STEP1:情報の整理
バナー画像を作成するにあたり、デザインセンスとかテクニック以前に重要なポイントがあります。
それこそが、何を?誰に?いつ?どこで?どうやって伝えたいか?…といった情報の整理です。
バナーやチラシといったグラフィックデザインに限らず、会議の資料やプレゼンの資料作成などにおいても大切なポイントですね。
ここが抜けてしまうと、かなり高い確率で自分が作りたい(自分好みの)モノが出来上がってしまいます。
もちろん、自分ならではの感性をデザインに取り入れることが悪いわけではありません。
趣味でデザインを楽しむ範囲では、自分好みのデザインに全振りしちゃっても良いと思います。
ですが、制作物の目的として少しでもマーケティング(広告や販促)といった目的があるのであれば、自分が好きかどうかよりターゲットに好まれるデザインの方が良いことは間違いありません。
ということで、まずは今回作成するバレンタインキャンペーンの情報を設定して、まとめてみましょう。
今回のバレンタインキャンペーンのバナー画像は、以下の架空の設定のもとで作成するものとします。
| 店舗名 | ROYDO CAKE |
| イベント名 | Happy Valentine 2022 |
| キャッチ | 大切な人に届けたいキモチ。 |
| 特典 | 期間中、店内商品10%OFF |
| 期間 | 2月7日〜14日 |
| ターゲット | 20〜40代ぐらいの女性だが、男性にも興味を持ってもらいたい |
| 掲載媒体 | インスタグラム |
というわけで、架空の設定を考えてみました。ここからさらに情報を整理してみましょう。
