アイコン画像の推奨サイズ
iPhone用のアプリアイコン画像のサイズは、1024px × 1024px の正方形 で作成しておけばOKです。
この数値は筆者の個人的な感覚によるものではなく、App Developerの公式サイトに明記されているもの
“For iOS, iPadOS, and watchOS, you can tell Xcode to generate all sizes from your 1024×1024 px App Store icon, or you can provide assets for some or all individual icon sizes.”
(筆者訳)iOS、iPadOS、watchOSの場合は、1024×1024pxのApp Storeアイコンから全てのサイズを生成するようXcodeで設定するか、一部またはすべての個別のアイコンサイズ用のアセットを提供することができます。
Apple icons | Apple Developer Documentation
アイコンデザインに慣れている方であれば、サイズを細かく分けてアイコン画像を作成しても良いのですが、初心者のうちは1024px × 1024pxのサイズを一つ作って、それを全てのサイズに適用させた方が楽だと思います。
一辺が1024pxのサイズで作っておけば、アイコン画像がぼやけたりしてしまうことは基本的にありません。
しかしながら、1024px × 1024pxの正方形に収まっていればそれで全てOKと言えるほど単純なものでもありません。
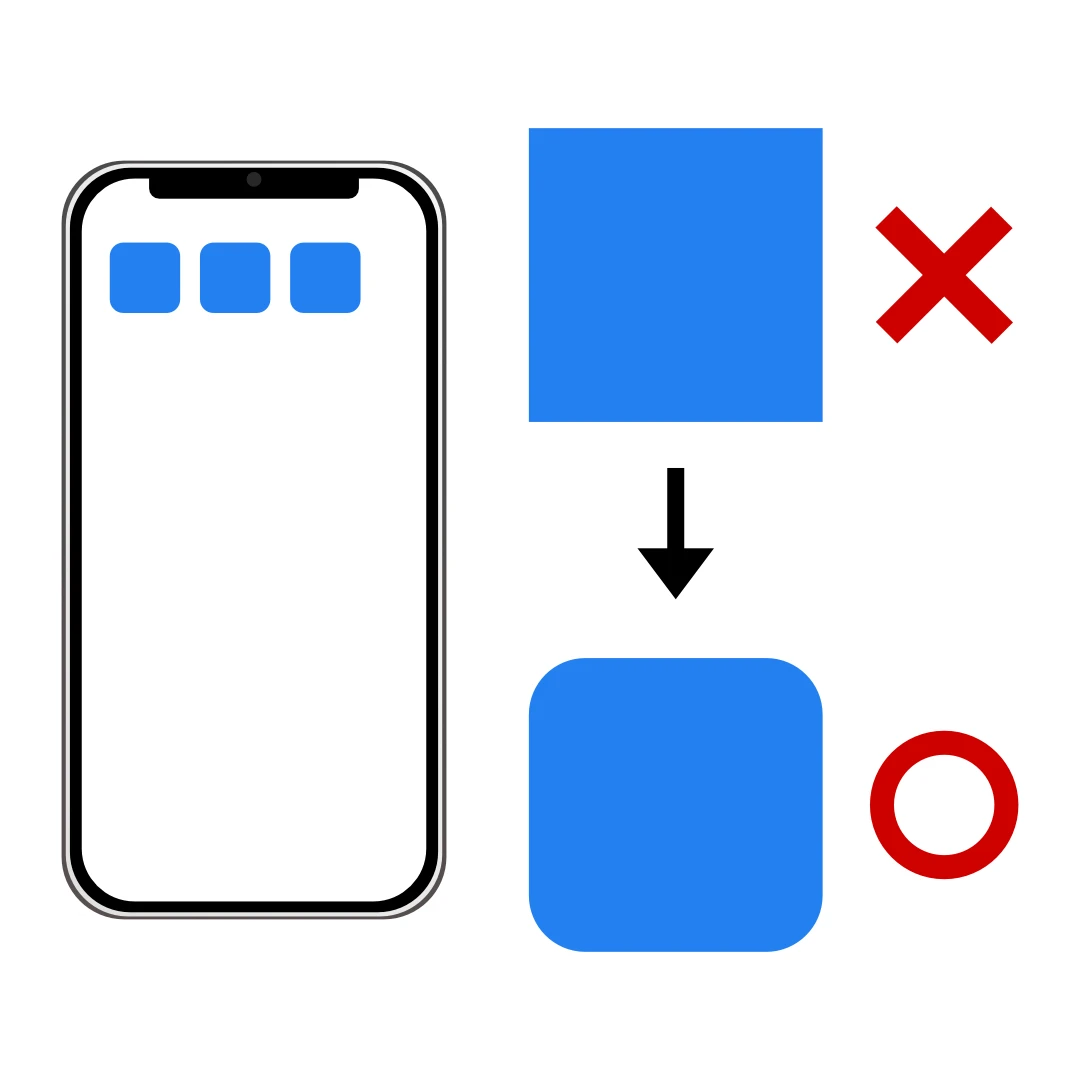
日頃からiPhoneを使っている方ならご存知のように、iPhoneのホーム画面に表示されるアプリの形は、四隅が直角の正方形ではなく、角が丸まった形になっています。
iPhoneのアプリアイコンの形
つまり、四隅のぎりぎりのところにアイコンデザインの要素を入れ込んでも表示されない ということになってしまいます。
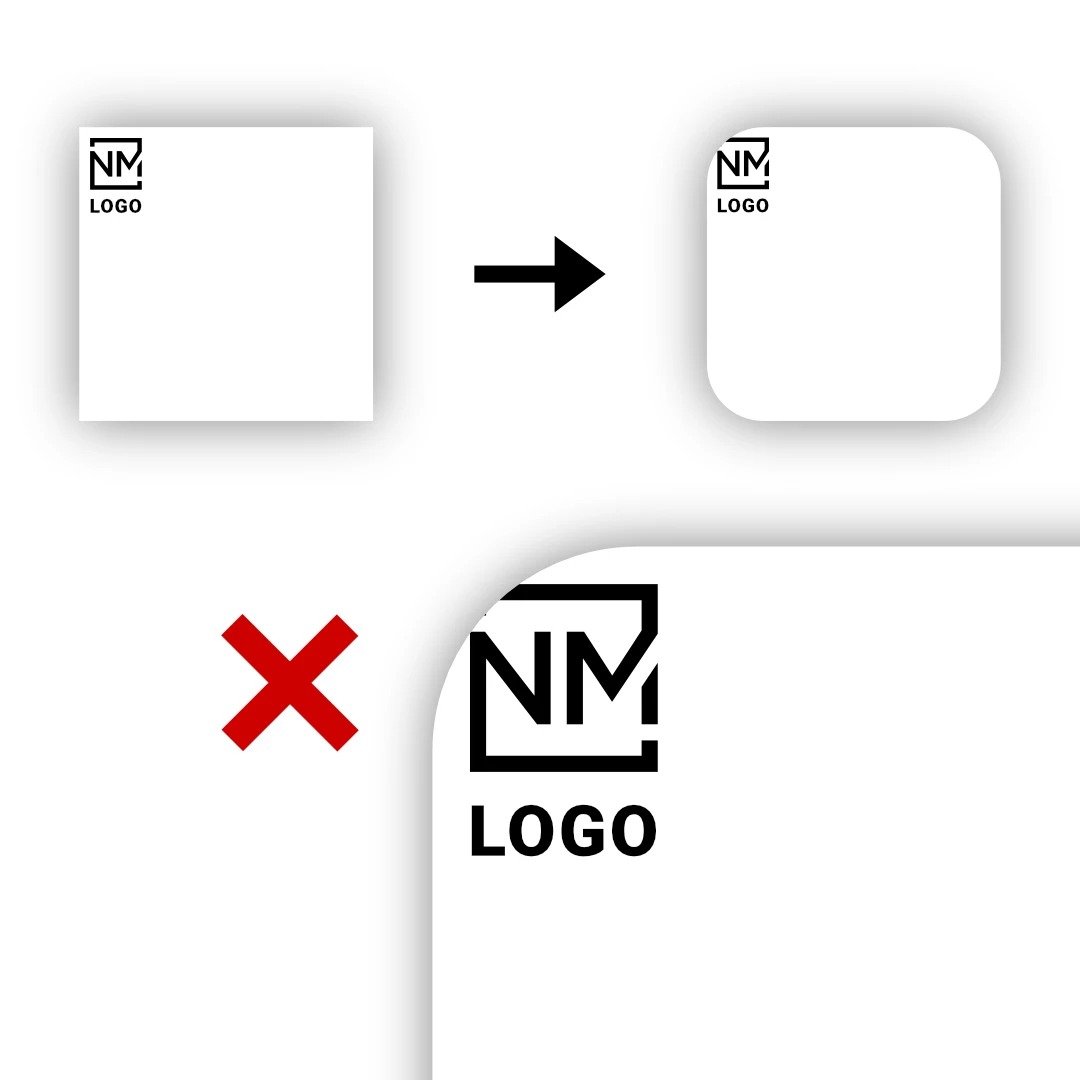
たとえば、四隅のどこかに小さくロゴを掲載してしまうと、ロゴの一部が欠けてしまう可能性が高いので注意が必要です。(そもそも、アイコンに小さくロゴを掲載することは推奨されませんが)
四隅のギリギリに配置すると欠けてしまう
なので、1024px × 1024pxのサイズで作成することは大前提として、その範囲内でさらにセーフゾーン(Safe Zone) を意識する必要があります。
セーフゾーンを含めたアプリアイコン作成のテンプレートは、Apple Developer公式サイトより無料でダウンロードすることができるので、基本的にはこのテンプレートを利用してアイコンをデザインするのがオススメです。
Apple Developer公式テンプレートダウンロードページ
しかし、Apple Developer公式サイトは英語しかサポートしていないページが多いですし、ダウンロードできるテンプレートのファイル形式も、Sketch
・XD・Photoshop(PSD)の3種のみ です。(2023年5月現在)
個人でアプリを開発しているような場合は、こういったファイルに対応したデザインソフトを所持していないケースも考えられますし、公式のテンプレートを利用できない場合もあるかと思います。
というわけで、次の章ではデザインソフトを扱い慣れていない方でも簡単にセーフゾーンを設定できる方法
POINT!
・iOSアプリのアイコンは1024px × 1024pxのサイズで作成しよう!
・ただし、アプリのアイコンは角が丸めて表示されるので、四隅にデザインの要素を配置しないように注意!
・Apple公式のテンプレートが使える場合はそれを利用して、テンプレートのセーフゾーン内でデザインしよう!
