Buttonコンポーネント
Buttonコンポーネントは、React Nativeに標準で用意されているコアコンポーネントの一つで、その名の通りボタンを設置するためのコンポーネントです。
Viewコンポーネントと違い、タップイベント(要素がタップされた時に、何らかの処理を実行する)を指定できるのが大きな特徴です。
なお、タップイベントはButtonコンポーネントのpropsのうち、onPressとして指定します。(onTapではないです)
また、Buttonコンポーネントを使ったボタンの場合、ボタンに表示される文字列をtitle propとして指定することができます。
わざわざTextコンポーネントと組み合わせなくても、ボタンテキストを表示させることができるというわけですね。
ちなみに、onPressとtitleは任意で指定できるというモノではなく、指定が必須となっています。
下は、Buttonコンポーネントの基本的な使用例です。(ボタンタップでアラートメッセージを表示)
import React from 'react';
import { View, StyleSheet, Button } from 'react-native';
const App = () => {
return(
<View style={styles.container}>
<Button
title="Press me"
onPress={ () => alert("ボタンが押されました!") }
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
}
});
export default App;
Buttonコンポーネントは、デバイスに応じた標準のボタンの見た目で表示されるという特徴があります。
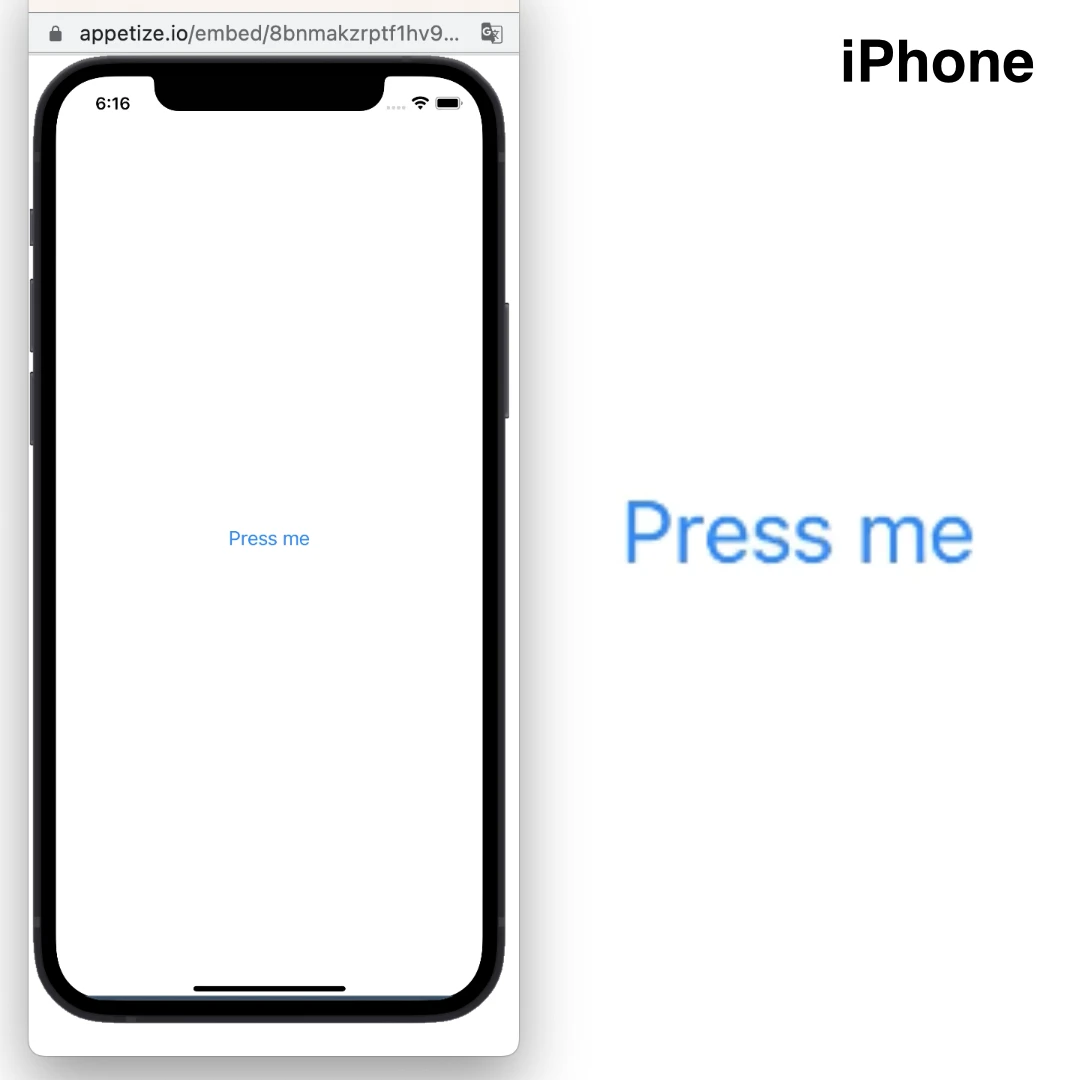
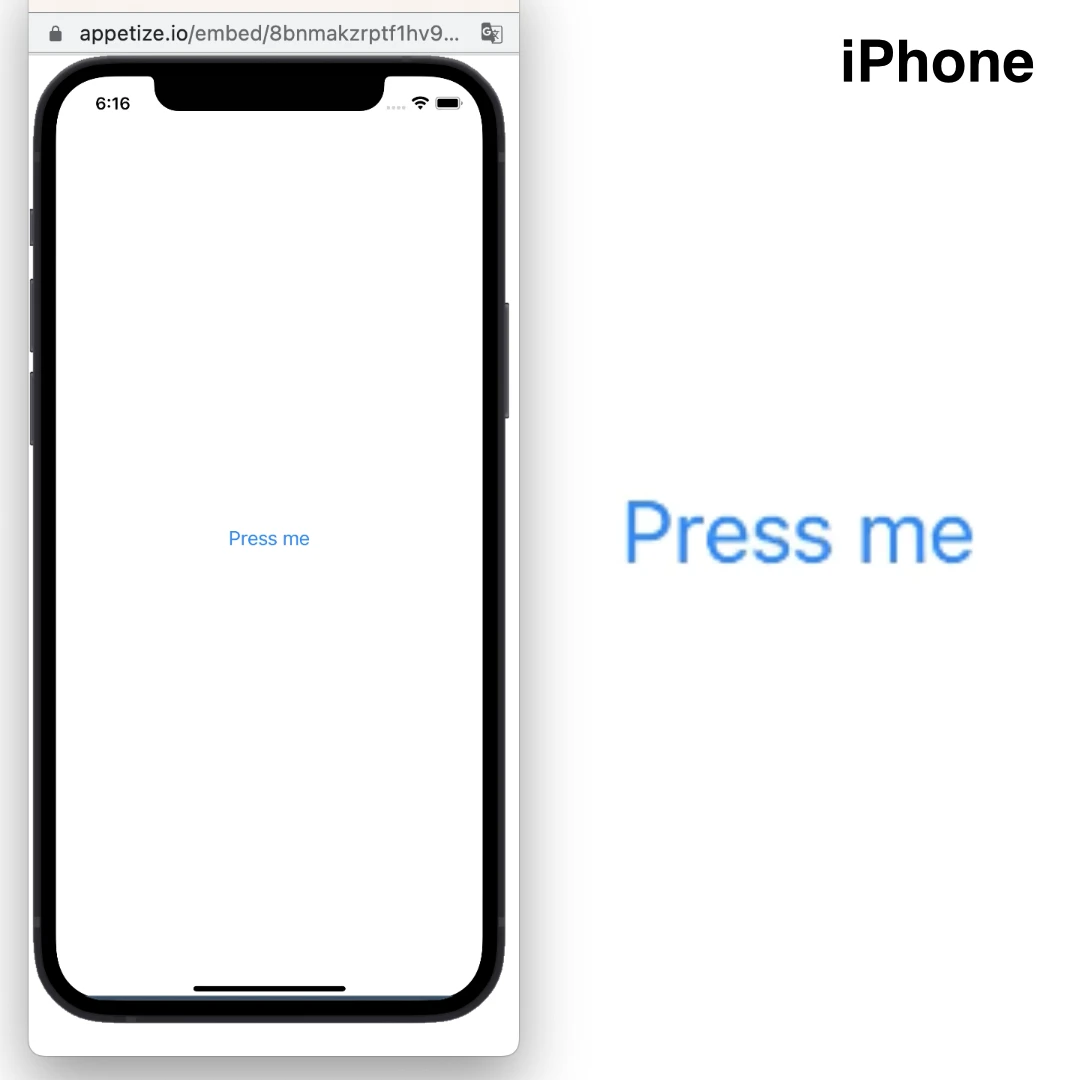
iOS(iPhone)ならば、Buttonコンポーネントのボタンの見た目は下の画像のようになります。いわゆるボタンっぽい見た目になるのではなく、テキストボタン形式ですね。
