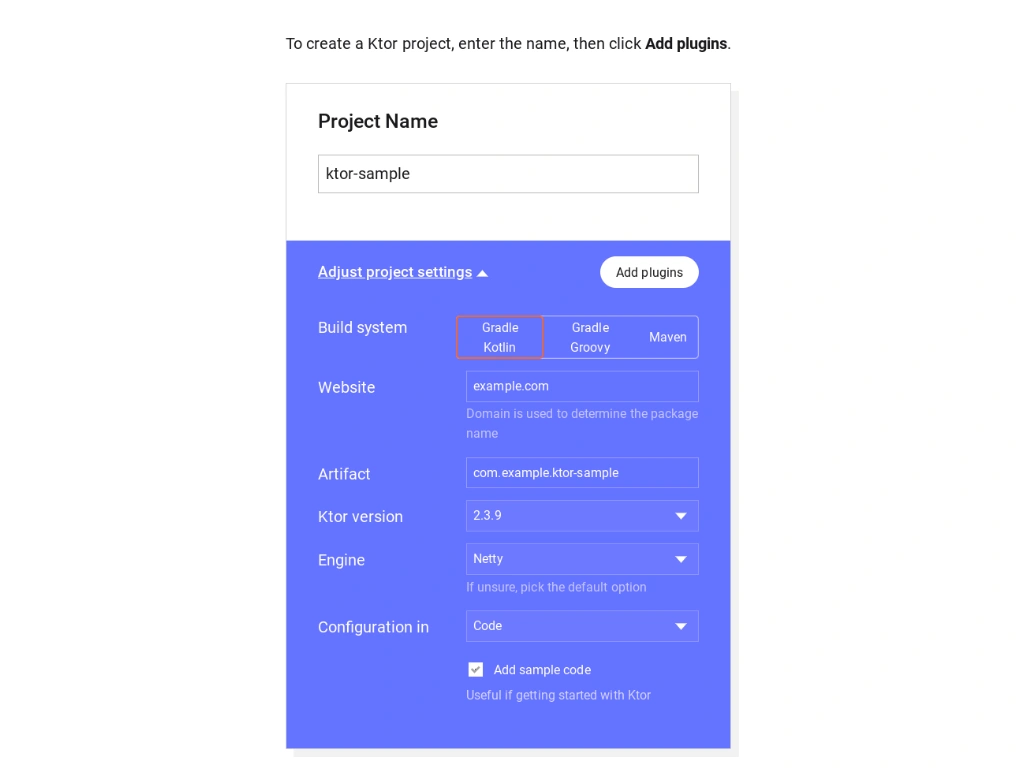
Adjust project settings(プロジェクトの設定)をクリックすると、詳細な設定を行うことができますが、テスト用のサンプルプロジェクトを立ち上げるだけであれば、デフォルトのままでOKです。
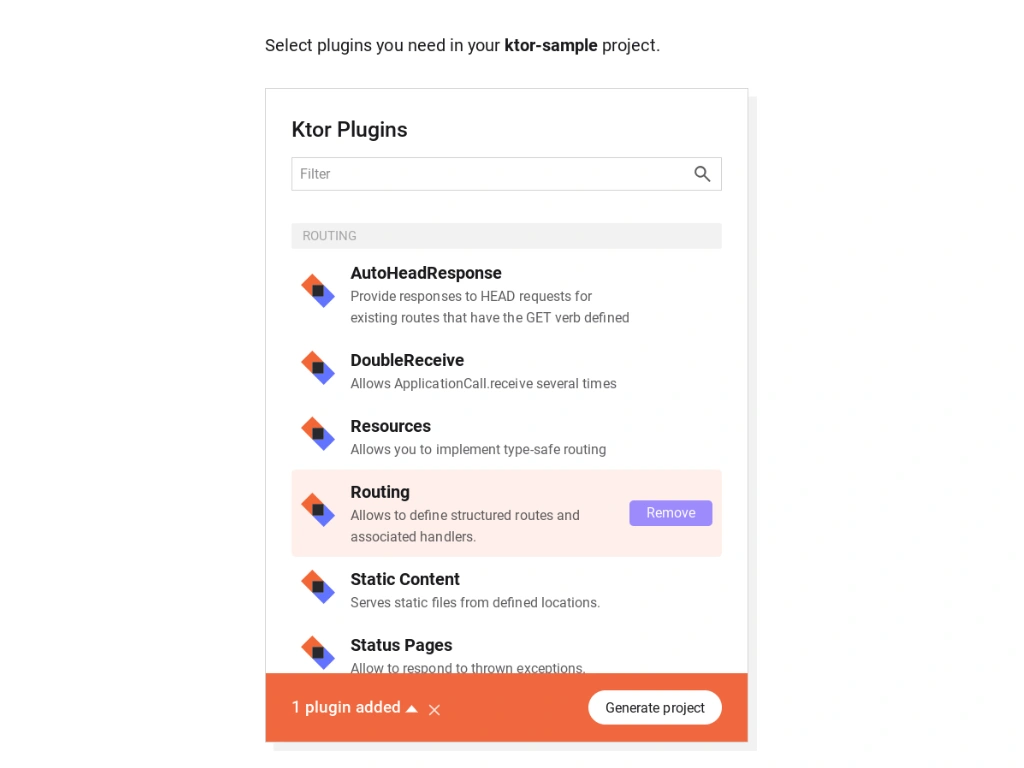
Add plugins(プラグインの追加)をクリックすると、追加するプラグインを選択する画面に遷移しますが、今回は『Routing』のみ追加しておきます。
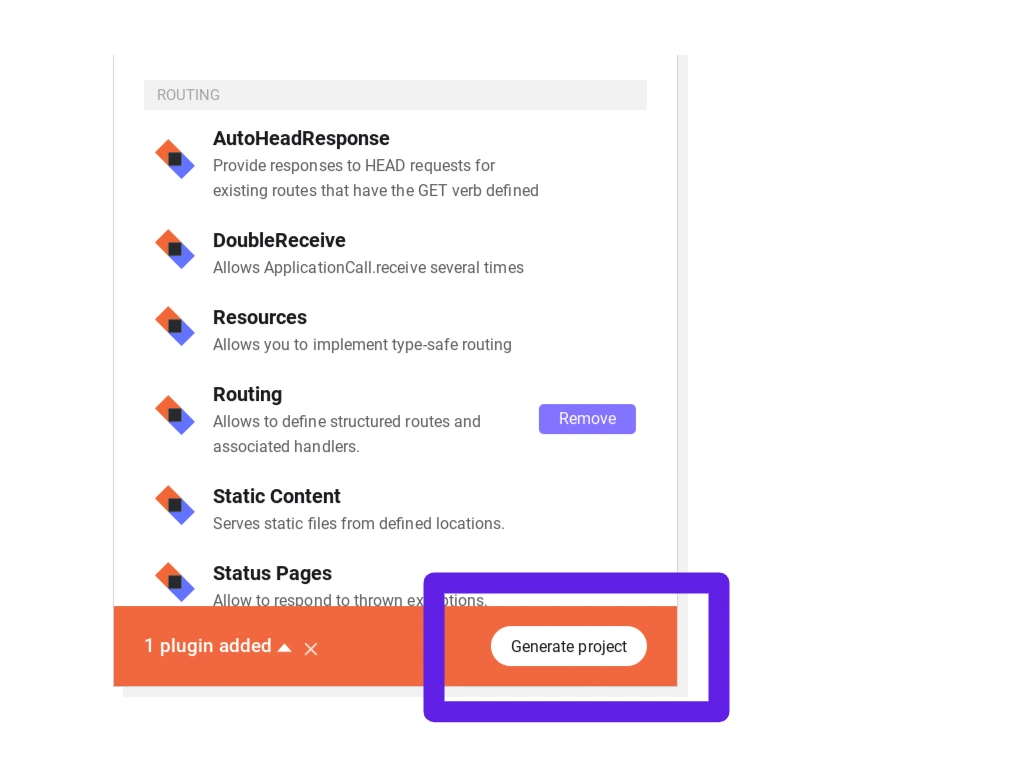
最後に、Generate project(プロジェクト生成) をクリックすると、Ktorプロジェクトを開始するのに必要なファイルがまとめられた zip ファイルがダウンロードされます。
ダウンロードが完了すると、Ktorを開始するための手順が表示されます。このページをMHTMLファイルとしてローカルに保存しておくと、いつでも内容を振り返って確認できるので便利です。
これでKtorプロジェクトを開始するのに必要なファイルが揃ったので、次のステップではIDE(この記事ではFleet)でプロジェクトフォルダを開き、中身を確認していきましょう!
