角丸長方形ツール・鉛筆ツール・シェイプビルダーツール
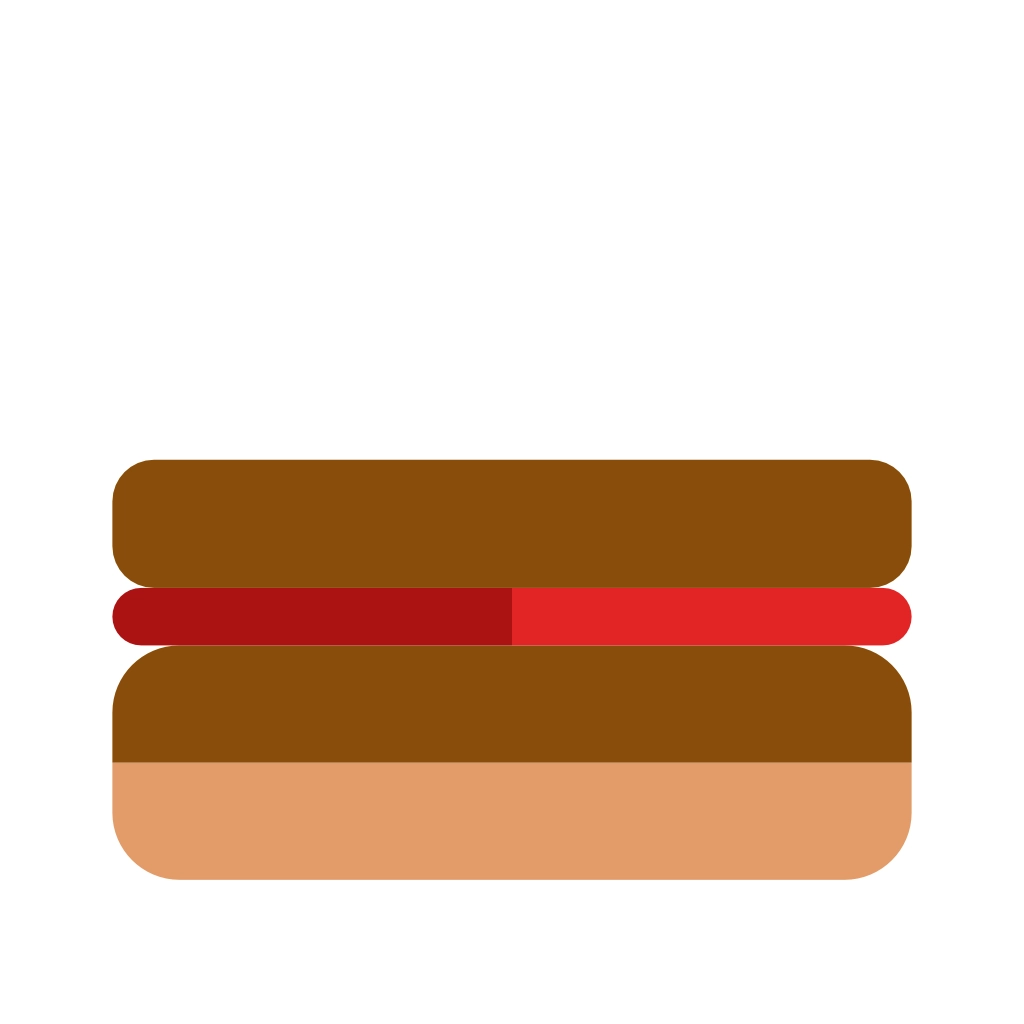
まず最初に、ハンバーガーの下のバンズとお肉の部分を作っていきます。(下の画像の部分)
角ばったハンバーガーは硬くて美味しくなさそうに見えてしまうので、直角の長方形ではなく、角を丸めた長方形を使って表現します。
Affinity Designerで角丸長方形を簡単に作るには、角丸長方形ツールを使うと便利です。
その他、ハンバーガーの下部を作るために、鉛筆ツールやシェイプビルダーツールなどを使っていきます。
以下、ハンバーガーの下部の作り方の手順です。
-
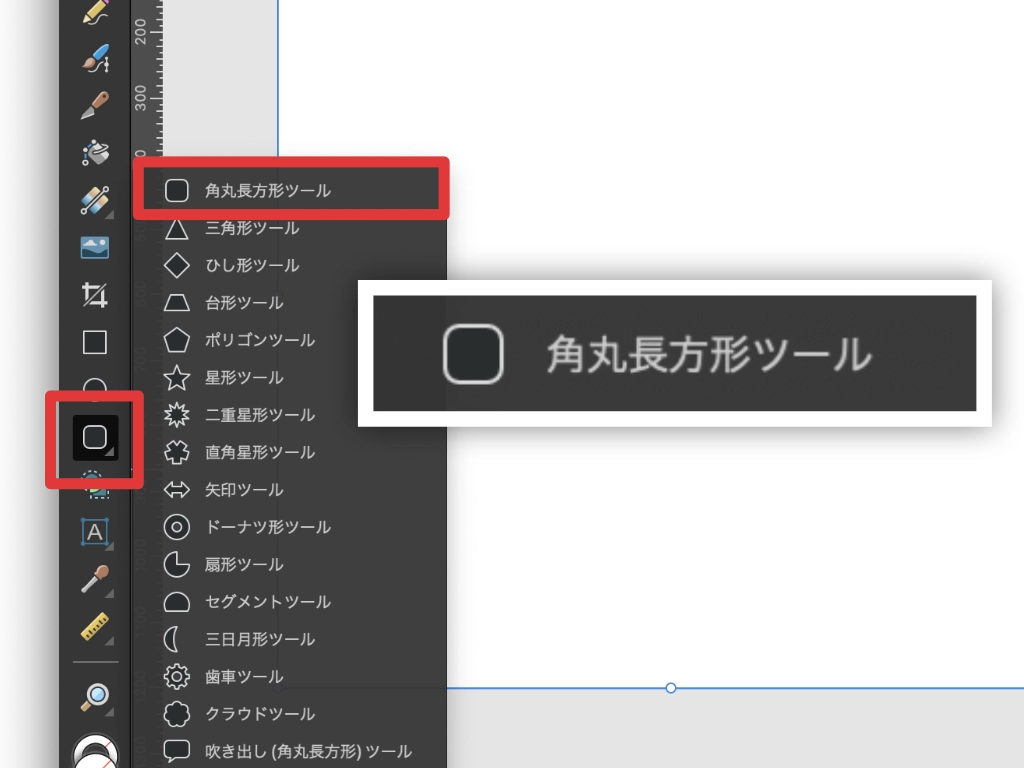
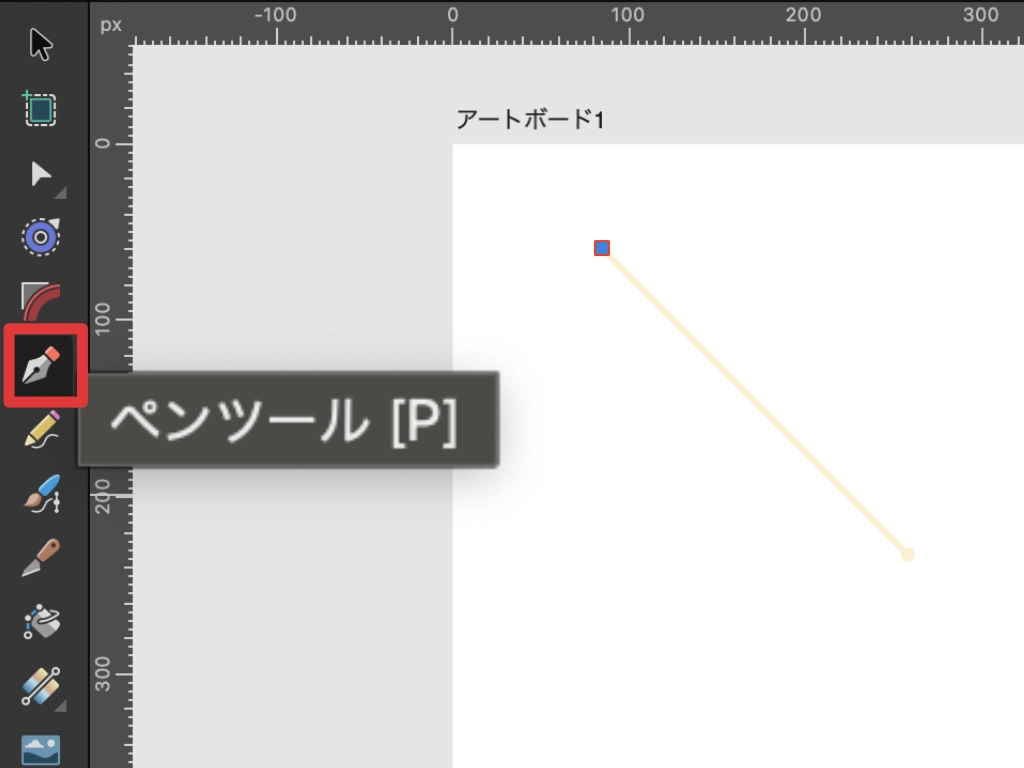
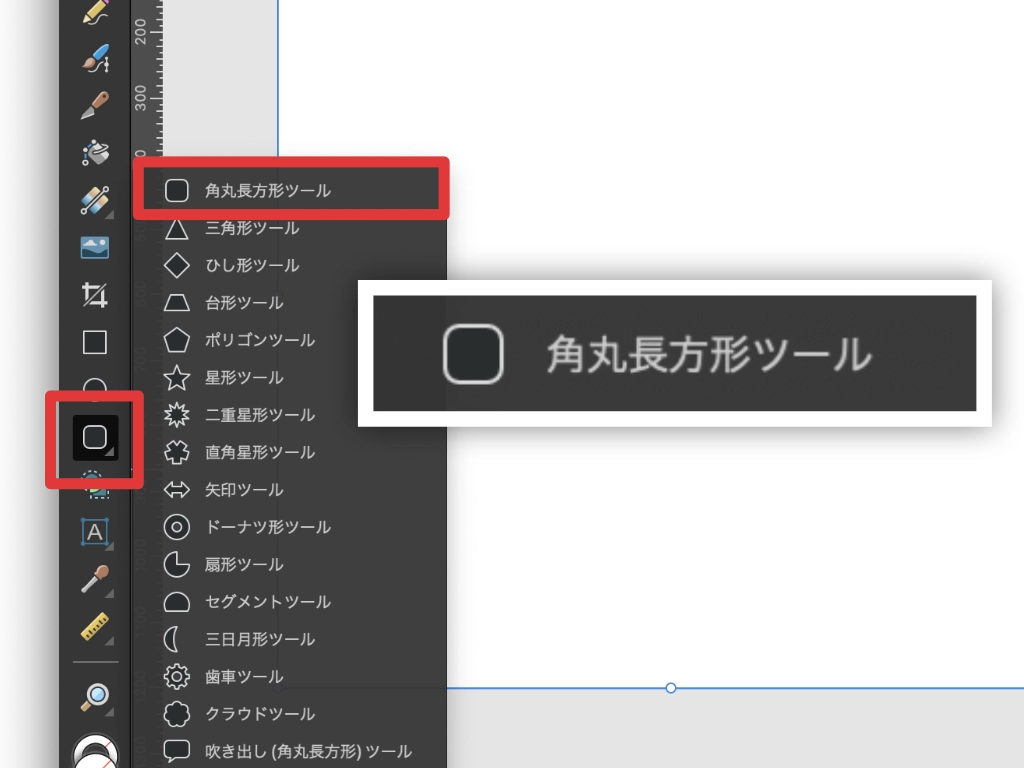
1ツールバーから角丸長方形ツールを選択する

-
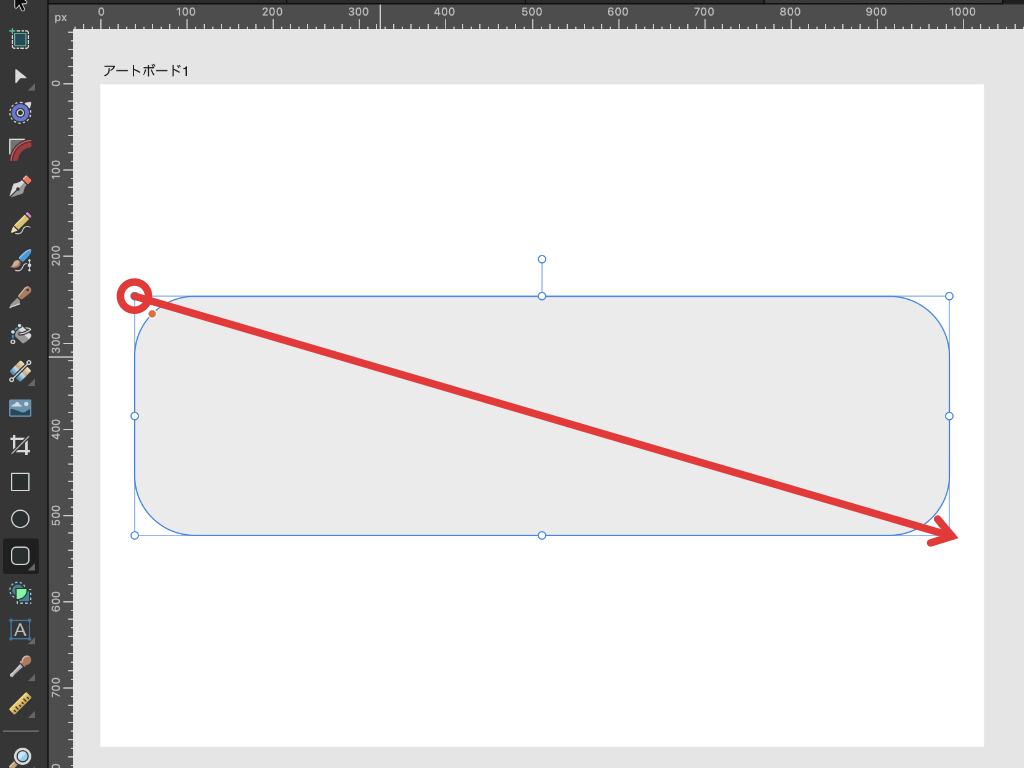
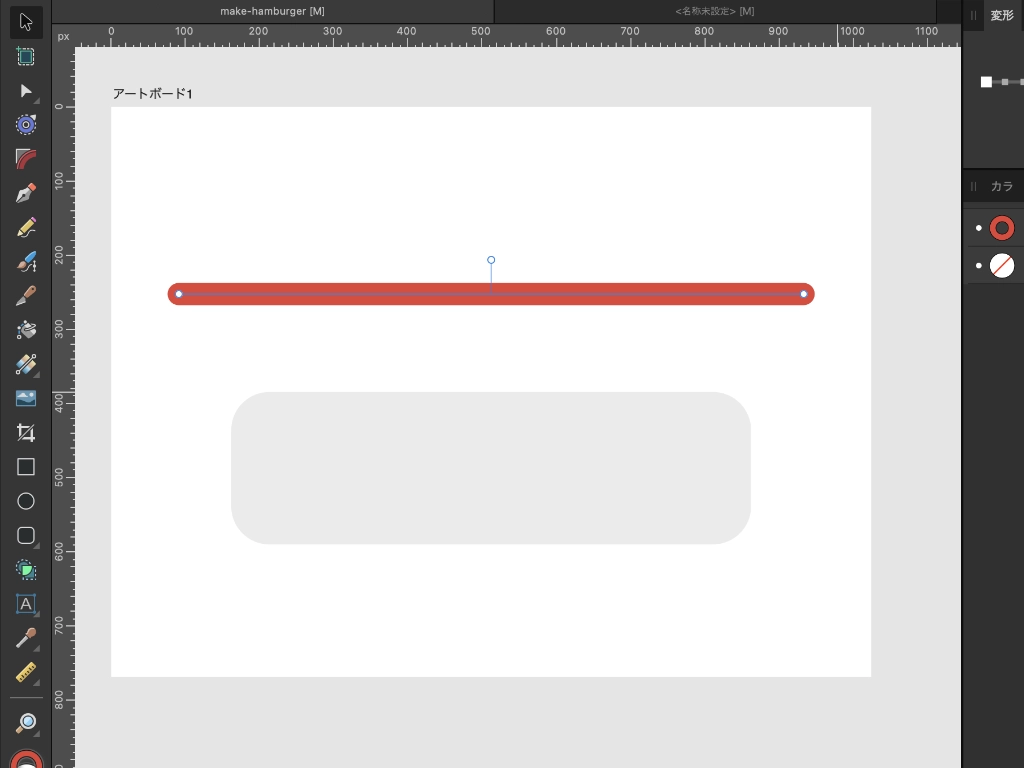
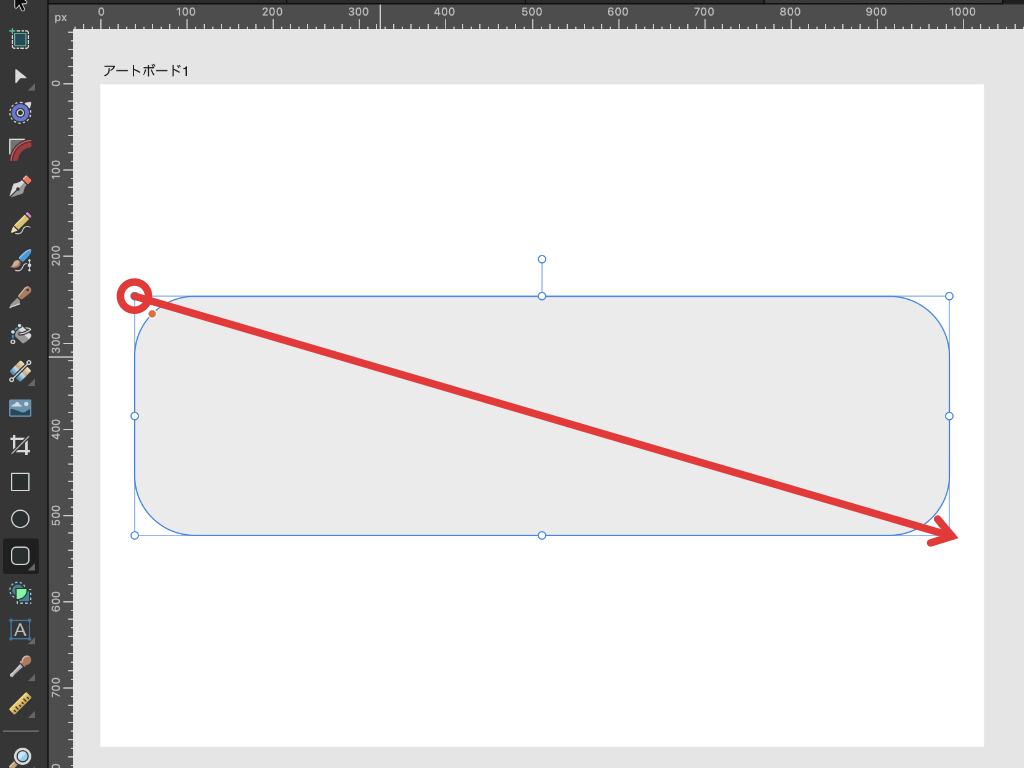
2ドラッグ&ドロップで角丸長方形を描く

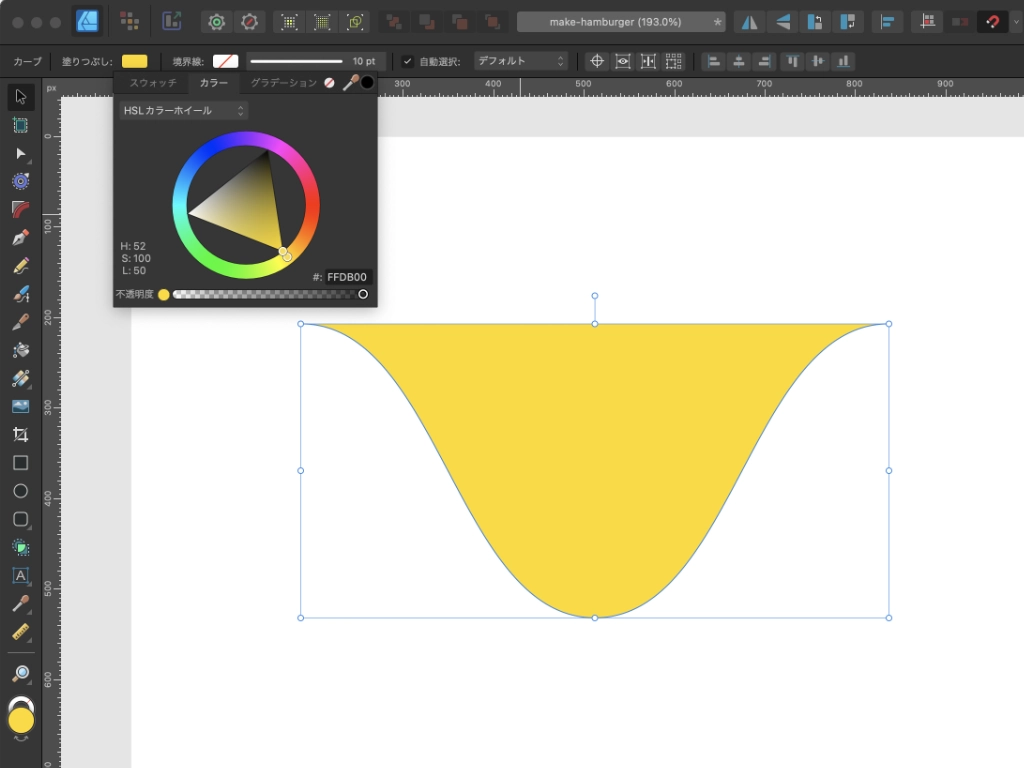
※赤い点をドラッグすると、角の丸め具合を調整できます
-
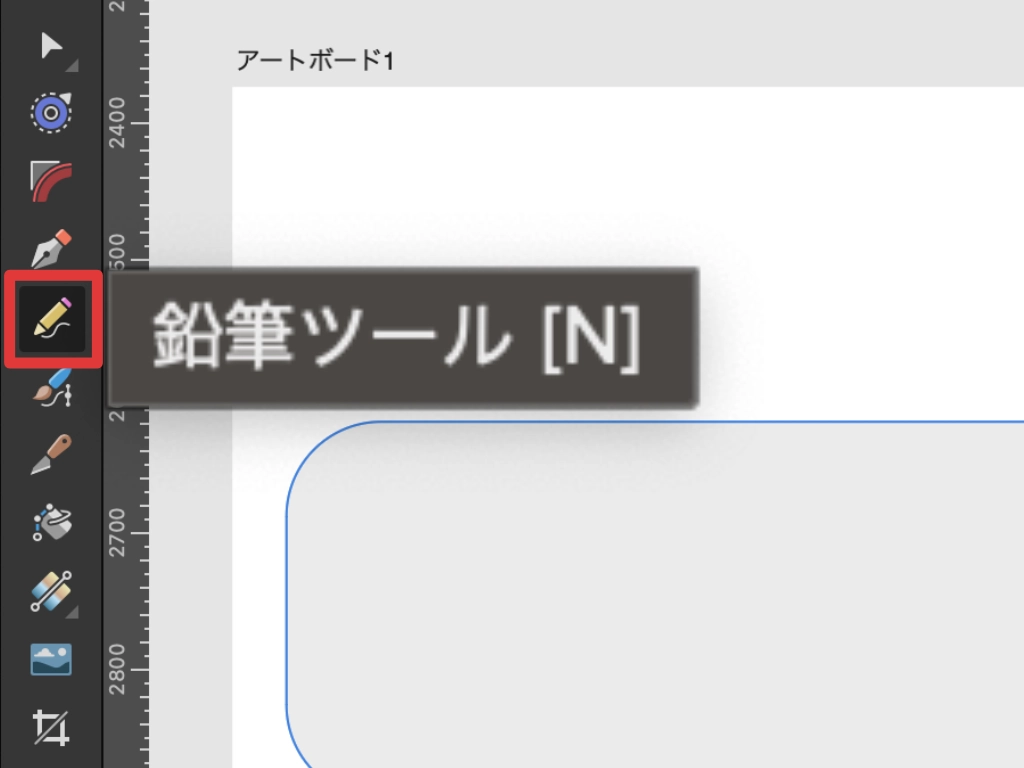
3鉛筆ツールに持ち替える