表示結果

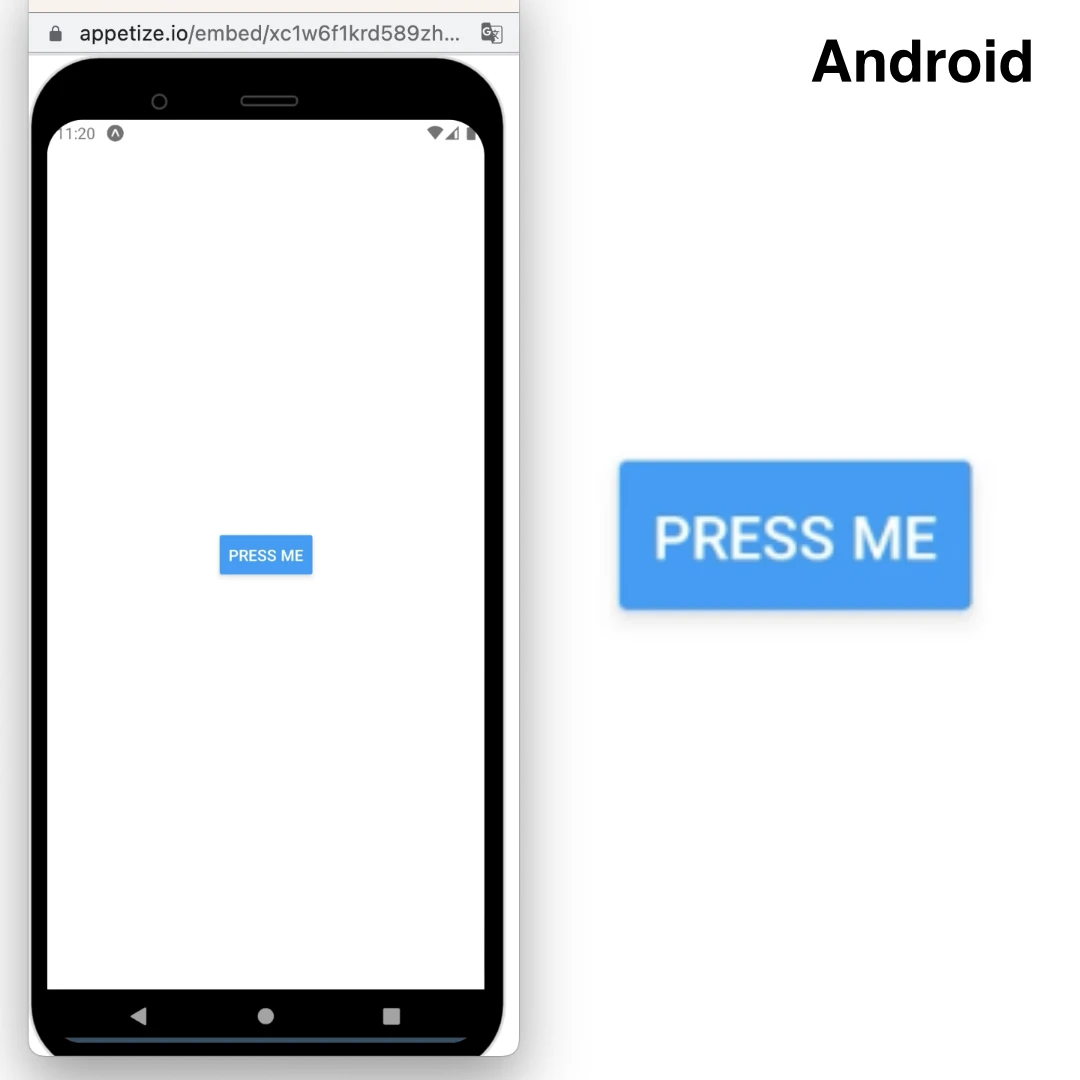
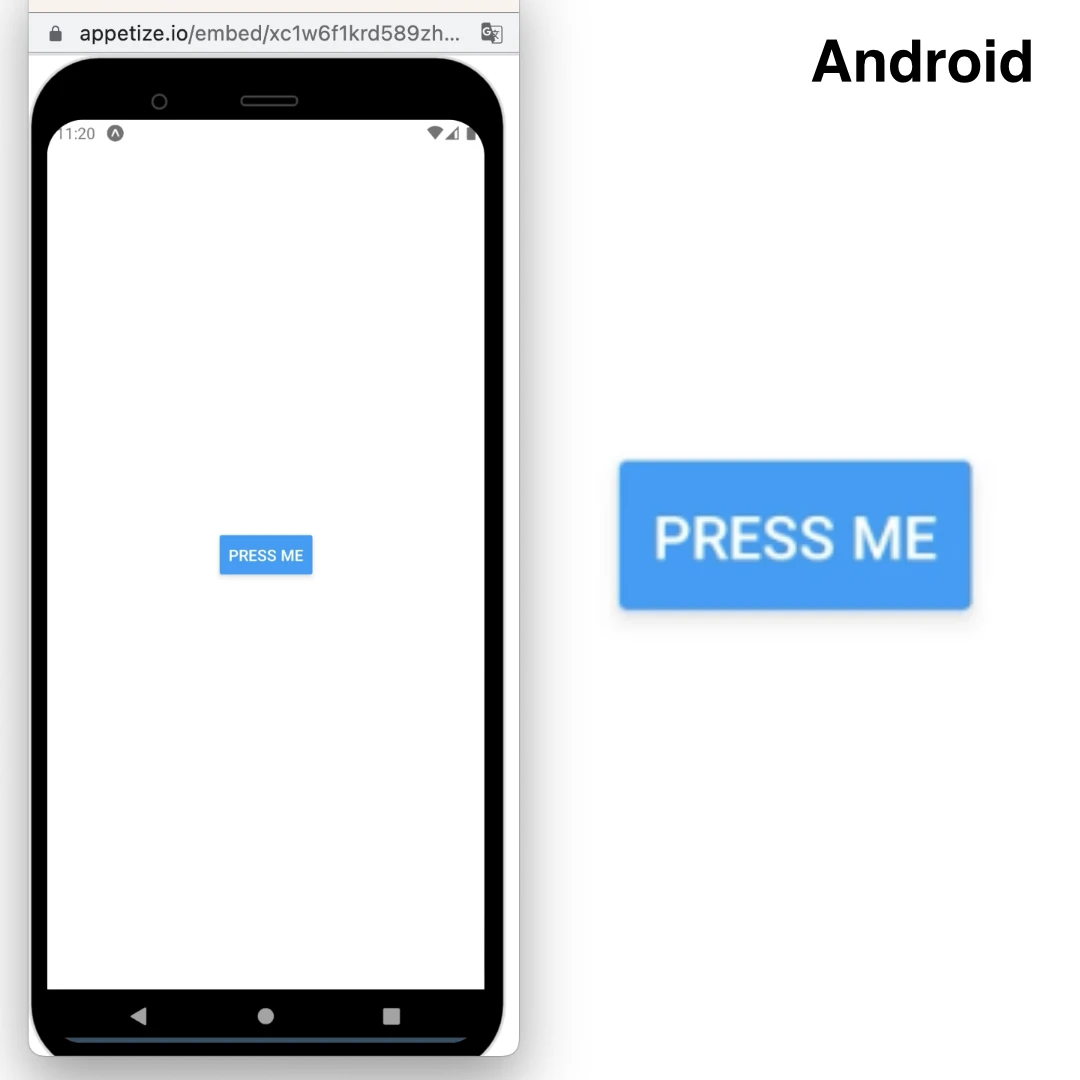
そして、Androidでは下の画像のようなボタンになります。iOSと違って、ボタンテキストの下に背景色が指定され、ボタンテキストが全て大文字になっていますね。
表示結果

このように、何も調整しなくてもボタンの見た目を自動調整してくれるのは便利ですが、ボタンの役割によって見た目を変えたい場合もあります。
たとえばOKボタンとキャンセルボタンが全く同じ見た目では分かりづらいですよね。
ということで、次の章でボタンの色を変更してみたいと思います。
POINT!
- ・Buttonコンポーネントはタップイベントを指定できる基本的なボタンコンポーネント!
- ・タップイベントはonPress、ボタンテキストはtitleで指定できる!
- ・ボタンの見た目はデバイスに応じて自動的に調整される!