まず、今回作成するキャンペーンのバナー画像はインスタグラムに投稿するための画像ということで、基本的にはフォロワーに向けた告知が目的…と言えます。
もちろん、投稿がシェアされることで未知のお客さんにお店を知ってもらえる可能性もありますが、キャンペーンの告知がバズることは普通は考えにくいことです。
なので今回は、既にお店のことを知っている人に向けて発信するということを前提にしてみましょう。
であれば、お店の名前はそこまで重要度が高い情報ではないと言えます。
フォロワーであれば既にお店の名前は知っているでしょうから、お店の名前はデカデカと大きく掲載しなくても良さそうですね。
また、お店の住所や連絡先といった基礎情報も既に知っている方が主な対象ですから、今回は省くことにします。(基礎情報はSNSアカウントのプロフィールページに載せられますし)
一方、イベント名や特典、期間は重要度が高い情報と言えます。
バナー画像で何を伝えたいか?と考えてみるとわかりやすいですが、やはり
・キャンペーンを実施すること
・キャンペーンの内容
この2点を特に伝えたいと言えます。
なので、こういった情報はしっかり伝わるように意識して作成してみます。
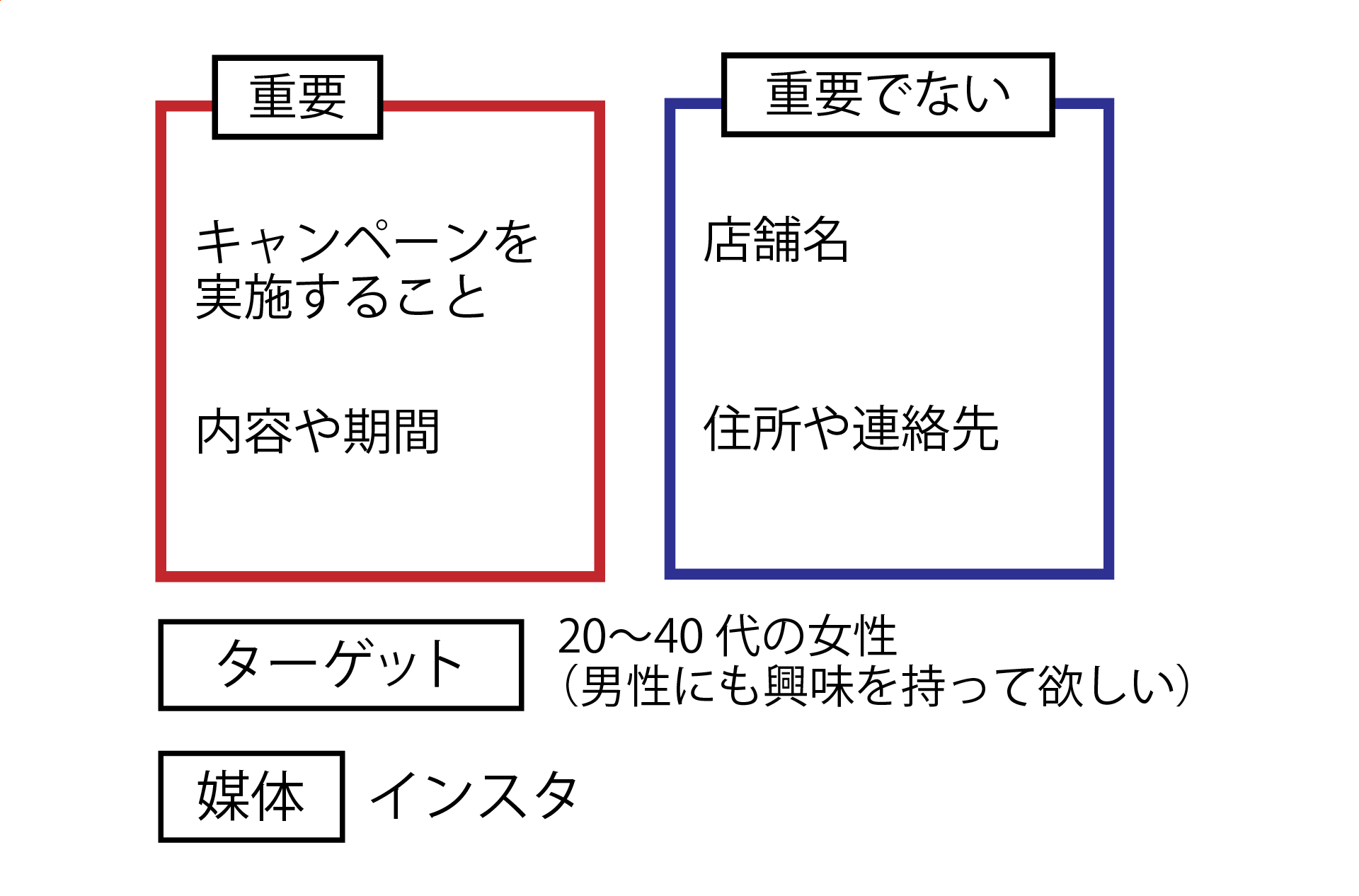
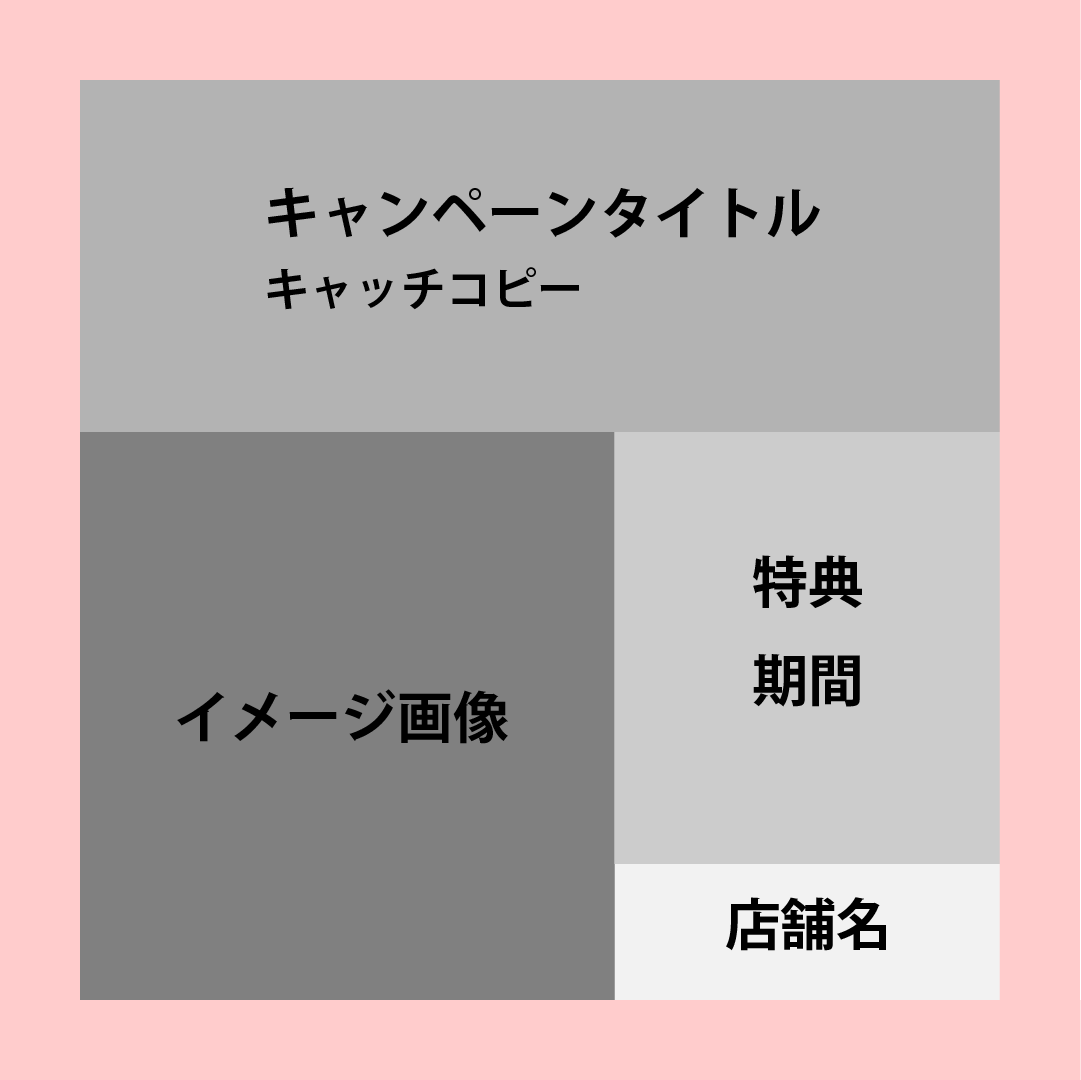
ある程度情報をまとめられたら、下のように簡単に図式化してみるとより分かりやすくなるかと思います。
上の図式は見やすいようにPCで作成しましたが、図式化する過程に時間をかける必要はないので、手描きでラフにまとめても良いと思います。
POINT!