POINT!
- ・Ktor Project GeneratorでKtorプロジェクトファイルを簡単に生成できる!
- ・とりあえず試してみたいという場合は、基本的にデフォルト設定でOK!
- ・プラグインは、最低限、ルーティングの役割を担う Routing を追加しておくと良い!
FleetでKtorプロジェクトを開いて実行する
まず、前のステップでダウンロードしたzipファイルを解凍し、任意のディレクトリ(デスクトップやドキュメントなど)へ配置しておきましょう。
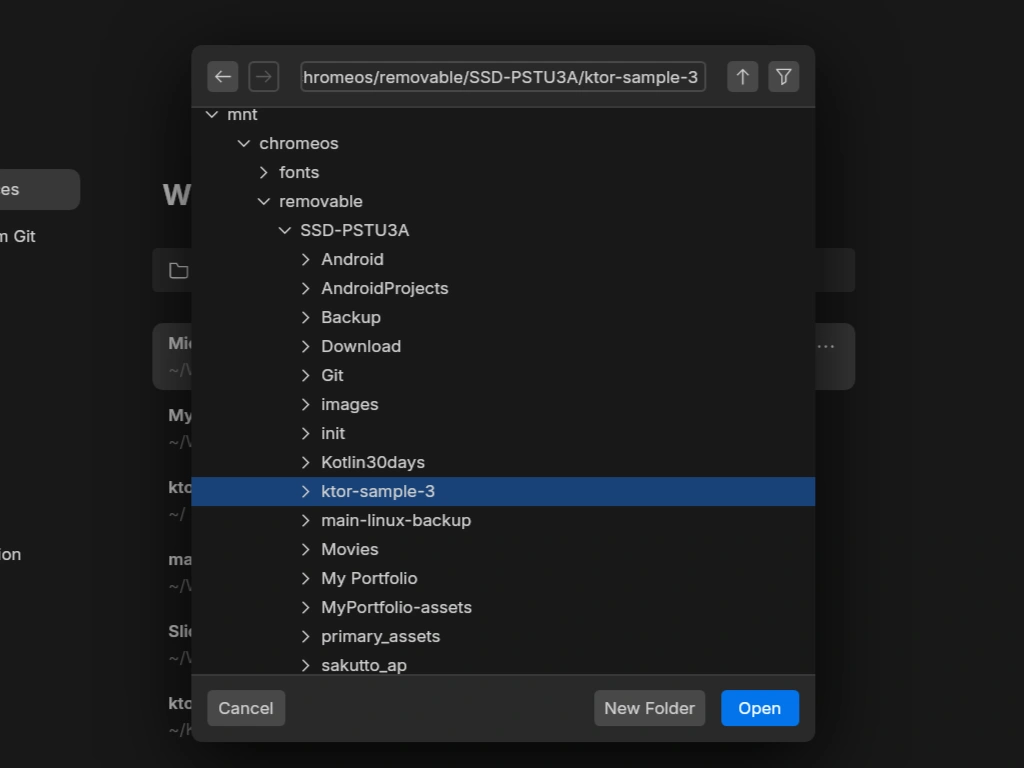
その後、Fleetを立ち上げ、『Open File or Folder』をクリックして準備しておいたKtorプロジェクトのファイルを選択します。
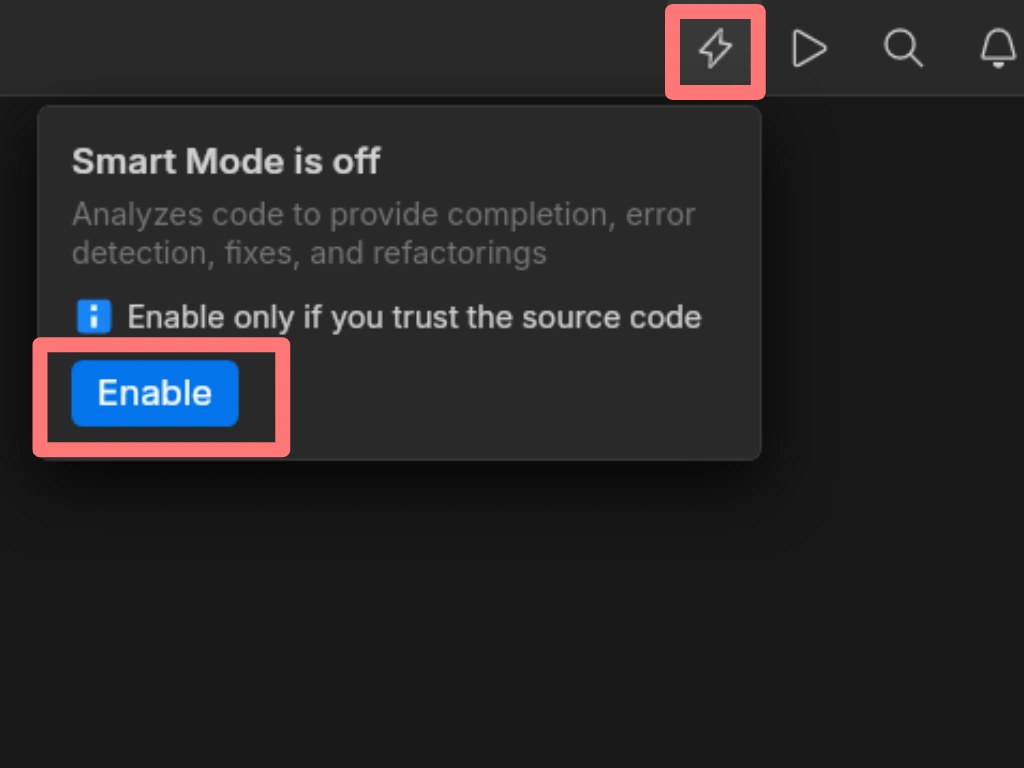