セーフゾーンの設定
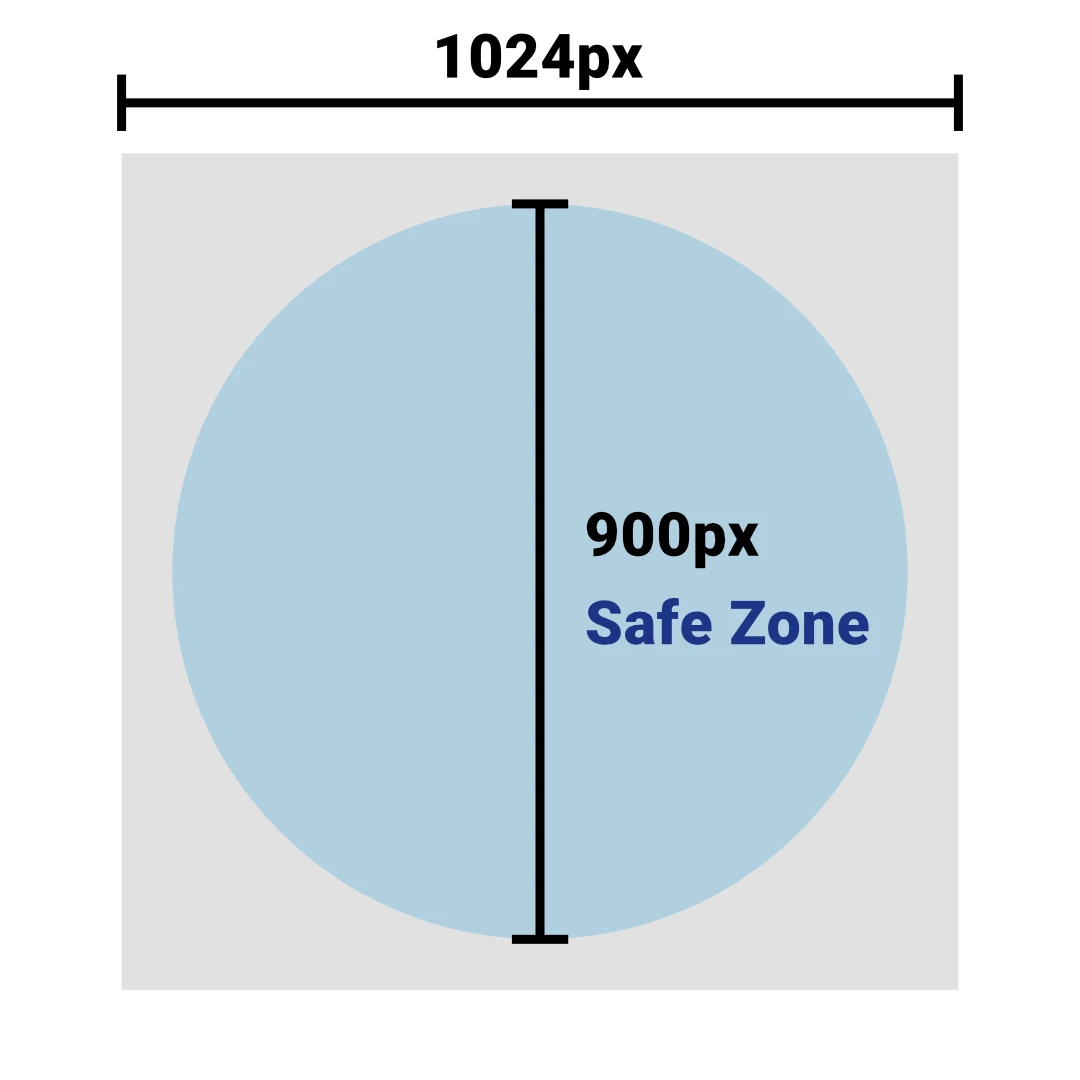
アプリのアイコン画像のサイズである1024px × 1024pxの中心に、直径900pxの正円 を配置すれば、それがセーフゾーン となります。
Safe Zone
この円の中に収まるようにアイコンをデザインすれば、基本的にアイコンが欠けてしまうことはありません。
また、アイコンデザインの重要なポイントとなる部分に関しては、セーフゾーンの中でもできるだけ内側に配置する
セーフゾーンと言えど、端っこの方は余裕がたっぷりあるわけではないので、重要な情報であればあるほど中心部に配置する方が良いです。
また、アイコンのデザインによっては、どうしてもセーフゾーン内に収められない(少しはみ出してしまう)場合もあるかと思います。
