絶対パスと相対パス
URLの指定方法は大きく分けて、絶対パスと相対パスに分けられます。
まずはそれぞれの違いや特徴を確認していきましょう。
スマホでは表を横にスクロールできます。
| |
絶対パス |
相対パス |
| URL指定方法 |
サーバーにアップされたURLで指定 |
ファイルの位置関係で指定 |
| オフラインでの読み込み |
不可 |
可能 |
| リンク切れ |
起きにくい |
比較的起きやすい |
| URLの指定難易度 |
低い(容易) |
ファイルの位置関係によっては複雑になることも |
| コードの管理・見やすさ |
ファイルパスの記述が長くなり、コードが見にくくなりがち |
見やすく、スッキリまとめられる |
絶対パス・相対パスそれぞれにメリットとデメリットがあり、どちらで指定した方が良いと言い切ることはできません。
筆者の場合で言うと、既に出来上がったサイトにページを追加・修正したりする際は、リンク切れが起こりにくく指定が楽な絶対パスで指定することが多いです。
一方、新規でWebサイトやランディングページを作成する際は、サーバーにアップする前にローカル環境で開発するケースが多いため、相対パスで指定する機会が多い傾向にあります。
上の表には様々な特徴を記載していますが、一番の違いはこのローカル環境でもファイルを読み込めるかどうかというところです。
用語解説:ローカル環境とは?
ローカル環境でWebサイトの制作を行うとなれば、原則として相対パスで画像などを読み込ませる必要があります。
画像などのアップロード用として既にドメインやサーバーの準備が完了していればこの限りではないですが、こういったケースは例外的でしょう。
つまり、ローカル環境であればURLの指定方法は相対パス一択であると言えるため、絶対パスと相対パスの様々な違いの中でもこのポイントは特に重要と言えます。
POINT!
- ・URLの指定方法は、絶対パスと相対パスの2通りある!
- ・それぞれ一長一短あり、どちらの指定方法の方が良いといったセオリーはない!
- ・特に大きな違いは、ローカル環境でもファイルを読み込めるかどうかという点!
