データの種類
JavaScriptで取り扱うことができるデータには様々な種類があり、種類別に分類したものをデータ型(data type)と呼びます。
データ型には色々あるのですが、ここではプリミティブと呼ばれる、最初に押さえておきたい最も基本的な種類をご紹介します。
| データ型 | 説明 |
number
数値型 | 10、-5、3.42…といった数値 |
string
文字・文字列型 | 「こんにちは」「りんご」といった文字の羅列 |
boolean
論理型 | 真(true)・偽(false) |
null
空の状態 | 特殊なデータ型。空白(ホワイトスペース)や0と違い、データが空っぽであることを示す。 |
まずは、表に記載したレベルのざっくりとした理解でも全く問題ありません。
少し補足説明をしておくと、数値型の1と、文字型の”1″は違うデータ型という点は注意が必要です。
どういうことかと言うと、計算できる数値として数字を扱いたい場合と、何かの名称として数字を扱いたい場合があります。
表記は同じ1でも、計算できる数値(数値型)の場合と、文字として表示させる1の場合(文字型)があると言うことです。
数字を文字(列)型として取り扱いたい場合、数値を” “(クォーテーション)で囲むことにより、それは数値型ではなく文字列型とみなされます。
※数字に限らず、文字列型のデータはクォーテーションマークで囲む必要があります。
また論理型のデータであるtrue/falseや、データが空っぽであることを示すnullは、条件分岐(if構文)などでよく使われるデータです。
ただ、ここで条件分岐のことまで説明し始めると話が本筋から逸脱してしまうため、本記事(解説動画)では数値型と文字列型を使ってデータの格納・取り出し方について説明していきます。
POINT!
- ・JavaScriptで扱うデータには、数値型、文字列型、論理型、nullなどがある!
- ・数字を「文字」として表示させたい場合もあるので、数字=数値型とは限らない!
- ・文字列型のデータはクォーテーションマークで囲む必要がある!
定数と変数
データには色々な種類があるということが分かったところで、さっそくデータの出し入れをしていきたいところですが、そもそも何にデータを入れて、何からデータを取り出せばよいのでしょうか?
その答えがこの章で紹介する、定数と変数と呼ばれるものです。
