見出しタグの種類
見出しタグは全部で6種類あります。
見出しと一言でいっても、ページ全体のタイトルを表すような大きな見出しから、各段落の副題を表すような小さな見出しまで色々ありますよね。
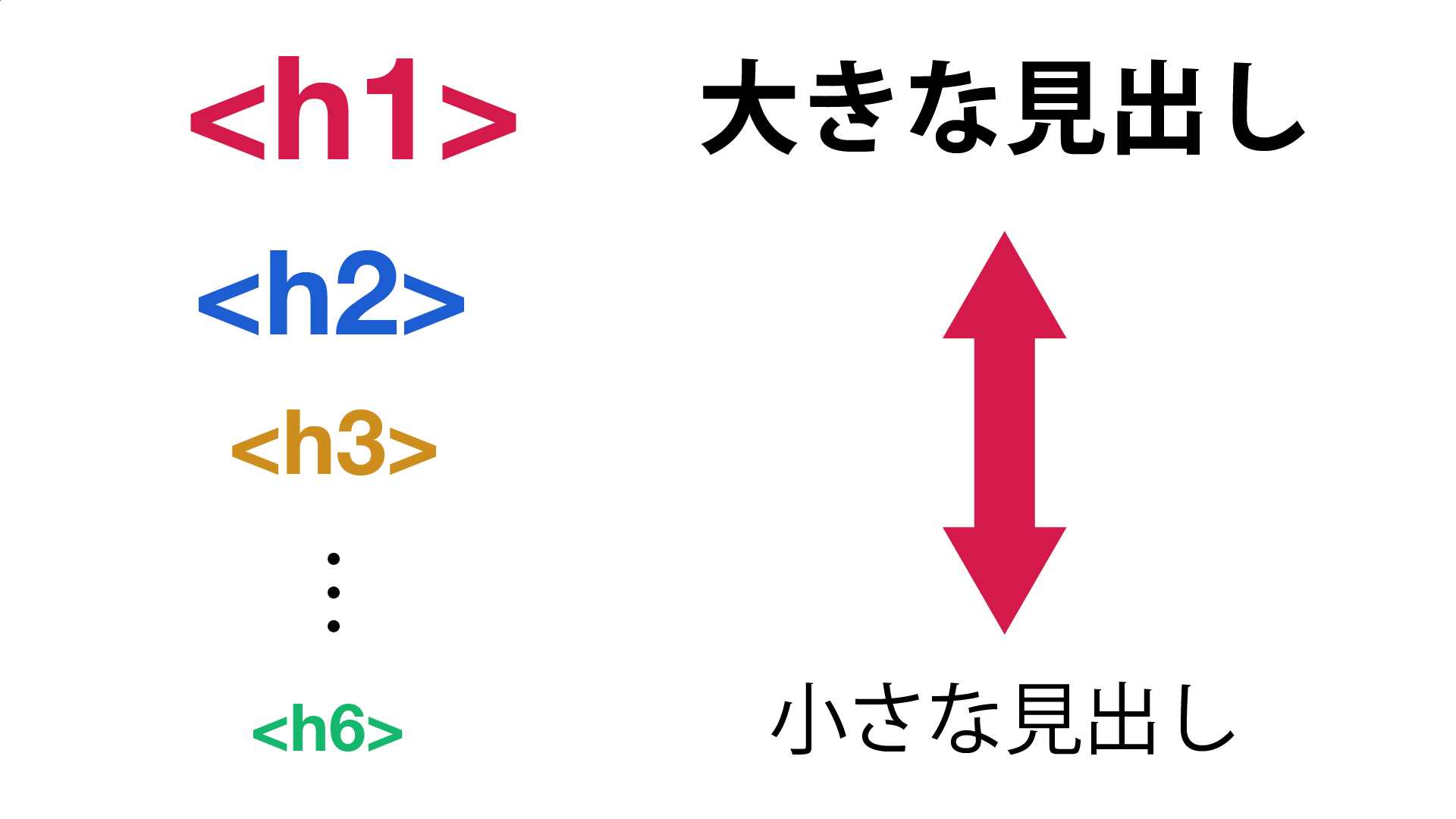
HTMLにおける見出しタグは、h1、h2、h3…h6という風に、数値が若い順から大きな見出し→小さな見出しになっています。
ただし、正直なところh5やh6といった見出しタグの出番はあまりありません。
本の構成を考えてみてください。通常、見出しに分類されるものと言えば、本のタイトル・各章の主題と副題・各節の小見出し…ぐらいですよね。見出しの種類は4種類で事足ります。
Webページの構造も基本的には同じで、見出しに分類されるパーツはそこまで多くならないのが普通です。
見出しのタグが6種類あるからといって、全ての種類を使う必要があるわけではないというのは基本的なポイントなので押さえておきましょう。
POINT!