-
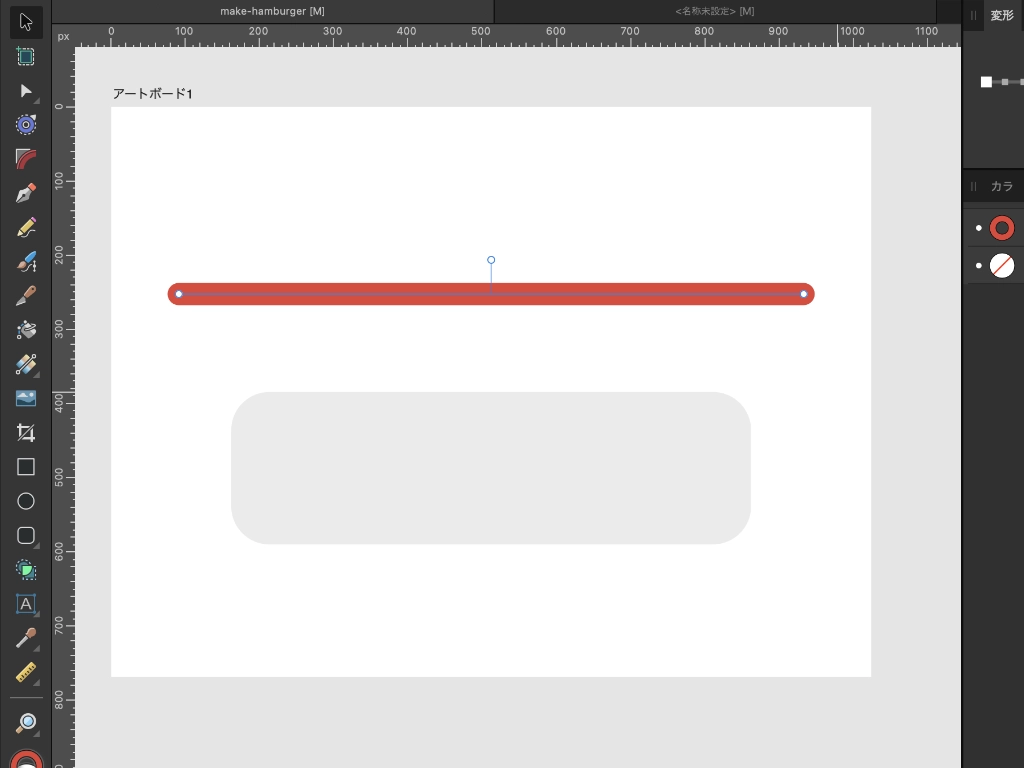
4Shiftを押しながらドラッグして直線を引く

※分かりやすいように画像では太い赤線にしています
-
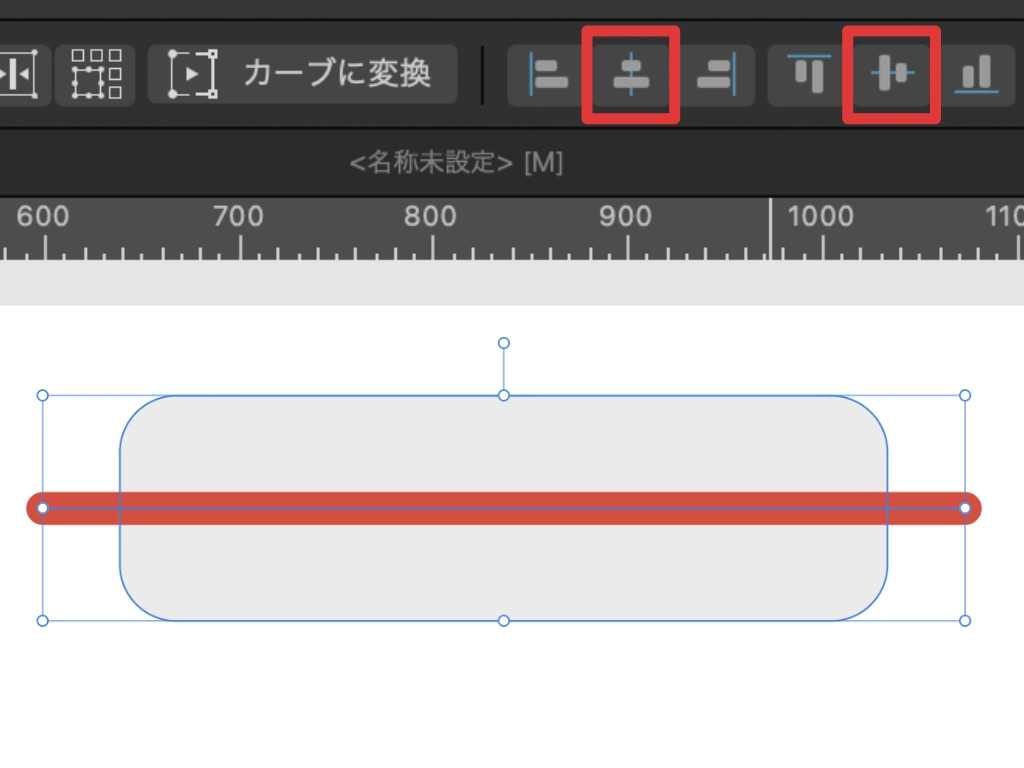
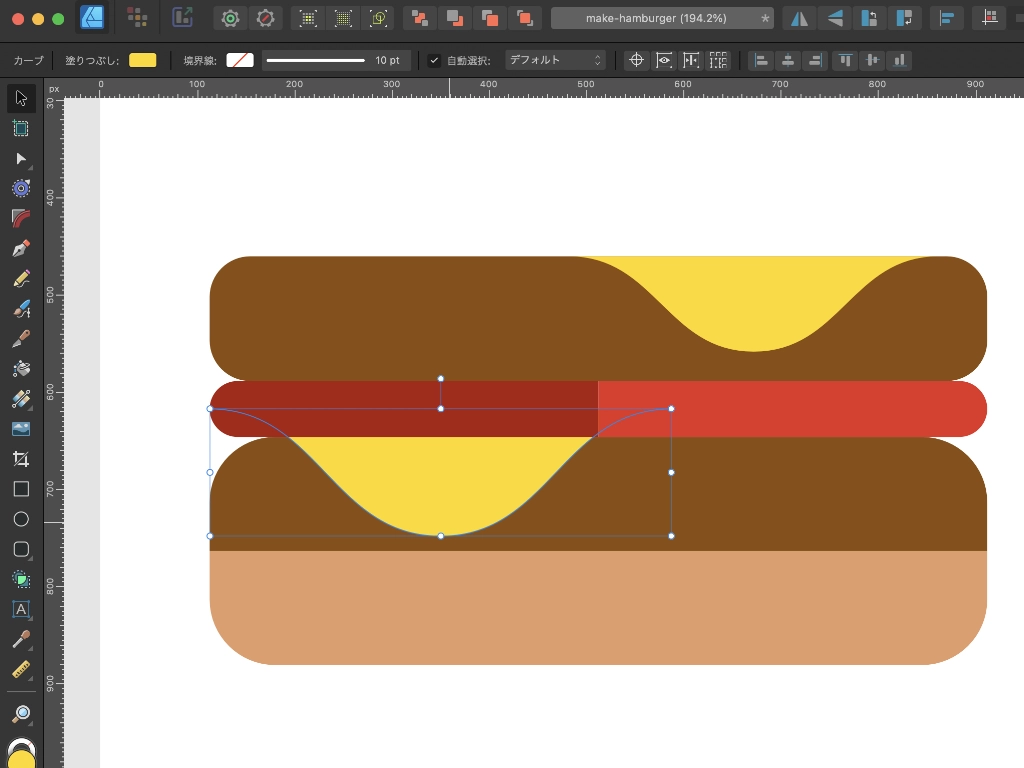
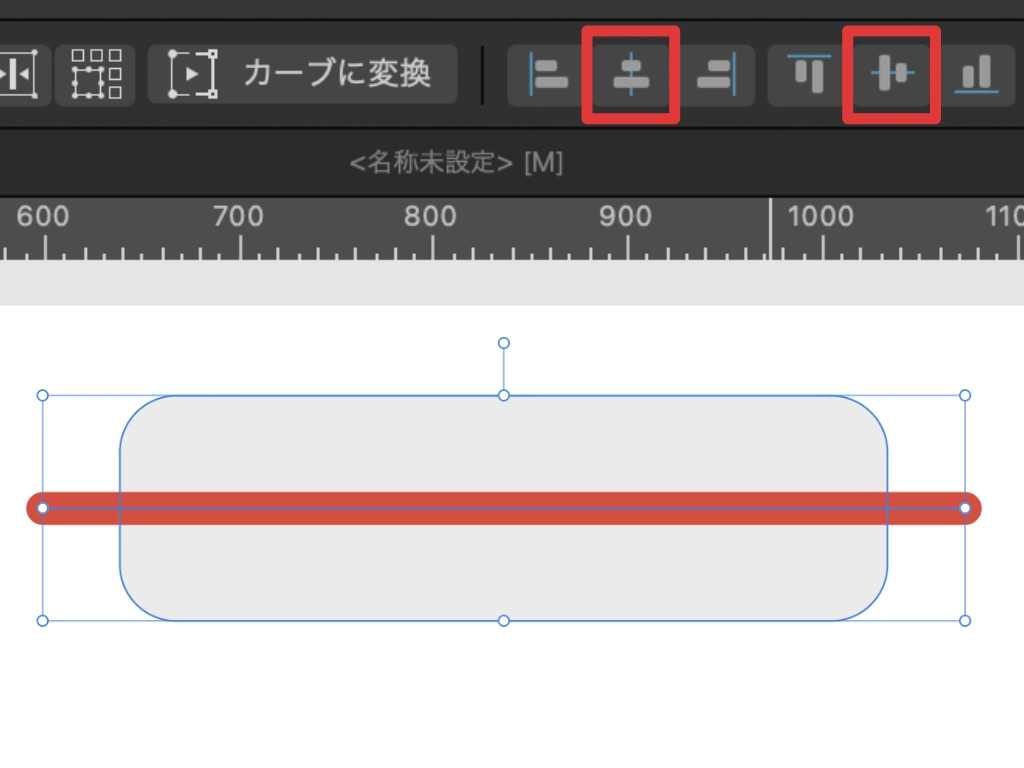
5角丸長方形と線を両方選択し、中央揃え・上下中央揃えをクリックして整列させる

-
6角丸長方形と線を両方選択したまま、シェイプビルダーツールに持ち替える

※Sキーを押しても良いです
-
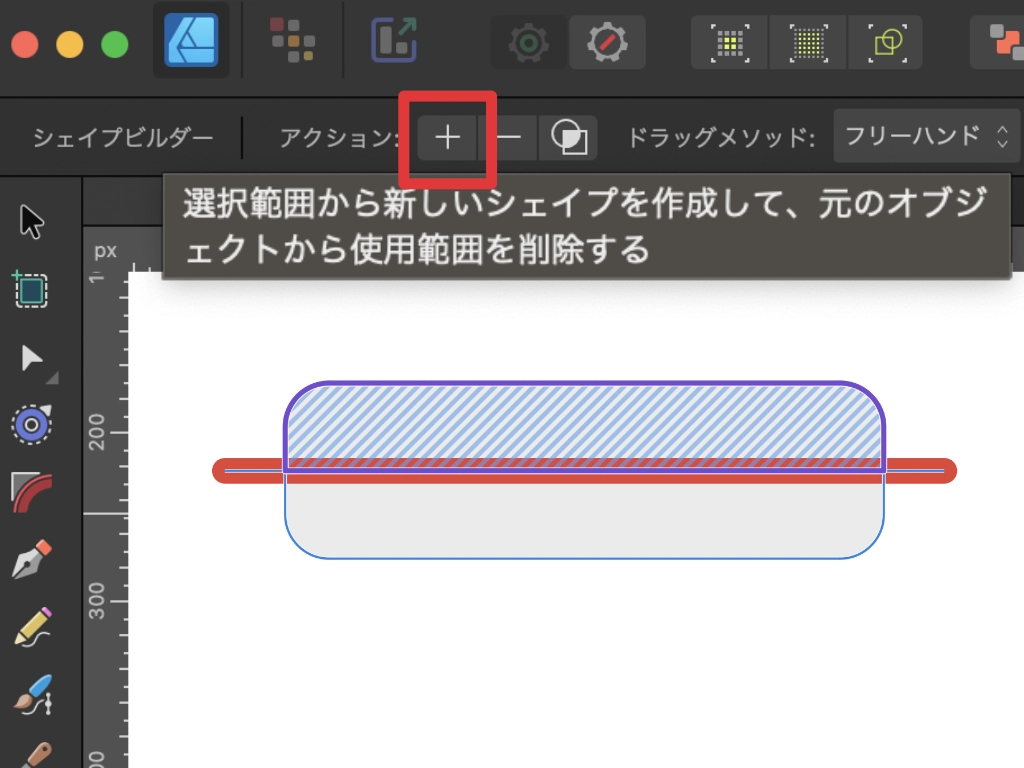
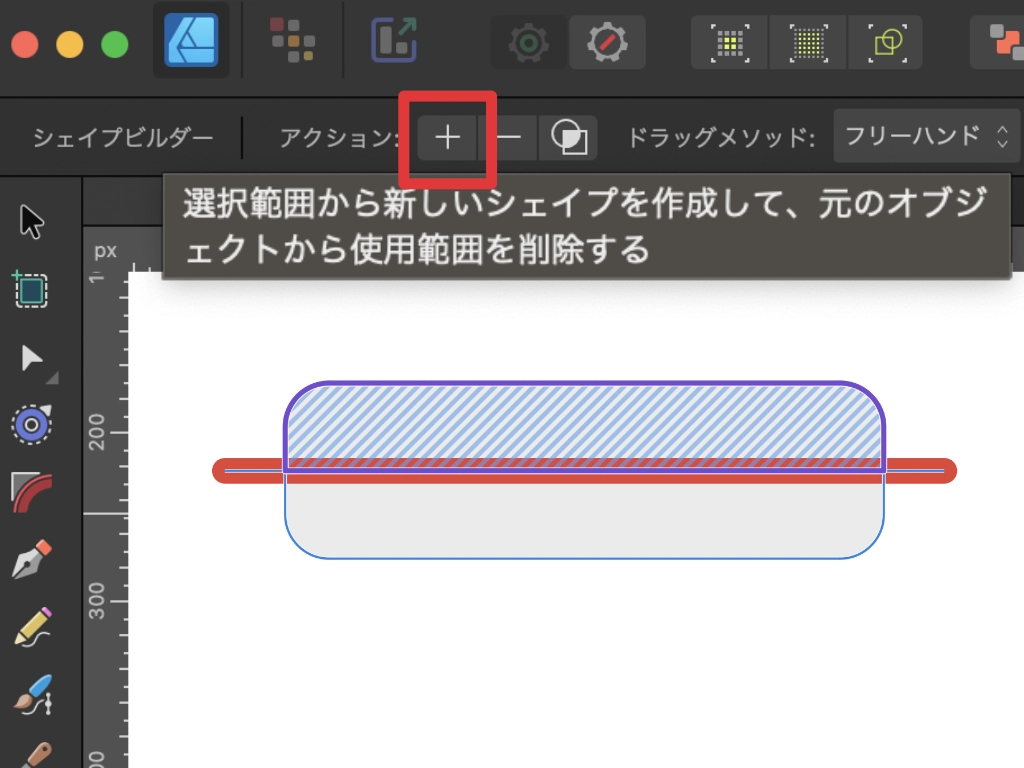
7図形の上側(もしくは下側)をクリックして選択し、コンテキストツールバーの+(プラス)をクリック

-
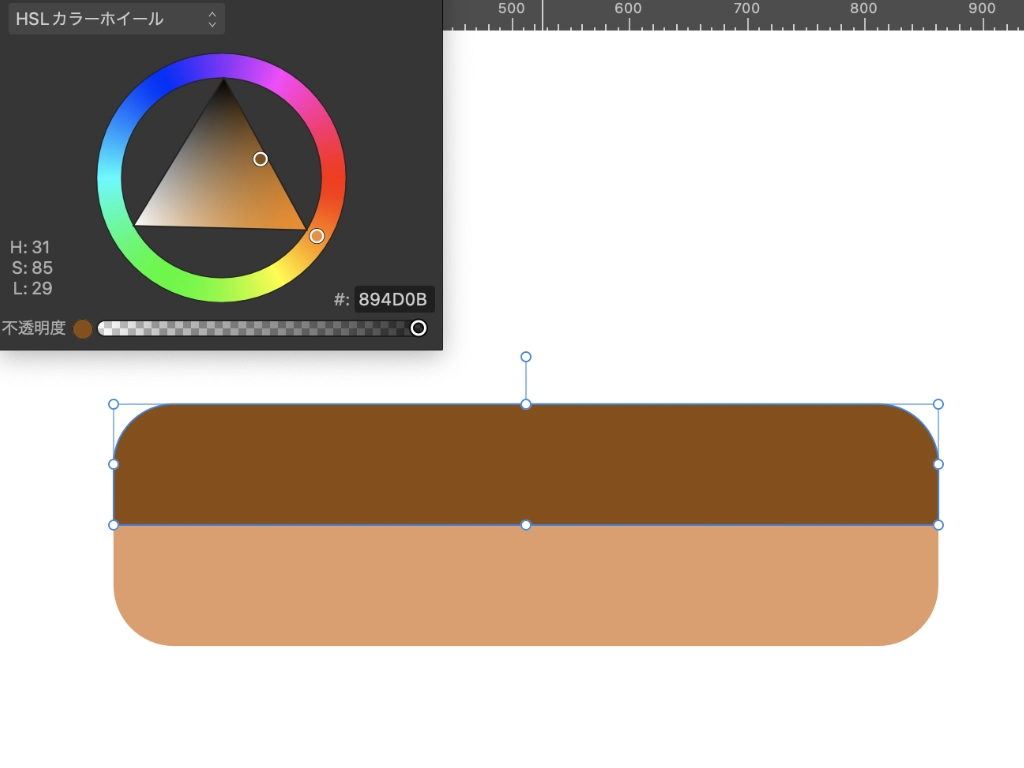
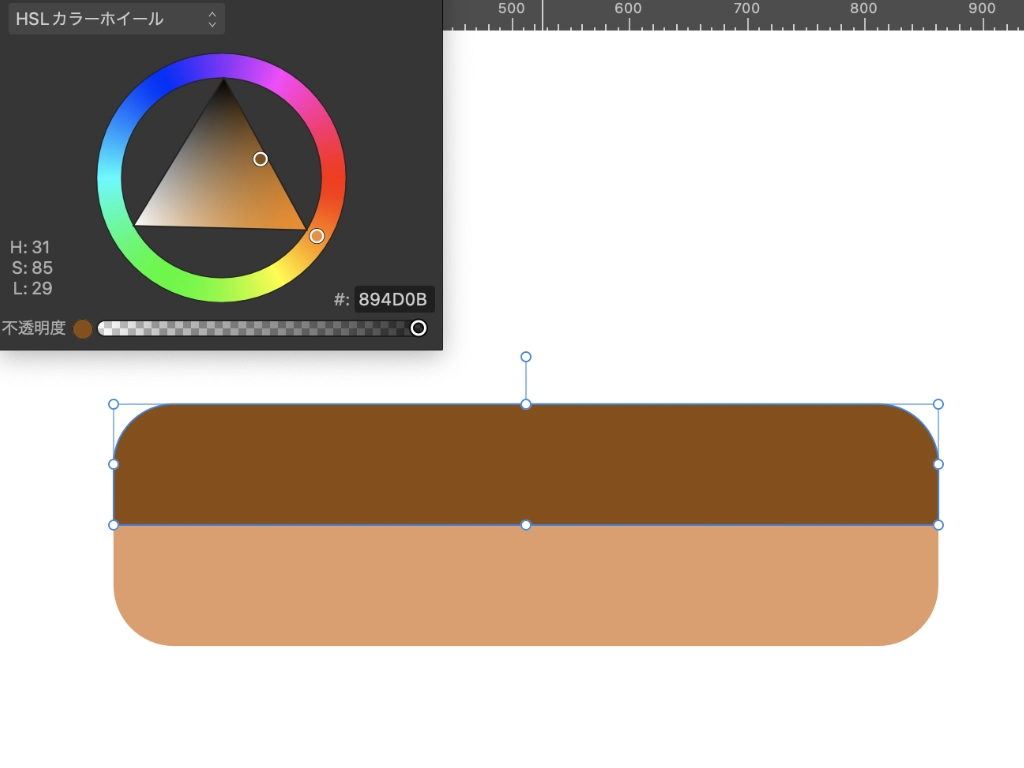
8余分になった線を削除し、分割された図形の色を塗り分ければ完成

