ローカルストレージの基本
まずはローカルストレージの基本について確認しておきましょう。
ローカルストレージとは、クライエントサイド(Webページを閲覧する側)のWebブラウザに保存される領域のことです。
Webサーバのデータベースと接続したりするわけではないので、PHPなどバックエンドを担当するプログラミングの処理は必要ありません。
また、データの保存期間に特に制限はなく、ブラウザを閉じた後(セッション終了後)もデータが消失することはありません。

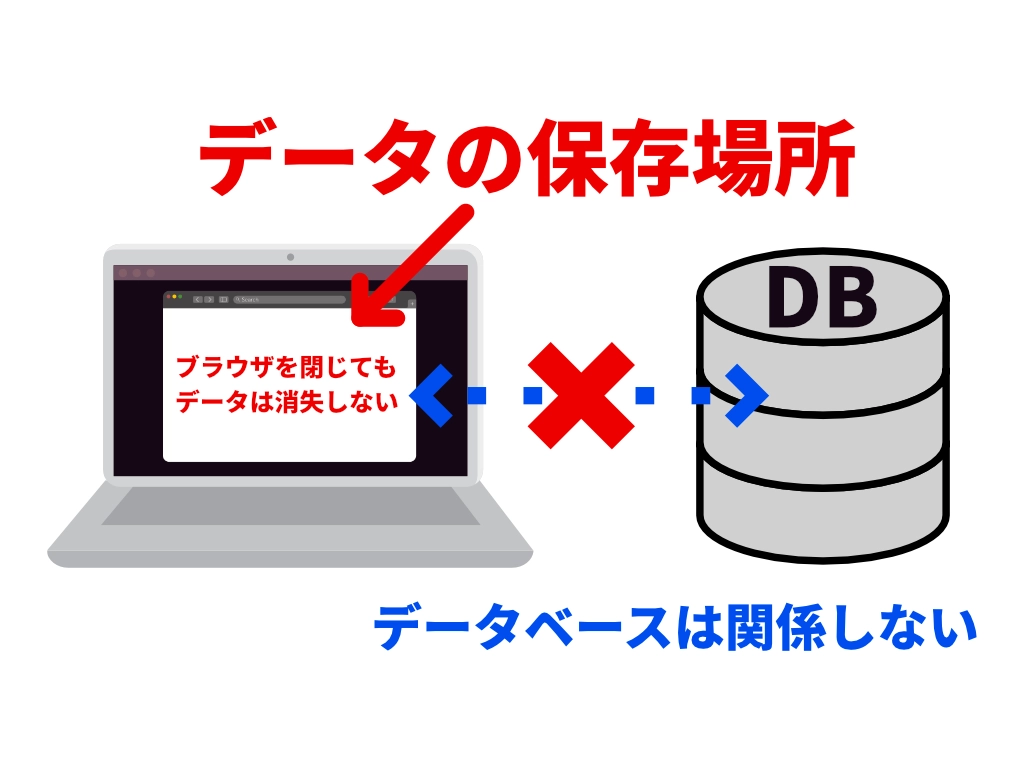
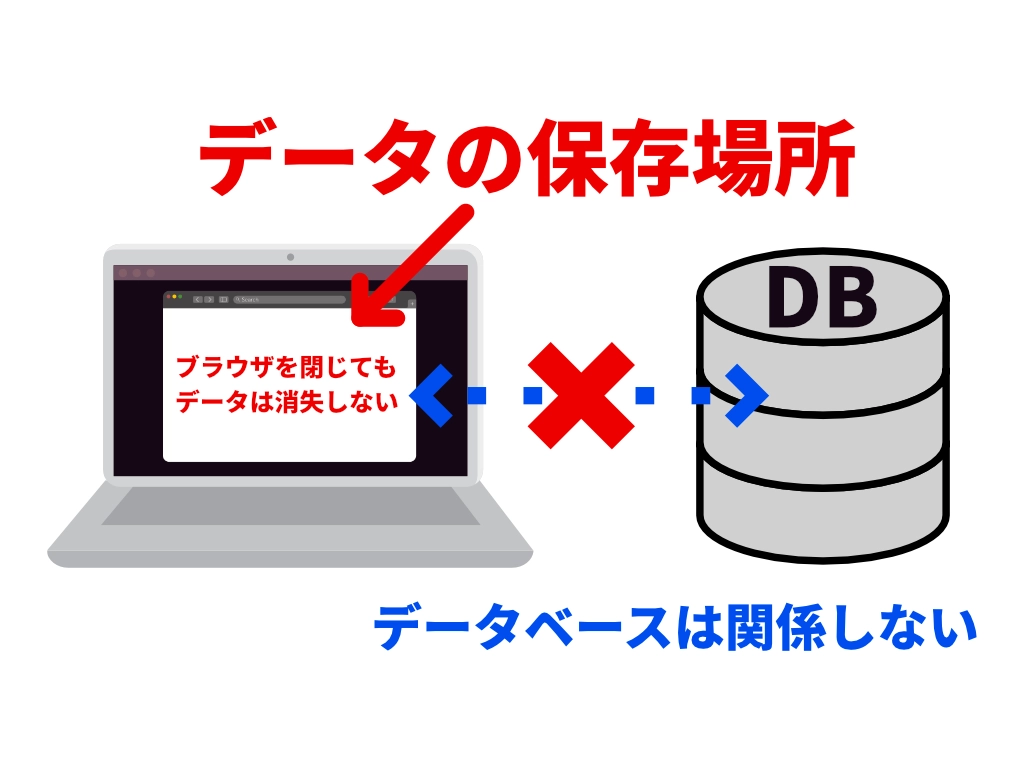
ローカルストレージのイメージ図
ただし、Webサーバに置かれるデータベースと違って、表形式でデータを管理・結合したり、定期的にバックアップを取ってデータの保守管理を行ったり…ということはできません。
なので、ローカルストレージで複雑なデータを処理・管理することは難しく、ローカルストレージのデータ保存は、あくまで簡易的かつ少量のデータに留めておくのがポイントです。
ローカルストレージにデータを永久的に保存できるからといって、ローカルストレージだけで複雑なWebアプリを作るのは現実的ではないということですね。
ということで、ローカルストレージは主にユーザーが選択・設定できるカラーテーマやフォントサイズなどを保存する目的で利用されます。
ちなみに、ローカルストレージを利用するのに特別な処理(ユーザー認証を得る等)は必要ありません。
ただし、ユーザーが使用しているブラウザの設定によっては、ローカルストレージが有効になっていない(ローカルストレージにデータを保存できない)という可能性はあり得ます。
この記事では、ユーザーのブラウザのローカルストレージが有効かどうかをチェックするところまではカバーしませんが、本番ではそのあたりの対応が必要となることもあるでしょう。
次のステップでは、ローカルストレージを扱うためのJavaScriptのメソッドをご紹介していきます。
POINT!
- ・ローカルストレージは、ユーザーのWebブラウザに保存されるローカルな領域のこと!
- ・データベースと接続したりするわけではないので、バックエンドの処理は必要ない!
- ・ただし、データベースと違って複雑なデータを管理・保守することには向いていない!
ローカルストレージへのデータの保存・書き換え・読み取り・削除
ローカルストレージにデータを保存するには、setItem(keyName, keyValue)を使います。
下は、keyに”colorTheme”、valueに”light”という文字列データを設定し、ローカルストレージに保存する例です。
localStorage.setItem('colorTheme', 'light');