Buttonコンポーネントの装飾
OKボタンなど通常のボタンの色はデフォルト(青🟦)で良いですが、キャンセルや削除ボタンは注意を促すために、赤🟥にした方が親切と言えます。
Buttonコンポーネントのボタンのカラーを変えるには、propsでcolorを指定します。
colorに指定する値は、“red”など色の名称の他、カラーコード(#16進数表記)などでも指定可能です。(基本的にWebページと同じ方法で指定できます)
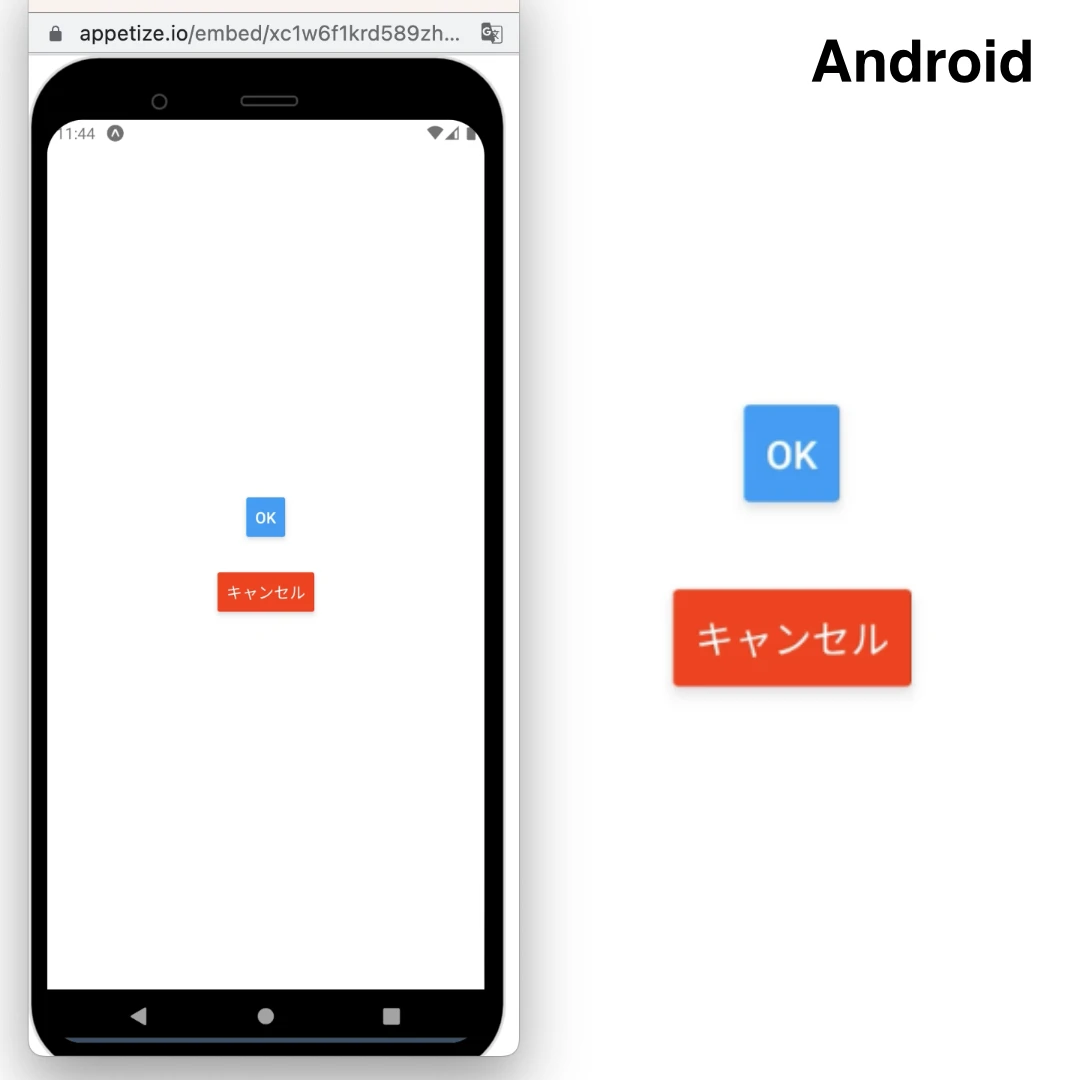
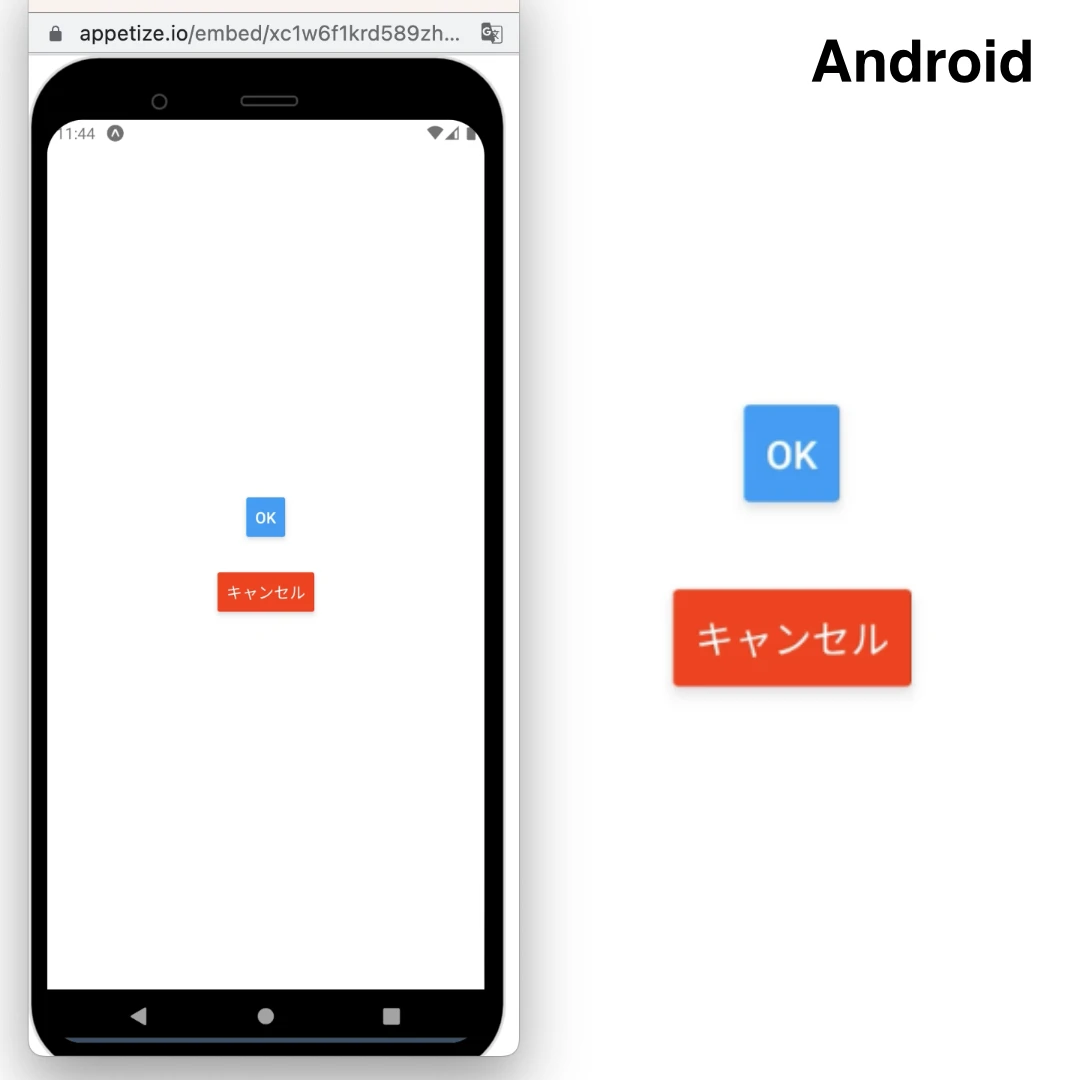
下は、デフォルトカラーのOKボタンと、色を赤くしたキャンセルボタンを配置した例です。
import React from 'react';
import { View, StyleSheet, Button } from 'react-native';
const App = () => {
return(
<View style={styles.container}>
<Button
title="OK"
onPress={ () => alert("OKボタンが押されました!") }
/>
<View style={{ height: 32 }} />
<Button
title="キャンセル"
onPress={ () => alert("キャンセルボタンが押されました!") }
color="red"
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
}
});
export default App;
表示結果(iPhone)

表示結果(Android)

Buttonコンポーネントのボタンの表示色を変えることができましたね!