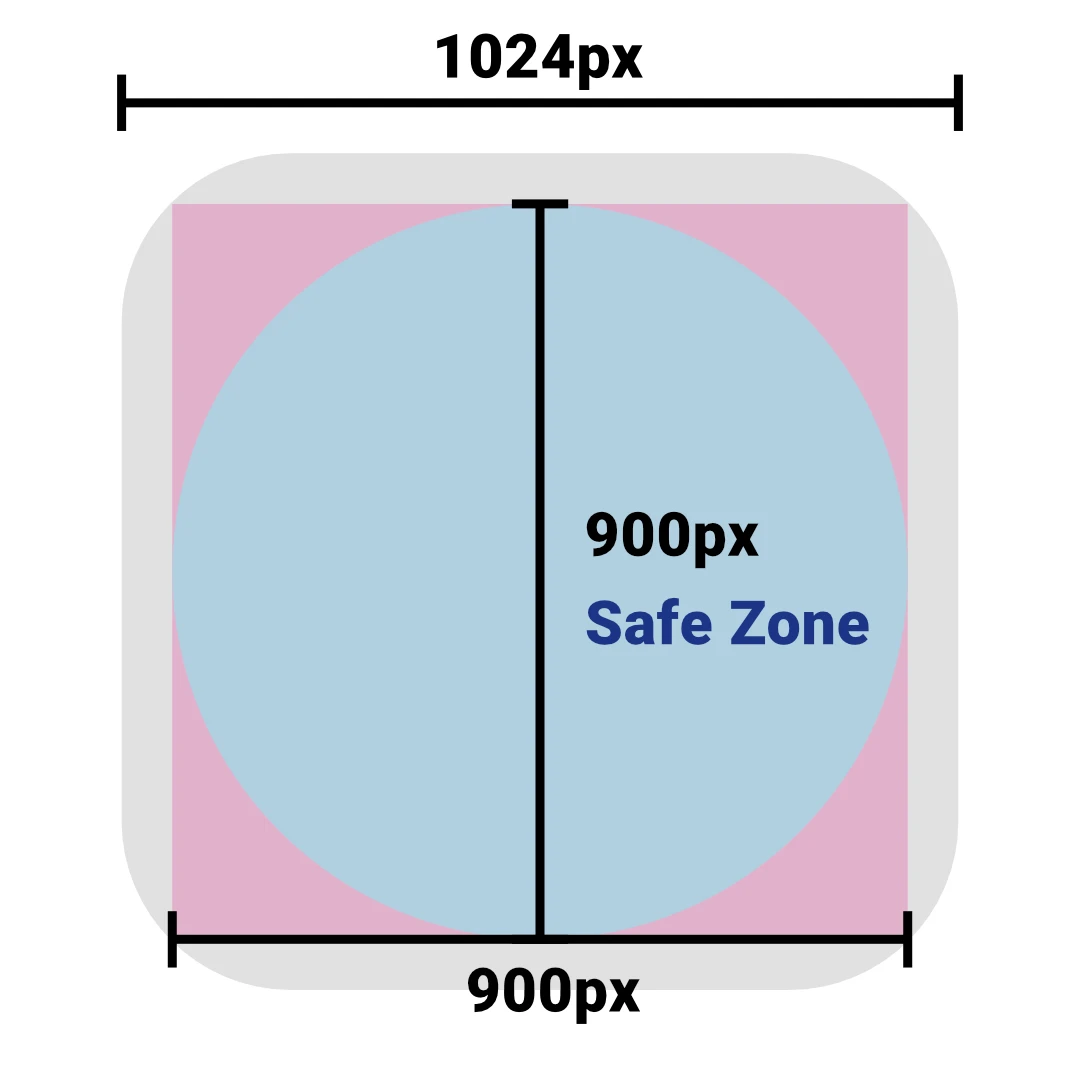
その場合でも、900px × 900pxの正方形内 に収めるようにしてください。
かなりギリギリにはなりますが、900px × 900pxの正方形の範囲内に収まっていれば、四隅の角が丸まった状態でもアイコンが欠けてしまうのを防ぐことができます。
900px × 900pxの正方形(ピンクの部分)
まとめると、基本的には直径900pxの正円内のセーフゾーンでデザインし、そこからはみ出す場合でも一辺900pxの正方形内でアイコンをデザインすればOKということになります。
デザインをきっちりと範囲内に収めるだけでも、アイコンのバランスを整えることができます。
POINT!
