そもそもプログラムとは?
実際にJavaScriptでプログラムを書いてみる前に、まずはJavaScriptとは何ぞや?…という根本的な部分から理解しておくことが大切です。
冒頭でも紹介したように、JavaScriptはプログラム(プログラミング言語)です。
では、プログラムって具体的に何ができるのでしょうか?
プログラミング言語の種類によって得意なこと・そうでないことはあるのですが、HTML/CSSと比較して一般的には以下のような特徴を持ちます。
スマホでは表を横にスクロールできます。
| |
プログラム |
HTML/CSS |
| データの取り扱い |
文字列や数値など、大量のデータを格納したり取り出したりすることができる |
CSSでカスタムプロパティを定義すること等は可能 |
| データの整理や検索、並び替え |
あらゆるデータの操作が可能 |
不可 |
| データの送受信 |
サーバーにあるデータベースのデータを読み取ったり書き換えたり、ファイルの送受信ができる |
不可 |
| 計算 |
大きな桁数や小数点以下を含めた細かい計算が可能 |
CSSのcalc()関数による計算は可能だが、データを取り扱わないので基本的に計算をする仕組みはない |
| 条件分岐 |
どの条件でどんな処理を行わせるか?…といった細かい条件分岐処理ができる |
CSSの疑似クラスなど、一部で条件下による調整ができる程度 |
表からわかるように、プログラムは大量のデータを扱ったり、計算したり、条件に沿った処理をしたり…といったことが得意です。
また、データと一言で言っても色々ありますが、JavaScriptはHTMLの要素をデータとして取り扱うことができます。
Webデザイン・Webサイト制作の界隈においてプログラミングを学ぼうとなった時に、PythonやGoのようなプログラミング言語ではなくJavaScriptが選択肢に入るのはこの部分が大きいです。
Webページの基盤・骨格を成すのがHTMLであり、その見た目を整えるのがCSS。
そしてプログラム(JavaScript)は、データの計算や処理を通してそこに機能や制御を加えるもの…というイメージを持つと分かりやすいかもしれません。
POINT!