数学では、答えが分からない数を” X “と定義しておき、Xという入れ物に数字や計算式を代入して答えを導き出しますよね。
プログラムの世界の定数・変数も考え方は同じで、データを入れておくための箱=定数・変数に名前をつけて、そこに数字や文字列といったデータを入れておく…という仕組みになっています。
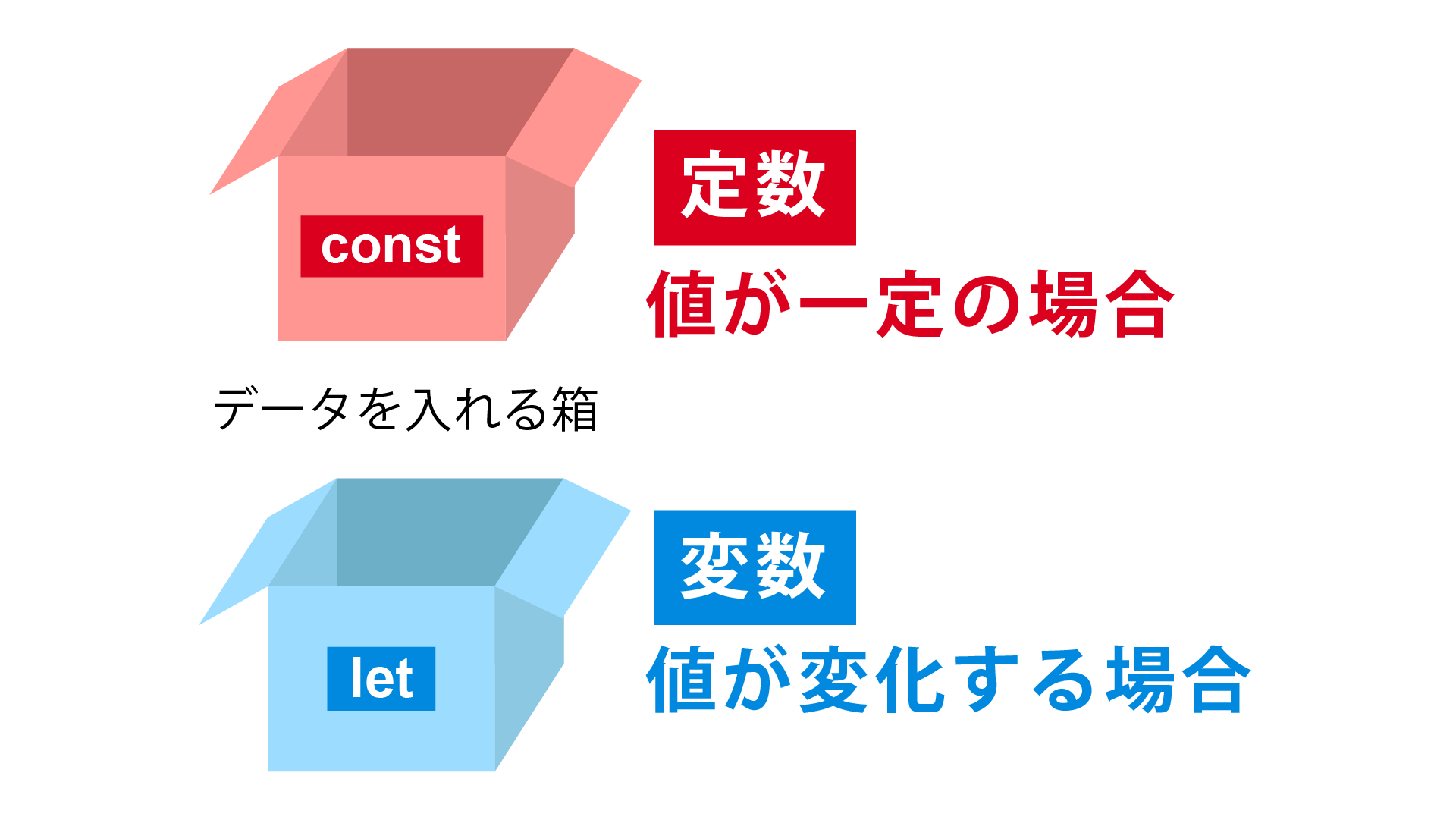
定数と変数の違いは言葉(漢字)の違いから考えると分かりやすいです。
定数とは、値が一定で変化しない(変化させたくない)場合に使う箱のことです。
例えば1日は24時間ですが、これは全世界共通のルールとして決まっているため、24という数字が勝手に置き換わってしまうようなことがあると困りますよね。
このような場合は定数を使い、定数を宣言する時はcostを使います。
一方、変数とは、商品の値段のように状況によって上下する(変化させたい)場合に使用するデータの入れ物のことです。
商品には定価がありますが、割引セールなどでは商品の値段が下がりますよね。
そういった場合は値段が変わるのでデータも書き換えられるようにしておく必要があり、変数の宣言にはletを使います。
データを入れる箱(定数や変数)の名前に関しては、プログラム設計者が任意で名づけることができます。
ただし、JavaScriptが予め『この単語は使えませんよ〜』と定めた英単語(予約語と言います)や、使えない記号もあります。
変数名に使えない予約語の例
- new
- for
- break
- let
- var
- class
- this
- function
- return
また、変数名に数字を使うことはできますが、数字から始めることはできません。
例えば、変数名 = data10…はOKですが、変数名 = 10data…はNGです。
JavaScriptの変数名はCSSのクラス名と同様、会社(チーム)やプロジェクトによって名付けのルールが決められていることが多いので、実務的にはそれに従って名前をつけることになるでしょう。
一般的には、データの中身や機能を表す英単語で定数・変数の名前をつけることが多いです。
たとえば商品の値段を入れるデータの箱であれば、price(値段)という単語を使って、商品名+Price…というような名前をつけたりします。
次の章ではいよいよ、定数や変数にデータを格納していきます!