プロジェクトフォルダが開かれたら画面右上の⚡ボタンをクリックして、”Enable”ボタンをクリックし、スマートモードを有効にします。(※完了まで少し時間がかかる場合があります)
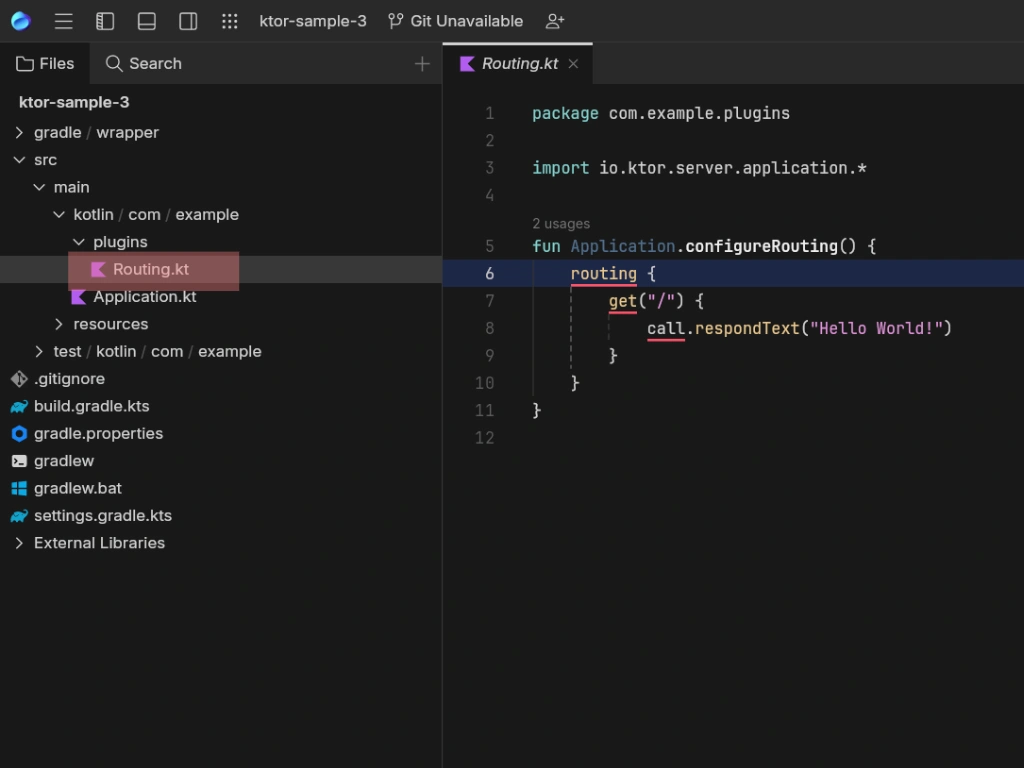
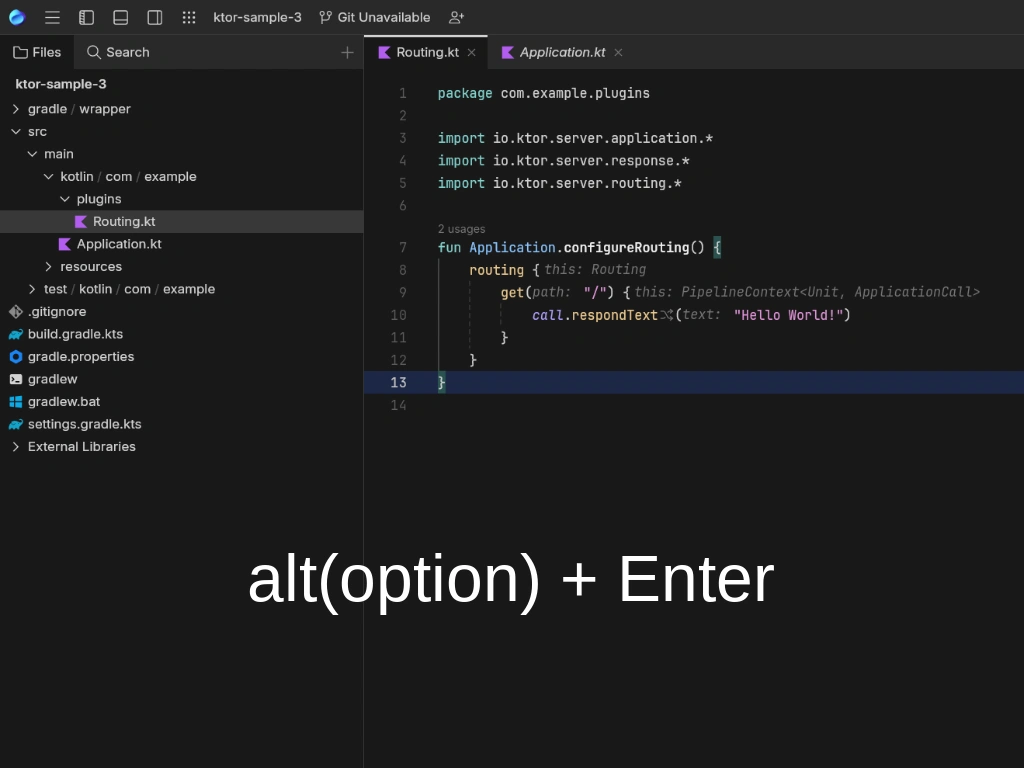
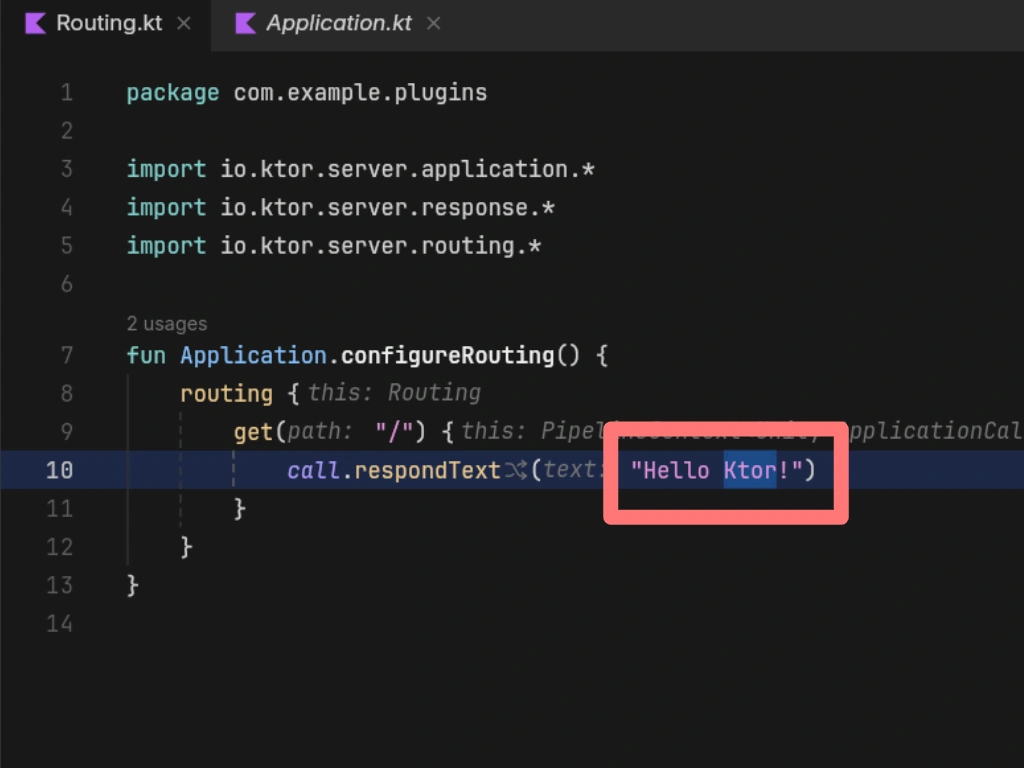
スマートモードが有効になったら、プロジェクトの plugins ディレクトリにある Routing.kt ファイルを開いてみましょう。
もし、上の画像のように赤いラインが引かれてエラーが示されていたら、alt(option) + Enter を押して修正(importを追加)します。
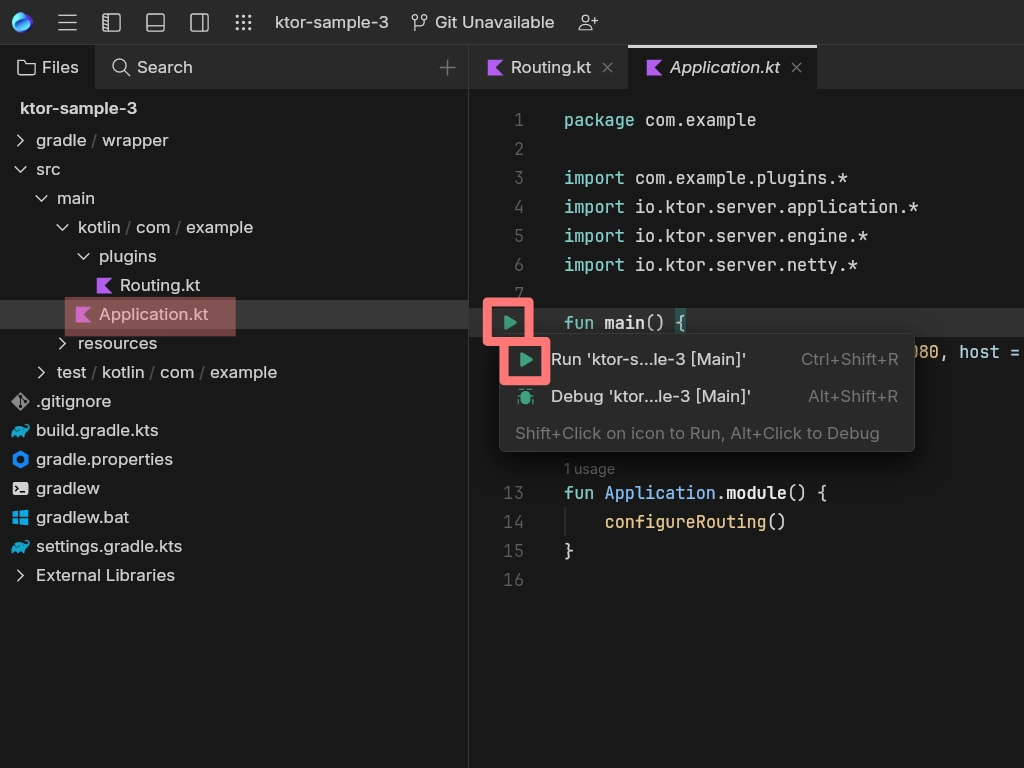