- ・JavaScriptはプログラミング言語であり、HTML/CSSとは特徴が大きく異なる!
- ・プログラムはデータの取り扱いや計算、条件分岐処理が得意!
- ・Webページの骨格がHTML、見た目を整えるのがCSS、そこに機能を追加するものがプログラム!
プログラムが動く場所
前章ではJavaScriptがプログラムであること、そしてプログラムではどのようなことが出来るのかを解説しました。
次に押さえておくべきポイントは、プログラムはどこで動くのかという点です。
プログラムが動作する場所は大きく分けて2つです。
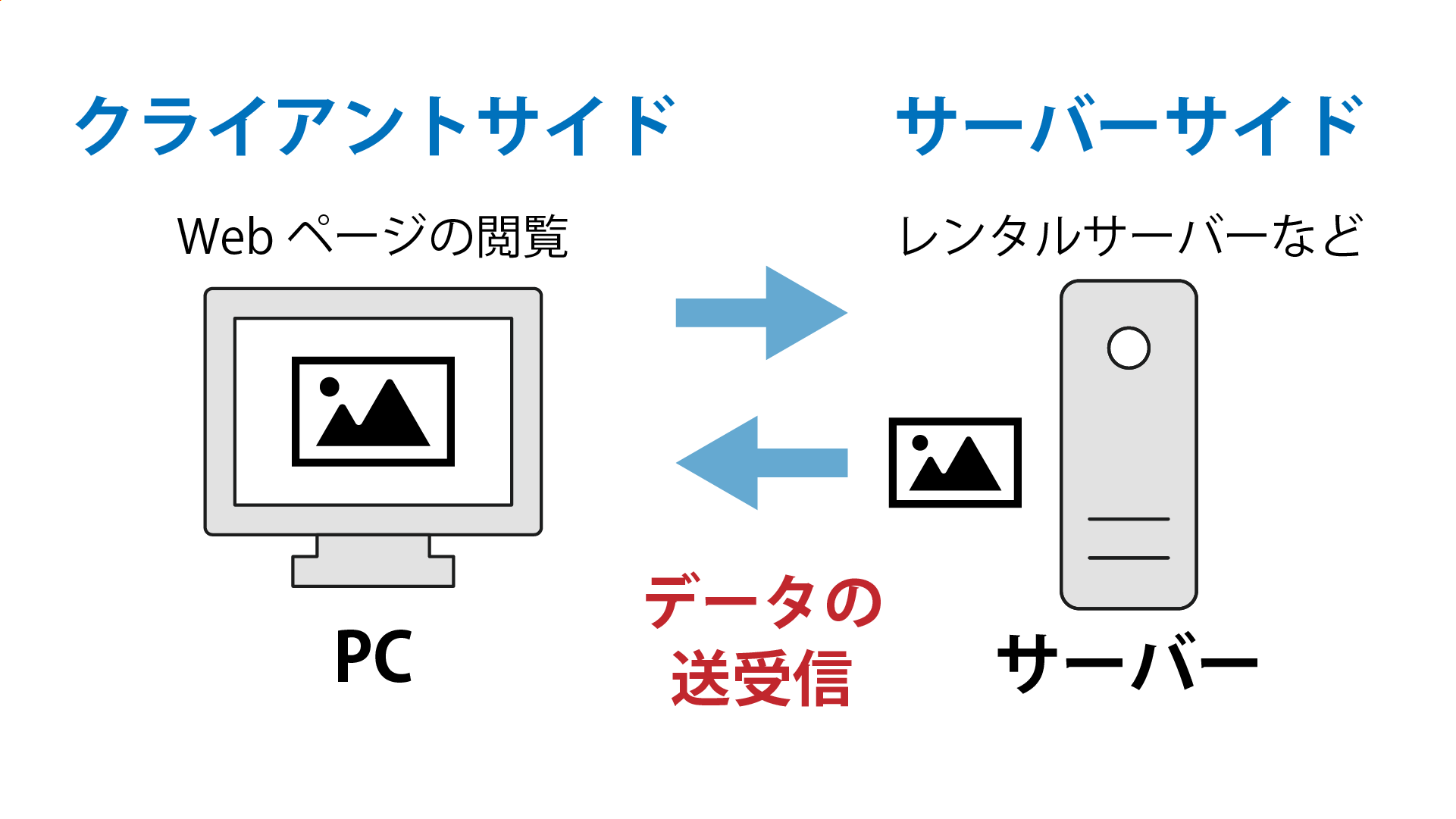
1つは、個人のデバイス(Webクライアント側)です。
処理速度などの性能差はあれど、PCに限らずタブレットやスマートフォンでも動作します。
そしてもう1つは、サーバーコンピュータ(サーバー側)です。
サーバーとは簡単に言えば、データ(ファイル)の送受信の役割を担うコンピュータやソフトウェアのことです。
例えば、ローカル(オフライン)環境で個人的に作ったWebページであれば、HTML/CSSファイルや画像ファイルは全て個人のPCに入っていることになります。
だからインターネットに接続していなくてもブラウザで正しくページが表示されます。
一方、インターネット上に公開されているWebサイトを閲覧する場合、そのWebページのファイルが個人のPCやスマホにダウンロードされるわけではありません。(そのような仕組みだったらあっという間にデバイスのメモリがいっぱいになってしまいますね)
ブラウザを通して必要な情報(データ)を一時的に読み込むことで、デバイスにファイルを保存せずともWebサイトの閲覧ができる仕組みになっています。
その仕組みを担うコンピュータやソフトがサーバーというわけです。
今回はサーバーの解説記事ではないのでサーバーの説明はこのぐらいにしておきますが、重要なポイントはサーバーサイドで動くプログラムは、サーバーを構築しなければ個人のPCでは動作しないということです。
そしてプログラムの多くがサーバーサイドで動きます。
例えばスケジュール管理アプリを思い浮かべてください。
登録した予定が近づいたらメールでお知らせしてくれたり、他の人と予定を共有したり…そこには多くのデータの送受信が必要になります。