POINT!
- ・データを収納しておくための箱を定数・変数という!
- ・定数は中身が変わって欲しくない場合に、変数は状況に応じて中身を変化させたい場合に使う!
- ・変数の名前は任意でつけることができるが、データの中身や機能を表す英単語から名付けることが多い!
データを格納する方法
データの種類やデータを入れる箱(定数/変数)について学んだら、準備は万端です。
実際に手を動かしながらデータを格納してみましょう。
記事を読むだけでなく、テキストエディタを立ち上げて実際に入力してみることをおすすめします!
まずHTMLファイルを適当に作り、script要素内にプログラムを書き込んでいきます。
プログラムの世界ではどういうわけか、最初の一歩としてHello world!…という文字列を表示させてみるというのがお約束になっているので、『Hello world!』という文字列を定数に格納してみましょう。
データを定数に格納するには、以下のようにプログラムを書き込みます。
const 定数名 = データの中身(数値や文字列など);
定数の宣言(const 定数名)と、データの格納(定数名 = データの中身)は、分けて書くことも可能です。(下記参照)
const 定数名;
定数名 = データの中身(数値や文字列など);
ただ、この書き方だと無駄にプログラムコードの行数が増えて冗長になってしまうため、定数(変数)の宣言とデータの格納を同時に行う方法に最初から慣れておく方がおすすめです。
『Hello world!』という文字列型のデータを、定数 greetingに格納するには、以下の記述になります。
const greeting = ” Hello world! ” ;
HTMLコードを含めた全体的なコードは以下のようになります。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>JavaScriptでデータを格納する方法</title>
</head>
<body>
<script>
{
const greeting = 'Hello world!';
}
</script>
</body>
</html>
細かい部分ですが、データを文字列型にするには、”(ダブルクォーテーション)で文字列を囲っても良いですが、’(シングルクォーテーション)で囲ってもOKです。
また、プログラムの終わりには
;
をつけます。
さらに、今回は値をコロコロ変える必要がないので定数を宣言するconstを使っていますが、変数を使いたければconstをletに変えるだけでOKです。
何はともあれ、これでgreetingという箱に、『Hello world!』という文字列のデータを格納することができました。
ですが、このHTMLファイルをブラウザで開いてみても何も表示されません。
それもそのはずで、現段階ではデータを入れる箱(定数)にデータを入れただけの状態だからです。
格納したデータを確認したり表示させたりするには、そのためのプログラムを書き込む必要があります。
その方法を次の章で解説していきます。
POINT!
- ・データを定数/変数に格納するには、定数/変数の宣言とデータの代入を記述する!
- ・定数/変数の宣言とデータの代入は分けて書くことも、同時に書くことも可能(同時がおすすめ)!
- ・データを格納しただけでは、ブラウザ上では何も表示されない!