- ・デザインの制作に入る前に、まずは情報の確認と整理をしよう!
- ・誰に、何を伝えたいか?…を軸に重要な情報とそうでない情報に分けよう!
- ・頭の中で考えるだけではまとまりにくいので、図式化すると良い!
STEP2:サイズと版面設定
情報の整理ができたら、次は画像のサイズや版面を決定していきます。
なお、今回はチラシのように紙に印刷して使うものではなく、Web(SNS)で使用するものなので、版面というよりはレイアウトスペースと表現した方が正しいかもしれません。
まずは画像サイズから決めていきましょう。
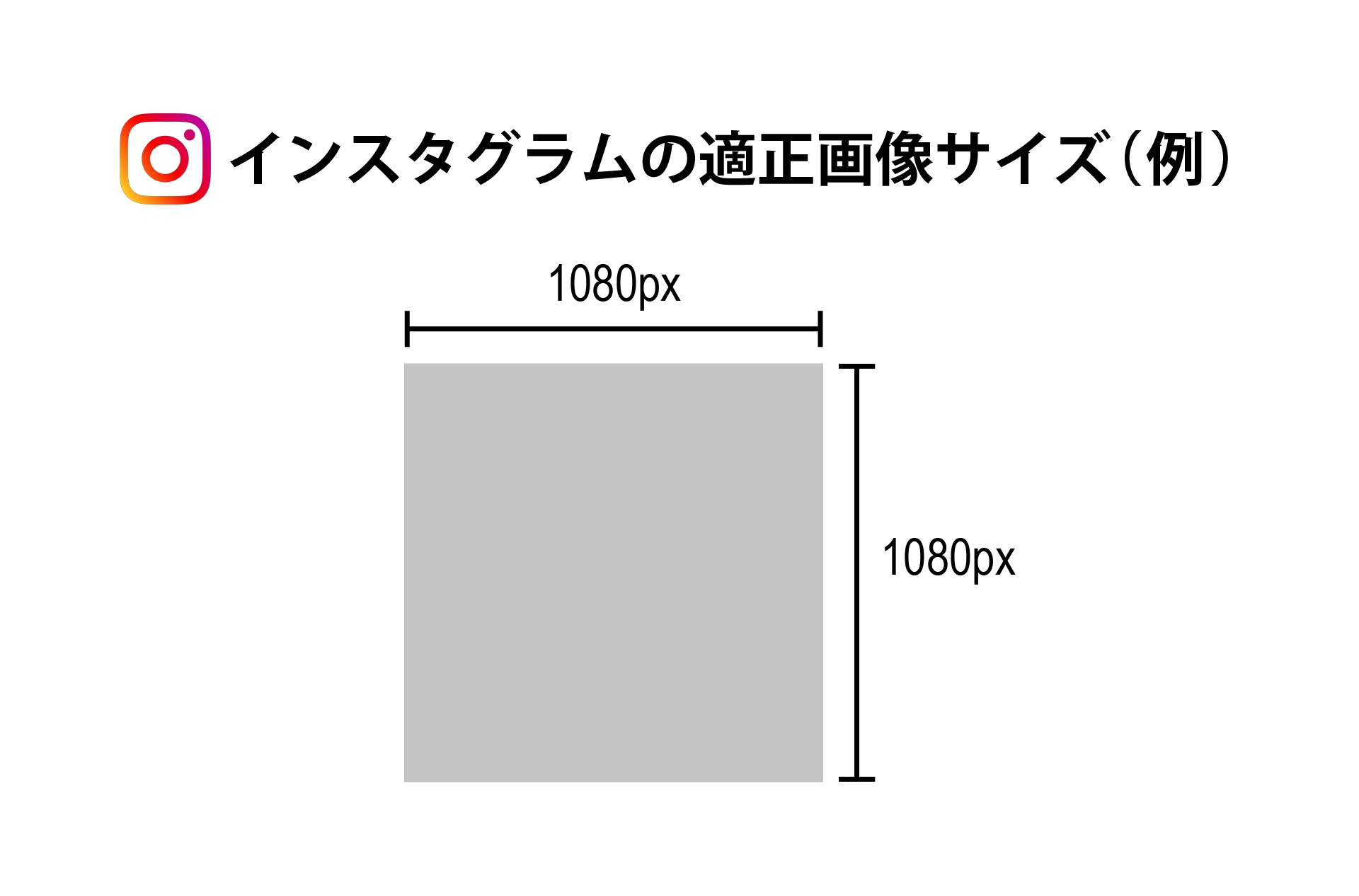
SNSによって適切な画像サイズは異なりますが、インスタグラムの場合は1080×1080ピクセル(縦横比1:1)などのサイズがサポートされています。
サポートされていないサイズだと、トリミングされてしまって表示されない部分が出てくるので気をつけましょう。