絶対パスによる指定
絶対パスと相対パスの大まかな違いを把握したところで、実際にURLを指定してみましょう。
まずは指定方法がわかりやすい絶対パスからです。
具体的な指定方法の前に、そもそも絶対パスとは何か?という考え方から理解しておきましょう。
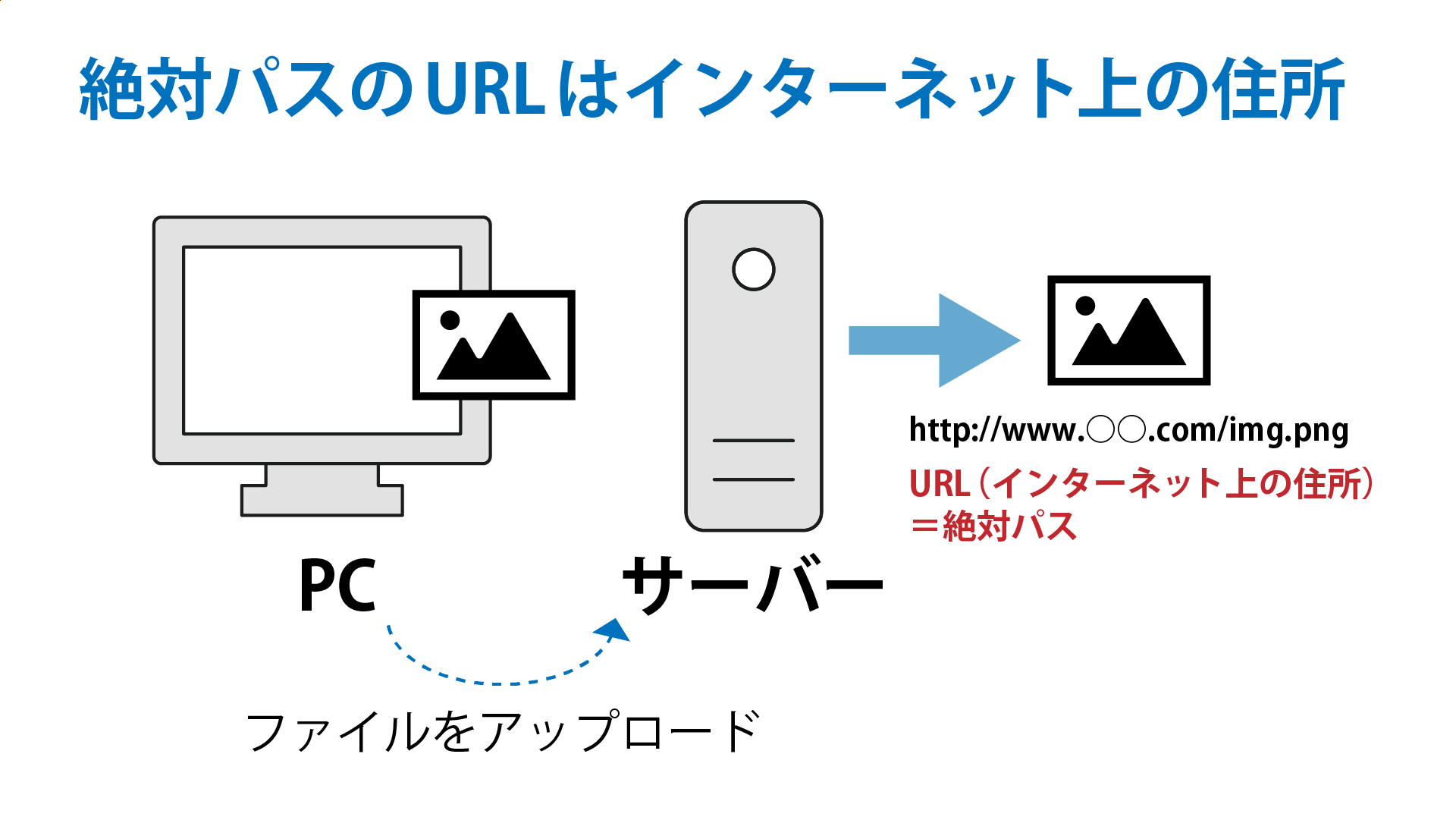
独自ドメインを取得してレンタルサーバーを借りることで、http://www.○○○.comといったURLアドレスが利用できるようになります。
(設定により”https://~”となる場合や”www”が付かない場合もあります。また、末尾は”.com”に限りません)
独自ドメインとサーバーについてはここでは詳しく触れませんが、それぞれインターネット上の住所と家だと考えてください。
ドメインを取得してインターネット上の住所を確保し、レンタルサーバーを借りてインターネット上の家を確保すると、住所付きの家(ドメイン&サーバー)に画像など様々なファイルをアップロードすることができるようになります。
そして住所付きの家にアップロードされたファイルにも1つ1つ住所が割り当てられ、家の中のどこに保管されているかが分かるようになっています。
そしてその住所(URL)が絶対パスで指定するURLということになります。
インターネット上の住所は、現実世界の何丁目何番地…といった住所と同じように世界中のどの地点から見ても住所が変わってしまうことはありません。
そういった意味での絶対パスです。
(※一方、詳しくは次の章で解説しますが、ご近所さん目線で『何軒先の家』という住所の表し方が相対パスです)
前章で、『ローカル環境では原則として相対パスを使うしかない』と言いましたが、絶対パスの指定ではドメインやサーバーを用意してそこにファイルをアップロードしておかないと住所が決まらないからというわけですね。
逆に言えば、住所さえ決まっていれば、その住所を記載すれば良いのでわかりやすい。…ということでもあります。
というわけで、絶対パスを使ったsrc属性やhref属性の指定方法は以下のようになります。