格納したデータを確認
前章では、定数greetingに文字列型のデータ(Hello world!)を格納しました。
このままではデータが箱に入ったままの状態なので、次の段階として、格納したデータを確認する方法を解説します。
格納したデータを確認する方法は色々ありますが、プログラムを組んでいく段階で最も頻繁に使われる方法をご紹介します。
格納したデータを確認するには、以下のプログラムを追記します。
ということで、定数greetingに格納したデータを確認するためのプログラムは、次のようになります。
HTMLを含めた全体的なコードは以下の通りです。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>JavaScriptでデータを格納する方法</title>
</head>
<body>
<script>
{
const greeting = 'Hello world!';
console.log(greeting);
}
</script>
</body>
</html>
これでgreetingに入れたデータを確認できるはずですが、上記のコードをブラウザで開いてみてもページには何も表示されていないことが分かります。(▼下の画像を参照)
実は、console.log()を使ってデータの確認するには、ブラウザの検証機能を使う必要があります。
ブラウザの検証機能画面を開くには、ページ上で右クリック→検証をクリックするか、Ctrl + Shift + Iのショートカットでいけます。
※MacPCの場合は、Ctrl→Commandになります。
PCの設定やブラウザの設定、キーボード入力設定によっては、上記の方法で検証画面が開かない可能性もあります。
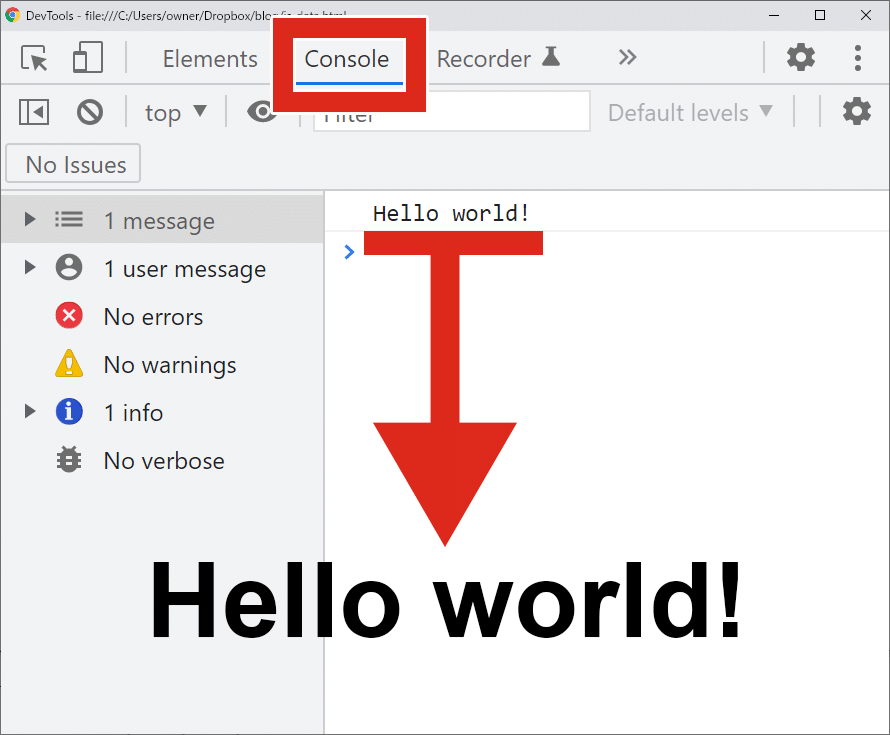
ブラウザの検証画面が開いたら、Consoleタブをクリックしてください。
すると、そこにgreetingに入れたデータ(Hello world!という文字列)が表示されていることが確認できます。
JavaScriptを学ぶ上で、ブラウザの検証機能のConsole画面を開く機会はものすごく多いです。
プログラムにはエラーが付き物ですが、プログラムがどこで(何行目で)エラーを起こしているか、何が原因でエラーになっているかなども、このConsole画面で分かるようになっています。