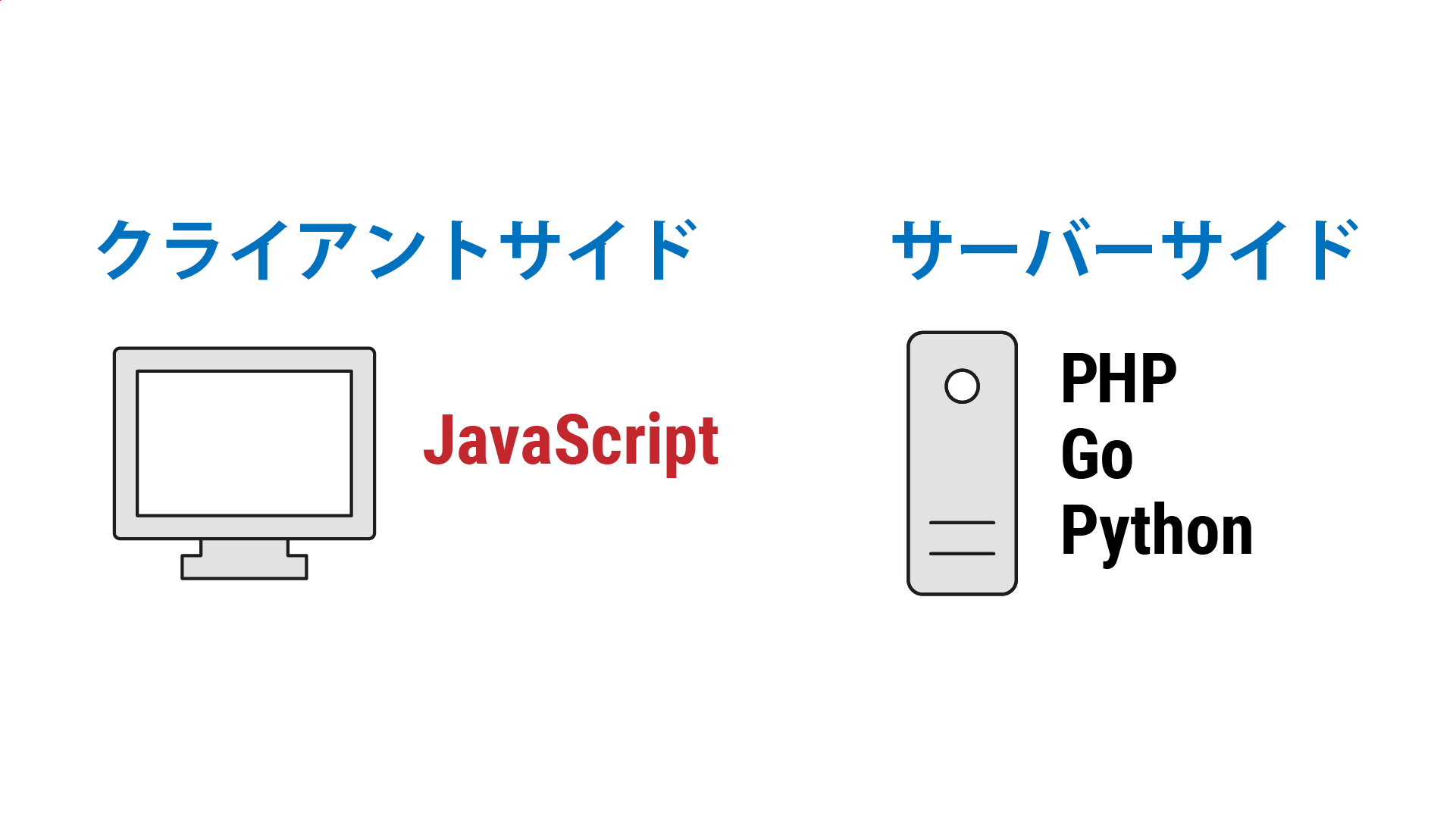
データの送受信は基本的にサーバー経由でないとできませんから、サーバー側で動くプログラムの方がそういった仕組み作りに強いというわけで、PHP・Ruby・Go・Pythonといった多くの有名なプログラミング言語はサーバーサイドで動くプログラムになります。
ならば当然、肝心のJavaScriptもサーバーサイドで動くプログラムなの?…と思われそうですが、 JavaScriptはクライアントサイドで動くプログラムです。
(※Node.jsのようにサーバーサイドで動くJavaScriptもあります)
JavaScriptができることの1つに、HTMLの要素をデータとして取り扱うことができる(DOM操作)というものがあります。(DOM操作については次の章で説明します)
DOM操作はブラウザで読み込まれたHTMLの要素を制御したり書き換えたりするプログラム処理ですが、メールの送受信のようにサーバーに対してデータの送受信を要求するものではありません。
つまりDOM操作は基本的にサーバーとのデータのやり取りが発生しないプログラム処理であり、Webクライアント側で処理が完結する状況では、クライアントサイドでプログラムが動いた方が便利というわけですね。
サーバーにあるデータベースからブログのタイトルや記事、コメントを取得するのはPHPなど他のプログラムに任せて、JavaScriptはHTMLの要素を制御したり、要素に機能をつけたり…ということが主な役割になります。
※ただし、JavaScriptではデータの送受信ができないというわけではありません。サーバーとデータを送受信する必要がない場面でもWebページを制御するプログラムとして役に立つという意味です。
そしてクライアントサイドで動くプログラムということは、仮想サーバーを用意するなどの環境構築をしなくてもプログラムが動くので学び始めやすいという大きなメリットがあります。
※JavaScriptが他のプログラミング言語と比較して習得が簡単な言語という意味ではありません。
ChromeなどのWebブラウザソフトがあれば、ごく普通のパソコンでもJavaScriptを動かすことが可能です。
POINT!
