headerとfooter
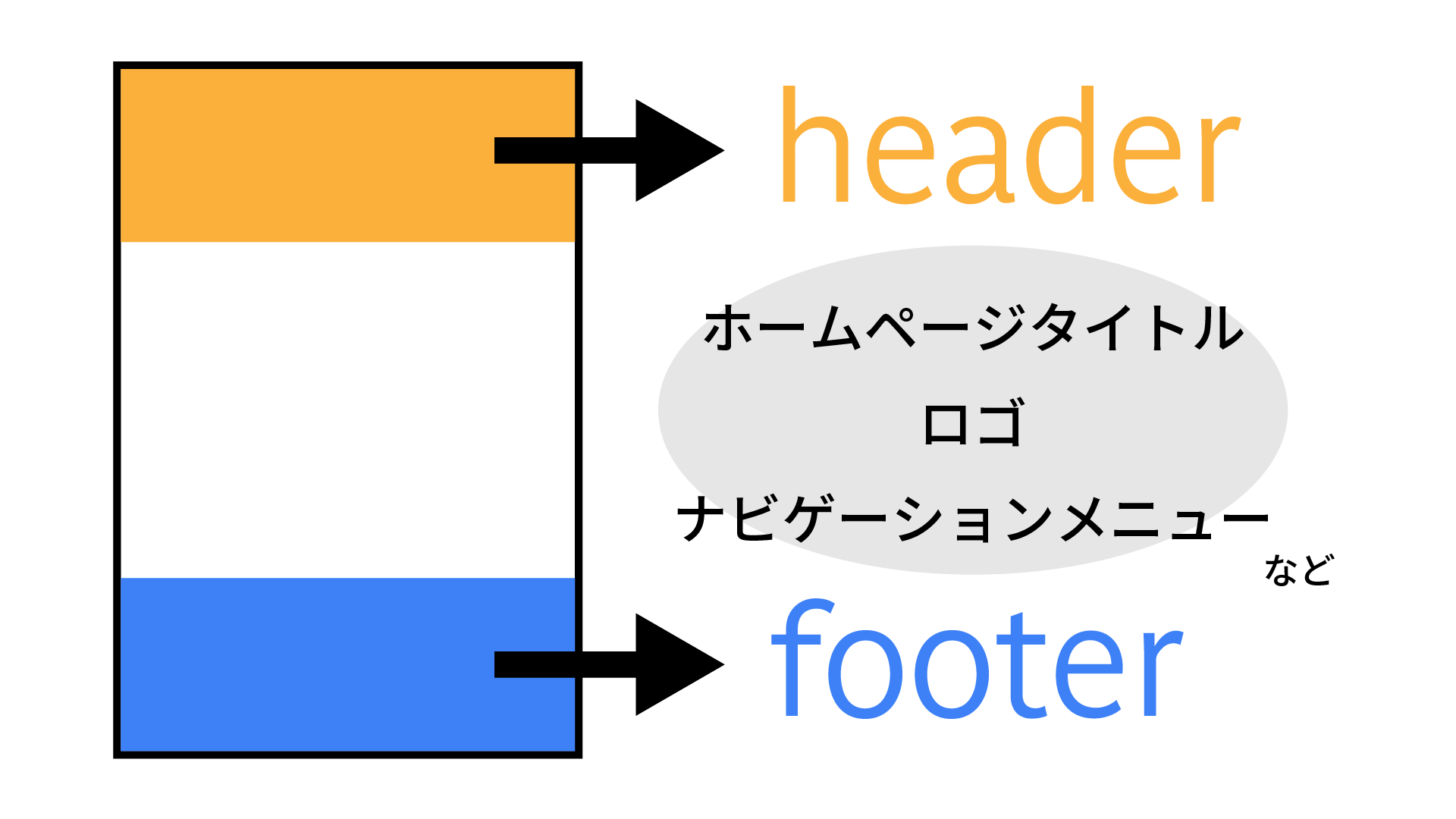
多くのWebサイトには、header(ヘッダー)とfooter(フッター)と呼ばれるブロックがあります。
Webサイトによってheader/footerの役割やコンテンツは異なりますが、headerの場合は主にグローバルナビゲーションやホームページタイトル、ロゴなどを配置するスペースとなることが多いです。
配置場所はWebページの一番上が一般的です。
footerもheaderと似たような役割を持たせているWebサイトが多く、各ページへのリンクの他、ホームページタイトルを入れる場合も多いです。
headerには配置せず、footerのみに配置されるものとしては、著作権表示などがあります。「©️Webで遊ぼ!」的なやつですね。
配置場所は通常、Webページの一番下になります。
ヘッダーやフッターとなるブロックに対して、きちんとheaderやfooterのタグを使ってHTMLを作っておくと、CSS調整がとても便利になります。
headerとfooterは多くの場合、1つのWebページに1ブロックずつだけなので、CSSでセレクタを指定する際、HTMLタグで指定するという最も簡単な方法でセレクタを指定することができます。