というわけで今回は、1080×1080pxのサイズで画像を作成することとします。
SNSに投稿する画像だけでなく、Webサイト等に掲載するバナー画像を作成する際は、『適正サイズ』や『よく使われているサイズ』を調べるという作業を怠らないことが大切です。
適正サイズは頻繁に変更されるわけではないですが、バージョンアップなどで使用できるサイズが変わることもありえるので、数ヶ月おきぐらいに適正サイズが変わっていないかチェックしておくとより安心ですね。
紙の媒体であればA4やA5といった規格の中から適切なサイズを設定すると良いでしょう。
画像のサイズが決まったら、次は版面(レイアウトスペース)を決めていきます。
版面(レイアウトスペース)とは、テキストや写真などの画像を配置するスペースのことで、逆に言えばそれ以外は余白(マージン)ということになります。
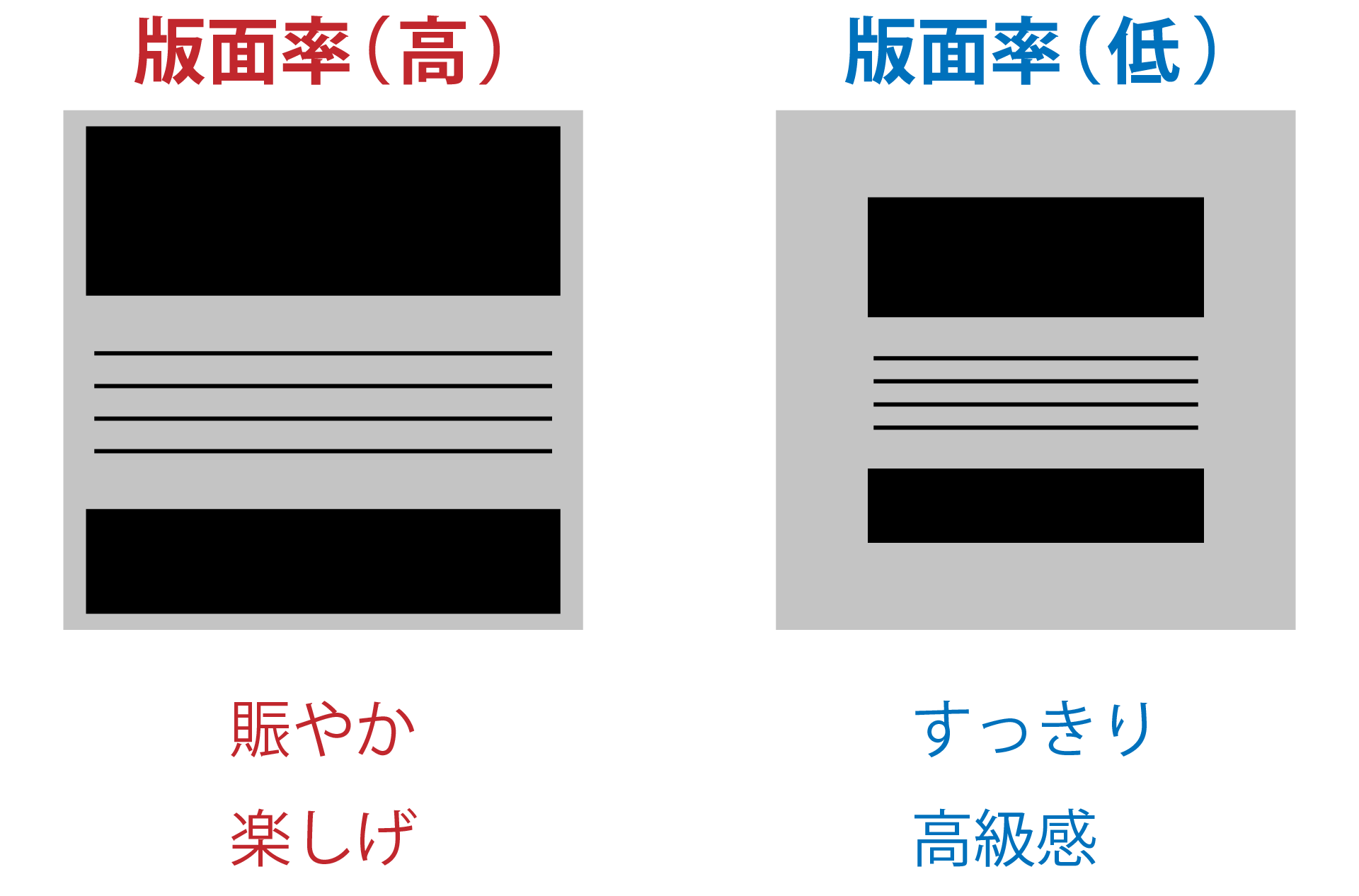