これで、とりあえずボタンの押し間違いを防止することはできますが、ボタンの見た目(デザイン)にもっとこだわりたい場合も多いかと思います。
それならViewコンポーネントと同じように、style propを利用してボタンの見た目を調整すれば良いのではないかと考えるかもしれませんが、実はButtonコンポーネントにstyle propsを設定することはできません。
Buttonコンポーネントは、あくまでベーシックな(デバイス標準の)ボタンを提供するに留まるため、ボタンの見た目を自由に調整することができないようになっているんですね。
これにより、開発者はボタンの見た目の調整を気にする必要がなくなり、機能の開発に集中できるというメリットを享受できるのですが、どちらかと言えば自由に見た目を変更できないことによるデメリットの方が大きいかもしれません。
React Nativeでは外部のライブラリを使用しなければ、ボタンの見た目を変更できないのでしょうか?
もちろん、そんなことはありません。ライブラリに頼らずとも、見た目を自由に変更できるボタンを設置する方法もちゃんと用意されています。
ということで、次の章ではカスタマイズが可能なボタンの設置方法をご紹介していこうと思います!
POINT!
- ・Buttonコンポーネントの色を変えたい場合は、color propを指定しよう!
- ・colorに指定する値は、色の名称の他、カラーコード(16進数)などで指定することも可能!
- ・ただし、ボタンの色以外の変更はできないようになっている!
Pressableコンポーネントでオリジナルのボタンを作る
Buttonコンポーネントの使い方はシンプルで分かりやすい反面、カスタマイズしにくいというデメリットがありました。
このデメリットを解消できるように、React Nativeにはタップイベントを指定でき、かつカスタマイズも可能であるコンポーネントが用意されています。
それが、Pressableコンポーネントです。
※Pressableコンポーネントは2020年に登場した比較的新しいコアコンポーネントであるため、2020年よりも前に書かれた記事や本には記載されていないはずです。
少し古めの記事や本を参考にする場合は、現在のReact Nativeとのバージョンの違いに注意してください。