なお、トマトの部分もほぼ同じような手順で作れます。(トマトには横線ではなく縦線を引き、角丸長方形を左右に分割して色を分ければOKです)
また、トマトの上に乗っかっているお肉も、角丸長方形ツールで描いたシェイプに色をつけるだけなので簡単に作れます。
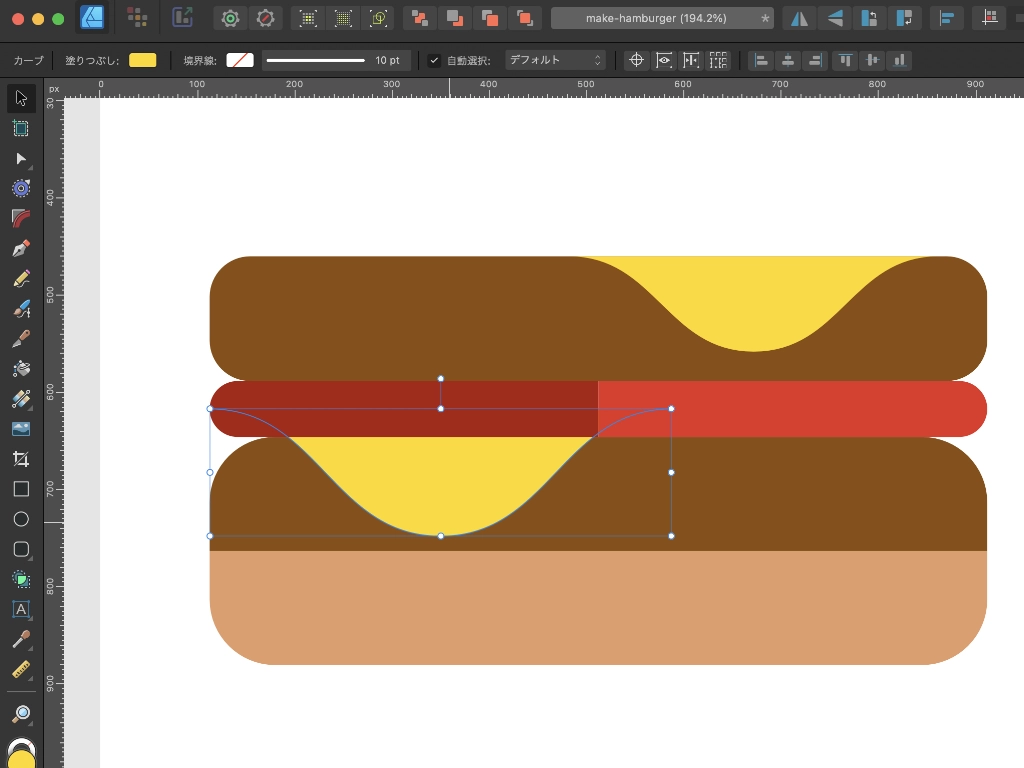
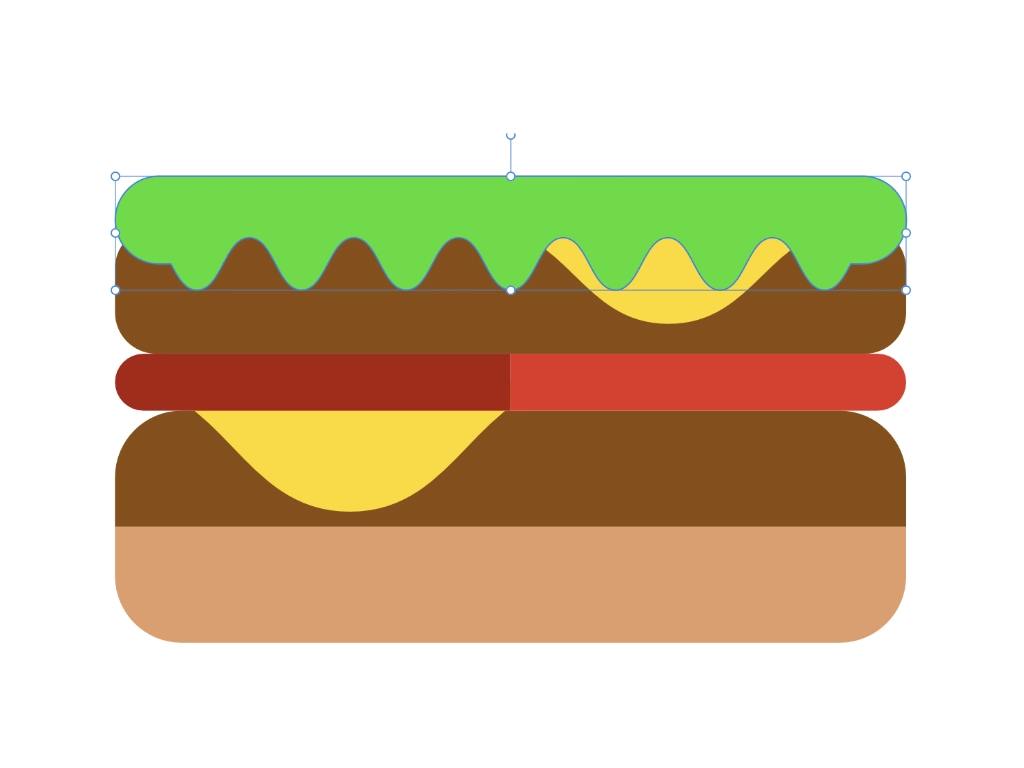
次のステップに進む前にこれらのパーツを作っておき、下の画像のような状態にしておきましょう。

現段階で作れるハンバーガーのパーツ
次のステップでは、チーズのパーツを作成していこうと思います!
POINT!
- ・角丸長方形ツールで角が丸まった四角形を簡単に作れる!
- ・鉛筆ツールでShiftを押しながらドラッグすると直線が引ける!
- ・シェイプや線を選択してシェイプビルダーツールを使うと、シェイプを分割することができる!
ペンツール・ノードツール・反転コピー
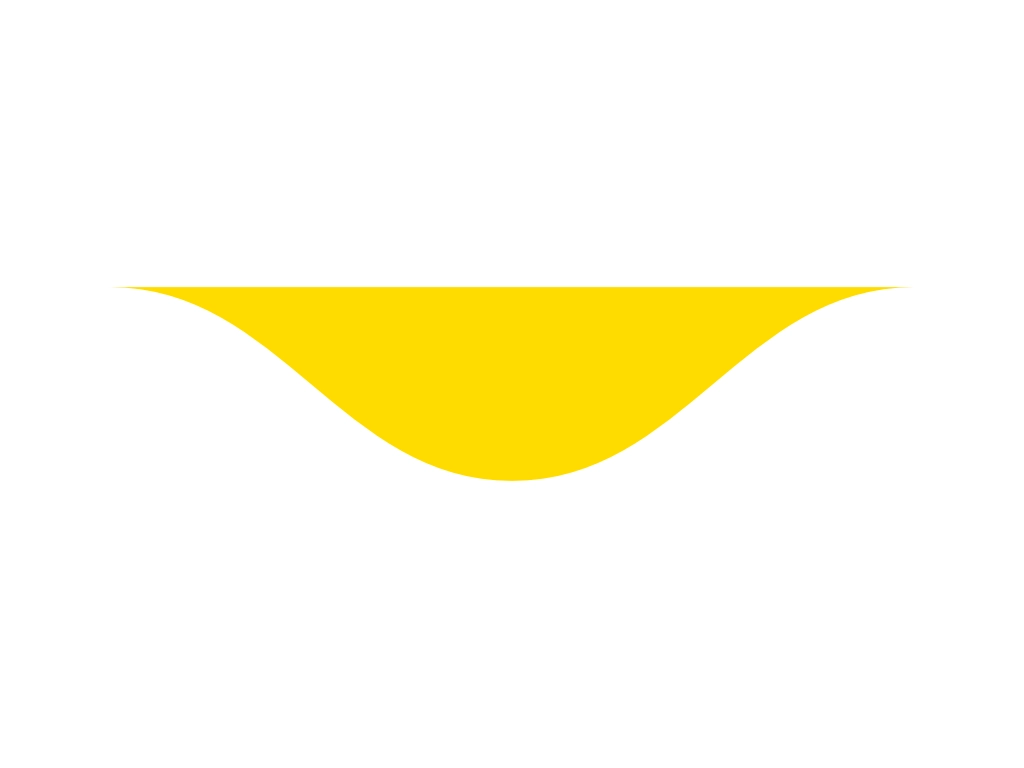
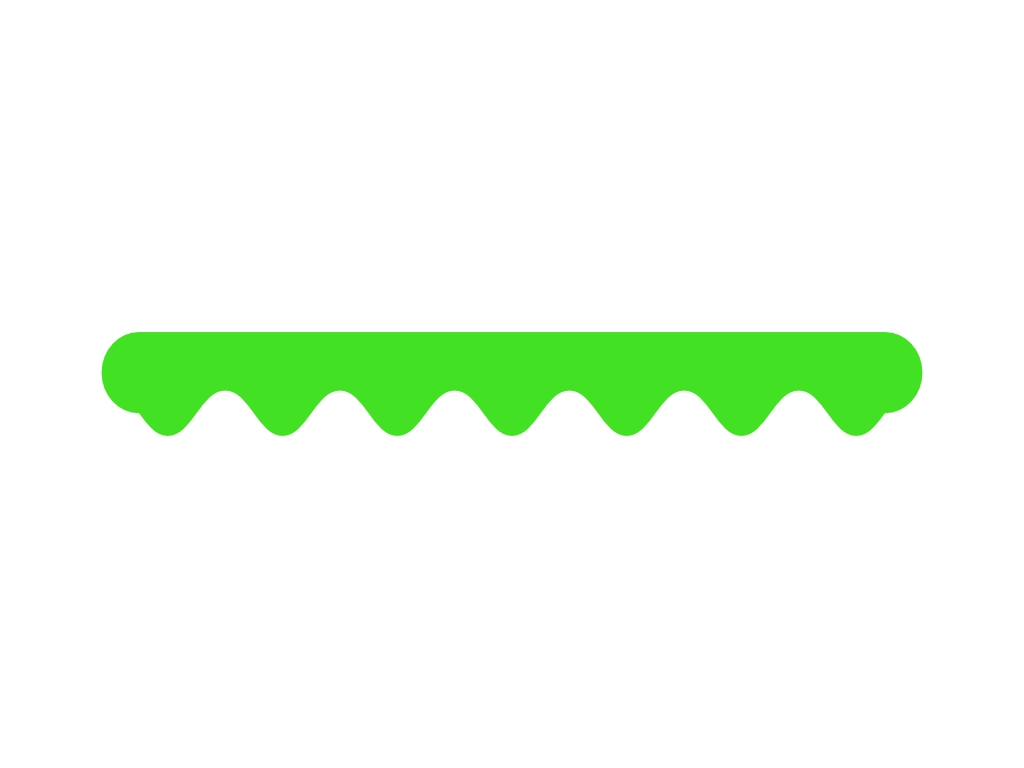
このステップではチーズの部分を作っていきますが、まずはチーズの形をしっかり確認しておきましょう。チーズだけ抜き出した画像が下になります。

ハンバーガーのチーズ部分
ただの角が丸まった三角形ではなく、ぐにゃっと波打つような曲線(波線の一部)であることが分かるかと思います。
実は、Affinity Designer2には波線ツールといったものがない(2023年7月現在)ので、波線の形を作るのにはちょっとした工夫が必要です。
一見複雑そうな形に見えますが、慣れれば簡単に作れるので、ぜひチャレンジしてみてください!
以下、チーズ(波線の形)の作り方の手順です。
-
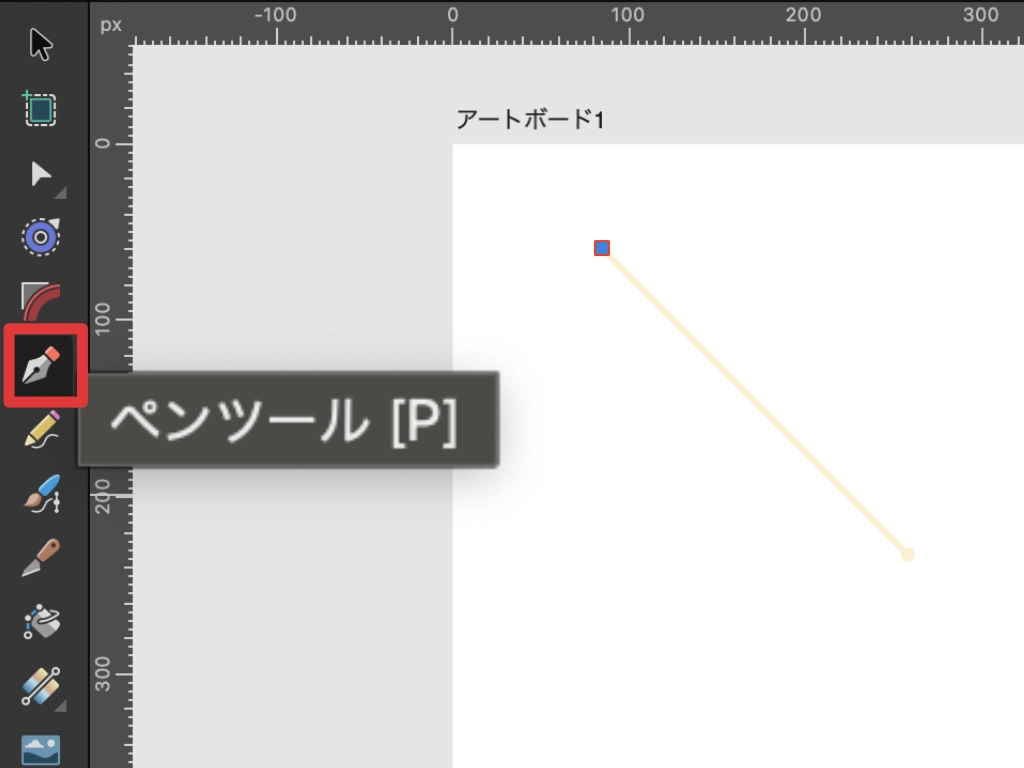
1ペンツールを選択し、任意の場所でクリック→Shiftを押しながら斜め右下にもう一点クリックして斜線を描く

-
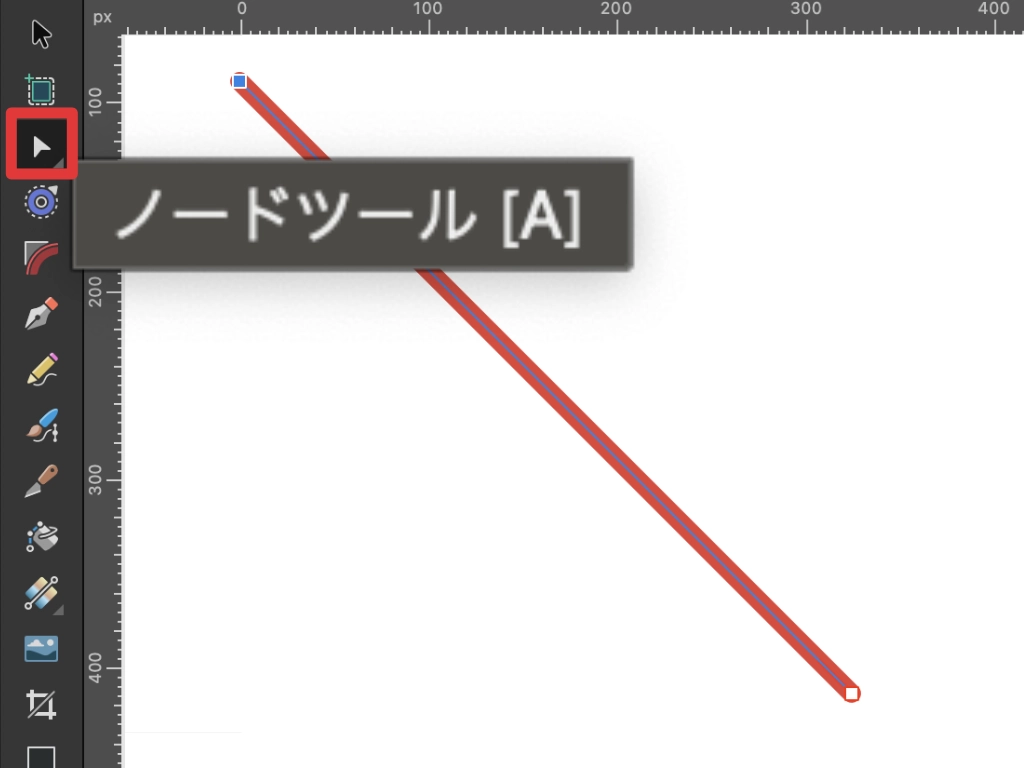
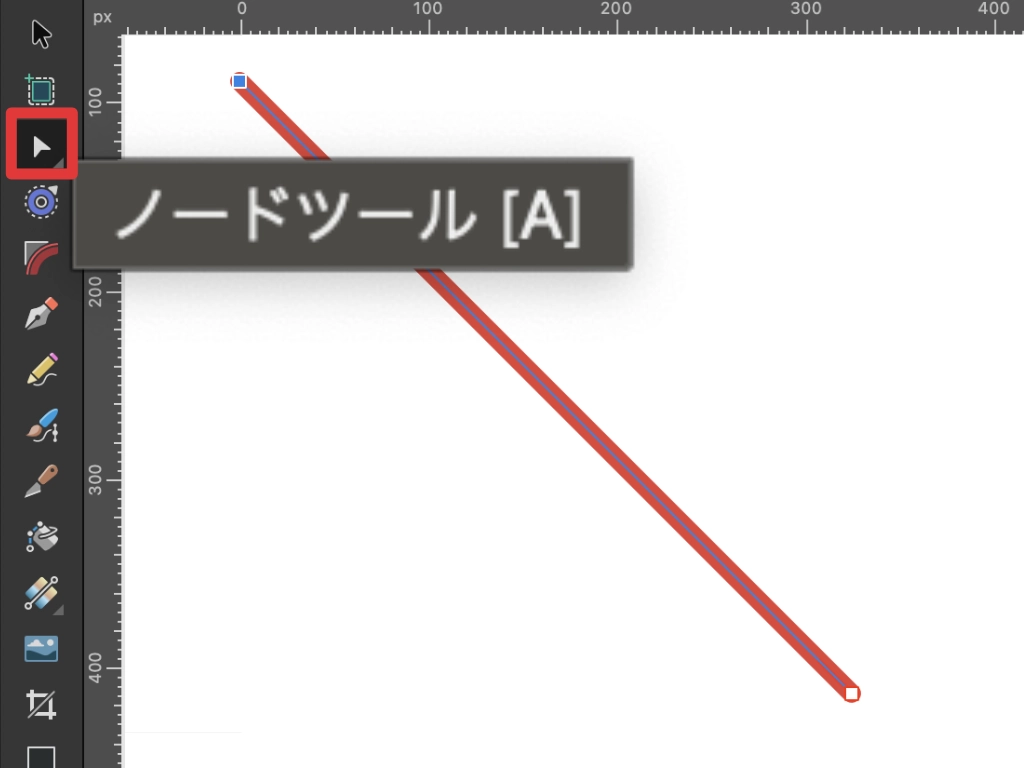
2ノードツールに持ち替えて左上のポイントを選択する

※分かりやすいように画像では太い赤線にしています
-
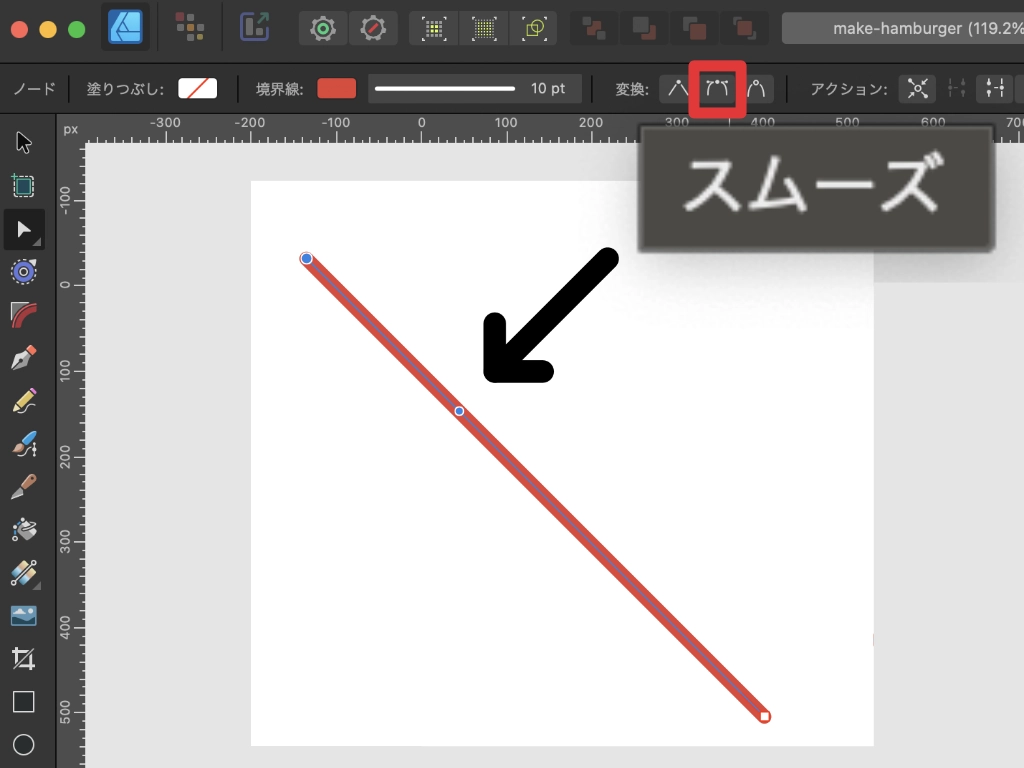
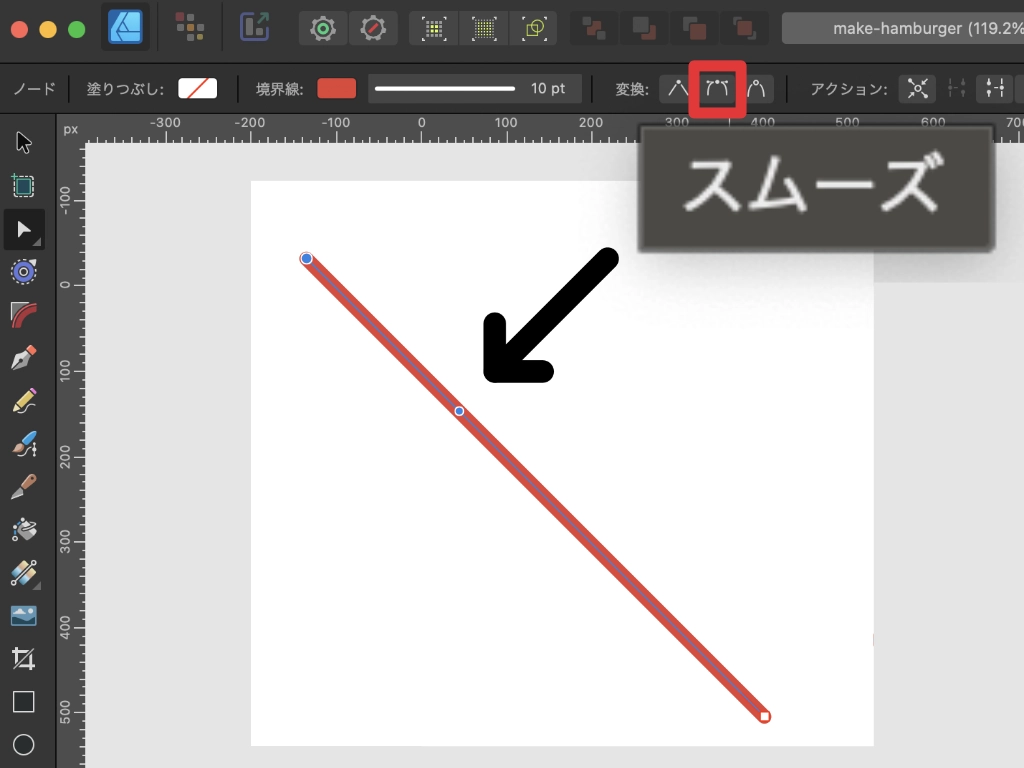
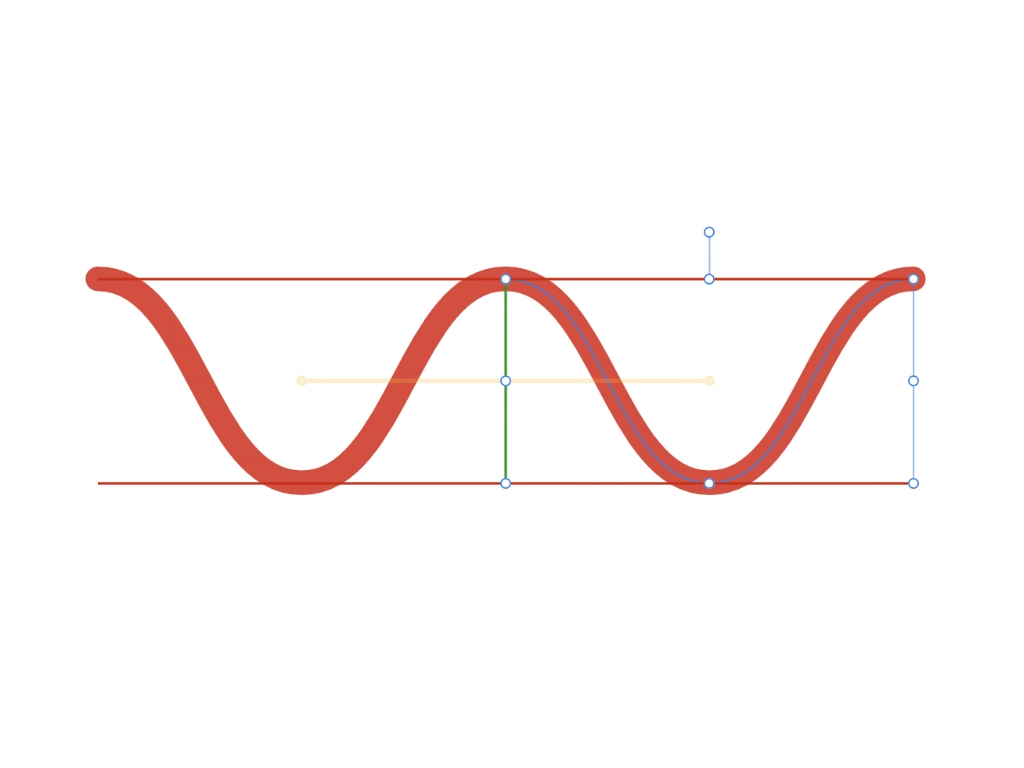
3コンテキストツールバーの『スムーズ』をクリックしてハンドルを出現させる