なので、ブラウザのConsole画面を開くショートカットキー(Ctrl+Shift+I)は覚えておくと良いでしょう。
話が少し逸れましたが、格納したデータの確認は、このようにconsole.log()を使ってブラウザの検証機能から行うことができます。
console.log()は、プログラムを組んでいる途中段階で開発者がデータを確認したい時に使うものなので、プログラムが完成したら消しておくものです。
というのも、データの中身は一般のユーザーにはできるだけ見えないようにしておきたい場合が多いです。
一般のユーザーはブラウザの検証機能を使うことはほとんどありませんが、検証画面を開くとデータの中身が表示されるのは好ましい状態とは言えませんよね。
定数や変数に格納したデータは、console.log()を使って検証画面に出力することで確認可能ですが、Webページに表示させる(=ユーザーに知らせる)ためのものではない…というのがポイントです。
また、console.log()のかっこ()の中に、直接数値や文字列を書き入れて表示させることも可能です。
下はscript要素のJavaScriptプログラムコードの部分を抜粋したものです。
JavaScript
const greeting = 'Hello world!';
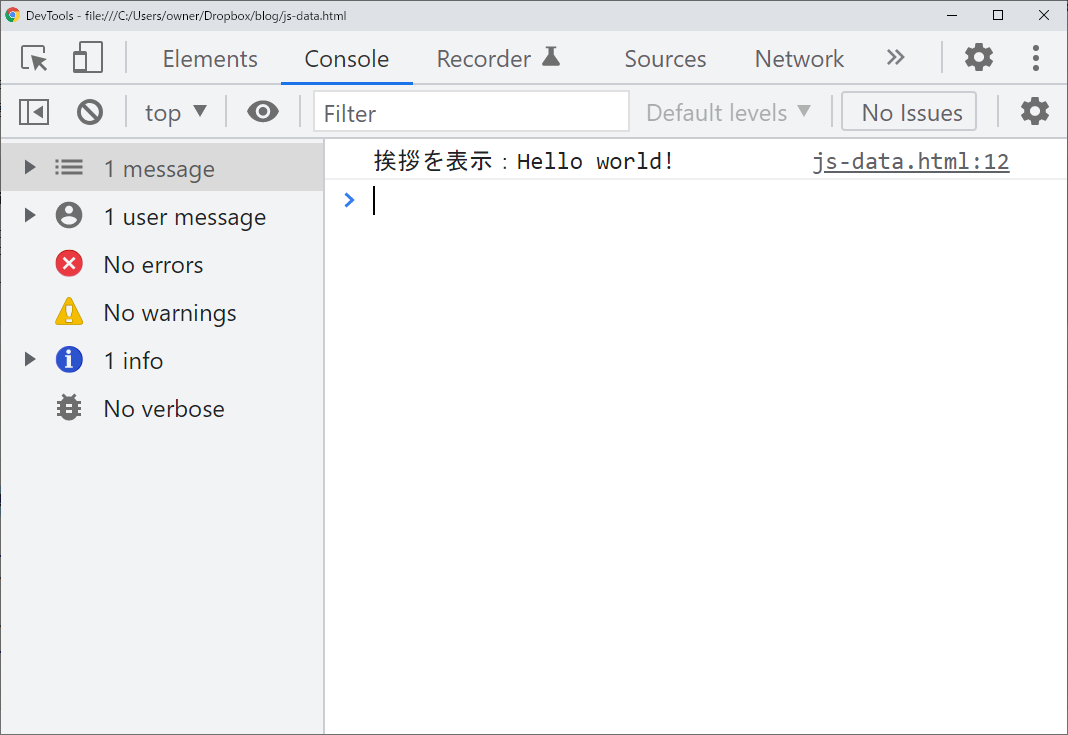
console.log('挨拶を表示:' + greeting );
このように記述することで、Console画面に表示される結果は、
挨拶を表示:Hello world!
となります。
今回は定数もデータも1つだけなので問題ないのですが、定数/変数やデータの数が増えると、単にデータを表示させるだけではそれが何のデータなのか判別しづらい場合もあります。
そういった場合は、”○○のデータ:”というふうに、定数/変数の前に一言付け加えて表示させると分かりやすくなります。
POINT!
- ・格納したデータの確認には、console.log(定数/変数);のコードを追加する!
- ・console.log()は、ブラウザに表示される形でデータが確認できる訳ではない!
- ・ブラウザの検証機能を使って、Consoleタブを開いてデータの中身を確認しよう!
– 関連記事 –