Pressableコンポーネントは、分かりやすく言ってしまえばタップイベントを指定できるViewコンポーネントです。
正確な表現ではないかもしれませんが、とりあえず上記のようなイメージを持っておくと、基本的な使い方を理解しやすいかと思います。
ViewコンポーネントにはonPressを指定することはできませんが、PressableコンポーネントにはonPressを指定することができるようになっています。
また、PressableコンポーネントはButtonコンポーネントと違い、propsにstyleを指定できるので、StyleSheet APIを使って見た目(スタイル)を調整することが可能です。
Buttonコンポーネントのように、title propにボタンテキストを指定することはできませんが、代わりにTextコンポーネントを中に含めることで、ボタンテキストとして表示させることができます。
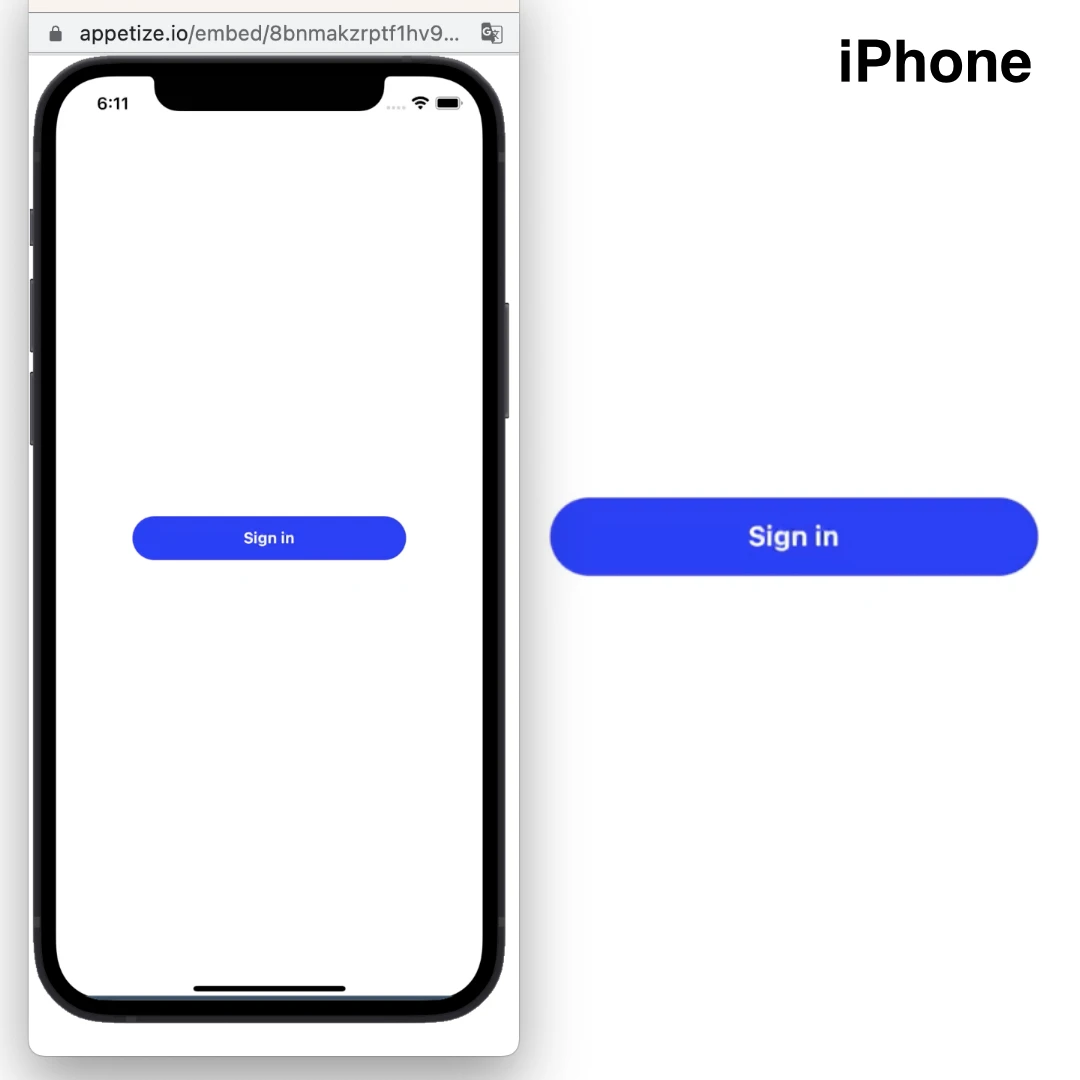
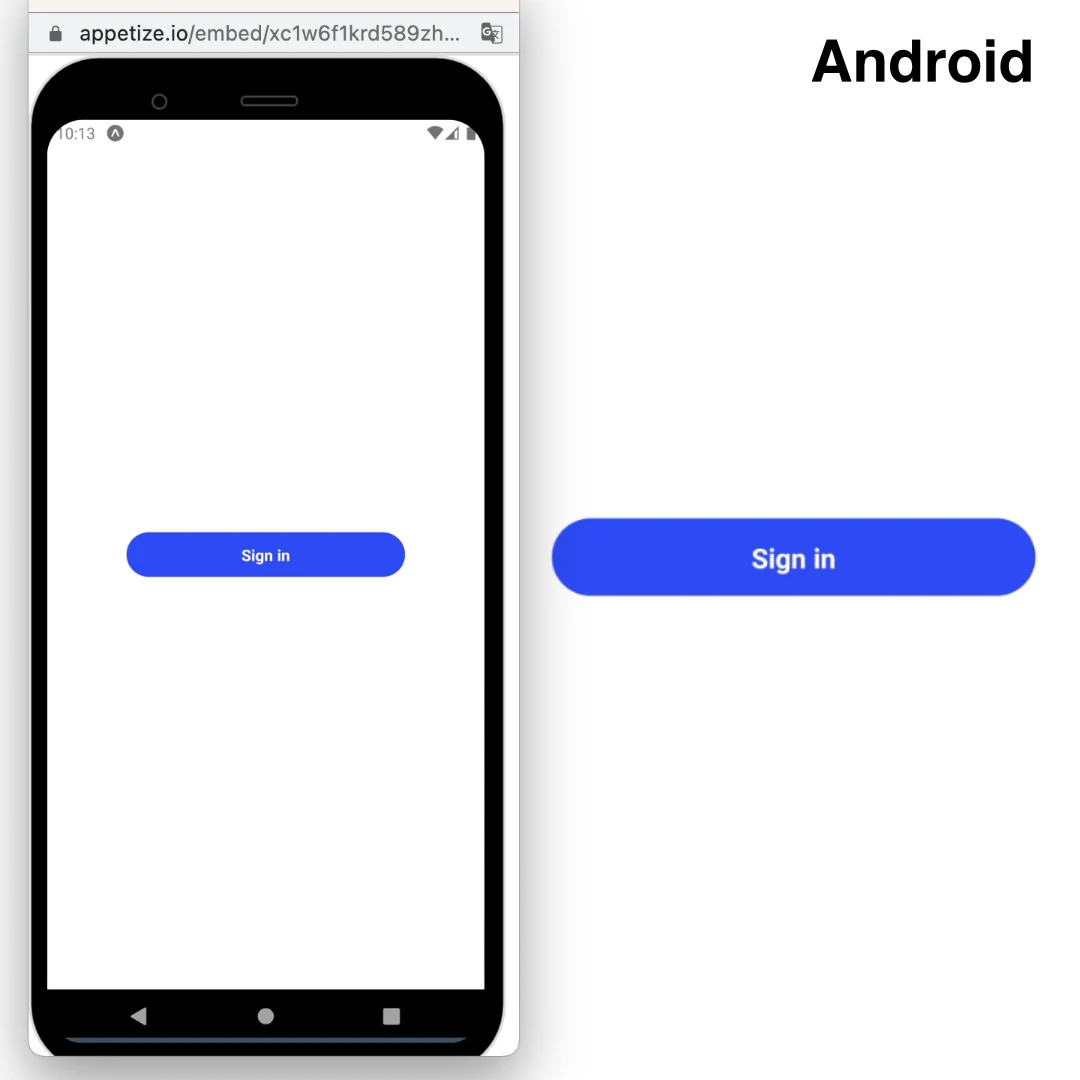
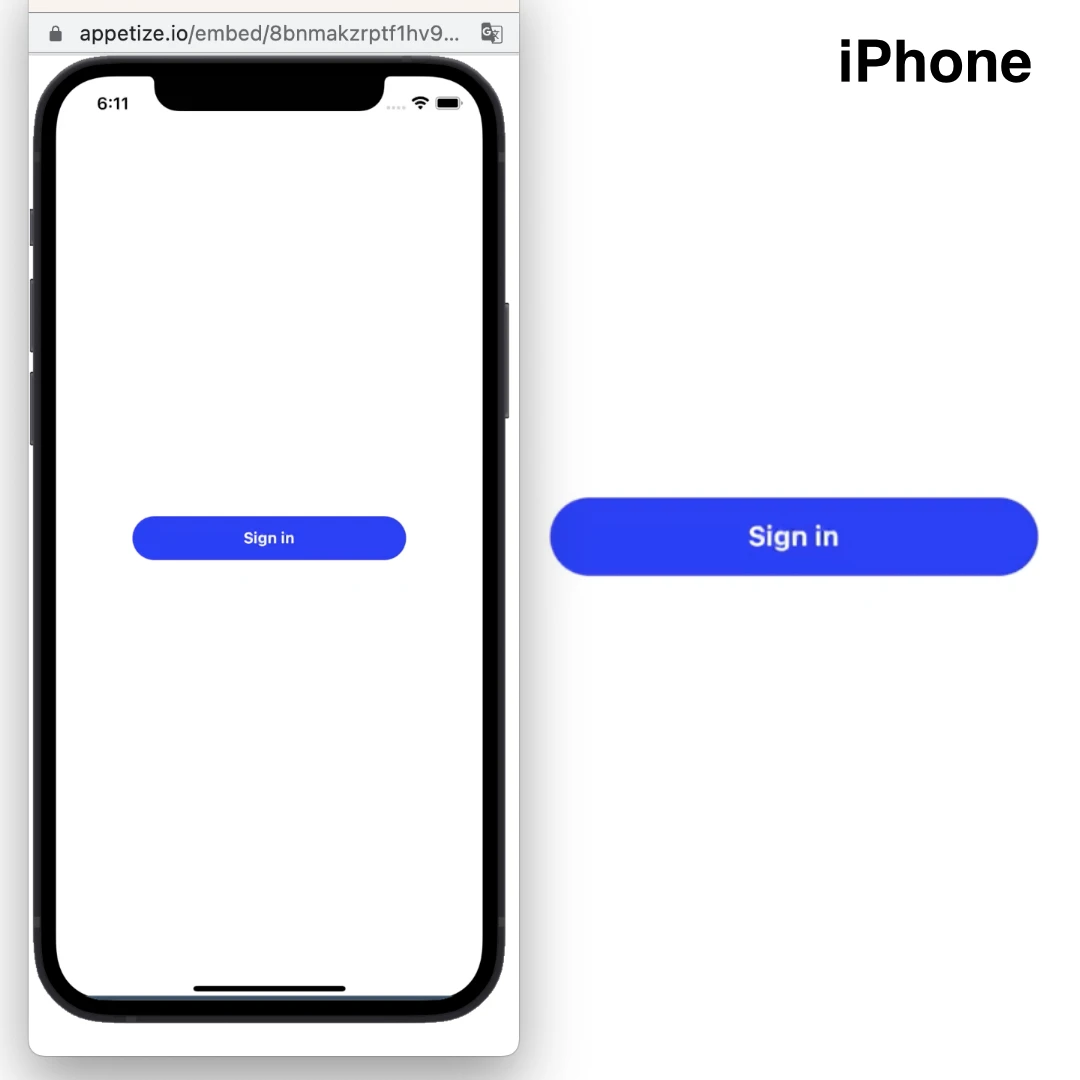
下は、Sign in(サインイン)ボタンをPressableコンポーネントとTextコンポーネントで作成し、ボタンの見た目をStyleSheet APIで調整した例です。
import React from 'react';
import { View, StyleSheet, Pressable, Text } from 'react-native';
const App = () => {
return(
<View style={styles.container}>
<Pressable
style={styles.buttonStyle}
onPress={ () => alert("ボタンが押されました") }
>
<Text style={styles.buttonText}>Sign in</Text>
</Pressable>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
buttonStyle: {