- ・見出しのタグは<h1>〜<h6>までの6種類ある!
- ・数値が若い(小さい)ほど、大きな見出しになる!
- ・<h5>〜<h6>はあまり出番がないことも…!
見出しタグの基本
見出しタグの使い方はとても簡単で、見出しとなるテキストや画像を見出しタグ(開始・終了)に入れ込むだけです。
「テキストや画像」と書きましたが、見出しは必ずしもテキストに限りません。
ランディンページでよく見かけますが、タイトルテキストを入れ込んだ大きな画像をFVに配置することもあります。
用語解説:FV(ファースト・ビュー)
なので、テキストを見出しとして配置する場合は以下のようなコードになりますし、
<h1>見出しテキスト</h1>
そして、画像を見出しとして配置する場合は以下のようなコードになります。
<h1><img src="画像URL" alt="見出し画像の説明文(タイトル)"></h1>
画像を見出しタグでマークアップする際の注意点なのですが、必ずalt属性に画像の説明を設定することを忘れないようにしましょう。
見出しとして画像を配置するということは、その画像は単なる装飾目的ではないということになります。
何かを説明したり、目的を持たせて画像を配置する場合、alt属性を設定しておくことが推奨されます。
また、これはタグの使い方というよりはWebライティングテクニックなのですが、見出しタグのテキストは短く簡潔にすることがポイントです。
OK効果的なランディングページの作り方!
NGランディングページの作成方法をお伝えします!誰にでも簡単に作れて、効果も高いです!
見出しタグはそのページのキーワードとしての役割も担うので、あまりにも長いとキーワードとして不適切ですし、良いコンテンツではないと判断されて検索結果に影響が出る可能性もあります。
また、見出しタグは6種類ありますが、大きな見出し→小さな見出しの順番でマークアップする必要があります。
<h1>簡単!おすすめお手軽レシピ</h1>
<p>忙しい人のためのお手軽レシピを紹介しています</p>
<h2>今回紹介するのは「卵焼き」!</h2>
<p>お弁当に入れるもよし、食卓にプラスするもよし、使い勝手の良いメニューです。</p>
<h3>準備するもの</h3>
<ul>
<li>卵</li>
<li>砂糖・塩</li>
</ul>
簡単!おすすめお手軽レシピ
忙しい人のためのお手軽レシピを紹介しています
今回紹介するのは「卵焼き」!
お弁当に入れるもよし、食卓にプラスするもよし、使い勝手の良いメニューです。
準備するもの
…という感じで、本の構成と同じように、大見出し→中見出し→小見出しという順番でマークアップしていくのがセオリーです。
ちなみにですが、見出しタグ(h1〜h6)タグを使うと、ブラウザが自動的にフォントサイズ大きくしてくれたり、太字にしてくれたりします。
ですが、この見た目の変化はブラウザによって異なるので、見出しタグでマークアップしただけでは見た目を整えるのには不十分です。
見た目を整えるのはあくまでCSSの役割であるということは覚えておきましょう!
POINT!
- ・見出しタグは、見出しとなるテキストや画像をマークアップするために使う!
- ・見出しのテキストは簡潔に!
- ・大きな見出し→小さな見出しの順にマークアップする!
h1タグは1回しか使えない?