<img src="https://web-de-asobo.net/wp-content/uploads/2021/06/neko.jpg" alt="猫の写真”>
*表示結果*

imgタグ等のsrc属性に絶対パスで指定するURLは、ドメインとサーバーのどこにファイルをアップロードしたかによって変わりますが、WordPressであれば簡単にURLを調べる方法があるのでご紹介しておきます。
用語解説:ワードプレス(WordPress)
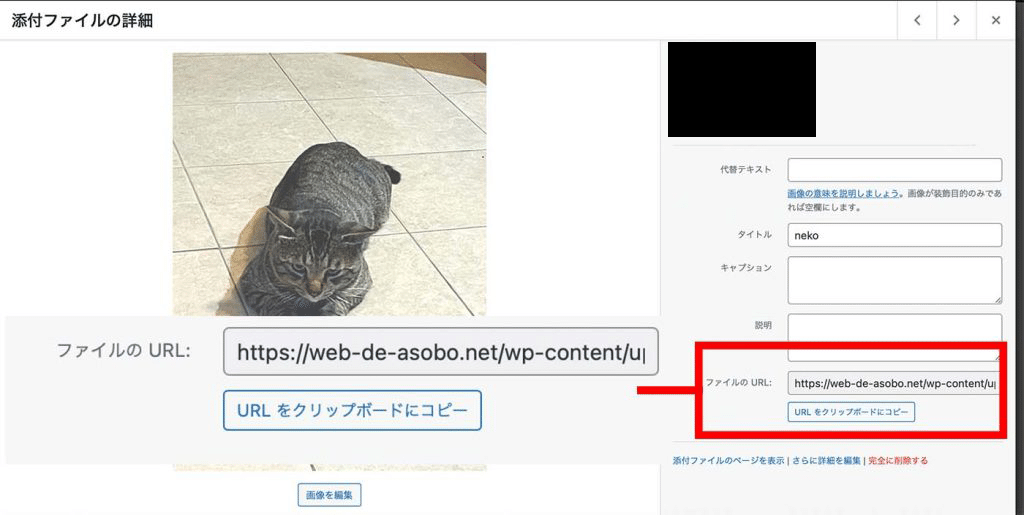
WordPressの管理画面の『メディア』メニューをクリックすると、画像などのメディアファイルのアップロード及びアップロードしたファイルの確認ができる画面が開きます。
その画面から画像をアップロードして、アップロードした画像をクリックすると画面右下に『ファイルのURL』という欄を見つけることができます。
さらにその下には、URL をクリップボードにコピーという便利なボタンもあるので、そこをクリックすると絶対パスの指定で必要なURLをコピーすることができます。
ただ、WordPressではブロックエディタという誰でも直感的にページを作成できる機能が備わっているので、記事に画像を配置するのにコードの記述は必要ありません。(配置したい画像をクリックで選ぶだけでOK)
なので基本的には自分でimgタグを配置してsrc属性を指定する機会はあまりないと思いますが、たとえばサイトを複数運営していて、あるサイトで使った画像を別のサイトでも使いたい…という場合は同じ画像をそれぞれのWordPressでアップロードするよりも、既にアップロードされた画像の絶対パスを取得してHTMLコードを記入した方が、サーバー容量の節約になります。
POINT!
- ・絶対パスで指定するURLは、インターネット上の住所!
- ・インターネット上の住所は、ドメインとサーバーのどこにファイルがあるかによって決まる!
- ・WordPressであれば管理画面のメディアメニューから、画像などの絶対パスのURLを簡単に調べられる!