エラーが解決されたら、今度は Application.kt ファイルを開き、main関数の左に表示される緑色の▶ボタンをクリックします。
もし、このとき次のエラーが発生したら、gradlewファイルに権限を追加する必要があります。
Error: can't run /..(途中省略)../gradlew: Child process failed to execute "/..(途中省略)../gradlew", Execute
Caused by:
Permission denied (os error 13)
この場合は、FleetのViewメニューからターミナルウィンドウを立ち上げ、次のコマンドを入力し、再度main関数を実行すればOKです。
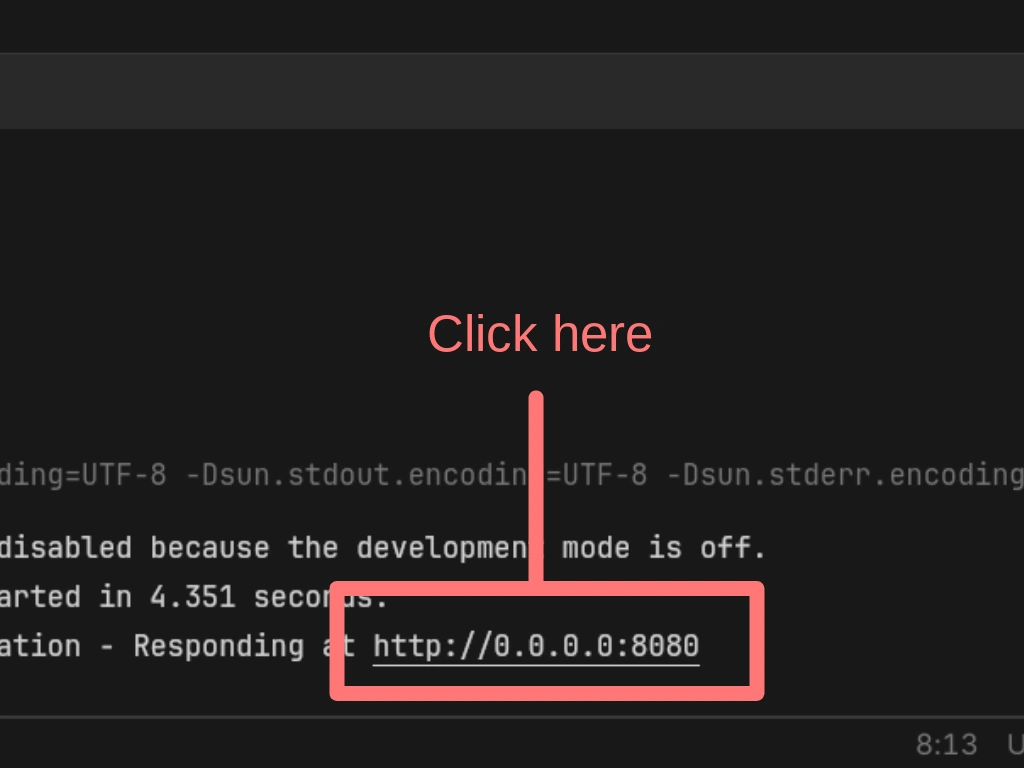