また、header/footerのブロック内に配置した要素に対するセレクタ指定も、header pとか、footer .クラス名とか、セレクタの指定が複雑にならずに済むことが多いです。
用語解説:セレクタ(selector)指定
また、HTMLを学び始めたばかりの人にとっては少し間違えやすいポイントなのですが、headタグとheaderタグは全くの別物です。
そんなの間違える人なんていないのでは?…と、思うかもしれませんが、僕がHTMLを最初に学び始めた頃はたまに間違えてしまっていました。笑
ちなみに、headタグはhtmlタグの直下に置かれ、Webページの言語やタイトル、外部のCSSやJavaScriptファイルの読み込みを設定するためのタグであり、ブラウザでは表示されない部分です。
bodyタグの直下に置いてブラウザに表示されるheaderタグとは根本的に異なるものになります。
POINT!
- ・ヘッダーのブロックにはheaderタグ、フッターのブロックにはfooterタグを使う!
- ・どちらも、ナビゲーションメニューやロゴなどが配置されることが多く、footerには著作権表示なども配置される!
- ・headerタグとheadタグは根本的に異なるものなので、混同しないように注意!
header・footerタグの注意点
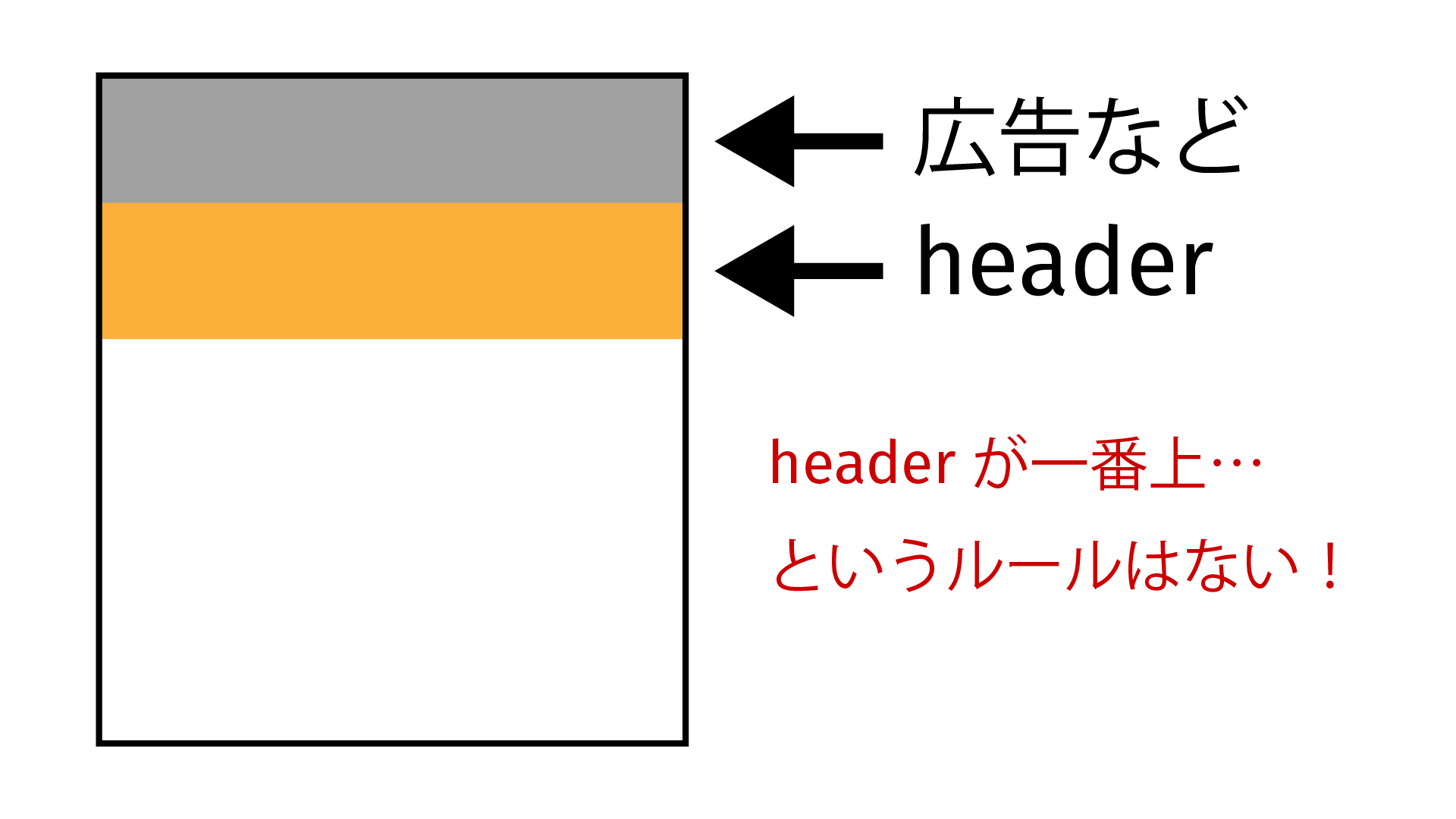
header/footerタグは通常、ページの一番上(header)と一番下(footer)に置かれることが多いですが、それ以外の場所に置いてはならないというルールはありません。
例えば、headerの上やfooterの下に広告スペースを入れるような場合、そのブロックはasideやdivタグなどで別のブロックとして区分けすることもあるかもしれません。
となれば、headerやfooterタグは、bodyタグ内の最上部と最下部ではなくなります。
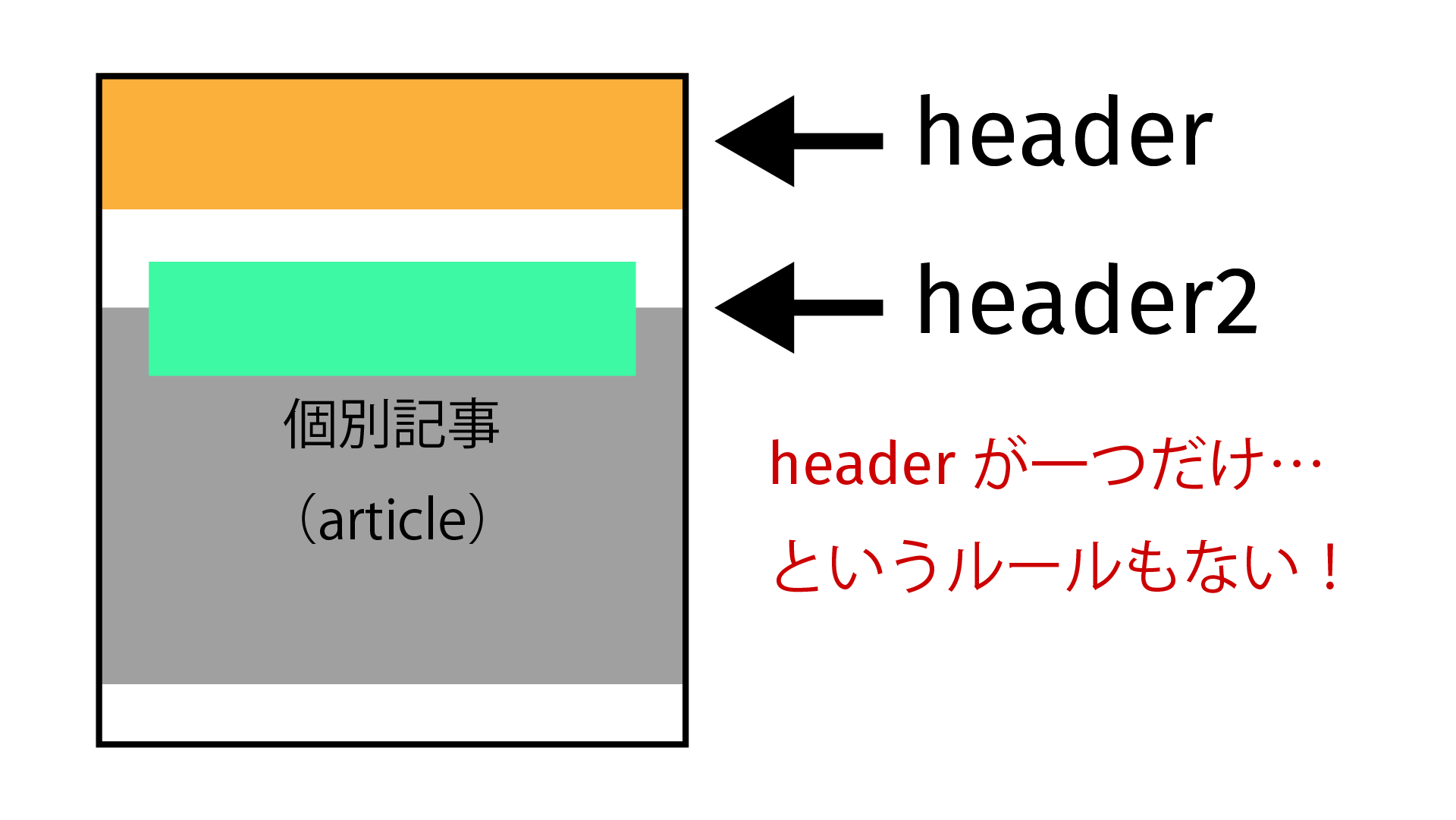
さらにいえば、header/footerタグはWebページに1つだけじゃなくても良いとされています。
通常のheaderに加えて、個別記事(articleタグ)のブロック内にも記事のタイトルや記事のリンク(ナビゲーションメニュー)を配置したheaderを置く…ということもあり得ます。