相対パス指定(1)
src属性やhref属性のURL指定では、前章で紹介した絶対パス指定以外に、相対パスによる指定もできます。
絶対パスはインターネット上の住所であるのに対し、相対パスはファイルの位置関係からファイルの場所を指定する…という方法です。
現実の世界で例えると、Bさんの家はAさんの家から見て、道路を挟んで反対側の家の右隣…といった感じの指定方法です。
ファイルの参照先であるBさんが引っ越したら、絶対パスでも相対パスでもURL(指定先)が変わりますが、相対パス指定では参照元のAさんが移動しても指定方法が変わります。
(絶対パス指定ではBさんの住所を直接指定するので、Aさんの居場所はどこにいても関係ありません)
1章の『絶対パスと相対パス』の表で、リンク切れを起こしやすいのは相対パス指定と記載したのはそういう意味です。
相対パス指定は、参照元のファイルから見て参照先のファイルがどこにかるか?によって書き方が変わります。
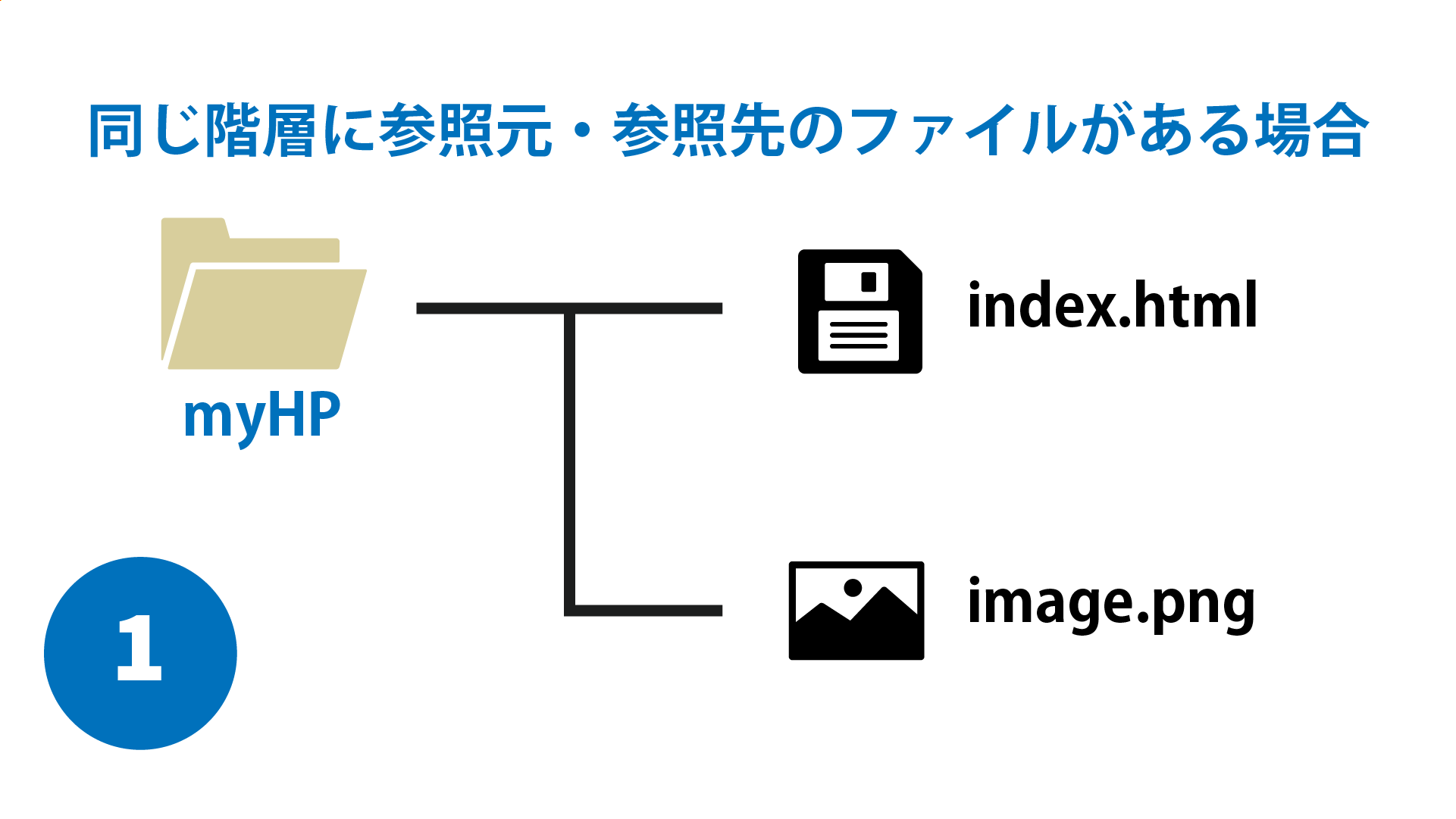
まずは、参照元と参照先のファイルが同じ階層にある場合から確認していきましょう。
上図の場合を考えてみましょう。