ローカルストレージに保存されるkeyName、keyValueは、どちらも文字列(String型)になります。
なので、ローカルストレージに保存された数字(文字列)を数値(Number型)として扱いたい場合は、Number()などを利用して数値に変換する必要があります。(今回の例では文字列としてしか扱わないので、このあたりは特に問題にはなりません)
一度保存したvalueを更新するには、その値が保存されているkeyと同じkeyをsetItemの引数に指定し、valueを書き換えればOKです。
下は、key: colorTheme に保存されたvalueを”dark”に書き換え(更新)する例です。
localStorage.setItem('colorTheme', 'dark');
保存されたローカルストレージのデータを読み取る(取得する)には、getItem(keyName)を使います。
下は、keyName: colorTheme に保存されているvalueを読み取り、定数colorThemeValueに代入している例です。
const colorThemeValue = localStorage.getItem('colorTheme');
最後に、この記事では扱いませんが、保存したローカルストレージの特定のデータを削除したい場合は、removeItem(keyName)を使います。
下は、keyName: colorTheme として保存されているローカルストレージのデータを削除する例です。
localStorage.removeItem('colorTheme');
これまで紹介してきた通り、ローカルストレージのデータは基本的に1つのkey(String)に対して1つのvalue(String)という関係になります。
なので、例えばですが1つの商品コードで複数の項目(商品種別、値段、在庫などなど)を保存・管理したい場合などには向きません。(そもそも、そういうのはローカルストレージのデータとして扱うものではありませんが)
複雑なデータの組み合わせを作成・管理したい場合は、データベースなど他の手段を考えた方が良いでしょう。
一方、今回取り上げるカラーテーマの設定程度であれば、わざわざ外部のツールやサービスと連携する方がコストや手間がかかってしまうので、ローカルストレージを利用するメリットを最大限活かすことができます。
次のステップでは、実際にローカルストレージを利用してカラーテーマの設定を変更・保存できるサンプルを見ていきましょう!
POINT!
- ・ローカルストレージにデータを保存するには、localStorage.setItem(keyName,keyValue)を使う!
- ・一度保存したデータを更新するには、更新したいkeyNameを指定して新しいvalueを設定すればOK!
- ・データを削除したい場合は、localStorage.removeItem(keyName)を使う!