main関数が問題なく実行されるとプロジェクトが立ち上がるので、処理が完了したらウィンドウに表示されるアドレス(http://0.0.0.0:8080)をクリックします。
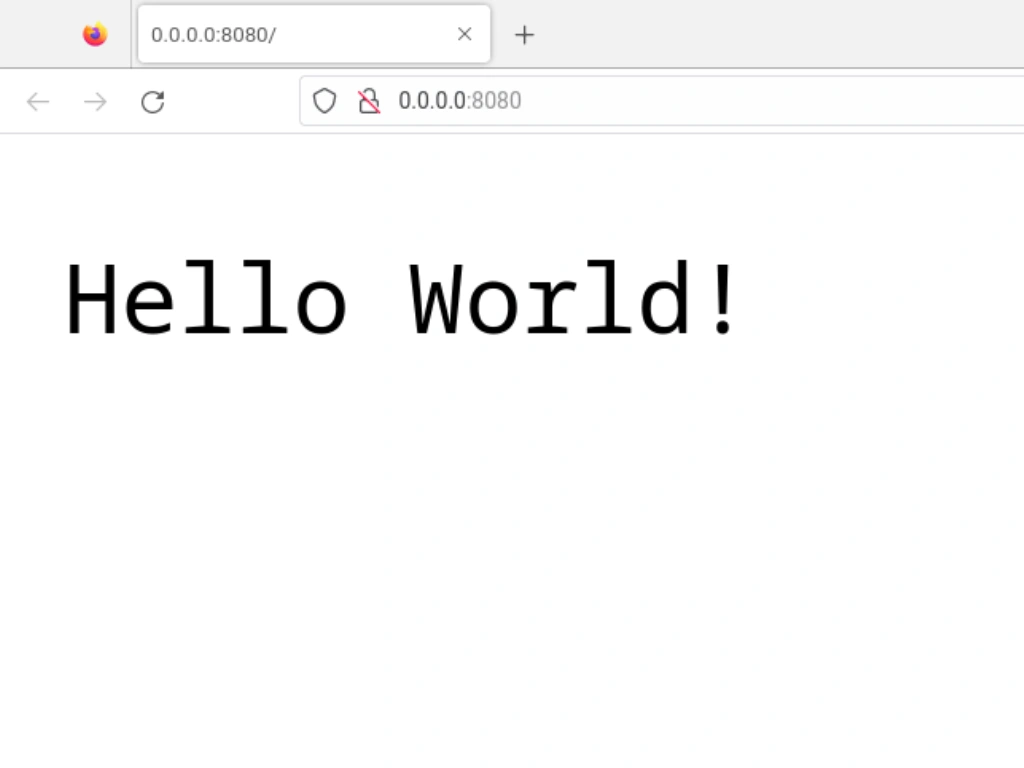
既定のブラウザが立ち上がり、Hello World! が表示されました。
さすがに、これだけではちょっと面白くないので、Hello World! の文字列を変えてみましょう。
もう一度、Routing.kt ファイルを開き、call.respondText() の中身を “Hello Ktor!” に書き換えます。
プロジェクトを再実行(更新)し、ブラウザでページを読み込み直します。すると、『Hello Ktor!』と表示されることが確認できます。
ページにアクセスし、テキストを表示させただけとは言え、無事にKtorプロジェクトを開始・実行することができましたね!