-
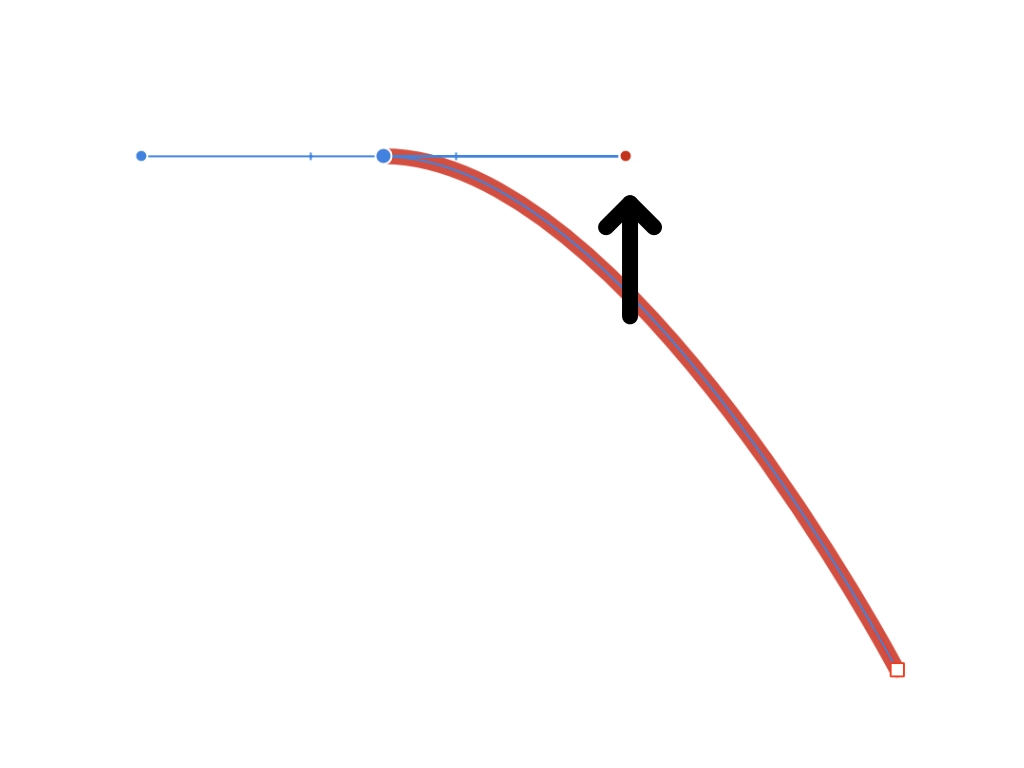
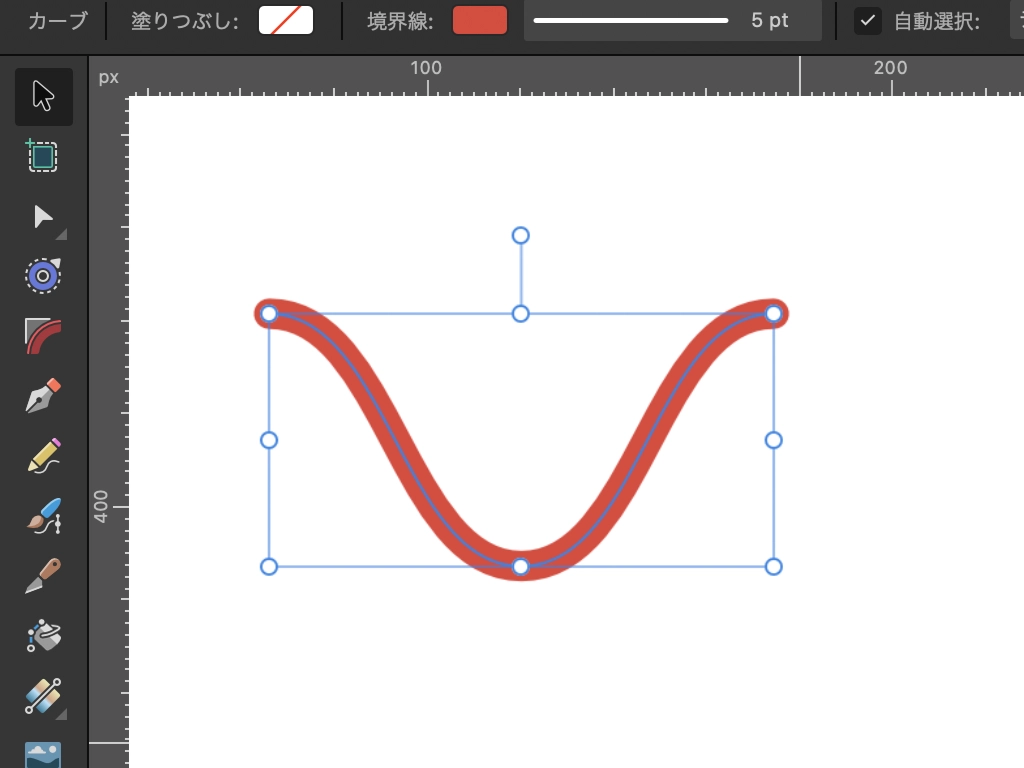
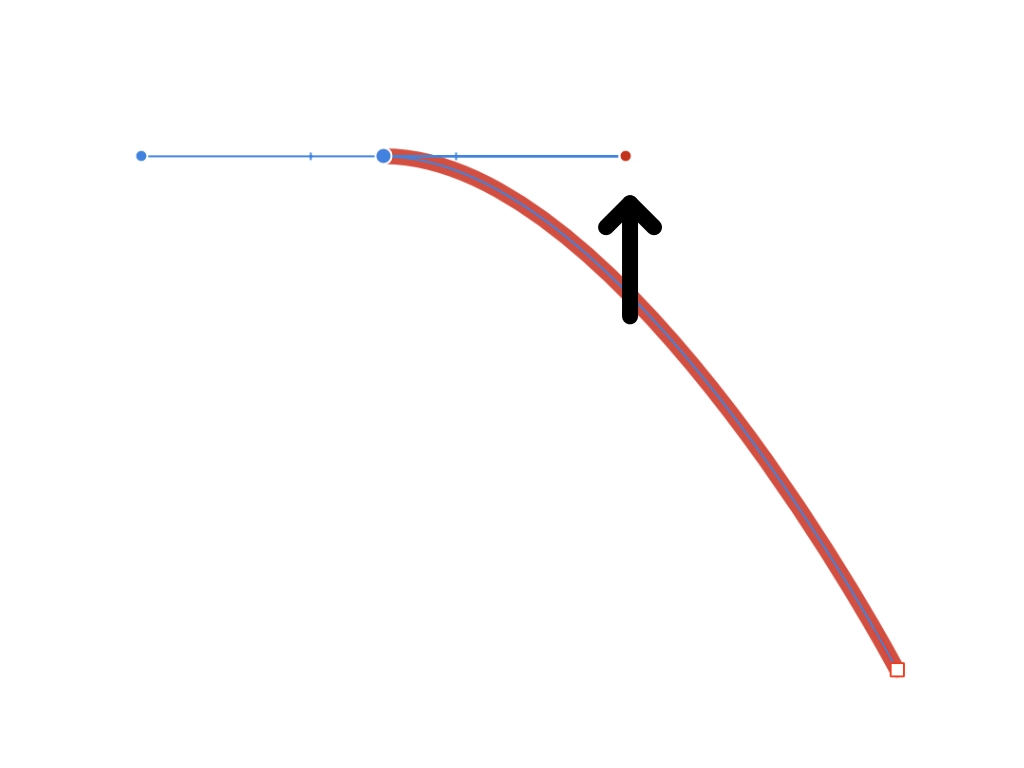
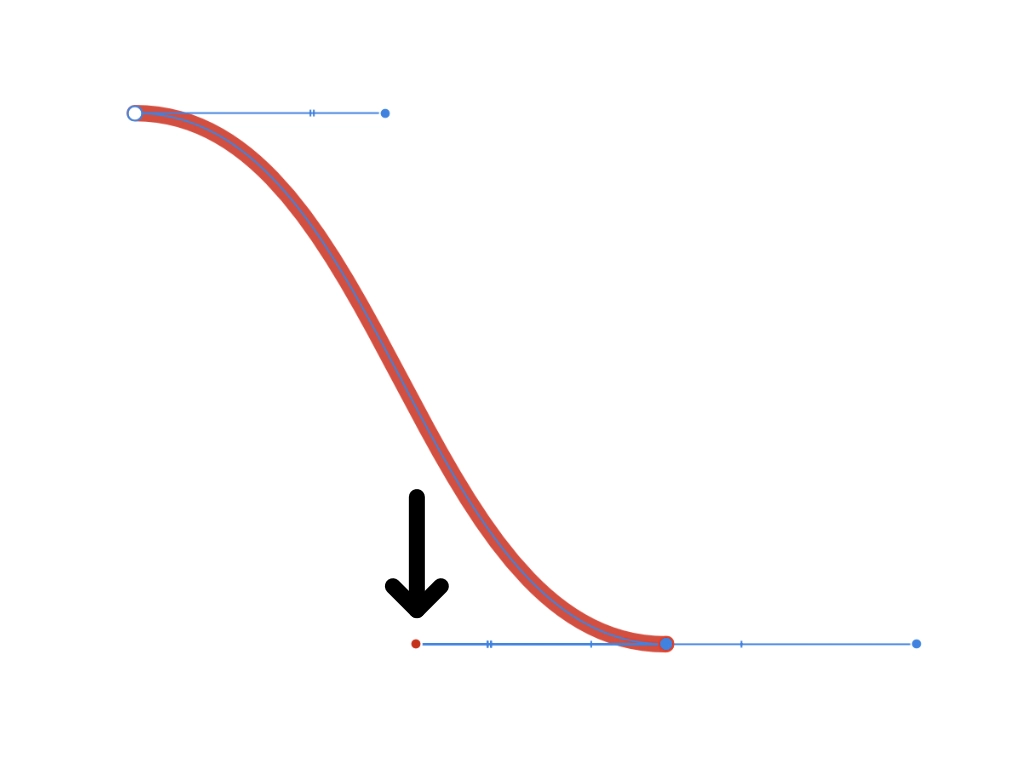
4Shiftを押しながらハンドルを上方向にドラッグして曲線にする

※左右のハンドルの長さが同じになるように
-
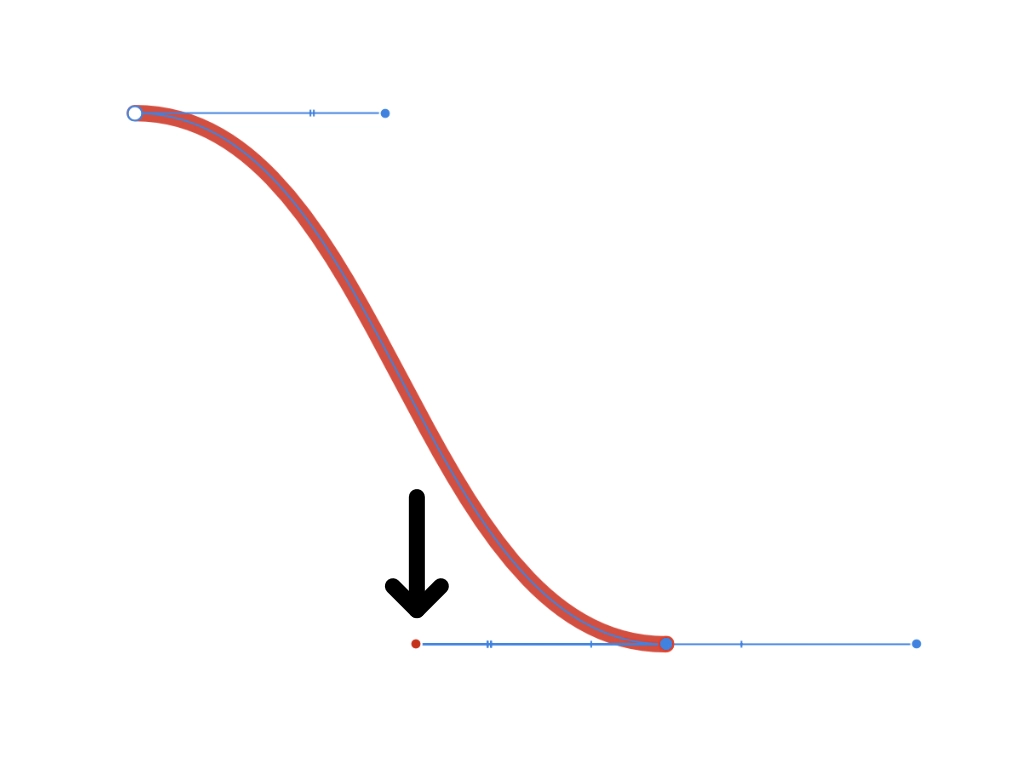
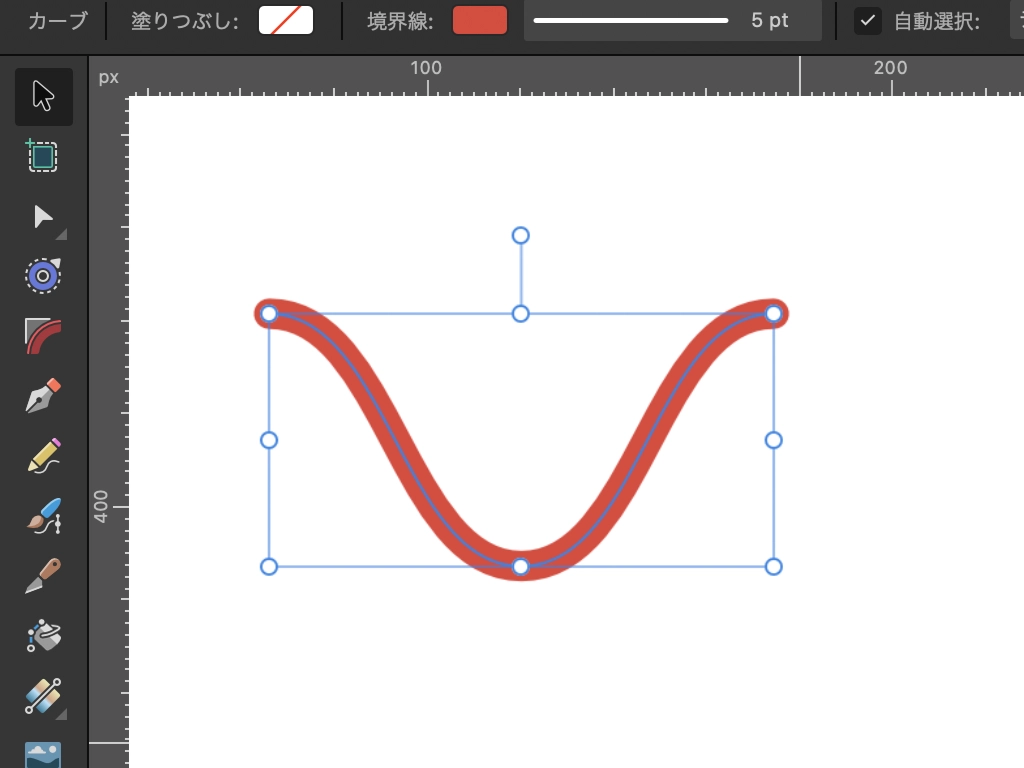
5同じ要領で反対側のノードを調整する

-
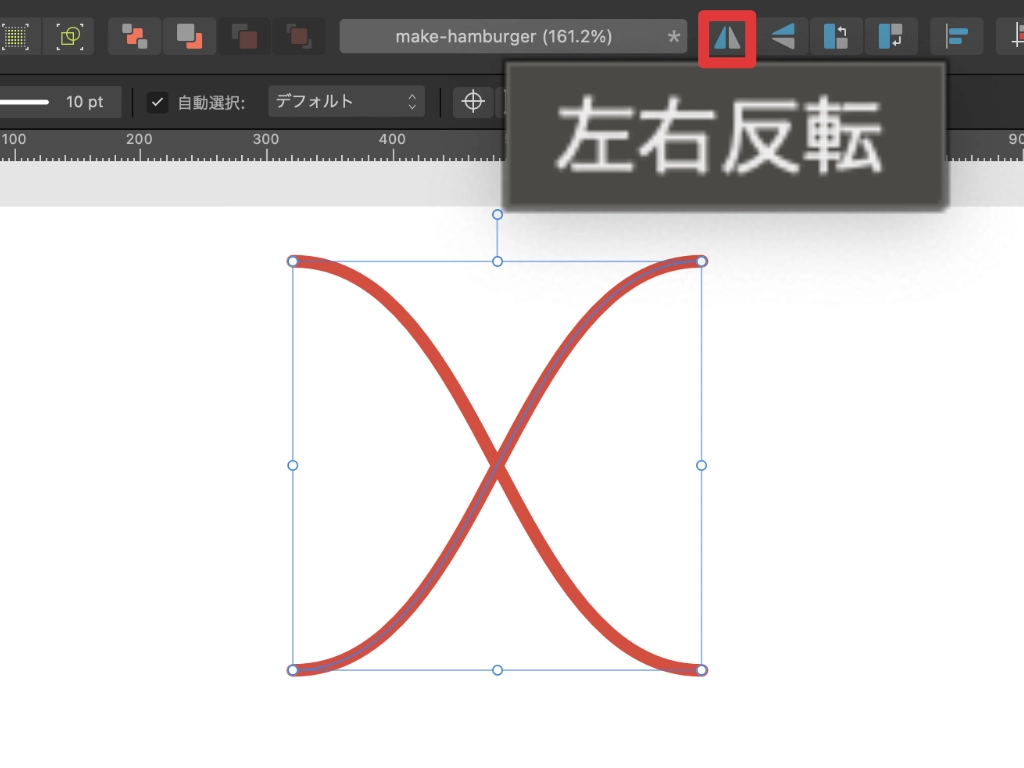
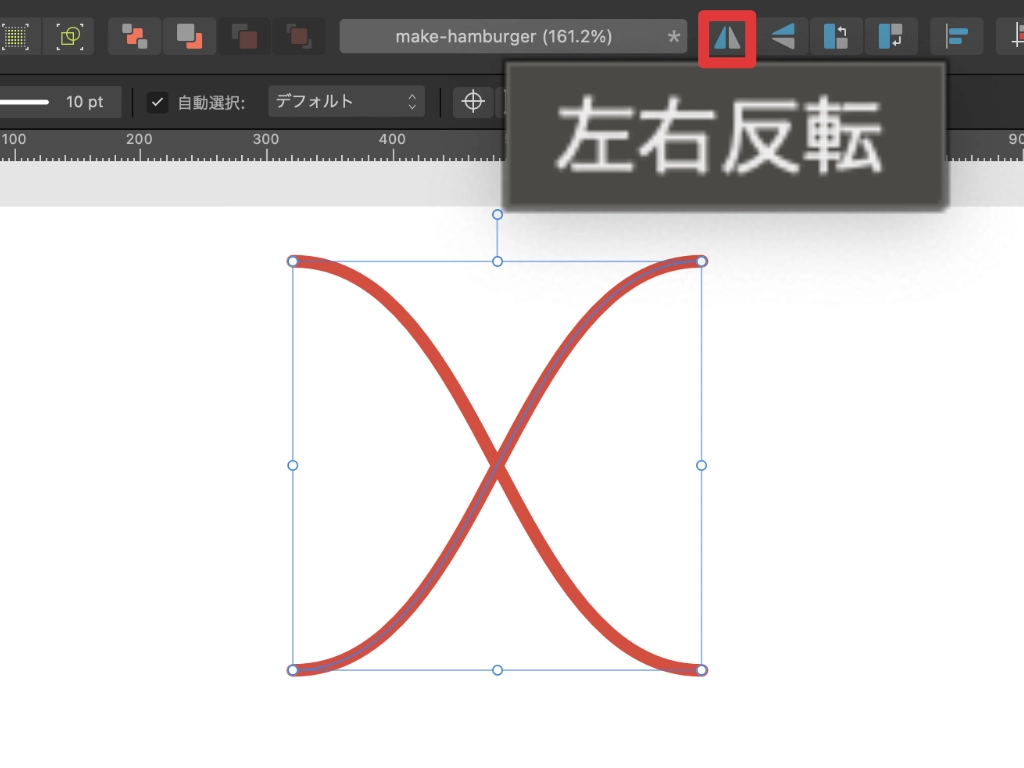
6⌘(Ctrl)+C→⌘(Ctrl)+Vでコピペした後、コンテキストツールバーの『左右反転』をクリックして反転させる