ローカルストレージを利用してカラーテーマの設定を保存・適用する
ローカルストレージへのデータの保存・読み取り方法がわかったら、あとは読み取ったデータを元にCSSなどでカラーを設定するだけです。
注意点としては、以下の2点に注意しておくと良いでしょう。
- ・カラーテーマが未設定である場合への対応
- ・カラーテーマの設定保存と、スタイル適用のタイミングを同期させる
初めてWebサイトに訪問した人は、当然ですがまだカラーテーマを設定していないことになります。
また、筆者もそうなのですが、カラーテーマが変更できることに興味を示さず、カラーテーマを設定・変更をしないまま利用する人も多いでしょう。
こういったケースに対処するためには、デフォルトのカラーテーマを設定しておくのが有効です。
たとえば、ユーザーによって設定が変更されない限りは”light”が適用されるようにしておけば、ligth(明るい)モードをデフォルトとして設定しておくことができます。
また、設定が変更されたらそれに伴ってスタイルが即座に切り替わるように、ローカルストレージへのデータ保存(変更)と、スタイルへの適用をリンクさせておくことも重要です。
一度ページを読み込み直さないとスタイルの変更が適用されない…といった仕様だと、ユーザーに不便を感じさせてしまいますからね。
以上の注意点を踏まえた上で、カラーテーマの設定をローカルストレージに保存して、その設定が適用されるようにしたサンプルが下になります。
See the Pen
Color Theme Change Using Local Storage by ROYDO (@roydo)
on CodePen.
こちらのサンプルは、ボタンをクリックするとカラーが切り替わり、それと同時にカラーテーマの情報がローカルストレージのデータとして保存・更新されるようになっています。
それでは、コードを分解しながらポイントを絞って解説を加えていきたいと思います。
まずはsetColorTheme()関数内のコードに注目してみましょう。
if(localStorage.getItem("sample_colortheme")) {
colorTheme = localStorage.getItem("sample_colortheme");
} else {
colorTheme = "light";
}
ここでは、ローカルストレージに”sample_colortheme”というkeyNameを持つデータがあるかどうかをif文で判定し、データが存在すればその値(keyValue)を取得してcolorTheme変数に代入、データがなければ”light”を代入しています。
要するに、デフォルトではカラーテーマがlightになるということです。
ちなみに、デフォルトで”light”の情報をローカルストレージのデータとして保存するようにしても良いのですが、意味もなくユーザーのローカルストレージのデータ量を増やしてしまうのはあまり良いとは言えません。
なので今回は、ユーザーがLightまたはDarkのボタンをクリックして明示的にカラーテーマを設定しない限り、カラーテーマの情報がローカルストレージのデータに保存されることはないようにしています。
そして、カラーテーマによってスタイルを変更する処理を行っているのが下の部分です。
if(colorTheme === "light") {
document.body.classList.remove("dark");
document.body.classList.add("light");
colorThemeDisplay.textContent = colorTheme;
} else if (colorTheme === "dark") {
document.body.classList.remove("light");
document.body.classList.add("dark");
colorThemeDisplay.textContent = colorTheme;
}
ここでは、body要素のclassを操作することでカラーが切り替わるようにしています。
今回は簡易的なサンプルなのでこのようにしていますが、本番ではカラーテーマによって読み込むCSSファイルを分けるなど、違ったアプローチが必要となる場合もあるかと思います。
そして、ボタンクリックによってローカルストレージのデータ保存(更新)とスタイルの切り替えを行っているのが下の部分になります。
darkBtn.addEventListener("click", () => {
localStorage.setItem("sample_colortheme", "dark");
setColorTheme();
});
lightBtn.addEventListener("click", () => {
localStorage.setItem("sample_colortheme", "light");
setColorTheme();
});
ここでは、ローカルストレージにデータを保存(更新)する処理だけでなく、setColorTheme()関数を実行することで、スタイルが即座に切り替わるようにしています。
これで、ユーザーが設定したカラーテーマは永続的にユーザーのブラウザに保存され、ページを再訪問した際も設定したカラーテーマが適用されるようになりました!
本格的なWebアプリであれば、ユーザーログイン機能をつけてユーザー情報と一緒にカラーテーマなどの設定情報もデータベースで一括管理した方が良いかと思いますが、情報発信が目的のホームページやブログサイトであれば、ローカルストレージを活用するのがおススメです。
普段からダークテーマに慣れている方にとっては、明るい背景色のページを見るのは想像以上にけっこう辛いものです。(逆もしかり)
背景色と文字色の組み合わせを読みやすいパターンにするというのは当然で、そこからさらにカラーテーマをユーザーが選べるようにすることがアクセシビリティの向上につながると言えるでしょう。
POINT!
- ・カラーテーマが設定されていない場合に備えて、デフォルト値を設定しておこう!
- ・ローカルストレージへのデータの保存と同時に、保存されたスタイルが即適用されるように設計しよう!
- ・読みやすい色の組み合わせにするだけでなく、カラーテーマをユーザーが選べるようにすることでアクセシビリティの向上に繋がる!