版面率を高くする=余白を少なめにする…と、やや窮屈にはなりますが賑やかなイメージになります。
版面率を低くする=余白を多めにとる…と、すっきりまとまった印象になり、高級感がでます。一方で賑やかさには欠けます。
このように、版面率は高い(低い)方が良い・悪いというものではなく、どのようなイメージにしたいかによって決定していくものです。
今回は賑やかさと落ち着きのバランスが取れた感じにしたいので、バランス型の版面を設定しておこうと思います。
作成する画像サイズが1080×1080pxなので、縦横80pxずつ余白をとり、1000×1000pxの範囲をレイアウトスペースとします。
バナー画像やチラシといったグラフィックデザインは専用のソフトで作成することが多いですが、今回はAdobe Illustratorをメインに使用していきます。
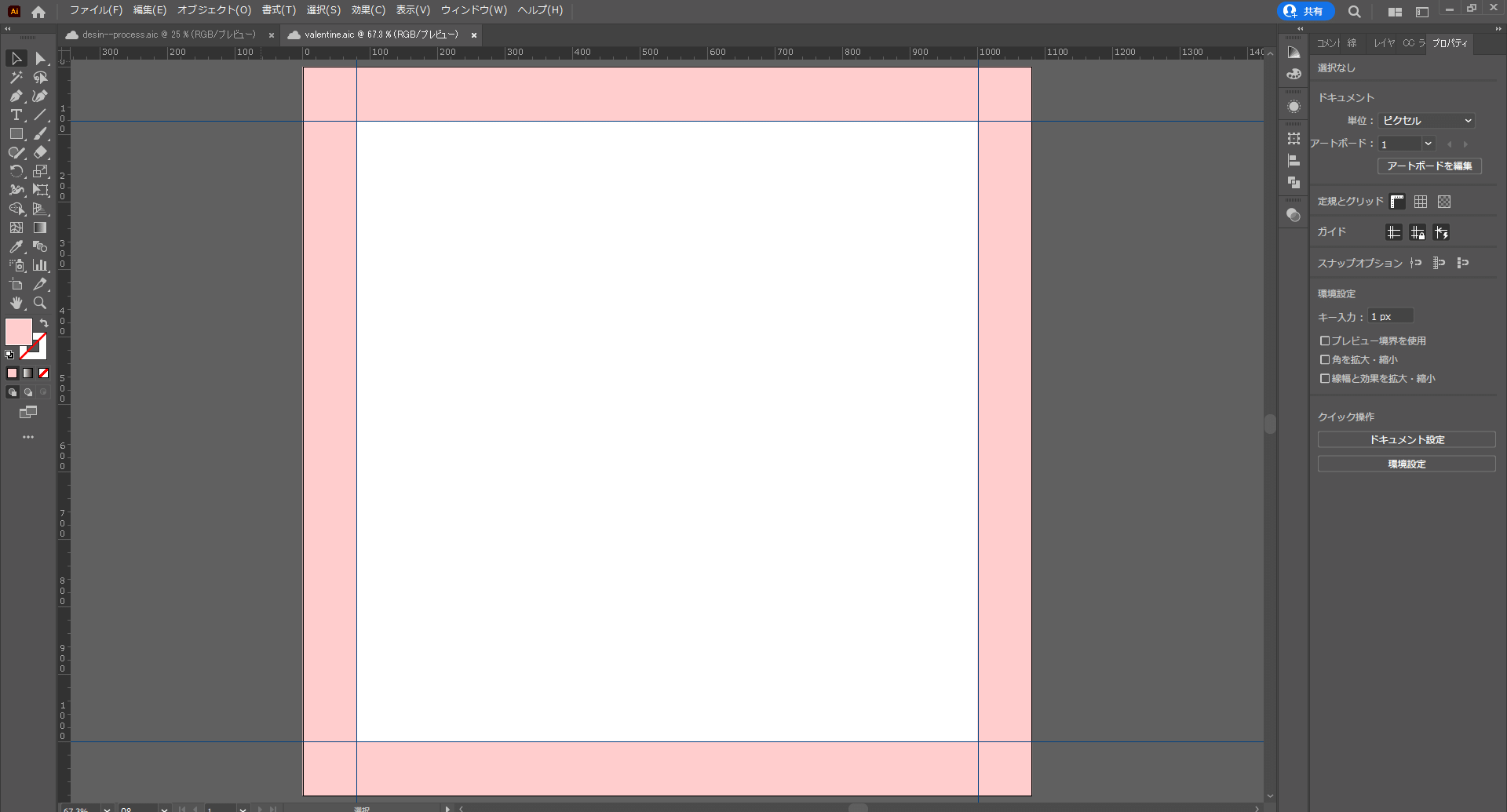
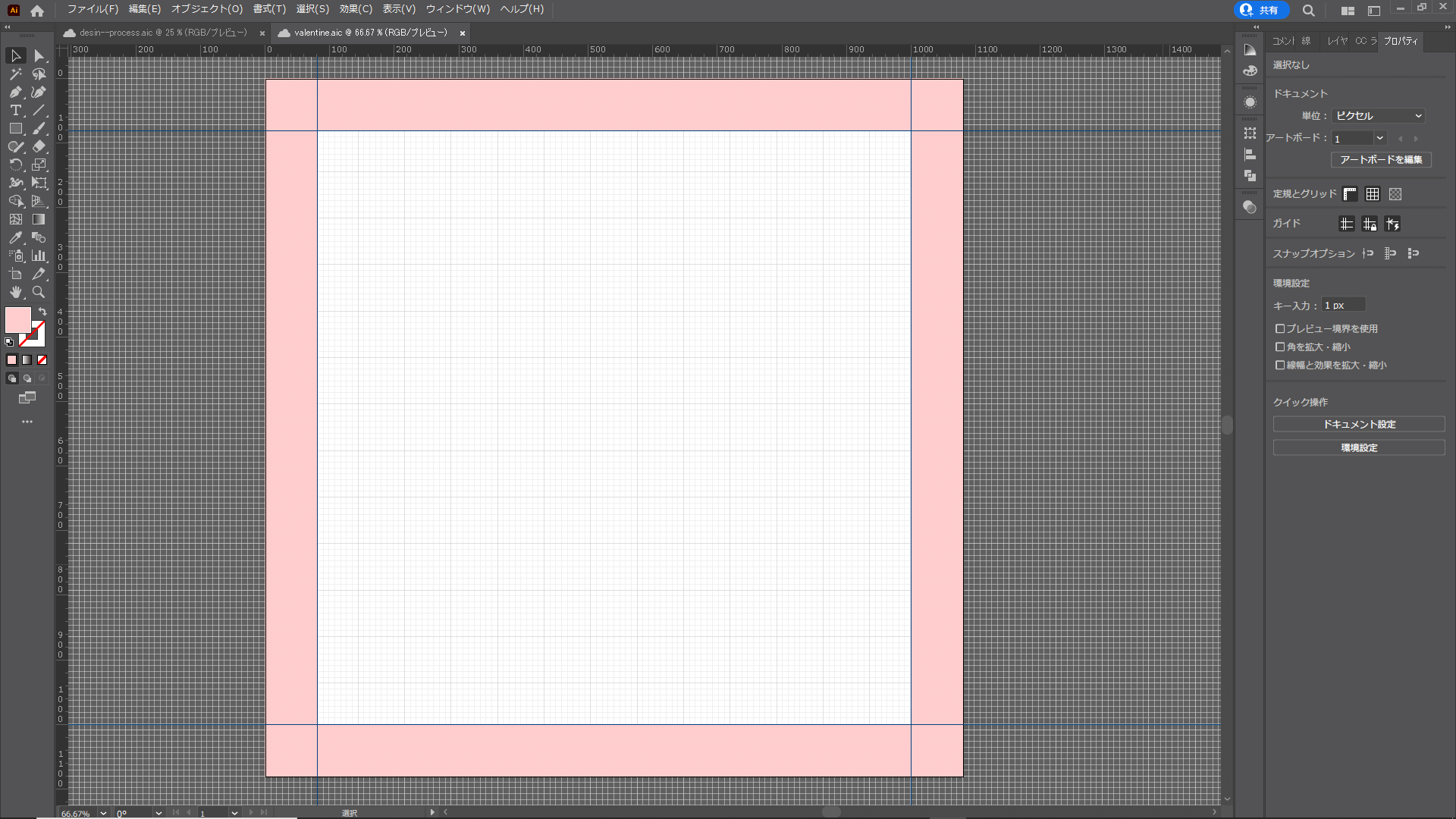
サイズと版面が決まったら、ガイドを引いてレイアウトスペースをわかりやすくしておくと制作効率がグッと高まります。(下の画像参照)
これは筆者自身の経験から言えることなのですが、デザイン初心者ほど、ガイドを引くなどの前準備を飛ばしがちです。
正直、ガイドを引いたりするのって面倒くさいですし、ガイドを引かなくても見た目と感覚で大体のレイアウトはできます。
なので、「ガイドを引いても引かなくても、大して変わらないのでは?」と思ってしまいがちなんですね。
ですが、人間は全ての物に同時に気を配れないので、テキストや画像を配置していくうちに余白として残しておきたいエリアにまで無意識的に配置してしまう…ということが起こります。
気づかずにそのまま制作を進めてしまったら、後で全てのレイアウトを調整し直す必要が出てくるかもしれません。
そうなるとかなりの時間をロスになるので、ガイドを引く等の前準備はしっかりとしておきましょう!