-
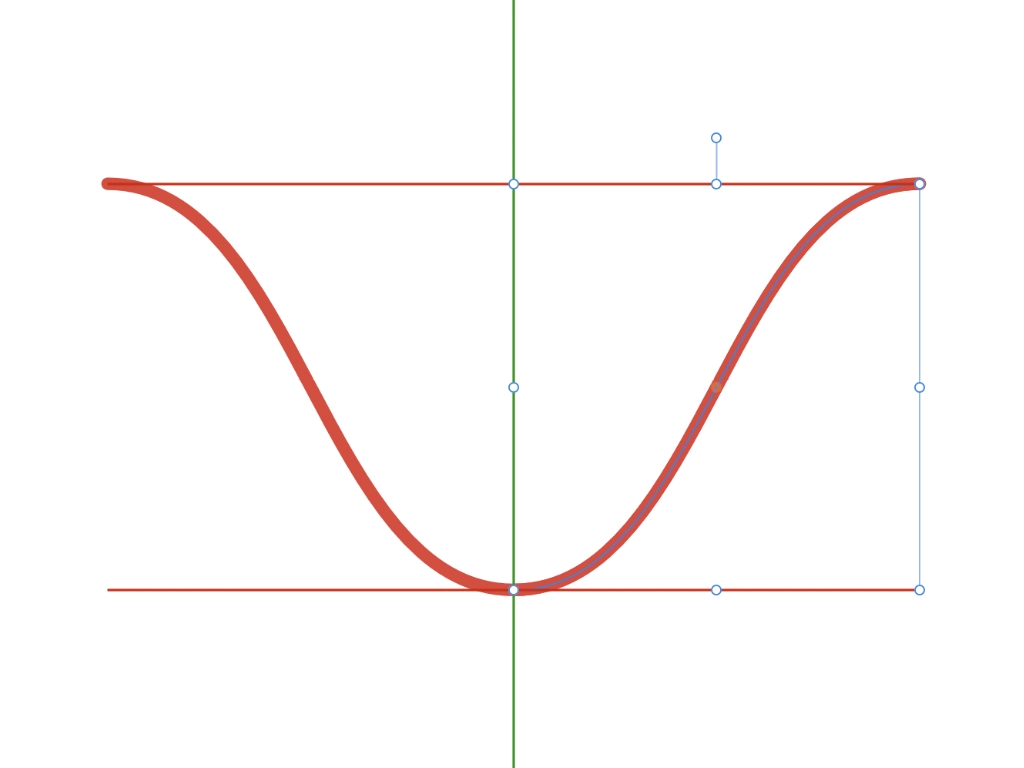
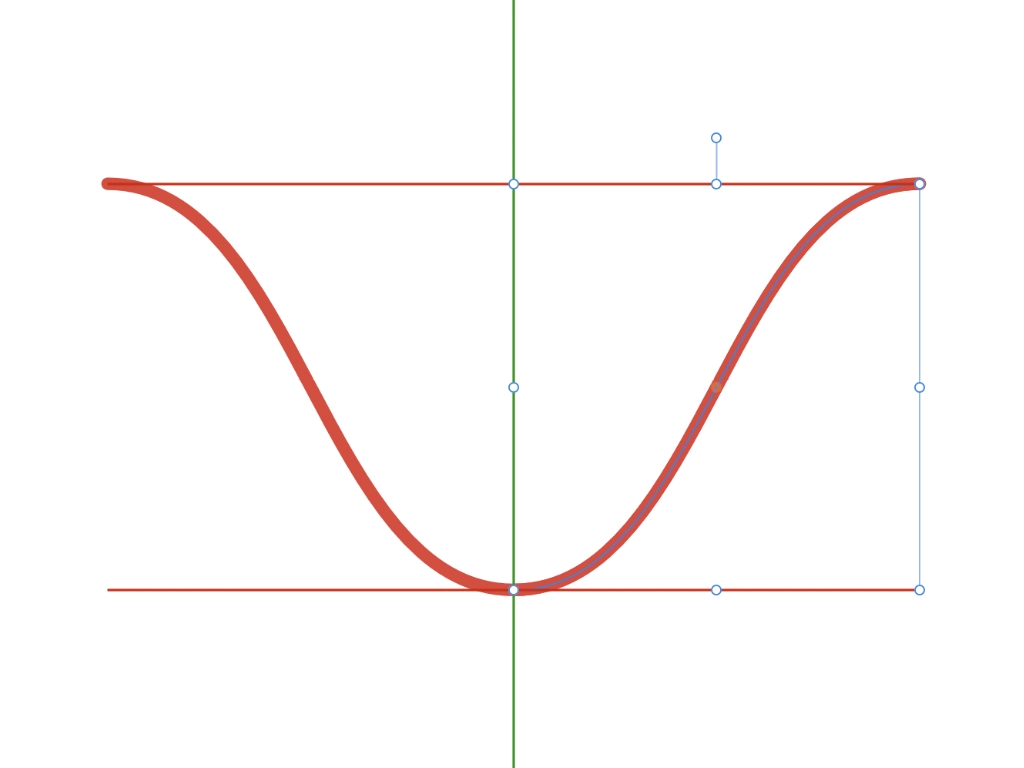
7反転コピーしたものをShiftを押しながら右にドラッグして、下の頂点(ノード)が重なるように移動させる

-
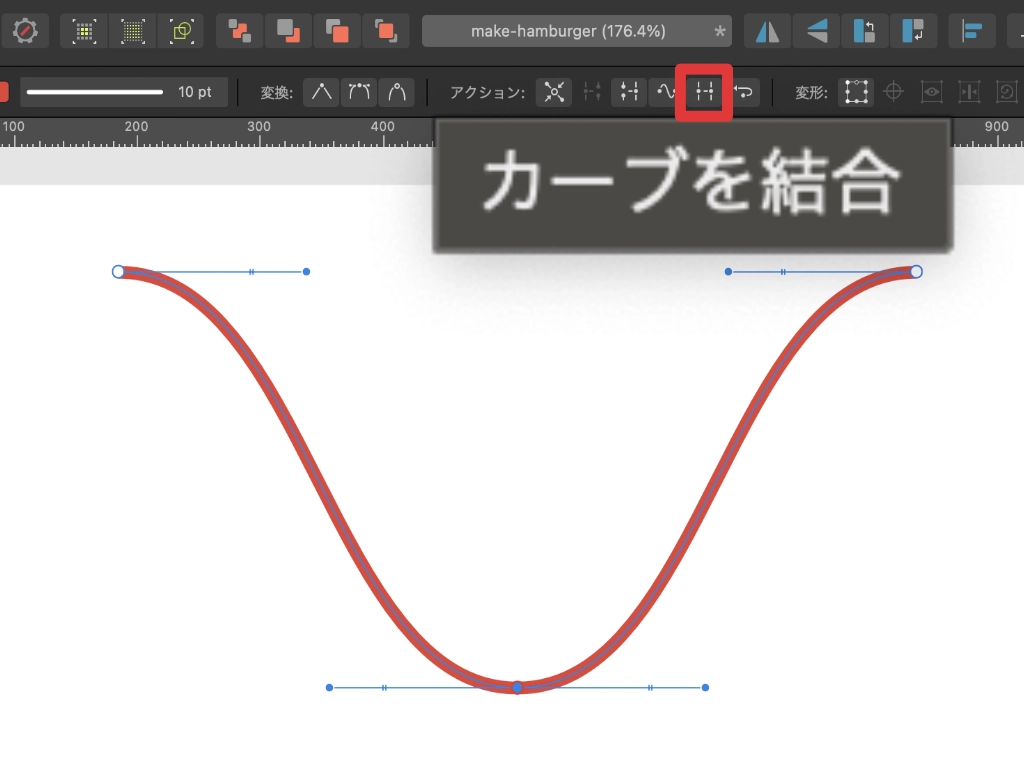
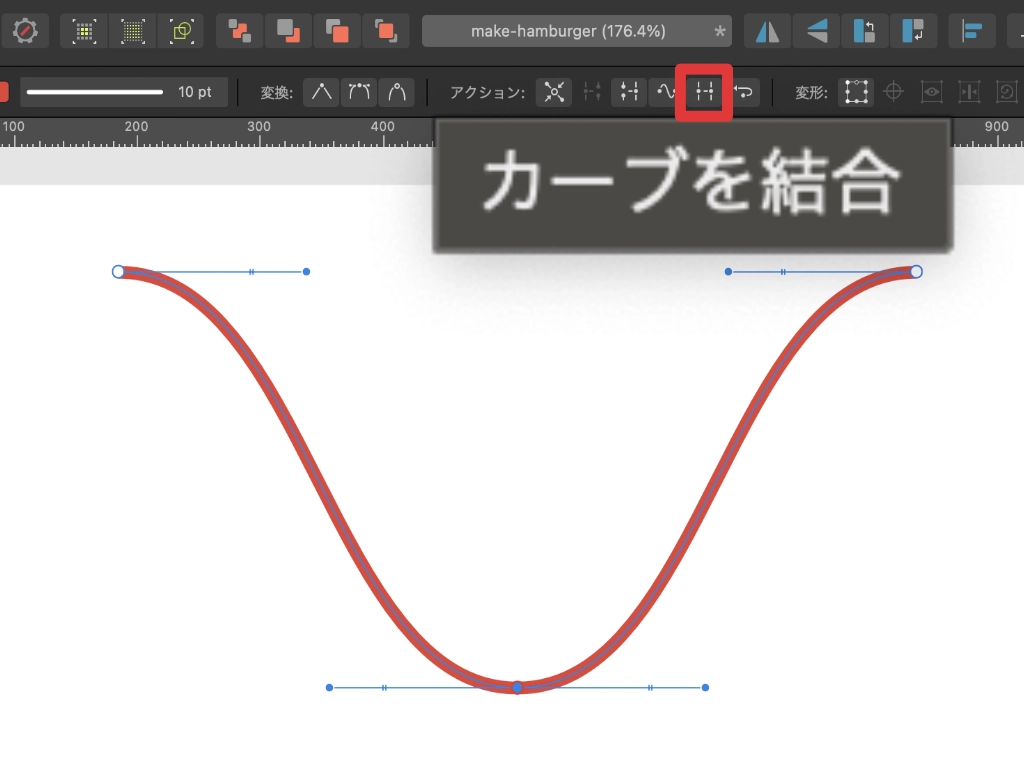
82つの曲線を選択した上でノードツールで重なり合うノードを選択し、コンテキストツールバーの『カーブを結合』をクリックして一つの曲線にする

-
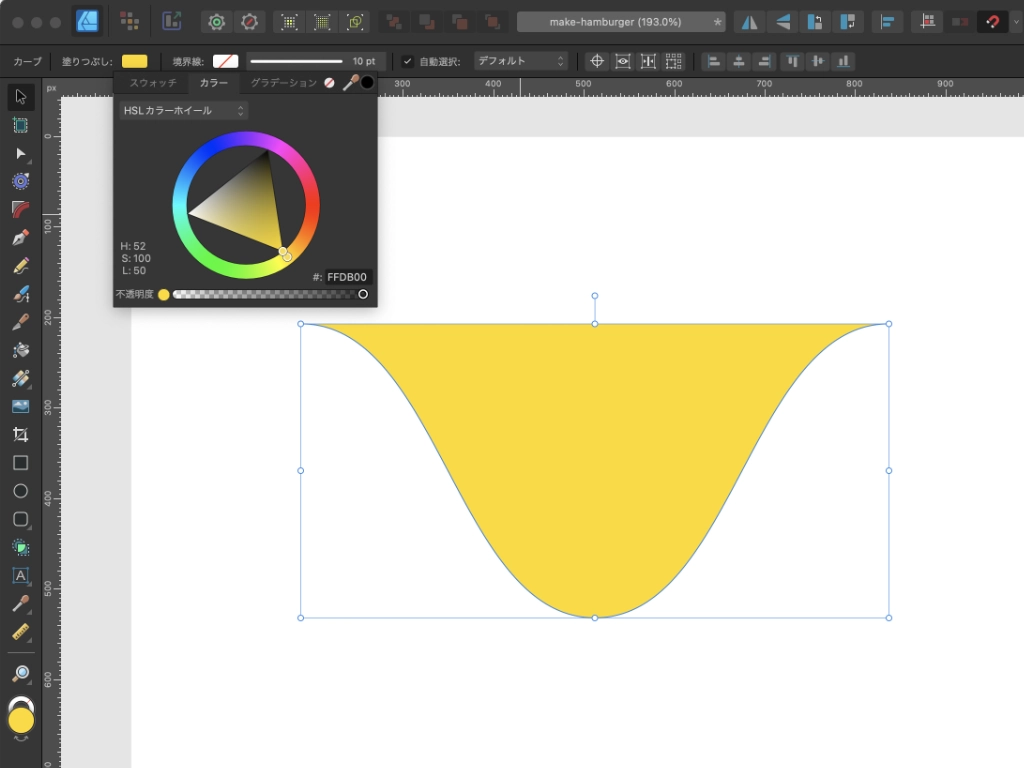
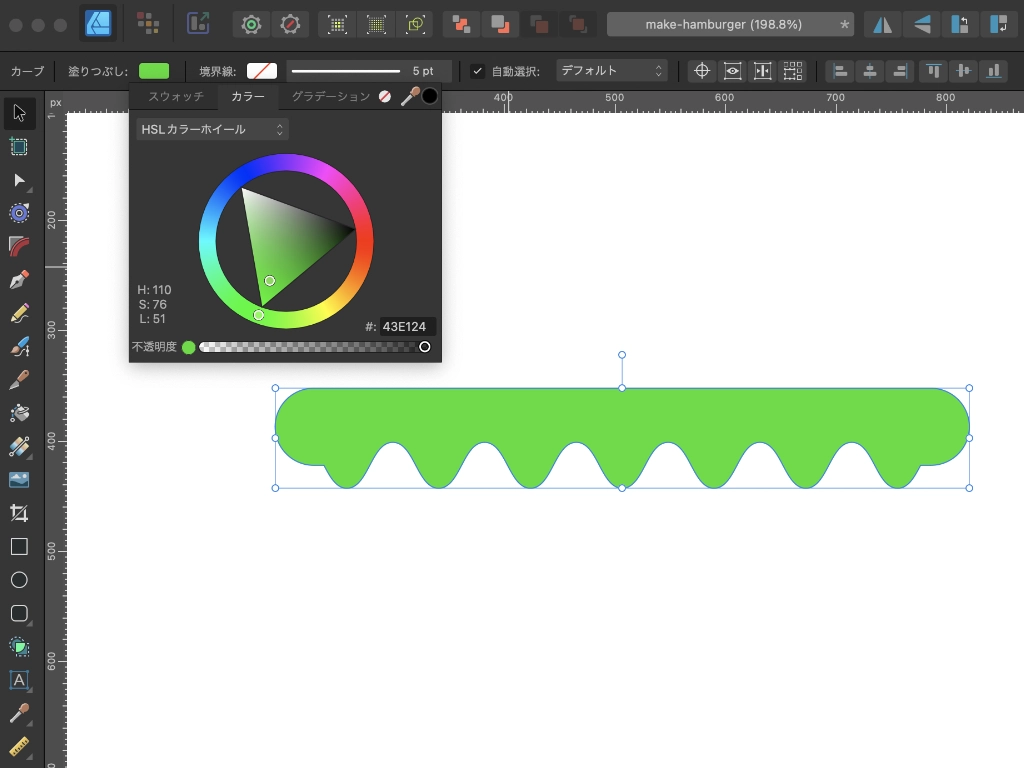
9Shit+Xキーを押して線と塗りを入れ替え、塗りをチーズ色に調整する

-
10出来上がった図形の大きさと重なり順を調整して、ハンバーガーに乗せれば完成

チーズが完成して、だいぶハンバーガーっぽさが出てきましたね!
少し複雑な操作を伴うので面倒臭さを感じる部分もあったかもしれませんが、ノードを選択してハンドルを調整したり、ノード同士を結合したり…といったテクニックはとてもよく使うので、ぜひマスターしておきましょう。
鉛筆ツールを使ってフリーハンドで描いた方が楽といえば楽なのですが、それだとどうしても左右対称の形にするのが難しいですし、ペンタブなど専用のアイテムが必要になるので、初心者の方にはあまりオススメできません。
絵が上手になりたくてAffinity Designerを使っている場合は別として、デザインツールとして使っている場合は、直線や図形を変形させてイラストを描くテクニックを身につけた方が良いと思います。
ちなみに、イラレユーザーの方はノードという単語にあまり聞き馴染みがないかと思いますが、ノードツール=ダイレクト選択ツール、ノード=アンカーポイントと置き換えると分かりやすいです。
次のステップでは、レタスのパーツを作っていきましょう!
POINT!
- ・ノードツールでノードのポイントをスムーズに変更すると、ハンドルが現れて曲線にできる!
- ・コンテキストツールバーの『左右反転』をクリックすると、シェイプを簡単に左右反転できる!
- ・結合していないノード同士を選択して『カーブを結合』をクリックすると、ノードを繋げることができる!
同じ動作の繰り返し
このステップでは、前のステップで作成したチーズの形(波線の一部)を複製&横に移動させて並べ、それを何度も繰り返すことで波線を作り、最終的に波線と角丸長方形を合体させてレタスを作っていきます。

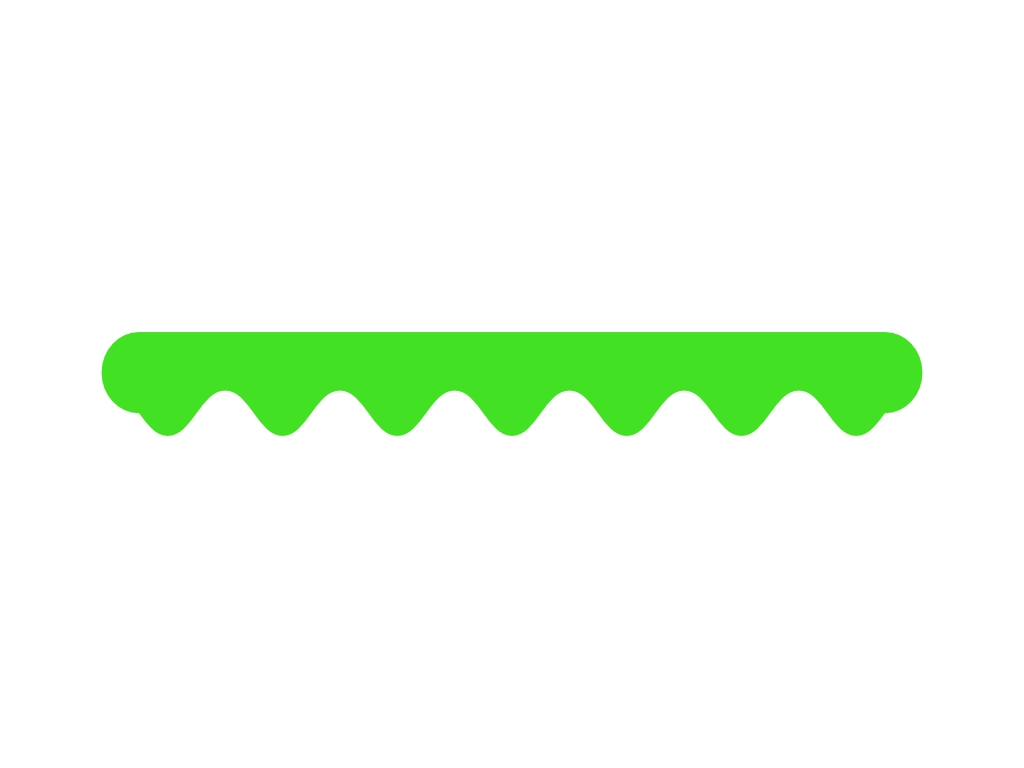
ハンバーガーのレタス部分
ただ、波線を作るためにシェイプの複製&移動を何度も行うのは大変ですよね。波を21個作ろうと思ったら、10回も複製と移動を繰り返さなければなりません。
そこで、Affinity Designerには『同じ動作を簡単に繰り返す機能』が備わっています。
本ステップの肝となるテクニックであり、とても便利でよく使われる機能なので、しっかりやり方をマスターしていきましょう!
以下、レタスのパーツの作り方の手順説明です。
-
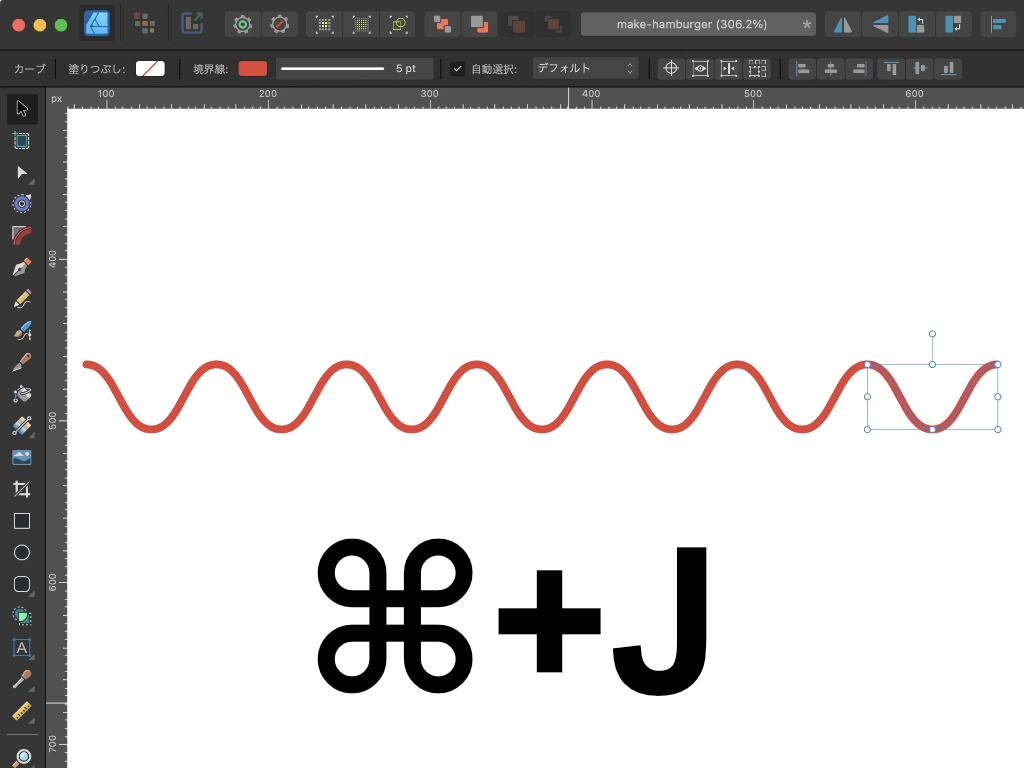
1前のステップで作成した波線のパーツを用意する

-
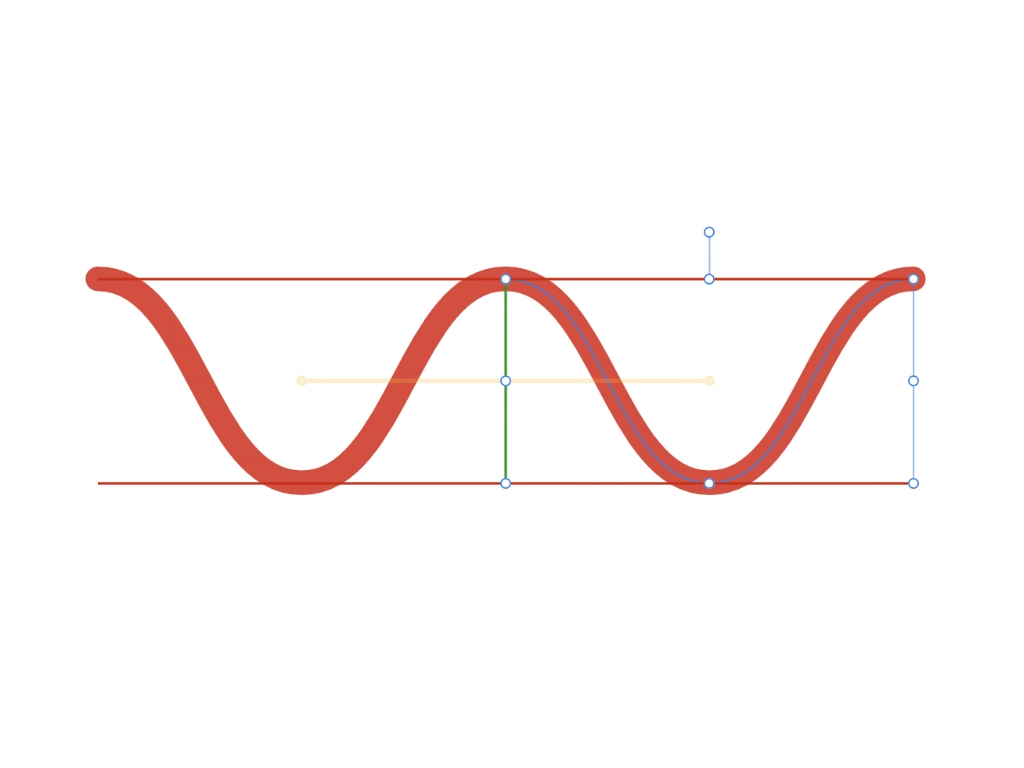
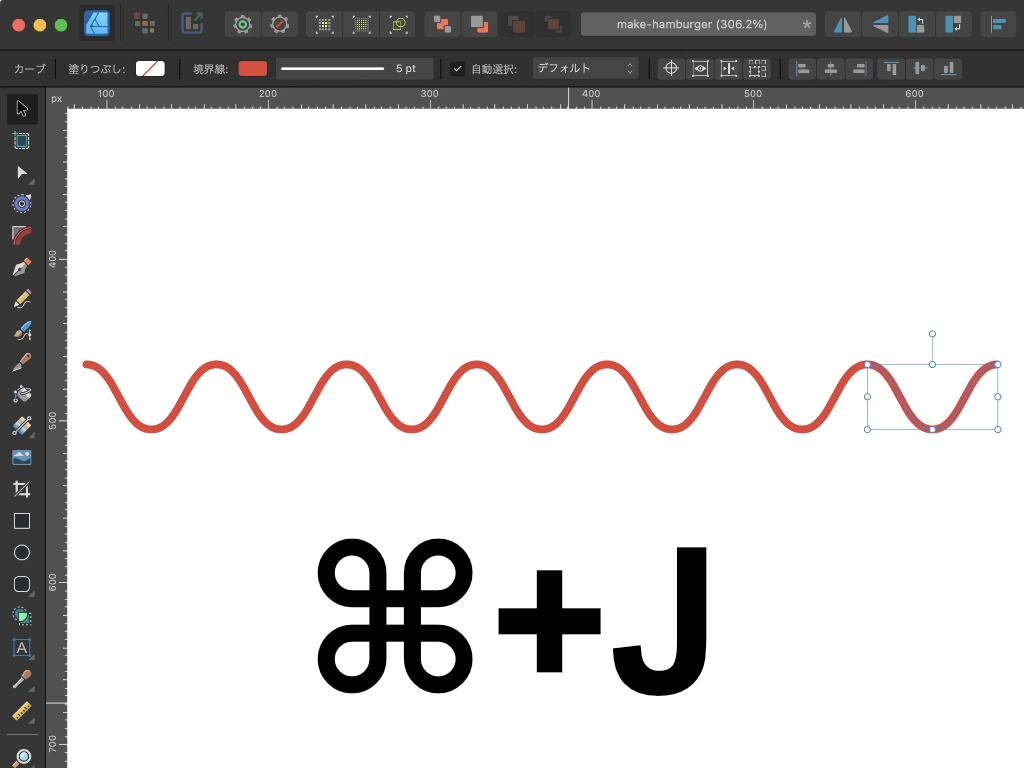
2⌘(Ctrl)+Shiftを押しながらシェイプを右にドラッグし、頂点が重なる位置にシェイプを複製する