index.htmlファイルにimgタグを挿入し、そのimgタグのsrc属性でimage.pngを指定して画像を読み込みたいとします。
上図のように参照元(読み込む側)と参照先(読み込みたいファイル)が同じフォルダ内に入っている場合の相対パス指定はめちゃくちゃ簡単です。
この場合、ズバリ読み込みたいファイル名(拡張子含む)をそのまま記入して指定すればOKです。
HTMLコードは以下のようになります。
<img src="image.png">
では次に、同じ階層にあるがフォルダを経由する場合です。
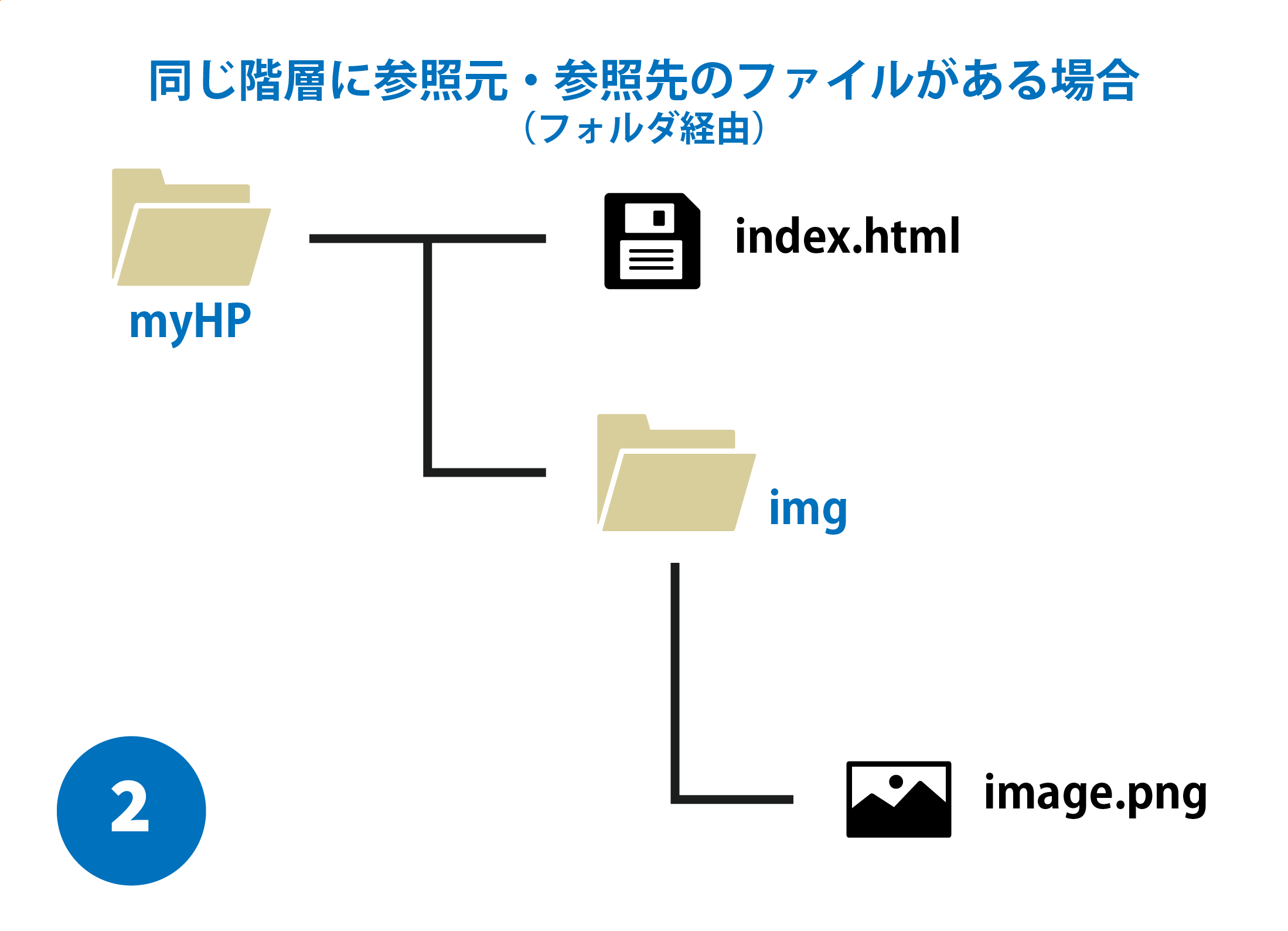
具体的には下図のような構造になっているケースです。
現実的には上図のように、画像はまとめて画像用フォルダに入れておくことが多いですよね。
この場合、参照元のindex.htmlからimage.pngの場所に辿り着くまでに、imgフォルダを通過する必要があります。
相対パス指定に限った話ではないのですが、フォルダを経由する場合は
/
で区切る必要があります。
よって、この場合の相対パスは以下のように記述します。
<img src="img/image.png">