POINT!
- ・情報がまとまったら、画像のサイズと版面(レイアウトスペース)を決めよう!
- ・SNSによって適切な画像サイズは異なるので、調べてからサイズを決定しよう!
- ・版面を決めたら、余白として残しておきたいラインにガイドを引こう!
STEP3:グリッドガイドでレイアウト
サイズと版面が決まったらいよいよテキストや画像を配置(レイアウト)していきます。
その時に役立つのが、グリッドガイドです。
グリッドガイドとは格子状のガイドのことで、Adobe IllustratorやPhotoshopといったグラフィックデザインソフトではショートカットで表示・非表示にすることもできます。
たとえばIllustratorであれば、Ctrl(Command)+¥でグリッドガイドの表示・非表示ができます。
グリッドガイドを表示させると下の画像のようになります。
グリッドガイドは必ず表示させなければならないというわけではないですが、配置するテキストや画像を揃えたい場合にとても役立ちます。
テキストなどの位置をあえてずらしたり、斜めに傾けたりすることも多いですが、そういったデザインのテクニックを使うにしても、まずはしっかり揃えてからというのが基本になります。
余白のガイドラインを引いた方が良いように、デザイン初心者だからこそ自分の曖昧な感覚に頼るのではなく、ガイドを参考にするというスタンスでいった方が上達が早くなると思います。
グリッドガイドで準備が整ったら、いよいよコンテンツを配置していきましょう。
レイアウトを考える際、第1章で整理した情報が役に立ちます。
重要な情報は目立つ位置に、そうでない情報は端っこなどの位置に配置すると良いでしょう。
それではさっそく、コンテンツをレイアウトしてみようと思います。
というわけで、上のようになりました。(周囲のピンク色の部分は余白です)
それでは次にイメージ画像をAdobe Stockから探してきて、コンテンツを配置していきます。
なおイメージ画像ですが、今回は『20~40代の女性がターゲットだが、男性にも興味を持ってもらいたい』という狙いがあるため、ハートが盛り盛り全開!…みたいなのは避けて、ある程度男性にも受けがよさそうな画像を探してみます。
というわけで画像を探して参りました。
とてもかわいらしいイラスト素材もあったのですが、10代はターゲットにしていないことを考慮すると、かわいらしさよりは大人っぽさを重視したかったので、写真素材から選びました。
素材とテキストを配置してみると、下のようになりました。
ようやく、それっぽくなってきましたね。
イメージ画像の下の部分が少し枠からはみ出ていますが、紙面デザインのように断ち落としで裁断されてしまうわけではないので、この程度であれば問題ありません。
次の章でバナー画像を完成させていこうと思います!
POINT!
- ・グリッドガイドを目安にしてレイアウトすると、コンテンツをキレイに揃えられる!
- ・コンテンツのレイアウトが決まったら、必要な画像素材を探して配置しよう!
- ・画像を選ぶ際も、ターゲット層の年齢や性別を意識すると良い!
STEP4:強弱・カラー・フォント
さて、ここから一気に仕上げていきます。
ここからの手順は人によってやり方や順番が大きく違ってくる部分だと思うので、『この手順・方法が正解』とは思わないようにしてください。
それでは、まずコンテンツに強弱をつけるところからやってみましょう。
重要な情報の中でも、タイトルは特に目立たせたいので単にテキストを大きく・太くすればOKとは言えませんよね。
何かしらあしらいが欲しいところです。
用語解説:あしらいとは?