見出しタグはSEO対策としても重要だと言われており、それはすなわち検索結果への影響が強いということを意味します。
そのため、HTMLのマークアップルール・規則というよりは、SEO対策としての見出しタグの使い方の情報も色々飛び交っていて、混乱を生む原因となっていると言えます。
その中でも目にするのが「h1タグは1ページで1回だけしか使用したらだめ」というものです。
結論から言うと、そんなことはありません。(1回に限りません)
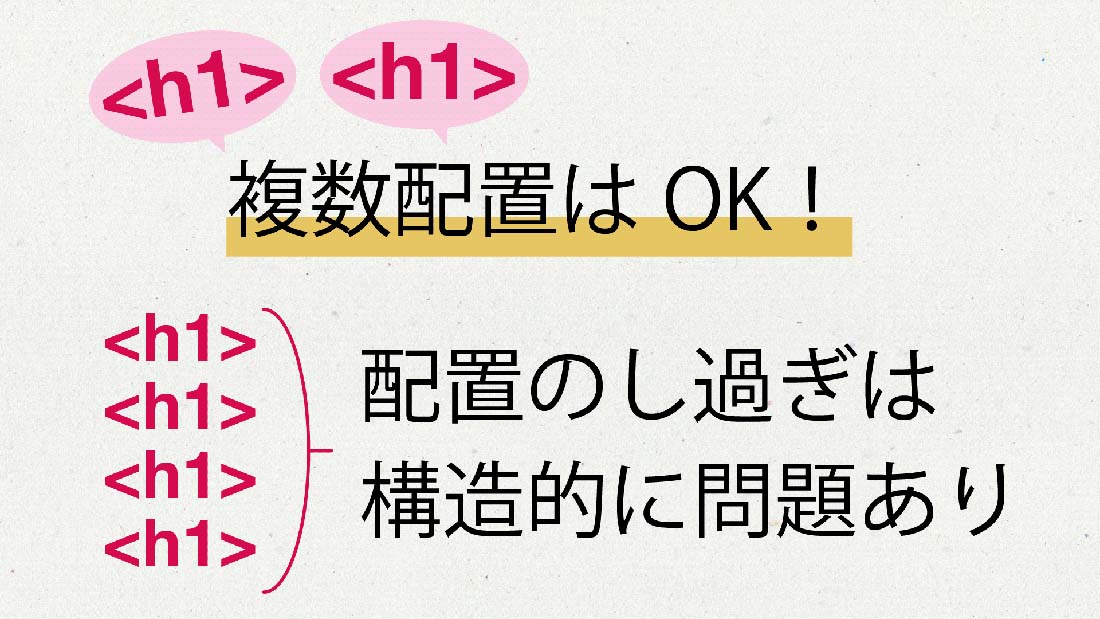
今回の記事を書く上で、筆者自身も色々と検索して調べてみましたが、h1タグが同じページに複数あることによって何かエラーが起こったり、SEO対策として重大なデメリット(検索結果に全く出てこなくなるなど)が生じたり…といったことは基本的にはないと言えます。
…とはいえ、1つのページに多数の大きな見出しが配置されるというのは、そもそもページコンテンツの構成に問題アリと言えるかと思います。
ブログでもテーマを絞って記事を書いた方が分かりやすくなるように、大項目(大きな見出し)はある程度数を絞った方が結果として読みやすく、コンテンツが良いと判断されやすいページになるのは間違いないでしょう。
POINT!
- ・見出しタグはSEO対策としても重要と言われている!
- ・h1タグは1ページにつき1回のみと言われることもあるが、そのような絶対的なルールがあるわけではない!
- ・ただし、大きな見出しが多数あるというのはコンテンツの構造に問題があると言えるので、ある程度数は絞ろう!
見出しタグの順番ルールは厳格?
見出しタグは大きな見出し→小さな見出しという順番に使用するということは既に説明しました。
では、例えば「h1の次にh3」というような場合はどうなのでしょうか?
一応、大きな見出しから小さな見出しの順番にはなっています。ただ、間のh2を飛ばしているというケースですね。
こういったケースは適切なマークアップとは言えません。
本で例えるならば、本のタイトル(h1)の後にいきなり各章の副題(h3)が来るようなものですからね。
アクセシビリティ・ユーザービリティにおいても、番号は飛ばさずに順番にマークアップした方が良いのは間違いありません。
…なのですが、「h1〜2を使うほど大きな項目ではないけど、段落タグ(pタグ)などでマークアップするのも不自然という要素をポンッと配置したい場合もあるし、必ずしも順番にならなくない?」…という声もあるかと思います。
こういった場合でも構造的にはなるべく、見出しタグの順番は意識してマークアップした方が良いとは言えます。
ですが、h1タグの複数配置と同様に、順番を飛ばしたからといってエラーの表示が出たり、検索結果にヒットしなくなるということはありません。
なのでHTMLの構造を大きく破綻させたり、あまりにもめちゃくちゃなマークアップにならない範囲であれば、見出しタグは神経質になり過ぎず、比較的自由に使って良いというのが筆者の持論です。
見出しタグの順番は厳密に守るべきものというよりも、守るに越したことはないという言い方の方が適切かと思います。
POINT!
- ・基本的には順番を飛ばさずに、大きな見出し→小さな見出しの流れを守る!
- ・ただし、見出しタグの順番を飛ばしたからといって致命的なエラー・SEO対策でペナルティとなるわけでは無い!
- ・基本的なルールを守りつつ、悩み過ぎない程度がちょうど良い(と思う)!