画像ファイル(image.png)をimgフォルダに入れていなかったケースと比べて、img/が追加で必要になりました。
フォルダを経由しない場合と比べて相対パスで指定する際の記述は増えますが、その分ファイルの管理が楽になるので、基本的にはこちらのケースに該当する場合が多いでしょう。
いずれにせよ、参照元と参照先のファイルが同じ階層にある場合の相対パス指定は比較的分かりやすいですね。
次の章では、ファイルが違う階層にある場合の相対パス指定について解説していきます。
POINT!
- ・相対パス指定は、参照元のファイルから見て参照先のファイルがどこにあるかという位置関係で指定するもの!
- ・同じ階層にファイルがある場合、ファイル名をそのまま指定すれば良い!
- ・フォルダを経由する場合はフォルダ名+/(スラッシュ)の後にファイル名を指定すれば良い!
相対パス指定(2)
前章は参照元のファイルと参照先のファイルが同じ階層にある場合でしたが、ファイルが違う階層にある場合はどうなるのでしょうか?
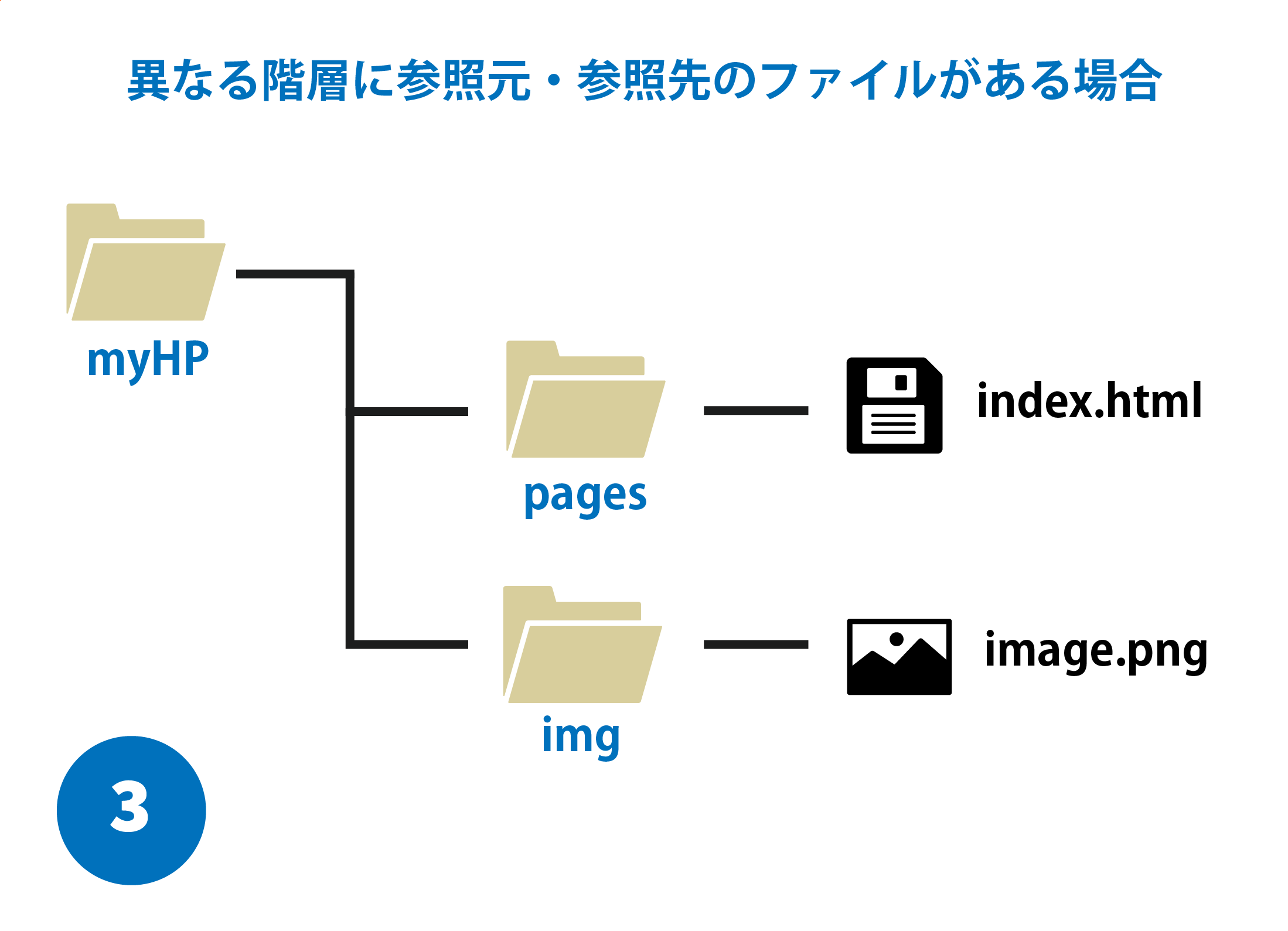
下図のような階層構造になっている場合を例にしてみましょう。