-
3⌘(Ctrl)+Jを何度か押して、同じ動作を複数繰り返して波線を作る

※完了したら全てのシェイプを選択して⌘(Ctrl)+Gでグループ化しておく
-
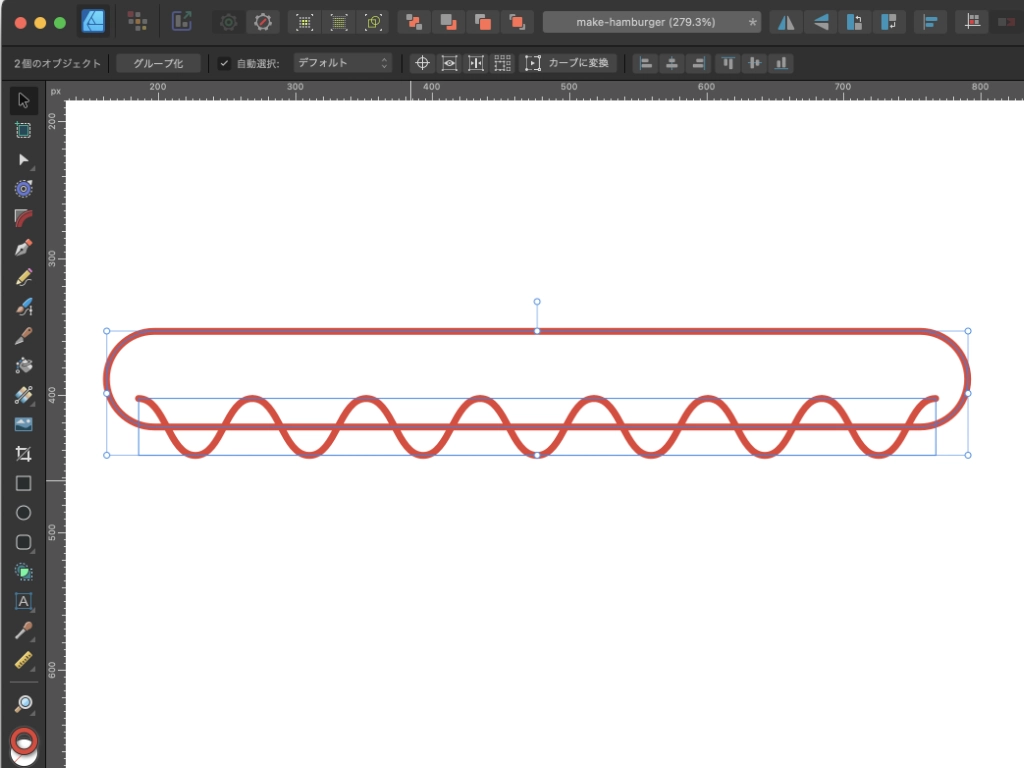
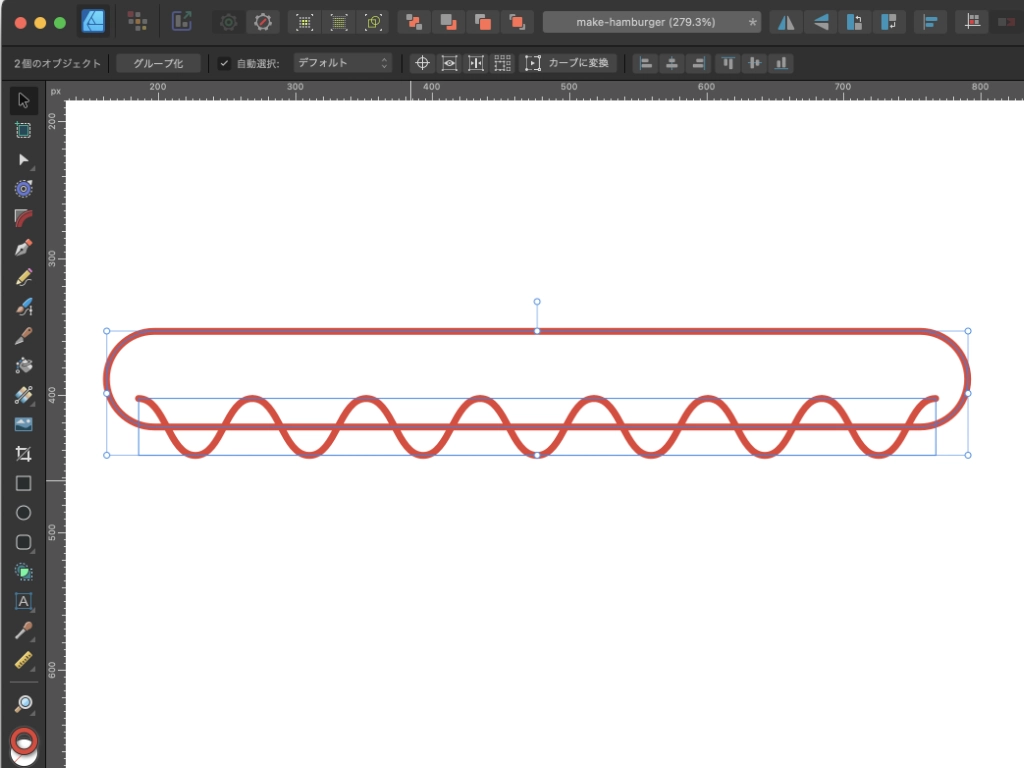
4角丸長方形ツールで角を丸めた長方形を描き、シェイプを画像のように重ね合わせる

※整列機能を利用して中央揃えにする
-
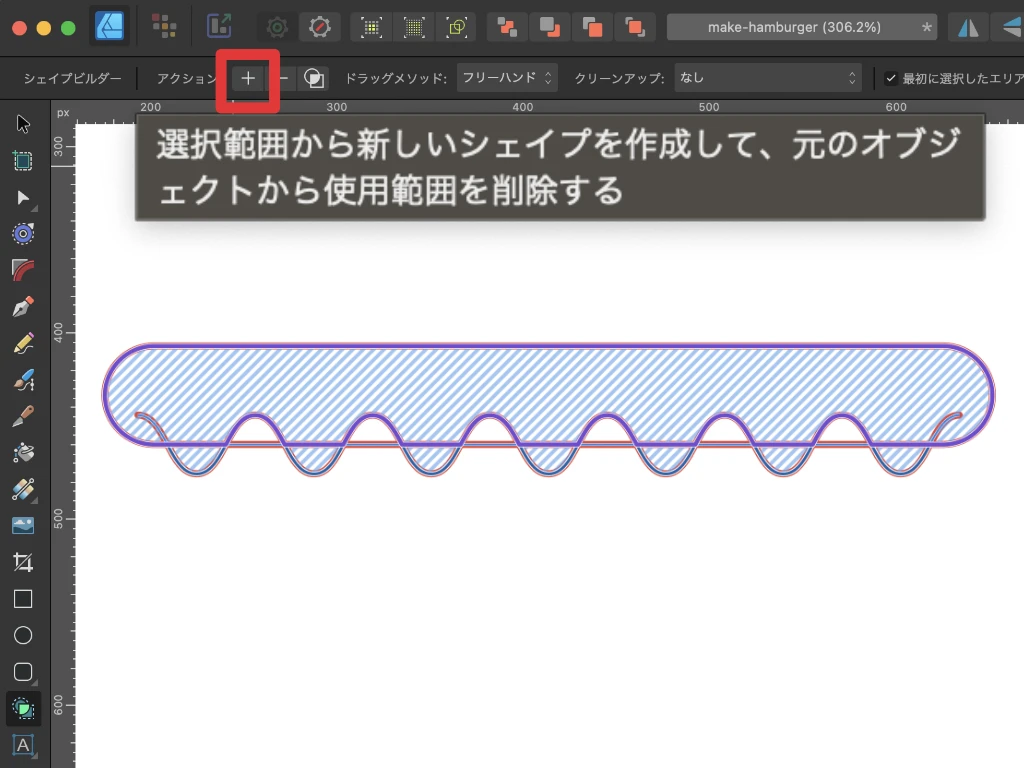
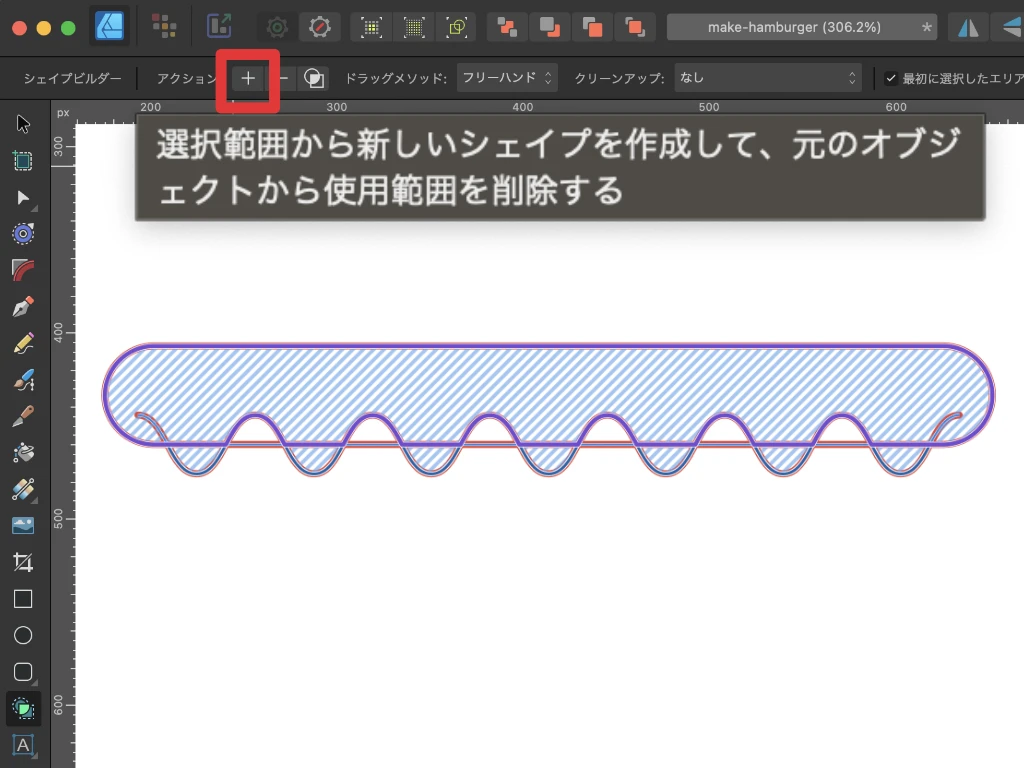
5シェイプビルダーツールで必要な部分をドラッグしてなぞり、コンテキストツールバーの+ボタンをクリックする

-
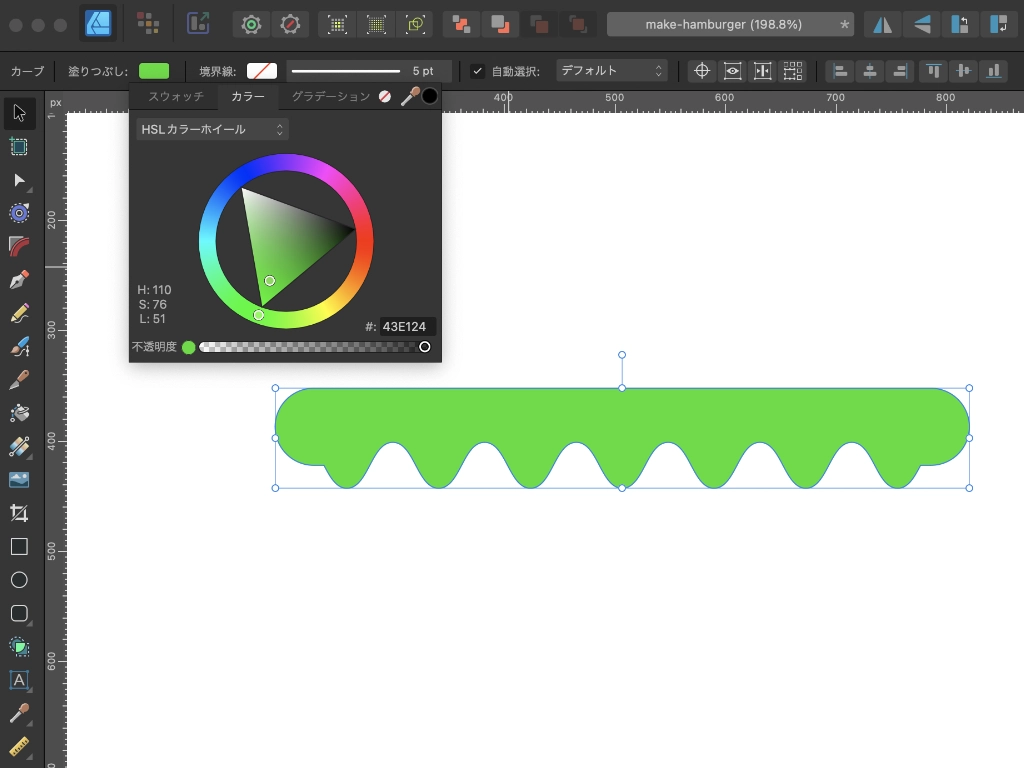
6余分な部分を削除し、線と塗りを入れ替えて色を調整する

-
7作成したレタスをハンバーガーの上に乗せて完成

レタスも出来上がって、いよいよハンバーガーの完成まであと少しとなりました!
Affinity Designerでは、波線を作った後で波の数を増やしたり減らしたりすることが難しいので、波線と元となるパーツを残しておき、予め何パターンか作成しておくことをオススメします。
このあたりは、正直Affinity Designerがまだ発展途上であると言える部分であり、現時点ではイラレの方が優れているポイントです。(イラレではもっと簡単に波線を作ることができ、波の数を後で変えることも可能です)
ただ、波線は様々な場面で使える汎用性の高い表現であるため、近い将来、Affinity Designerでももっと簡単に波線が作れるようにアップデートされるのではないかと、個人的には予測しています。
次のステップではハンバーガーの上のバンズを作成し、イラストを完成させていこうと思います!
POINT!
- ・⌘(Ctrl)+Jを押すと、直前に行った動作を何度も繰り返すことができる!
- ・これを利用して、波線を簡単に作ることができる!
- ・ただし、後から波を増減させることは難しいので注意が必要!
楕円ツール・カーブに変換・カーブを切断・ひし形ツール
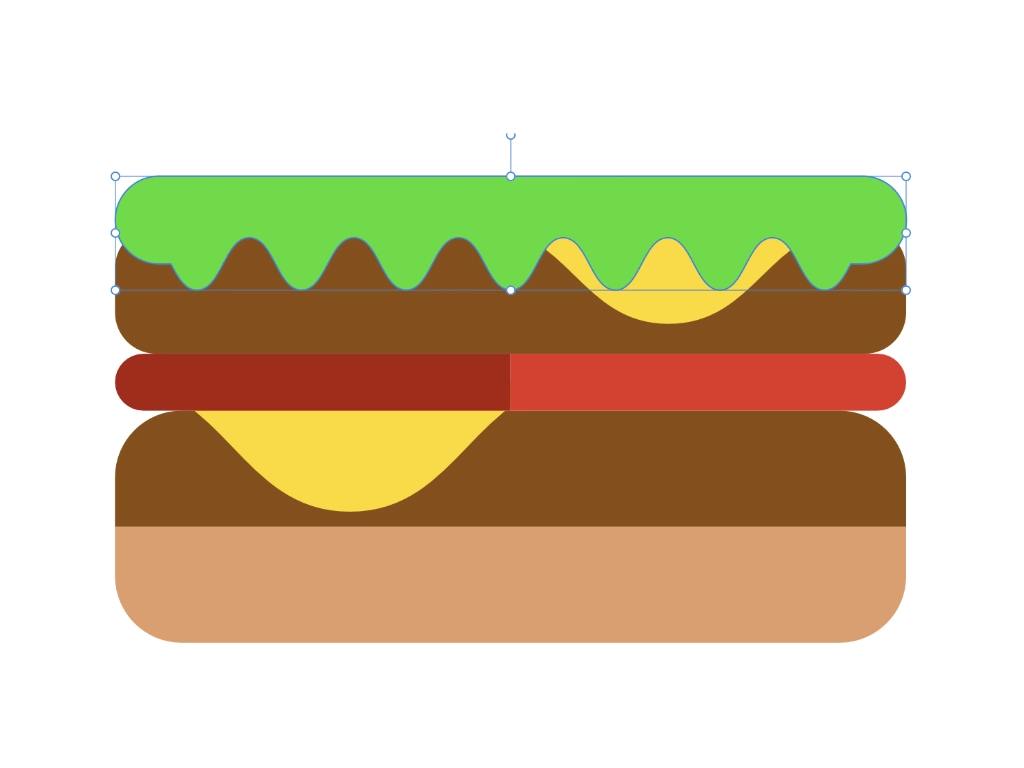
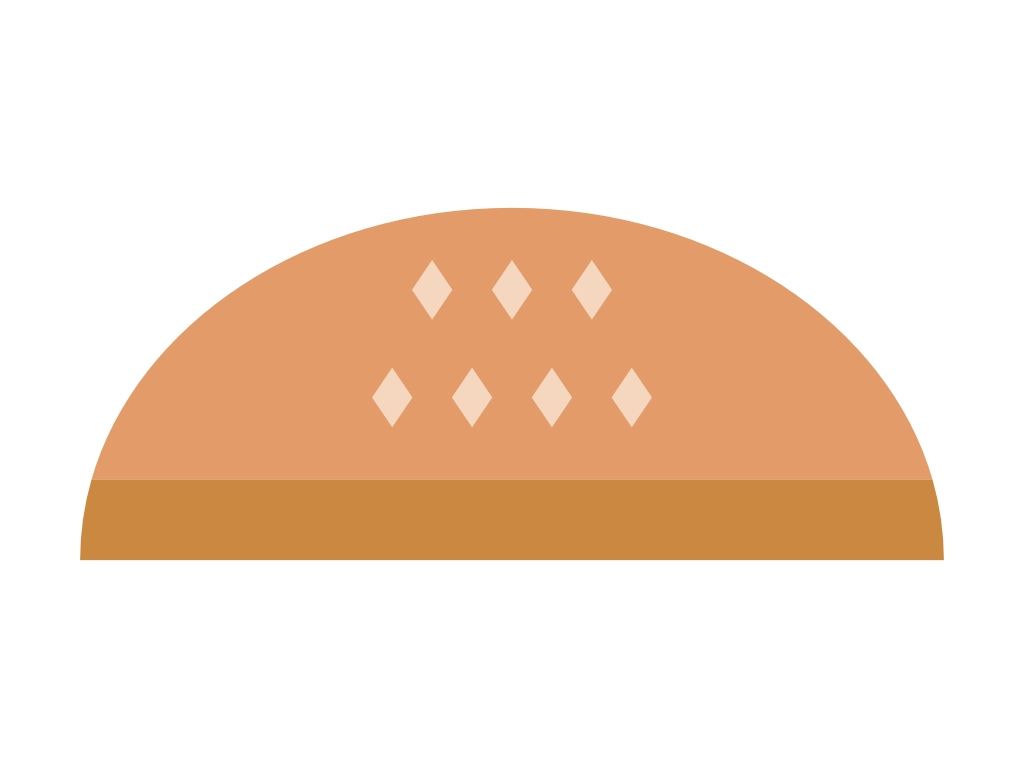
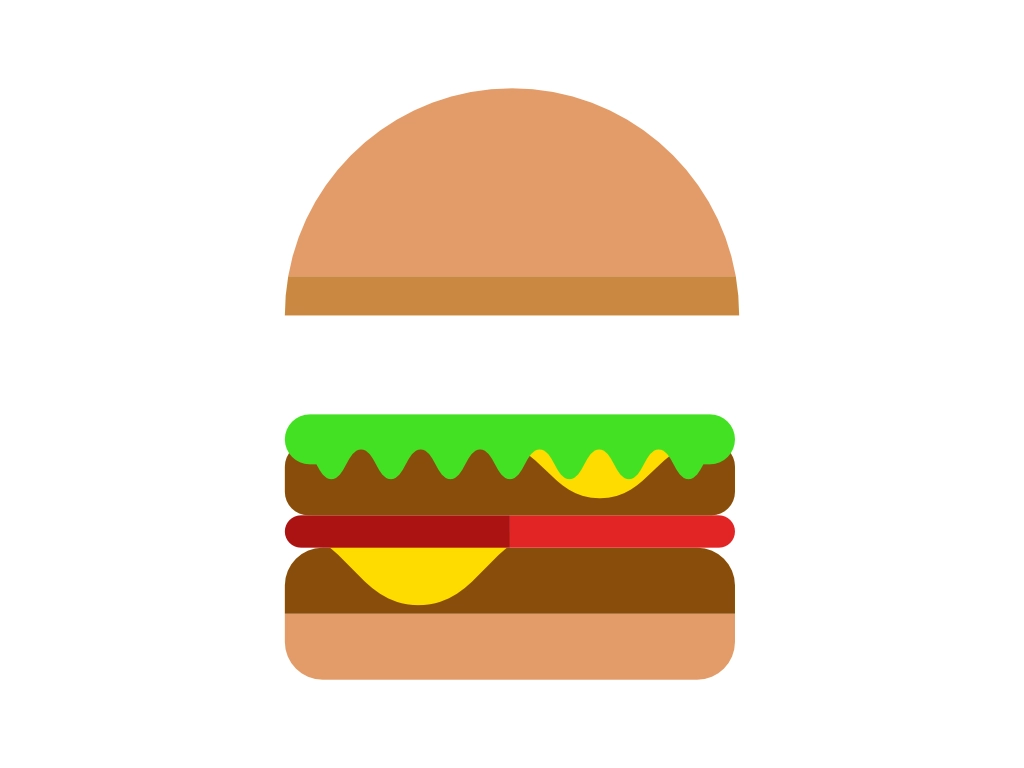
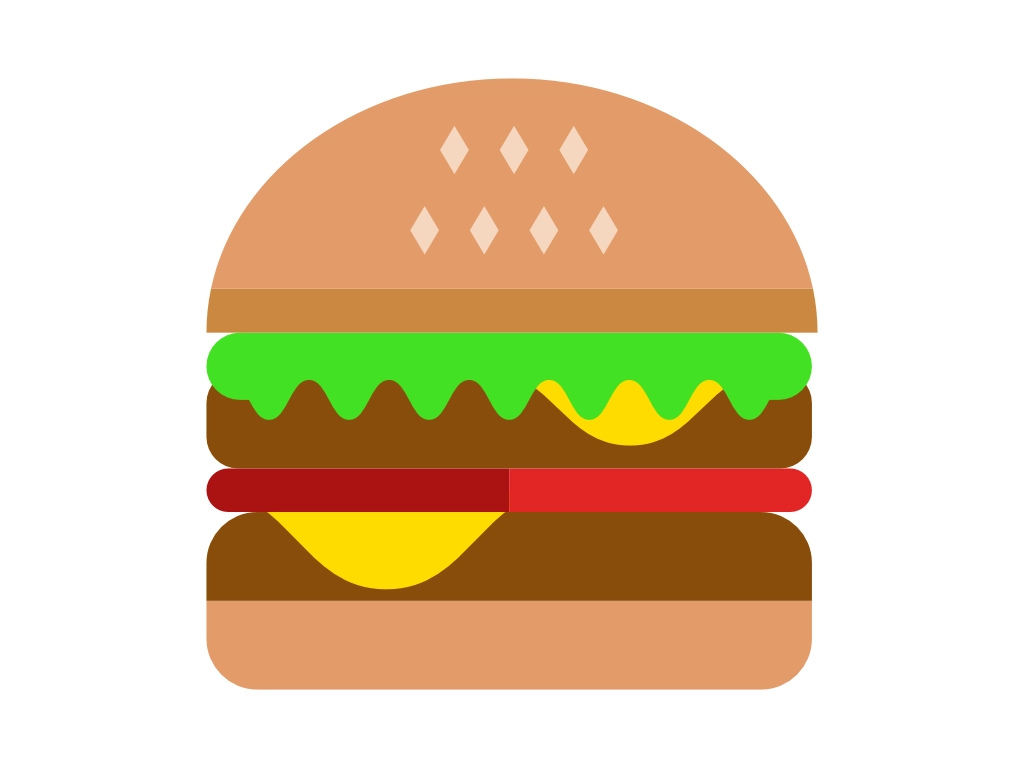
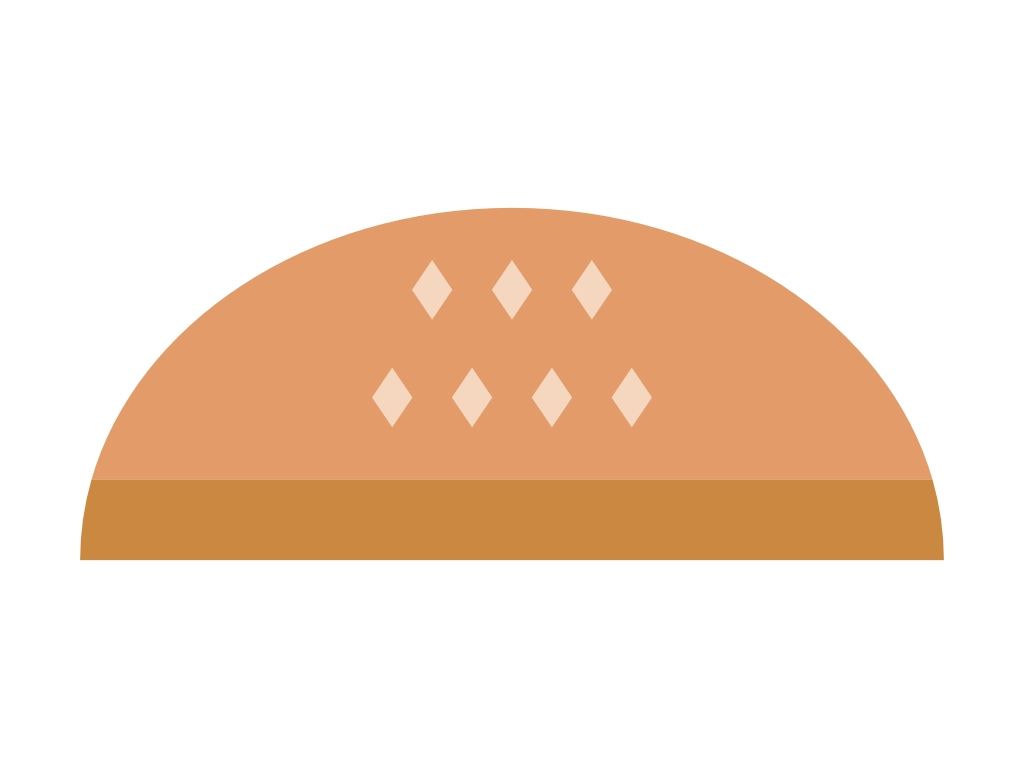
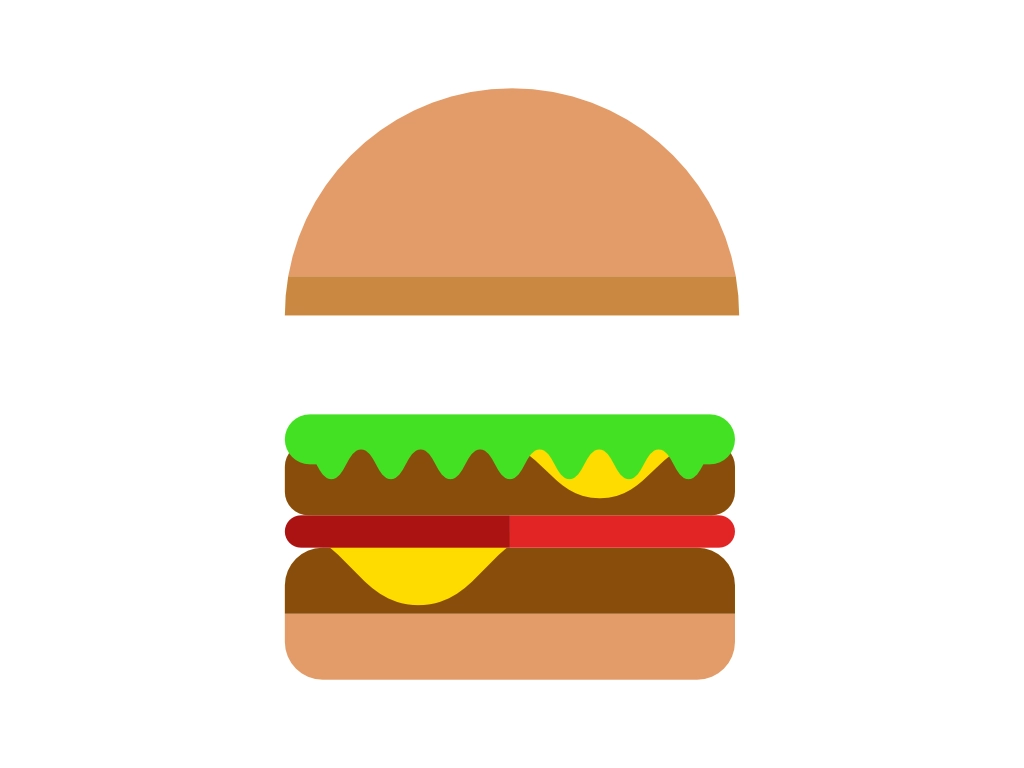
最後のステップでは下の画像のような、ハンバーガーの上部のパーツを作っていきます。