・直径900pxの正円内が安全に要素を配置できるセーフゾーン!
・セーフゾーンに収まらない場合でも、一辺900pxの正方形内に収まるようにしよう!
・範囲内でデザインをまとめることで、アイコンのバランスを整えられる!
アイコンデザインの基本
モバイルアプリのアイコンデザインにおいて、最も重要なポイントはシンプルにまとめる ことです。
iPhoneの機種にもよりますが、一般的にスマートフォンの画面はそこまで大きくないので、アプリのアイコンが表示されるサイズは決して大きくありません。
なので、たとえばアプリのアイコンに小さなサイズで文字を入れ込んでも、読みづらい上にごちゃっとした感じが出てしまいます。
アプリの特徴を表すテキストをアイコンに入れ込みたいケースは多いかと思いますが、基本的にアプリアイコンに文字を入れることは避けた方が良い
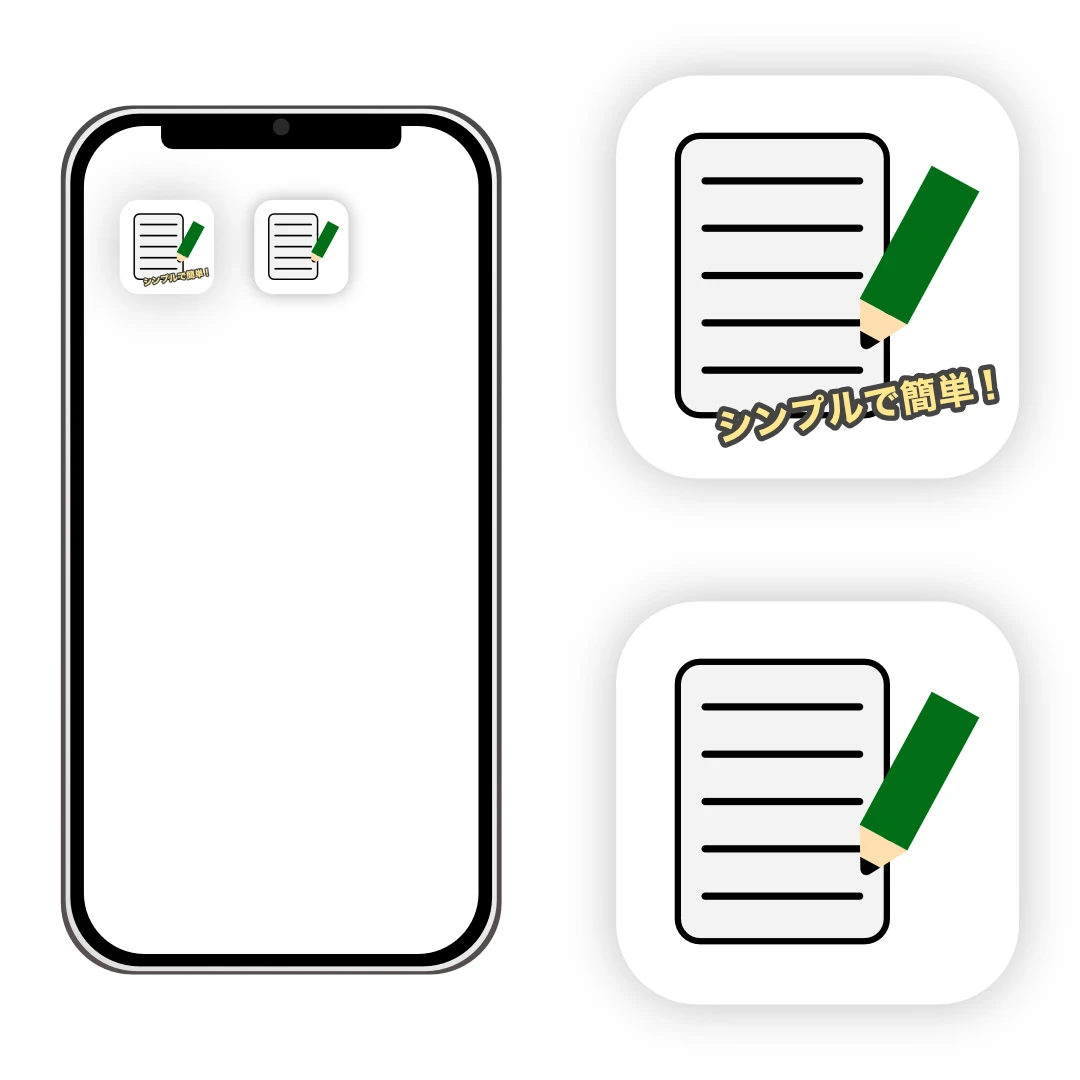
例として、シンプルで簡単に扱えるメモアプリのアイコン をデザインする場合で考えてみましょう。
使い方がシンプルで簡単なことをアピールしたいからと言って、それを表す文字をアイコンに入れ込むと、下のようにごちゃごちゃとしてダサくなってしまいます。(文字も見えづらいですね)
一方、文字を入れていない方はスッキリして分かりやすく、小さなアイコンサイズで表示されても違和感がありません。
アイコンには文字を入れない方がベター
ただし、どんな場合でもテキストは入れない方が良いというわけではありません。
たとえば会社名やサービス名(テキスト)を主体にデザインする場合 は、テキストを中心にデザインしても全く問題ありません。(下の画像はその例です)
会社名がアイコンデザインの主体のケース
なので、アイコンデザインにテキストを入れない方が良いと言うよりは、必要性の薄い、余計な情報を入れ込まない方が良い
上の例のように会社名を主体にデザインするのであれば、会社名以外の情報はできるだけ除くことが重要になります。
会社名+ロゴぐらいならまだしも、会社名+ロゴ+イメージキャラクターとなると、ごちゃごちゃした感じが強くなってしまうでしょう。