上図のように大元のフォルダを作り、そこにいくつかのフォルダを作ってファイルの種類ごとに管理するケースも多いです。
この場合、index.htmlがある階層と、image.pngがある階層が異なるという状況になります。
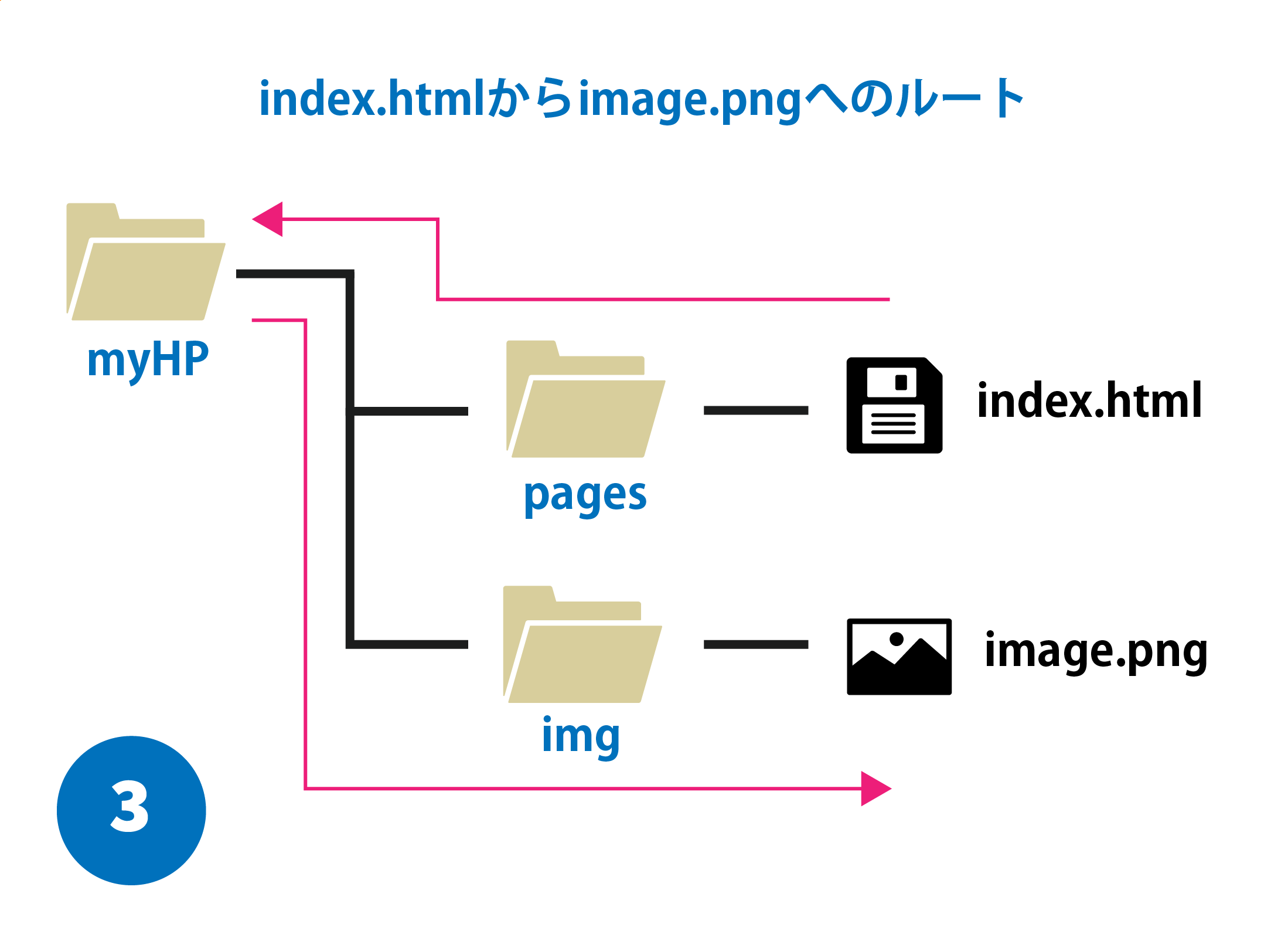
参照元であるindex.htmlから見て参照先のimage.pngにたどり着くには、いったん1つ上の階層に戻り、そこからimgフォルダ→image.pngというルートを辿ることになります。(下図参照)
そして、相対パスでは1つ上の階層に戻る指定を
../
で表します。
よって、上図のような階層構造の場合の相対パス指定は以下のようになります。
<img src="../img/image.png">
このように、階層が異なる場合の相対パスはやや複雑になります。
その一方でどこに何のファイルがあるかといったファイル管理がより分かりやすくなるため、相対パス指定が多少複雑になってもファイル管理の楽さを選ぶことも多いです。
また、今回はimgタグのsrc属性を例に使いましたが、linkタグ等のhref属性のファイルパス指定も指定方法は全く同じです。
index.htmlにlinkタグを挿入してCSSを読み込む場合、href属性に絶対パスでURLを記入するか、相対パスでindex.htmlから見たCSSファイルの場所を指定すればOKです。
一般的には画像ファイルの管理と同様にCSSはCSSフォルダに入れて管理することが多いので、相対パスの指定も同じようになることが多いです。(下記コード参照)
<link rel="stylesheet" href="../css/main.css">
また、今回はHTMLのテーマとしてファイルパス指定を取り扱いましたが、CSSでもbackground-image: url( );で背景画像のURLを指定することもありますし、プログラミングでもURLを指定することがあります。
CSSやプログラムでファイルのURLを指定する場合も、基本的に考え方、指定の仕方は同じです。
POINT!
- ・参照元と参照先の階層が異なる場合、参照ルートは1つ上の階層にいったん戻る必要がある!
- ・1つ上の階層に戻る指定は、../(ドット2つとスラッシュ)で表す!
- ・linkタグのhref属性や、CSSなどでURL指定を行う場合の指定方法も同じ!