ハンバーガーの上部パーツ
このステップでは、正円を描く方法や、正円を描いた後にカーブに変換してノードを切断し、半円にする方法などをご紹介します。
なお、円を半円にするには、既に紹介した鉛筆ツールとシェイプビルダーツールを使う方法もあります。
同じ形を作るのにも色々なやり方があるので、自分がやりやすいと思う方法を見つけて取り入れると良いと思います。
以下、ハンバーガーの上部のパーツを作成する手順です。
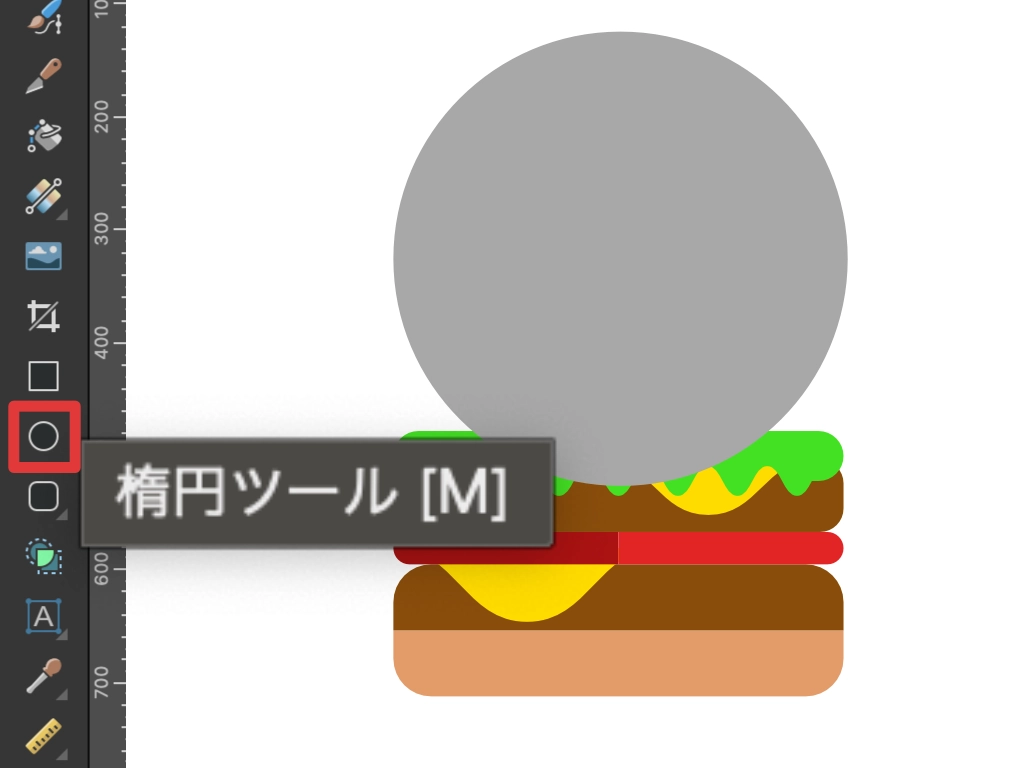
-
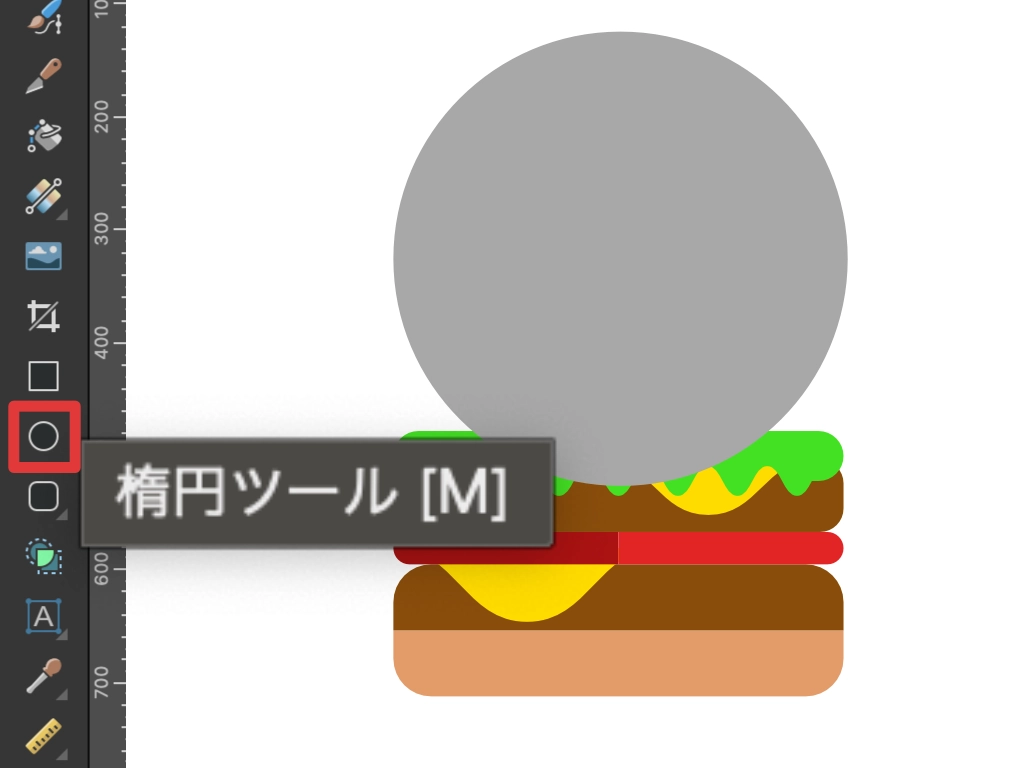
1楕円ツールを選択し、Shiftを押しながらドラッグしてハンバーガーと同じ幅ぐらいの正円を描く

-
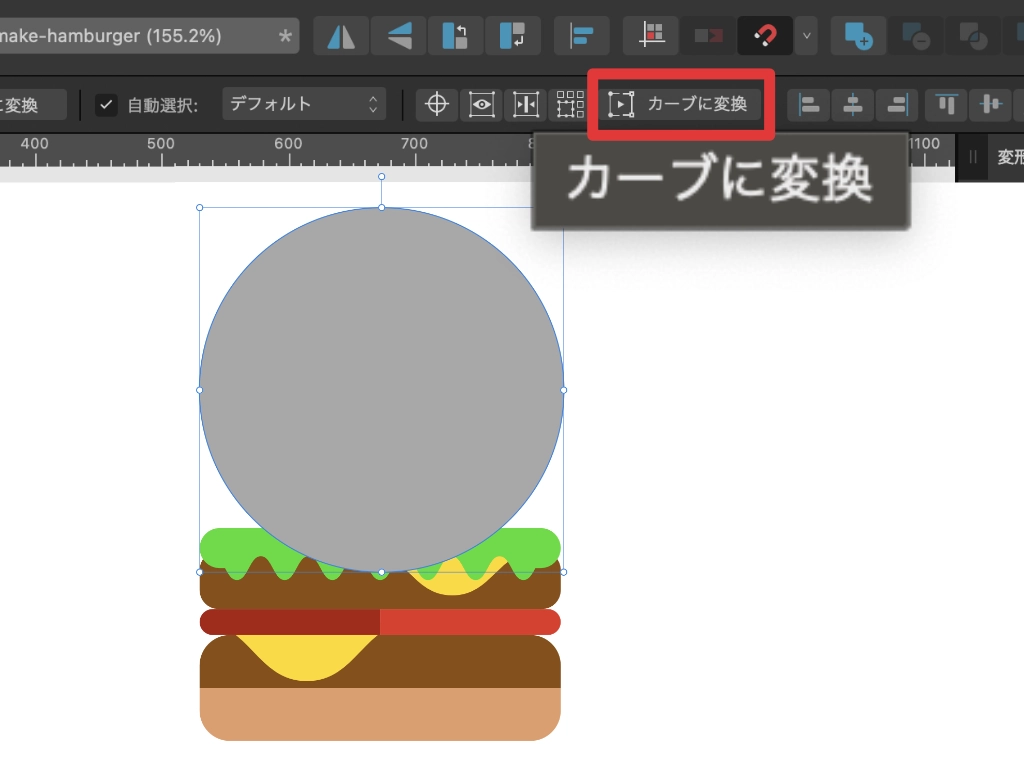
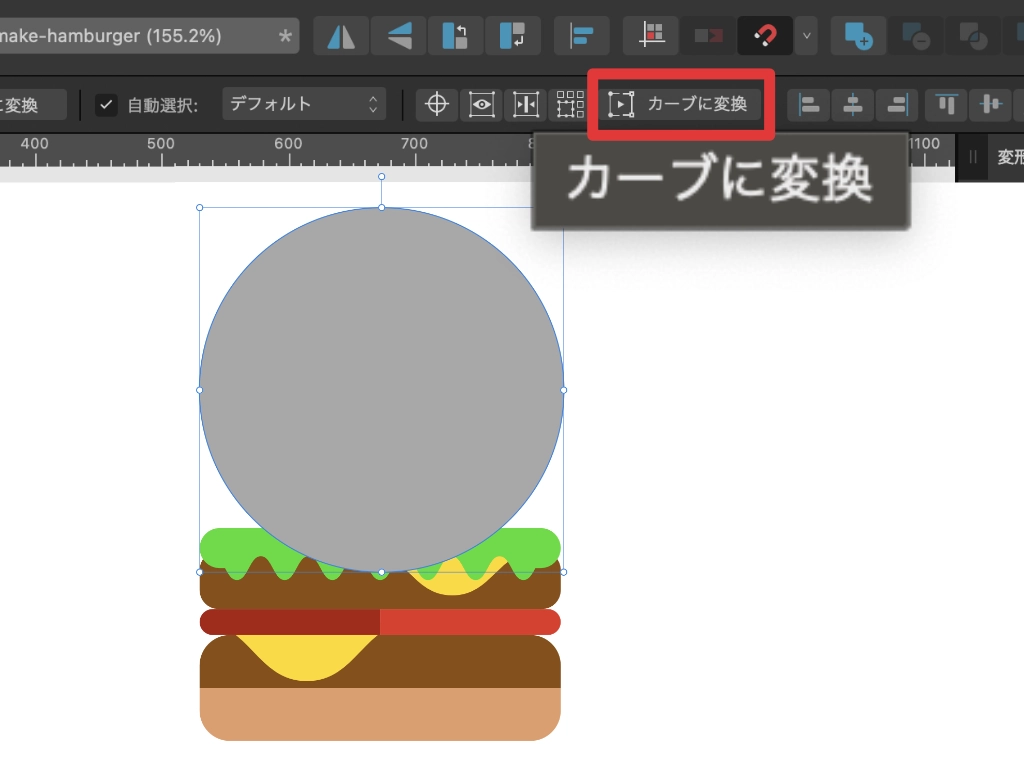
2正円が選択された状態で、コンテキストツールバーの『カーブに変換』をクリック

-
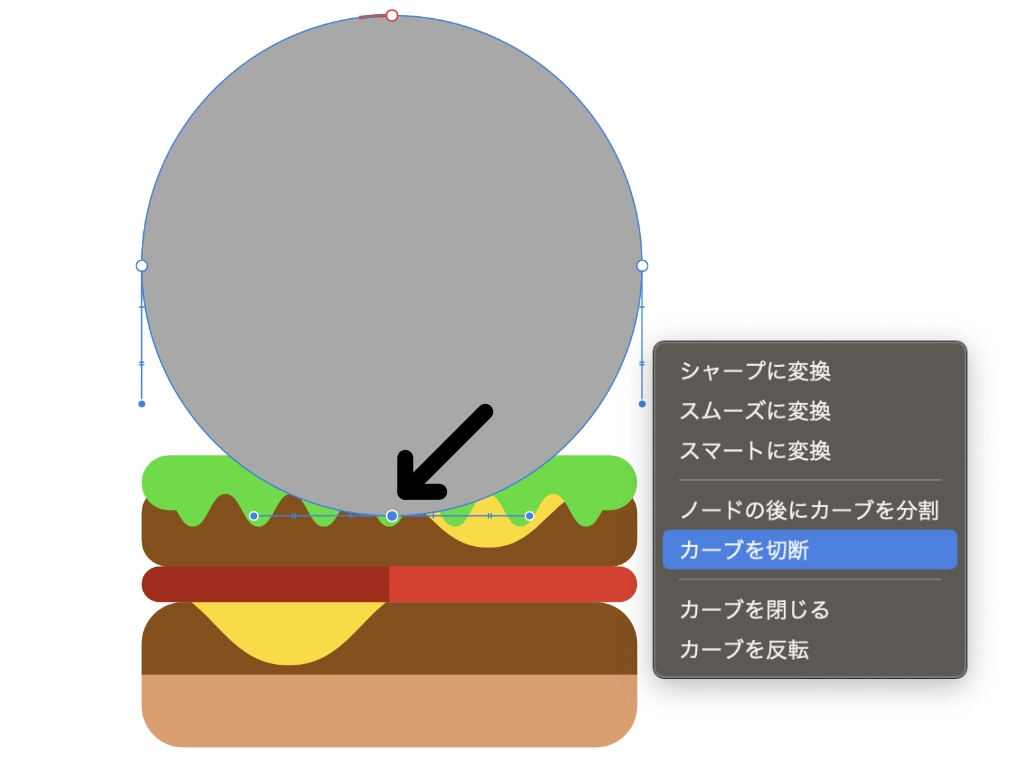
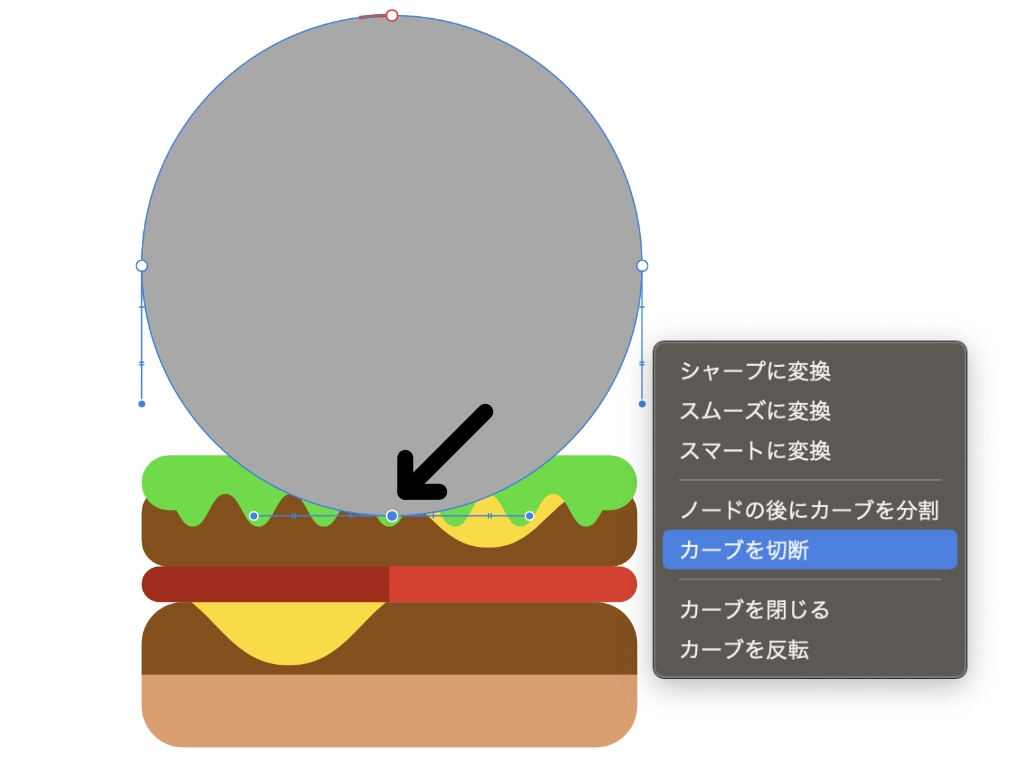
3正円の下のノードにカーソルを合わせて右クリックし、『カーブを切断』をクリックする