また、重要な情報をさらに分割すると特に目立たせたい情報と、そうでもない情報に分けられることがわかります。
例えば、バレンタインが2月なのは常識レベルですから、『2月』という部分は別に小さくても良いかもしれません。
この場合、月よりも日にちを目立たせた方が大事な情報が伝わりやすくなると言えます。
…ということで、下のようになりました。
強弱をつけられたら、次はフォントカラーを決定していきましょう。
現時点では全て黒(#000000)になっていますが、このままではちょっと味気ないですよね。
幸いにも背景が淡いクリーム色なので黒色のテキストは可読性は高い(読みやすい)ですが、メインターゲットが20〜40代ぐらいの女性であることを考慮すれば、女性らしい柔らかな色を取り入れることも必要と言えます。
ということで、フォントカラーを調整した画像が下です。
テキストカラーはチョコレートを意識したブラウン(#603813)でまとめてみました。(店舗名を除く)
また、キャンペーンタイトルや特典など特に注目させたい情報は、赤系の色でしっかりと目立たせています。
そしていよいよ最後の仕上げです。
フォントには色々な種類があり、フォントを変えるだけでイメージがガラッと変わります。
これまでは仮で欧文・数字にはArial、和文には小塚ゴシックを使用してきました。
どちらも読みやすく、定番的なフォントなのでこのままでも悪くないと思いますが、色々なフォントを検討してみたいと思います。
ということで、下の画像がフォントの種類(書体)を変えたものです。
フォントに興味がある方は、どのフォントに変えたのか推測しながら画像を眺めてみるのも面白いと思います。
フォントを変えただけでもイメージが大きく変わることが確認できたかと思います。
キャンペーンタイトルやキャッチコピーは手書き風のものを選びました。
具体的には、Sketchnote Squareと、TA-おおにしです。
その他の欧文(数字含む)は、Futura PTを選びました。
Futura(フーツラ)はスマートでオシャレなイメージを感じさせるフォントで、多くのデザイナーに愛され続けている有名なフォントです。
和文は小塚ゴシックから変えていません。
欧文のFuturaと相性も良いと思ったので、そのまま採用しました。
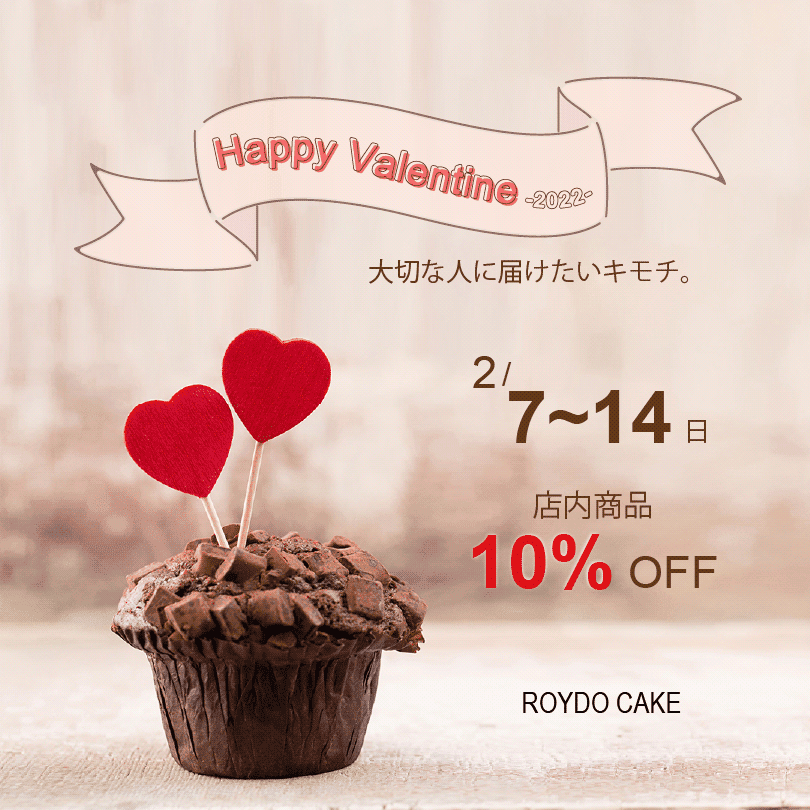
今回は、これでインスタグラム投稿用のバナー画像の完成としたいと思います。
期間や特典にさりげなくあしらいを付け足したり、お店のロゴがあればロゴを入れたりすると、もっと良くなるかもしれません。
デザイン初心者がデザインを学ぶ際、どうしても完成形ばかりに目がいってしまい、過程を軽視してしまう傾向があると思います。
筆者自身、そういうところがありました。
そもそも何のためにデザインするのか?という目的を忘れて、ただ見た目的にインパクトのある画像加工テクニックばかり学んでいたこともあります…笑。
もちろん、Adobe PhotoshopやIllustratorといったグラフィックデザインソフトを扱いこなせるようになるため、色々な機能や加工技術を学ぶことは良いことです。
ですが、高度な画像編集技術がある=質の高いデザインができる…ではありません。
デザインの質を高めたい場合は、初心に戻ってデザインって何だっけ?という視点で基本を大事にすると良いのではないかと思います。(半分以上は自分自身に向けた言葉ですが)
POINT!
- ・基盤が出来上がったら強弱や色、フォントの種類を決めていこう!
- ・テキストカラーはイメージに合わせつつ、読みにくくならない色を選ぼう!
- ・フォントの種類を変えるだけでもイメージがガラッと変わるので、何パターンか試してみよう!