backgroundColor: "#2525ff",
width: 250,
height: 40,
alignItems: "center",
justifyContent: "center",
borderRadius: 50
},
buttonText: {
color: "white",
fontWeight: "bold"
}
});
export default App;
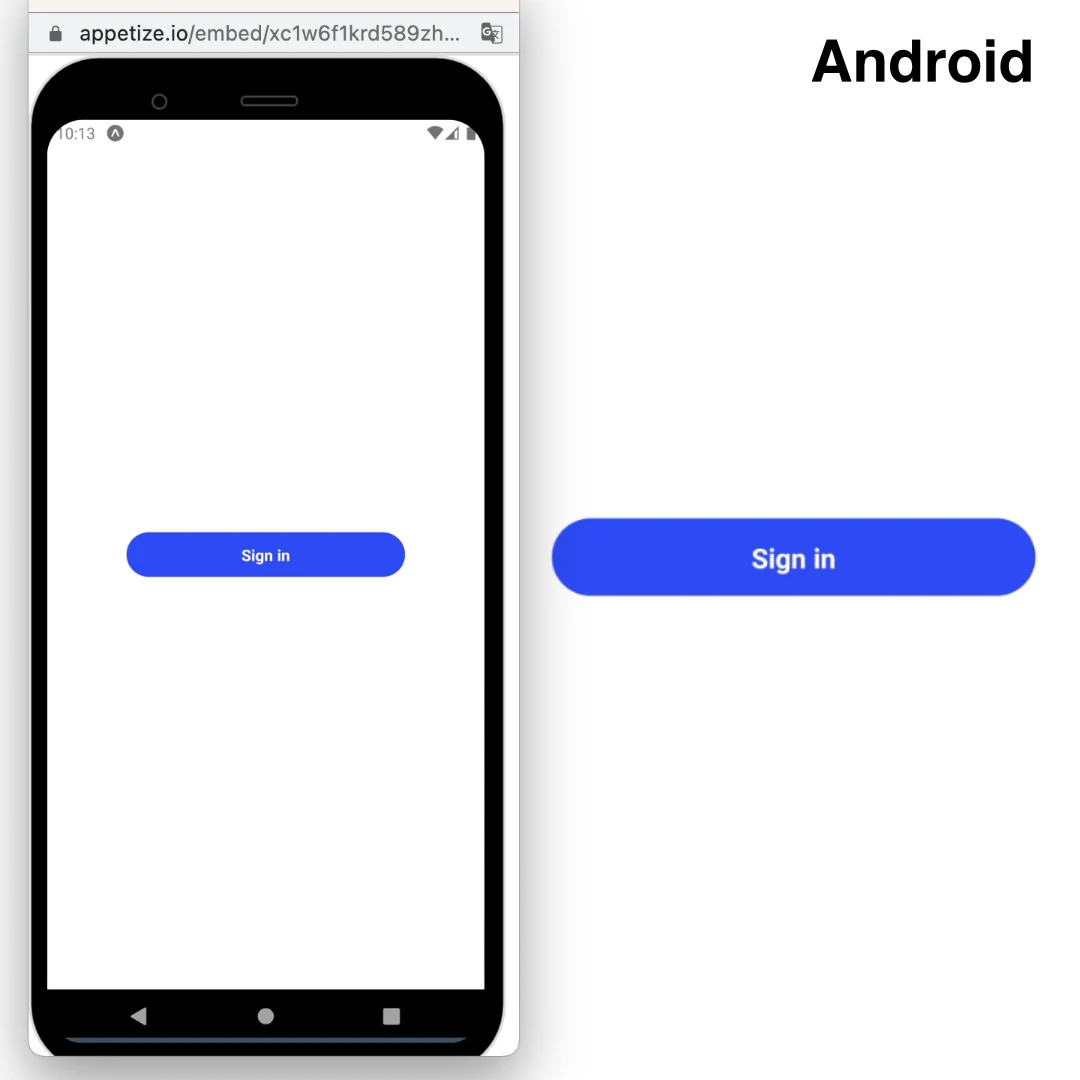
Buttonコンポーネントで配置されたボタンの見た目はiOSとAndroidで異なっていましたが、Pressableコンポーネントで配置されたボタンはOSが違っても同じ見た目になります。(下の2枚の画像を参照)
表示結果(iPhone)

表示結果(Android)

また、アイコンボタンを設置したい場合は、Imageコンポーネントで画像を読み込めばOKです。
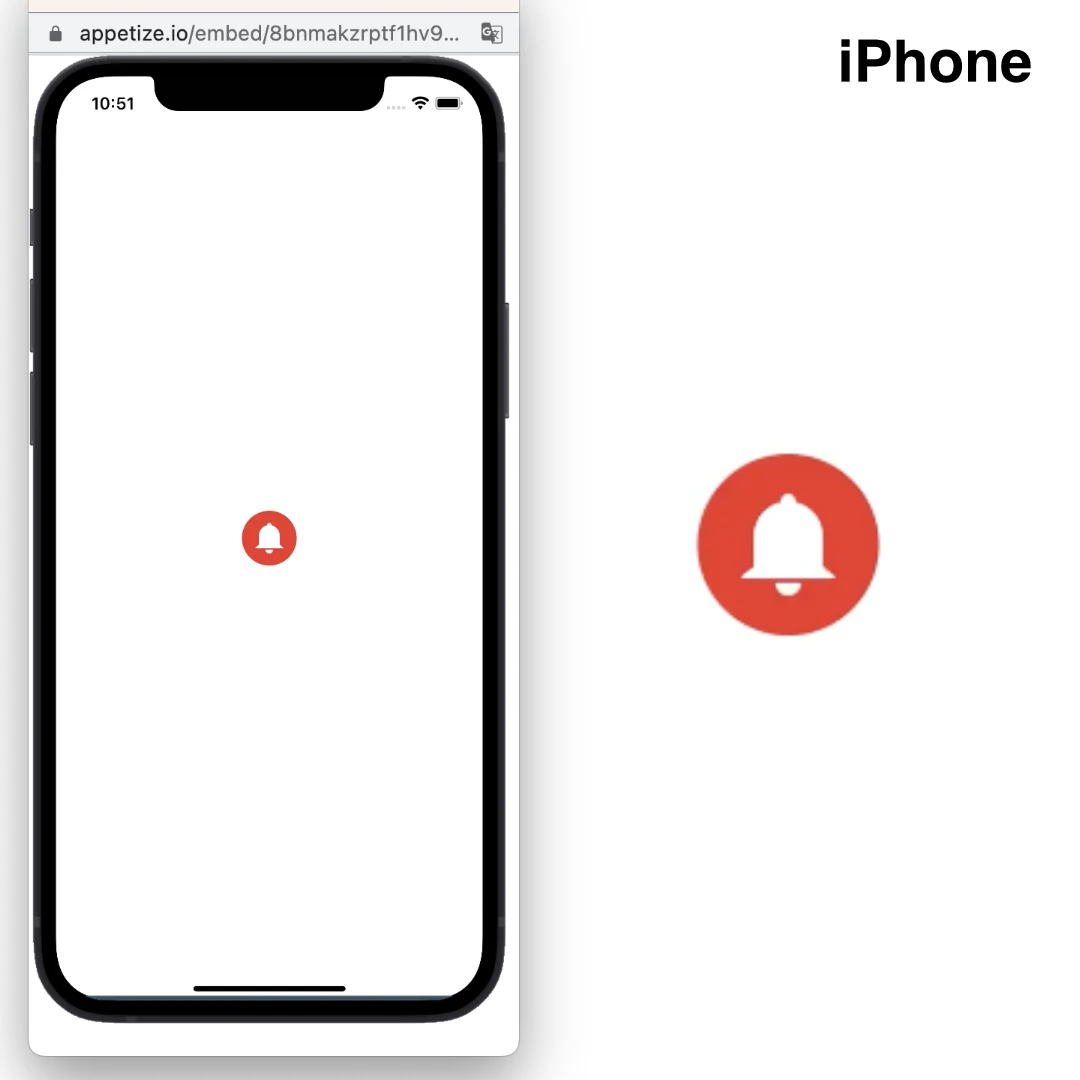
下は、ベル🔔のアイコン画像(bell.png)をImageコンポーネントで読み込んで表示させて、Pressableコンポーネントでラップしてアイコンボタンとして配置した例です。
import React from 'react';
import { View, StyleSheet, Pressable, Image } from 'react-native';
const App = () => {
return(
<View style={styles.container}>
<Pressable
style={styles.buttonStyle}
onPress={ () => alert("ボタンが押されました") }
>
<Image
source={require("./bell.png")}
style={styles.buttonImage}
/>
</Pressable>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
buttonStyle: {
backgroundColor: "#EE2525",
width: 50,
height: 50,