静的かつ単純なWebページを作成するだけであれば、HTMLやCSSファイルを直接記述する方が手軽ですが、Ktorの強みはなんと言ってもサーバサイドの開発も行える点です。
たとえば、データベースへのアクセス、APIエンドポイントの作成、認証メカニズムの実装など、サーバサイドプログラミングに必要なすべてをサポートしています。
また、KtorはデフォルトでWebサーバ(Nettyなど)をサポートするので、CookieやJSONを利用した通信テストなども行いやすいです。
Ktorフレームワーク内で完結するため、別途、Node.jsをインストールしてhttp-serverを立ち上げたりする必要はありません。(特に何も設定しなくても、http://0.0.0.0:8080にアクセスできましたよね)
もっと言えば、Ktorを学ぶことで、Kotlinで開発したAndroidアプリと、Ktorで開発したWebアプリやAPIを連携させる…なんてこともできるようになります。
他にも、Ktorで制作したWebサイトを利用して、個人で開発したAndroidアプリを世界に向けて発信(アピール)する…といった利用方法も考えられるでしょう。なんだか夢が広がりますね!😀
次回は、『Ktorでテンプレート機能を利用する』というテーマで、引き続きKtorの基本的な機能を紹介する予定です。興味を持った方はぜひ、次の記事もお楽しみに!
POINT!
- ・KtorプロジェクトをFleetで開いたら、まずはスマートモードをONにしよう!
- ・pluginsフォルダの Rooting.kt には、追加したRootingプラグインのサンプルコードが記載されている!
- ・プロジェクトを実行するには、Application.kt のメイン関数の実行ボタン(▶︎)をクリック!