- ・プログラムはクライアントサイドで動くものと、サーバーサイドで動くものがある!
- ・PHPやPythonなど多くの有名なプログラムはサーバーサイドで動く!
- ・JavaScriptはWebページ制御に関してはサーバーとやり取りせずとも活躍できるため、クライアントサイドで動く!
DOM操作とは
JavaScriptはHTMLの要素をデータとして取り扱うことができると何度か書いてきましたが、それをDOM(Document Object Model)操作と言います。
エンジニアを目指している方や本格的にプログラム開発をしたいという方は、DOMとは何か?という部分を細かいところまで詳しく理解した方が良いと思いますが、デザイナー寄りで主軸はあくまでデザイン(見た目重視)という方は、正直、ざっくりとした理解でも大丈夫です。
筆者もデザイナー寄りの立場なので、詳しさよりもざっくりと分かりやすい解説を目指していこうと思います。
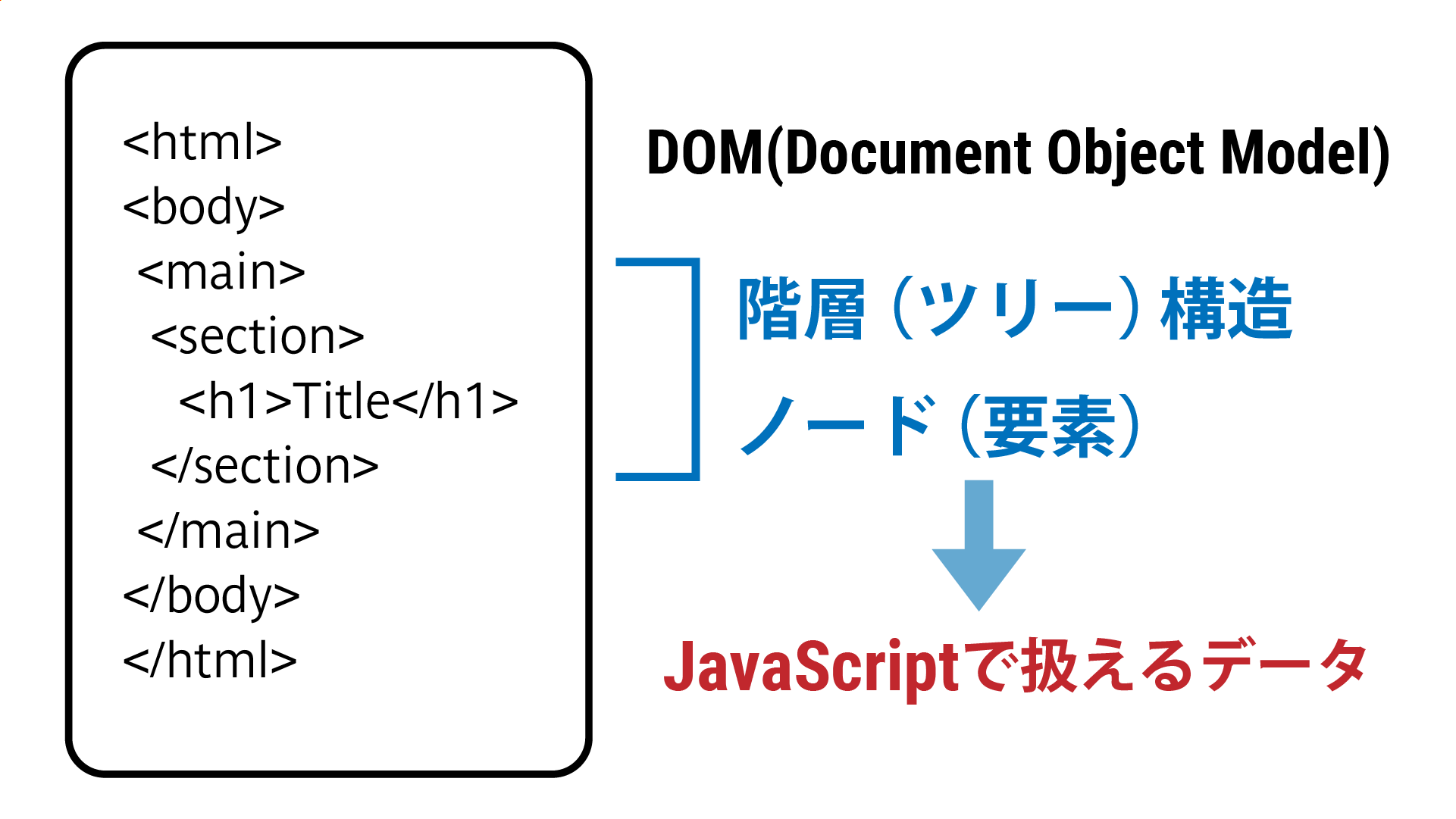
DOMとは簡単に言うと、HTMLファイルをツリー(階層)構造として捉え、要素をノードと呼ばれるデータとしてJavaScriptで扱えるようにしたもの。です。
ツリー(階層)構造というのは、HTMLでも『親要素・子要素』という概念がありましたよね。それと同じようなものです。
HTMLの親要素や子要素という関係性を、ツリー(階層)と表現しているだけです。
HTMLはそのままでは単に文字列の羅列ですが、階層構造やノード(要素)という捉え方を定義することで、プログラム(JavaScript)がデータとして認識できるような仕組みになっている…ということですね。
DOMという仕組みがあることでHTMLの要素をデータとしてJavaScriptで扱えるので、例えばCSSを使わなくても特定の要素のスタイルを変更するということが可能です。
下のサンプルをご覧ください。テキストカラーが赤色になっていますが、これはCSSで赤くしているのではありません。
JavaScriptで文字色を赤くする。
上のサンプルテキストのHTMLとJavaScriptのコードは以下のようになっています。CSSの記述はどこにもないことがわかります。
HTML
<p class="sample_color_red">JavaScriptで文字色を赤くする。</p>
JavaScript
const sampleColorRed = document.querySelector('.sample_color_red');