個人的には、1つのWebページ内に複数のheaderを配置すると、CSSの調整がやや複雑になる(セレクタ指定で、headerタグによる指定がしづらくなる)ので、あまり好きではない構造ではありますが。笑
header/footer=Webページにそれぞれ1つだけ、一番上と一番下に配置されるもの…という認識で基本的には良いのですが、ルールで決められているわけではない以上、そうではないWebサイトも当然存在します。
header/footerがページの中途半端な位置に置かれていたり、複数置かれているWebサイトのCSSを修正する場合、セレクタ指定をheaderタグなどで行うと、表示崩れなどの原因になるので気をつけましょう。
POINT!
- ・header/footerタグは最上部と最下部に配置しないといけないルールはない!
- ・header/footerタグは1つのページに複数配置できる!
- ・他の人が作ったWebサイトを修正する場合、header/footerがセオリー通りに配置されているとは限らないので注意!
mainタグ
headerとfooterが(通常は)ページの上部と下部に置かれ、ロゴ・タイトルやナビゲーションメニューが配置されるというのは分かりました。
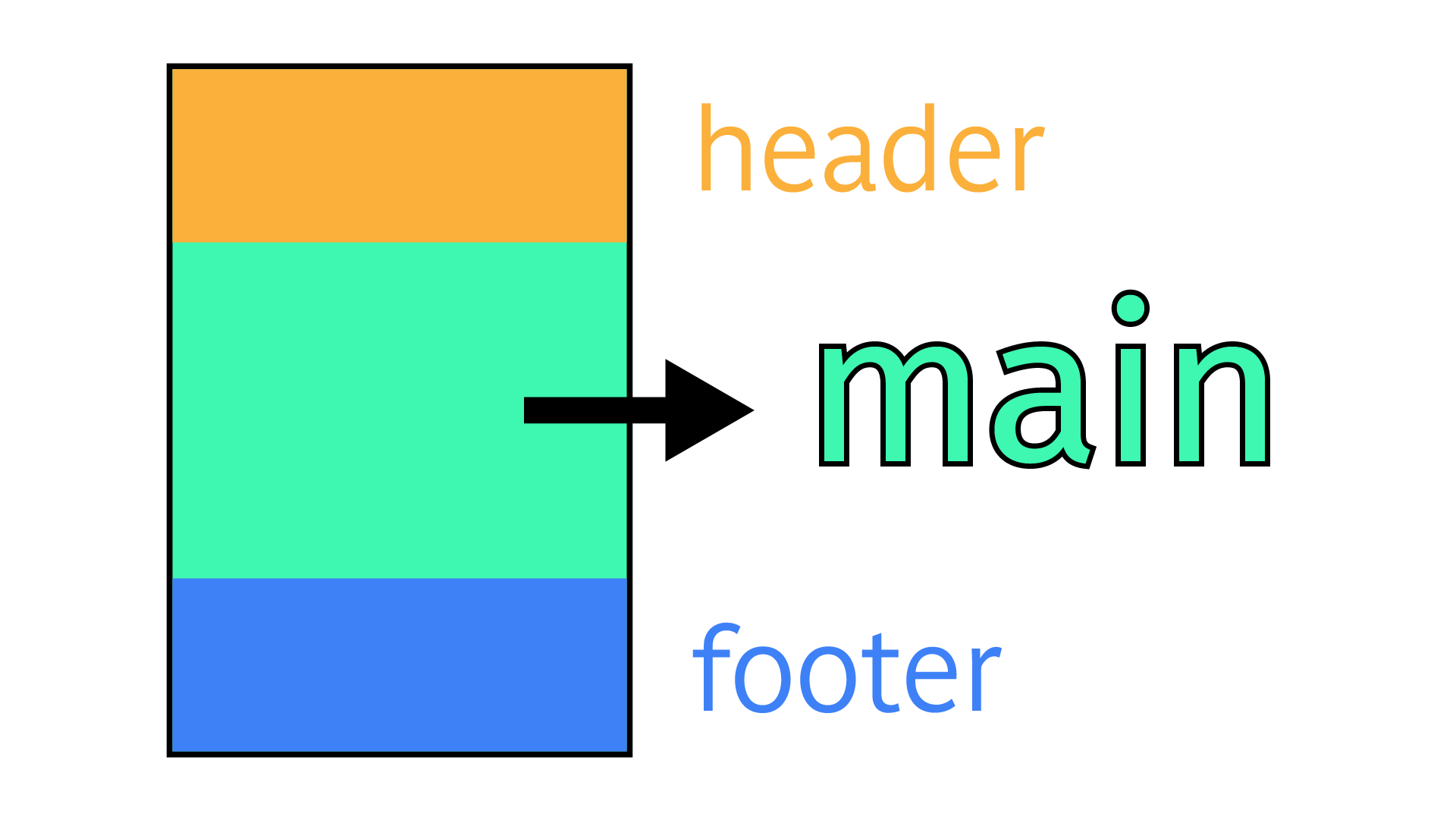
では、headerとfooterの間には何が入るのでしょうか?
もちろん正解は1つではないのですが、例としてmainタグが入ることがあります。
main(メイン)タグとはその名の通り、そのページのメインコンテンツが含まれるブロックです。
通常のWebページであればヘッダーとフッターに挟まれる形でメインコンテンツが配置されるので、必然的にそこにmainタグが置かれるということになります。
SEO対策については色々な見解があるため深くは触れませんが、少なくともメインコンテンツ部分をmainタグで配置しないと、検索結果に出て来なくなるなんてことは無いのでご安心を。
用語解説:SEO対策(エス・イー・オーたいさく)
また、mainタグはあくまでメインコンテンツをマークアップするタグであるため、内容がないようなページでは使用しなくてもOKです。
(内容がないページをサイトに掲載するのもどうかとは思いますが)
POINT!
- ・mainタグはメインコンテンツをマークアップするタグ!
- ・通常、headerとfooterに挟まれる形で配置されることが多い!
- ・必ず配置しなければならないタグというわけではないが、構造的にメインコンテンツを明確にすることができる!