-
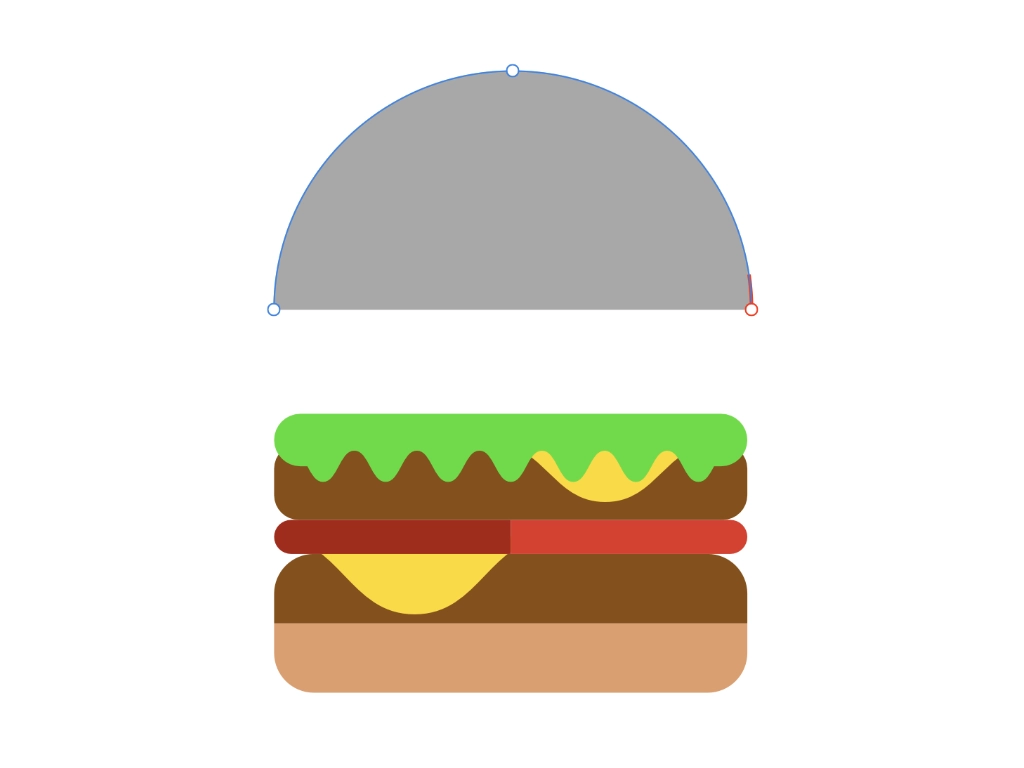
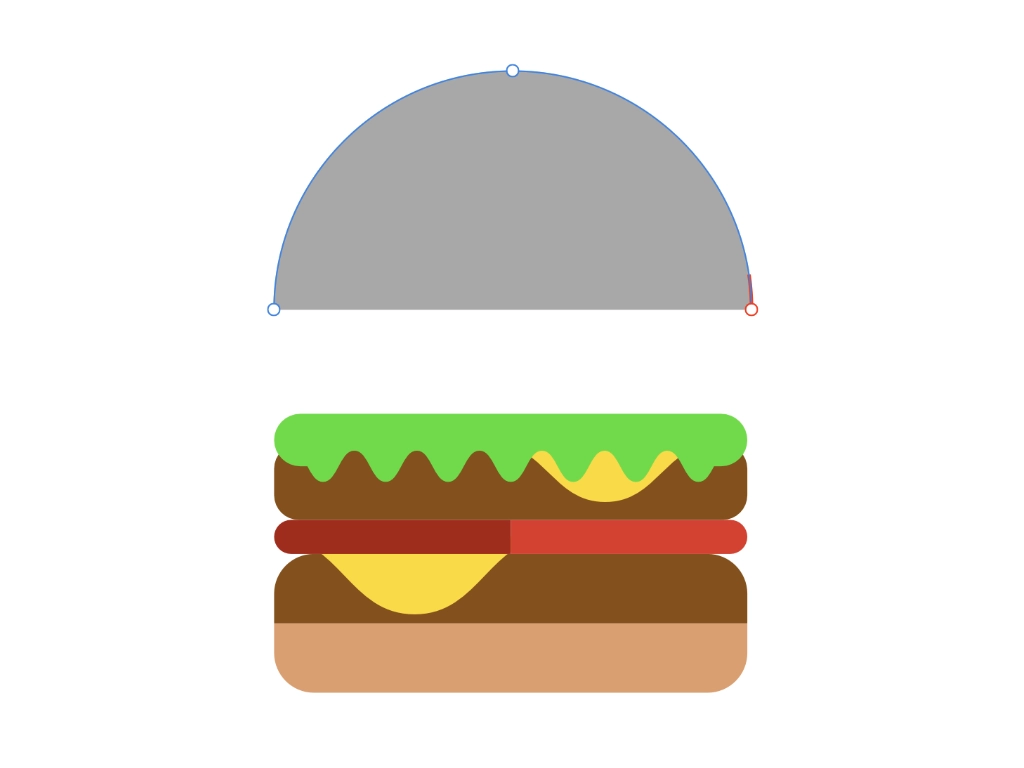
4切断された重なり合うノードをBackSpaceキーで削除して半円にする

-
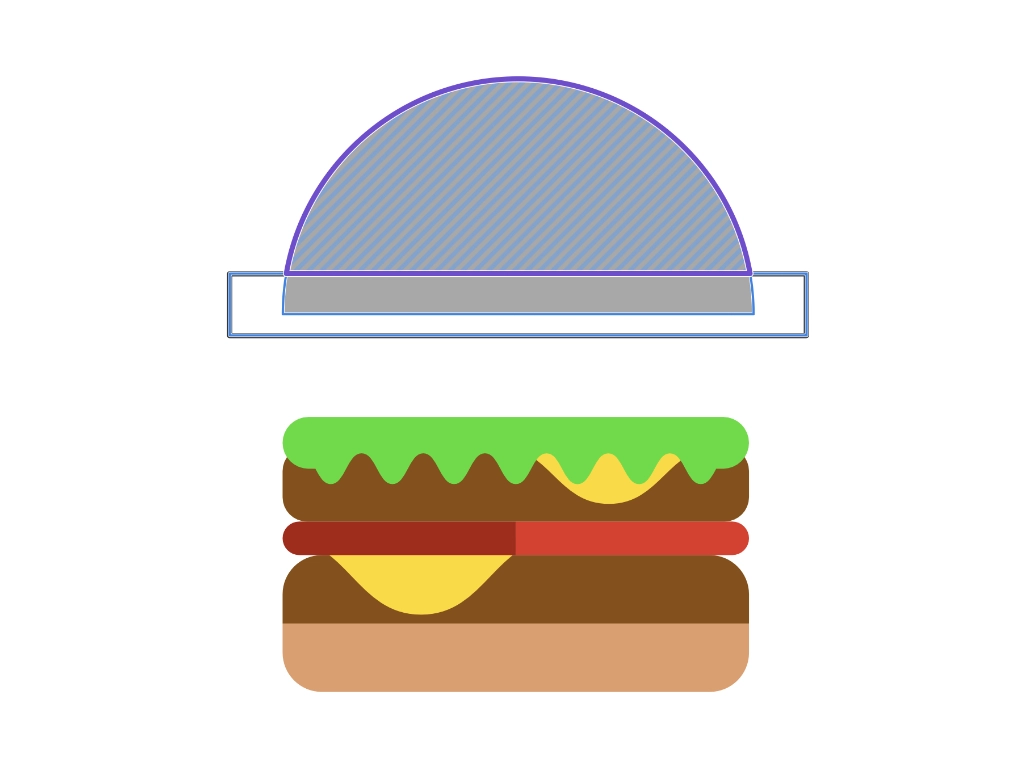
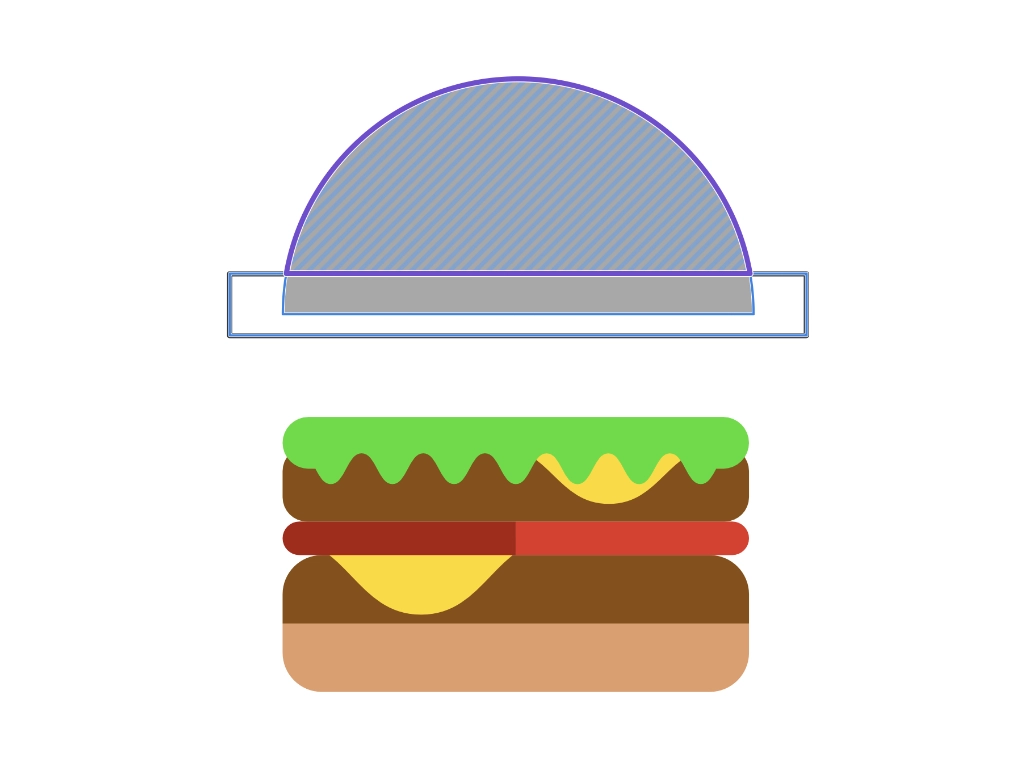
5長方形ツールで長方形を描いて半円に重ね、シェイプビルダーツールでシェイプを分割する

-
6余分な部分を削除し、色を塗り分ける

-
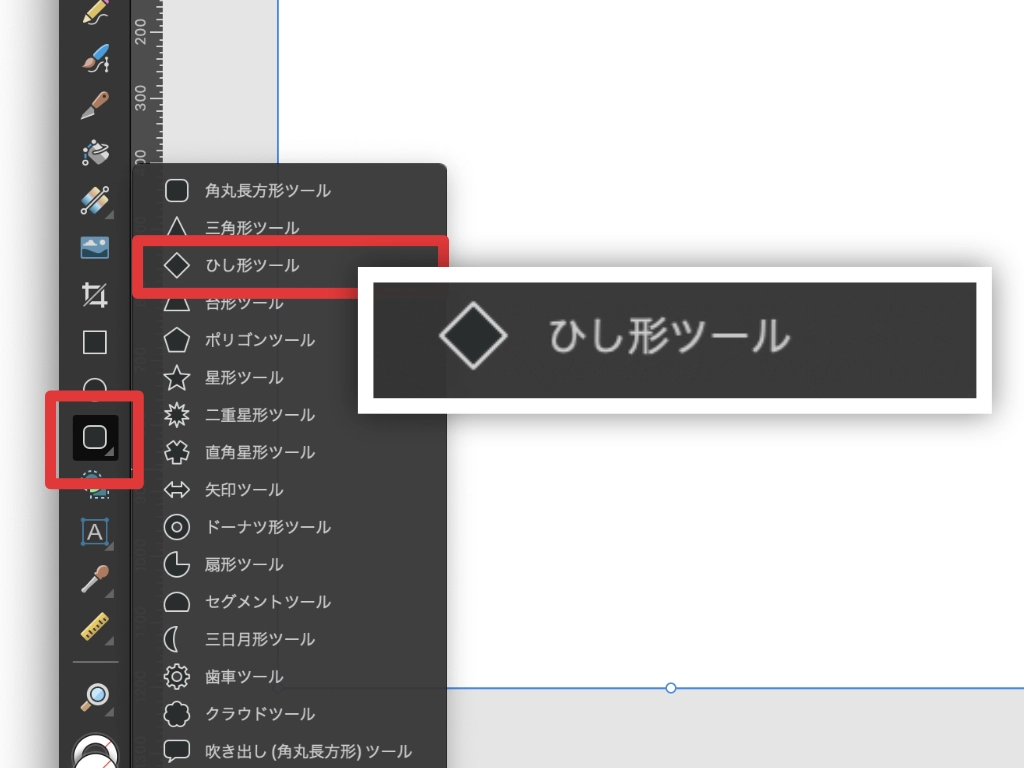
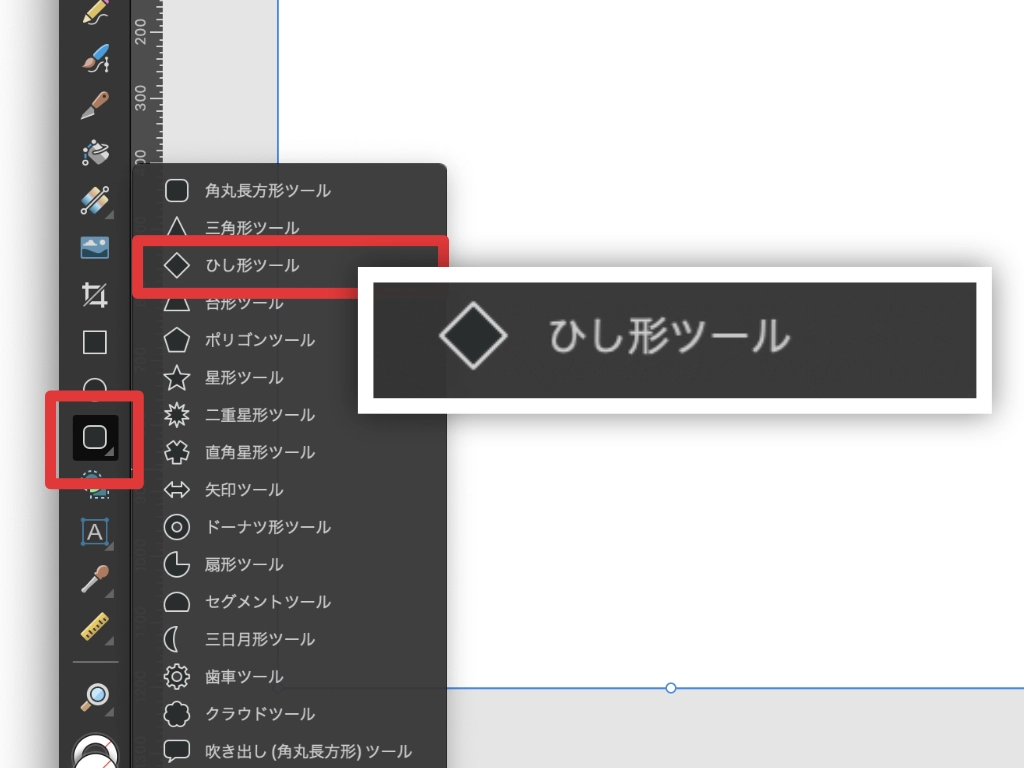
7ツールバーから『ひし形ツール』を選択する

-
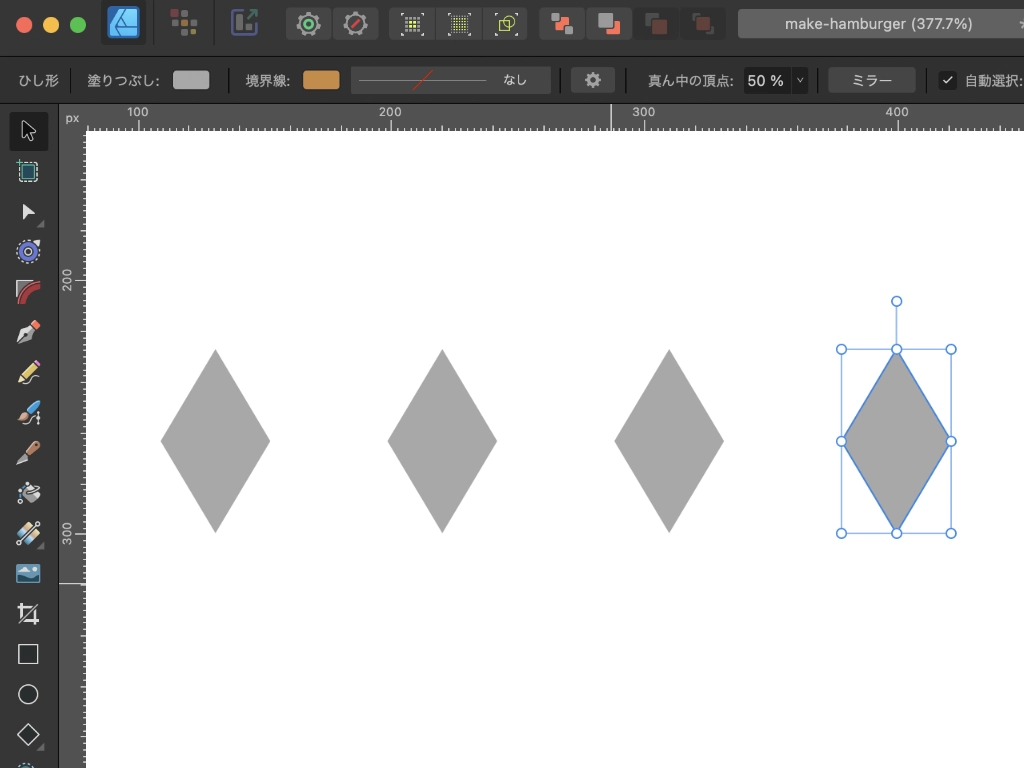
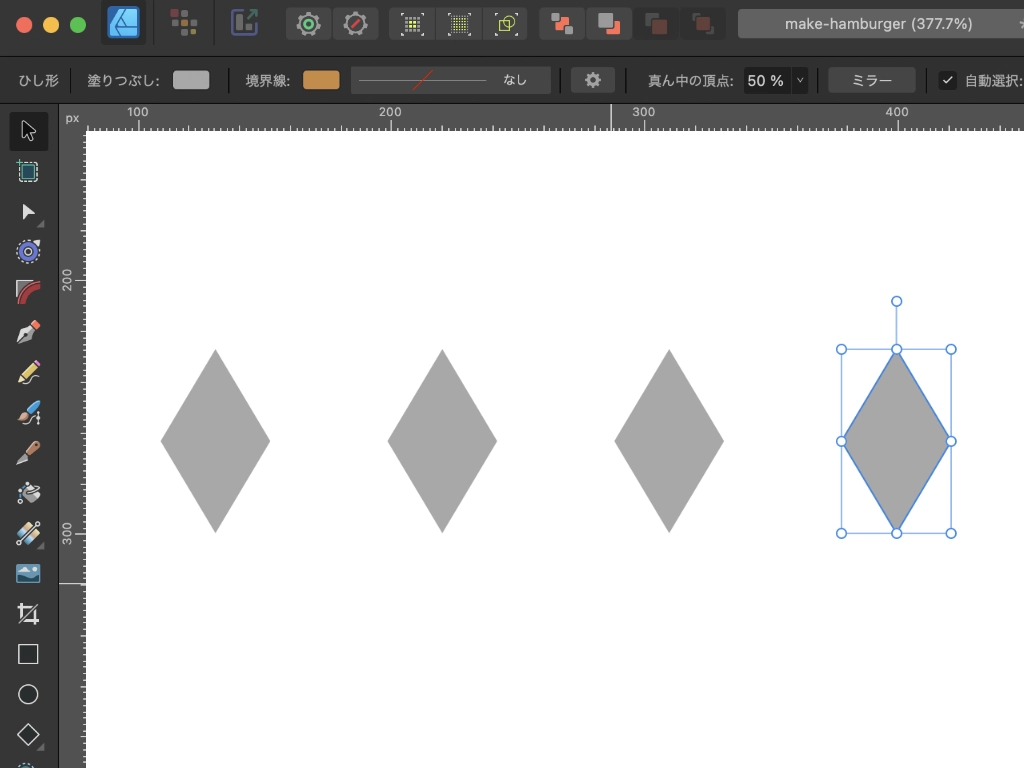
8ひし形を描き、⌘(Ctrl)+Shiftを押しながら右にドラッグして並行に複製→⌘(Ctrl)+Jで繰り返す

-
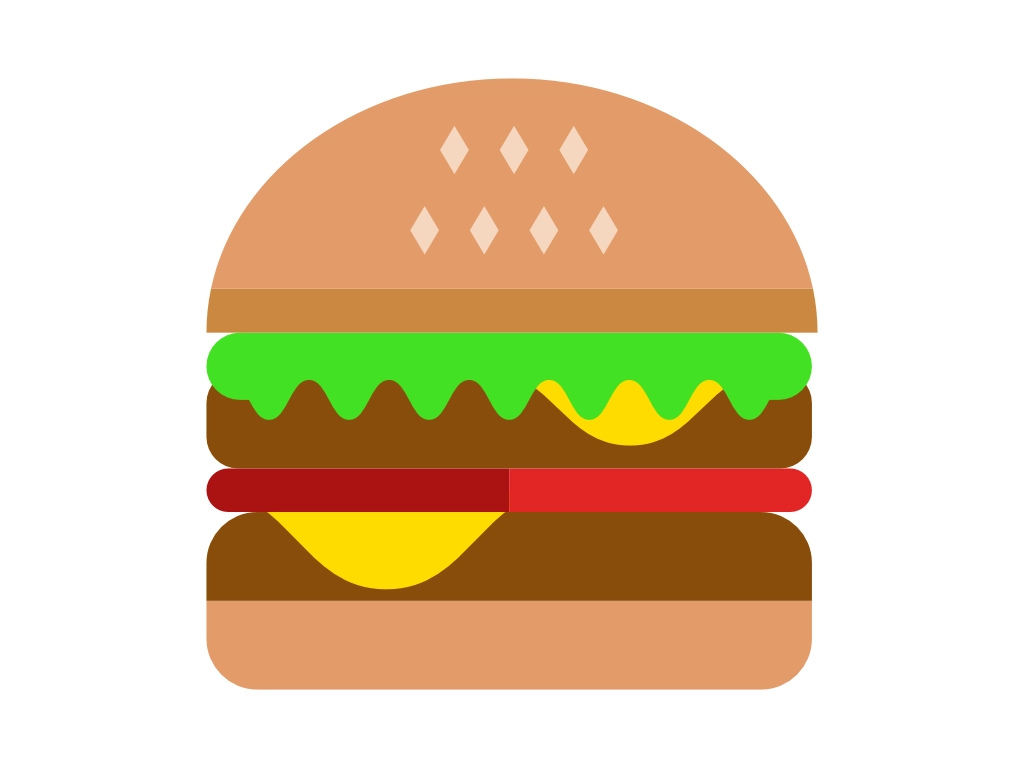
9ひし形を半円の上に乗せ、色や大きさ、位置を調整して完成!

お疲れ様でした!ハンバーガーのイラスト制作を通して、Affinity Designerでよく使う基本機能をマスターできたかと思います。
シンプルな形のアイコンやロゴであれば、今回紹介した機能やテクニックだけで大体作れるので、ぜひ色々試してみてください。
なお、静止画の解説では分かりづらいと感じた方は、ぜひ動画解説(Youtube)の方をご覧いただければと思います!(下のリンクからYouTubeに飛ぶことができます)
【YouTube】ハンバーガーのイラストを作りながらAffinity Designerの基本機能をまとめて紹介!
POINT!
- ・楕円ツールでShiftを押しながらドラッグすると、正円を描くことができる!
- ・『カーブに変換』をクリックすると、ノードを編集できるようになる!
- ・ひし形ツールを使うと、ひし形状のシェイプを簡単に作成できる!