alignItems: "center",
justifyContent: "center",
borderRadius: "50%",
},
buttonImage: {
width: 30,
height: 30
}
});
export default App;
ベル(🔔)の画像が読み込まれ、アイコンボタンを設置することができましたね!
Buttonコンポーネントでは画像を読み込めないので、アイコンボタンを設置することは不可能ですが、Pressableコンポーネントならば上記のようにImageコンポーネントと組み合わせることで、簡単にアイコンボタンを設置できます。
画像で表示結果を確認したい方は、下の画像でご確認ください。
表示結果(iPhone)

なお、表示結果はiPhoneとAndroidで変化はないため、Androidの表示画像は省略しています。
通常のモバイルアプリ開発では、ボタンなどの部品の見た目は、できるだけ統一させたいことが多いです。(OSによってボタンの見た目が違うと、ボタンの余白の大きさや配置場所などをそれぞれで考慮しなければならなくなり、開発の手間が増えてしまうためです)
なので、本番のアプリ開発でReact NativeのButtonコンポーネントを使う機会はあまりなく、PressableやReact Native PaperなどのUIライブラリを使う方がメジャーです。
それならば、Buttonコンポーネントの出番は全くないのかと言うと、そういうわけではありません。
本番ではあまり使われませんが、Buttonコンポーネントは使い方がシンプルで簡単なので、テスト段階で仮にボタンを配置しておきたい場合などに筆者はよく使っています。
ButtonコンポーネントはReactNativeのコアコンポーネントなので、ライブラリのようにわざわざnpmやyarnでインストールする手間をかけなくて済むというのもメリットですね!
POINT!
- ・Pressableは、タップインベントが指定できるViewみたいなイメージ!
- ・Pressableは、propsでstyleを指定できるので、見た目のカスタマイズが可能!
- ・TextやImageと組み合わせることで、オリジナルのボタンを作ることができる!