なお、アプリのアイコンはできるだけシンプルにまとめた方が良いということは、Apple Developerの公式サイトでも言及されているポイント です。
“Simple icons tend to be easier for people to understand and recognize. Find a concept or element that captures the essence of your app or game, make it the focus point of the icon, and express it in a simple, unique way. Avoid adding too many details, because they can be hard to discern and can make an icon appear muddy, especially at smaller sizes.”
(筆者訳)シンプルなアイコンは、理解・認識されやすいです。アプリやゲームの本質となるコンセプトや要素を見つけてその部分にフォーカスし、シンプルでユニークに表現してください。特に小さいサイズのアイコンでは、わかりにくく、ごちゃっとした印象になることがあるので、細か過ぎる作り込みは避けましょう。
Apple icons | Apple Developer Documentation
この他にもアイコンデザインのポイントは色々あるのですが、デザインが専門ではないプログラマー寄りの方や初心者の方は、押さえるポイントを絞った方がやりやすいかと思います。
なので、まずはこの記事で紹介したように、規定のサイズ(セーフゾーン)でアイコン画像を作成する ということと、シンプルにまとめる という2点に絞ってデザインすることをオススメします!
POINT!
・アプリのアイコンデザインは、できるだけシンプルにまとめよう!
・会社名やサービス名を主体にデザインする場合を除き、テキストは基本的に入れないようにしよう!
・デザインが本職ではない場合、『アイコンサイズ』と『シンプルさ』の2点に的を絞ってデザインするのがオススメ!