sampleColorRed.style.color = 'red';
このようにHTMLの要素をデータとして取り扱い、中身を書き換えたりスタイルを変更したりできることがJavaScriptの強みであり特徴です。
DOMについてはざっくりとした理解で良いと思いますが、DOM操作やノードという言葉はJavaScriptを学ぶ上で頻繁に出てくる言葉なので、大まかな意味やイメージを持っておくと良いかと思います。
POINT!
- ・DOMとはHTMLファイルを階層(ツリー)構造として捉え、要素をノードとしてJavaScriptがデータとして扱えるための仕組み!
- ・HTMLの要素を書き換えたりスタイルを変更したりすることをDOM操作と言う!
- ・DOM操作やノードという言葉はよく出てくるので、大まかな言葉の意味やイメージを持っておくと良い!
JavaScriptで何をしたいのかを明確に
前章ではDOM操作について簡単に説明しましたが、もちろんJavaScriptにできることはDOM操作だけではありません。
たとえば会社にお勤めの方は、スマホやPCから会社指定の『勤怠管理画面』にアクセスして、出勤時と退勤時に画面のボタンをポチッと押すことによって記録が残る…というシステムを使ったことがある方もいると思います。
このようなアプリケーションもJavaScriptで作成することが可能です。
同じJavaScriptというプログラミング言語であっても、簡単なDOM操作と複雑なアプリケーションの作成とでは、当然ですが必要な学習量・知識・レベルが全く変わってきます。
なので、JavaScriptを学ぶのであれば、
・あくまでWebデザインがメインだがWebページに基本的な動きをつけられるようになりたいので、JavaScriptの基礎を学びたい
・JavaScriptエンジニアになりたいので、細かいところまでみっちり学んで本格的なアプリを開発できるレベルになりたい
…というような、目的やゴール地点を明確にしておくことをおすすめします。
やりたいことや目的がある程度はっきりしてないと挫折しやすいですし、時間の無駄になってしまうことも往々にしてあるからです。
POINT!
- ・JavaScriptを使ってアプリを開発することもできる!
- ・JavaScriptで何をしたいか?何をできるようになりたいか?を明確にすることが大事!
- ・当サイトでは基本的なDOM操作を中心にご紹介する予定!
– 関連記事 –