mainタグの注意点
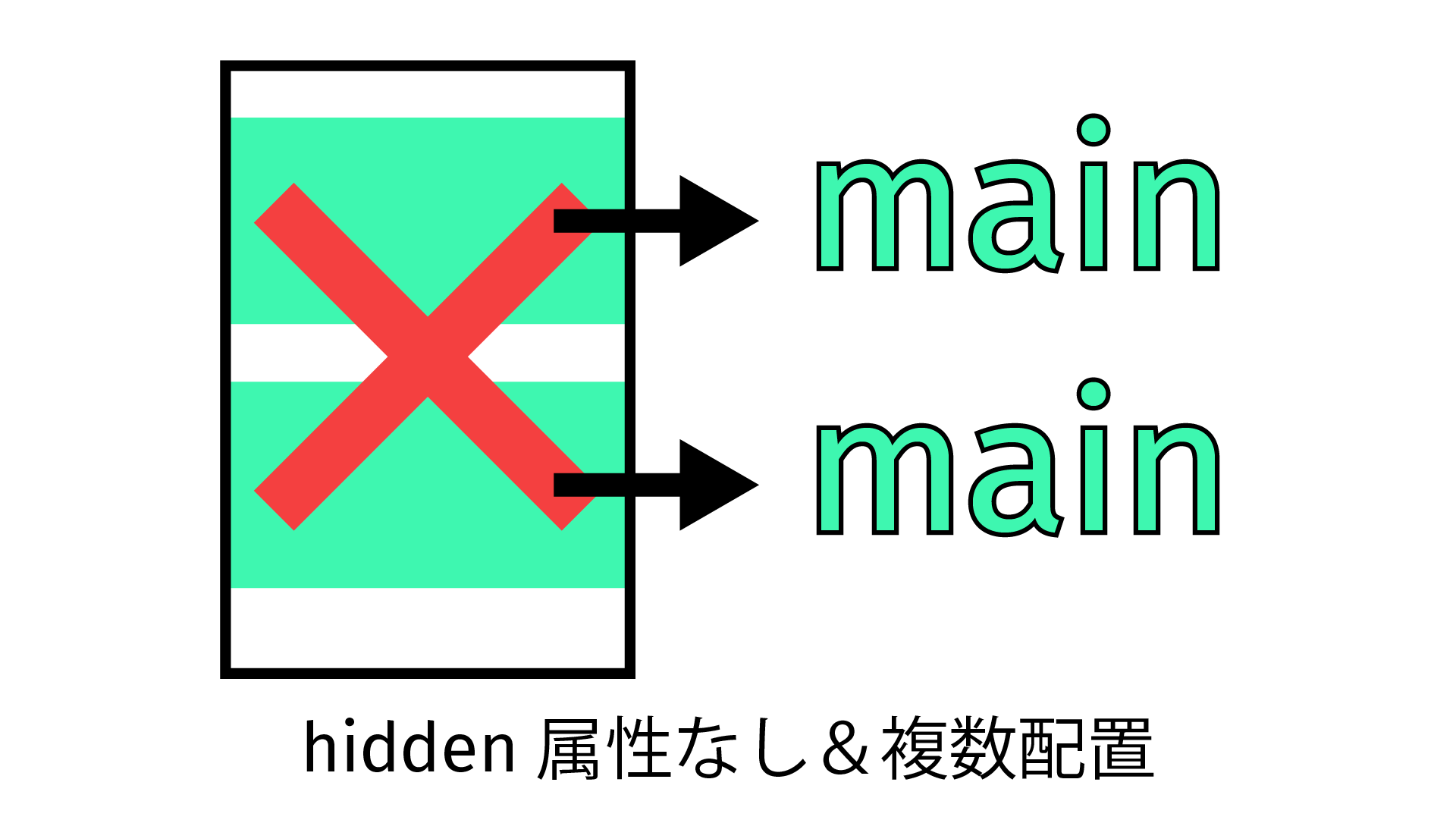
原則、メインコンテンツは1つのページに1つ…という考え方をするので、hidden属性を設定していないmainタグを2つ以上配置するのは許されていません。
hidden属性というのはHTMLタグに設定できるグローバル属性の1つで、簡単にいうとhidden属性を設定したHTMLタグは非表示になります。
CSSのdisplayプロパティとは全く別なのですが、イメージとしてはCSSで {display:none;} にするような感じです。
用語解説:グローバル属性
基本的に、mainタグにhidden属性を設定してまでmainタグを複数配置したいケースなどほぼ無いので、1つのWebページ(HTMLファイル)にmainタグは1つにしておく…という認識で良いと思います。
そしてmainタグを扱うのにはもう一点注意が必要です。
というのは、mainタグはIE(Internet Explorer)は非対応という点です。
HTMLのrole属性を用いて、「role=”main”」とすることで、アクセシビリティについてはカバーできますが、mainタグがそのままmainタグとして認識されるというわけではありません。
用語解説:role属性(ロールぞくせい)
クライエントさんの事情で、どうしてもIEにフル対応させる必要がある場合は、無理にmainタグを使わなくても良いと思います。
ただ、2021年9月現在、IEは既にサポートが打ち切られています。
IEから乗り換える動きはさらに加速していくでしょうし、IE非対応だからmainタグを使わないというのは、時代の流れに逆らうようなものだと個人的には思います。
特別な事情がない限り、むしろmainタグは積極的に使っても良いと考えます。
POINT!
- ・hidden属性を設定していないmainタグを複数配置するのは、許可されていない!
- ・基本的には、1つのWebページにmainタグは1個という認識でOK!
- ・mainタグはIE非対応なので、IEへの対応が必要ならrole属性の設定でカバーを!