グリッドレイアウトの基礎の記事では、グリッドアイテム間の隙間(余白)の調整をmarginプロパティを用いて行っていましたが、実はグリッドレイアウトではアイテム間の余白をまとめて調整できるCSSプロパティがちゃんと用意されています。▶グリッドレイアウトの基礎についてはこちら
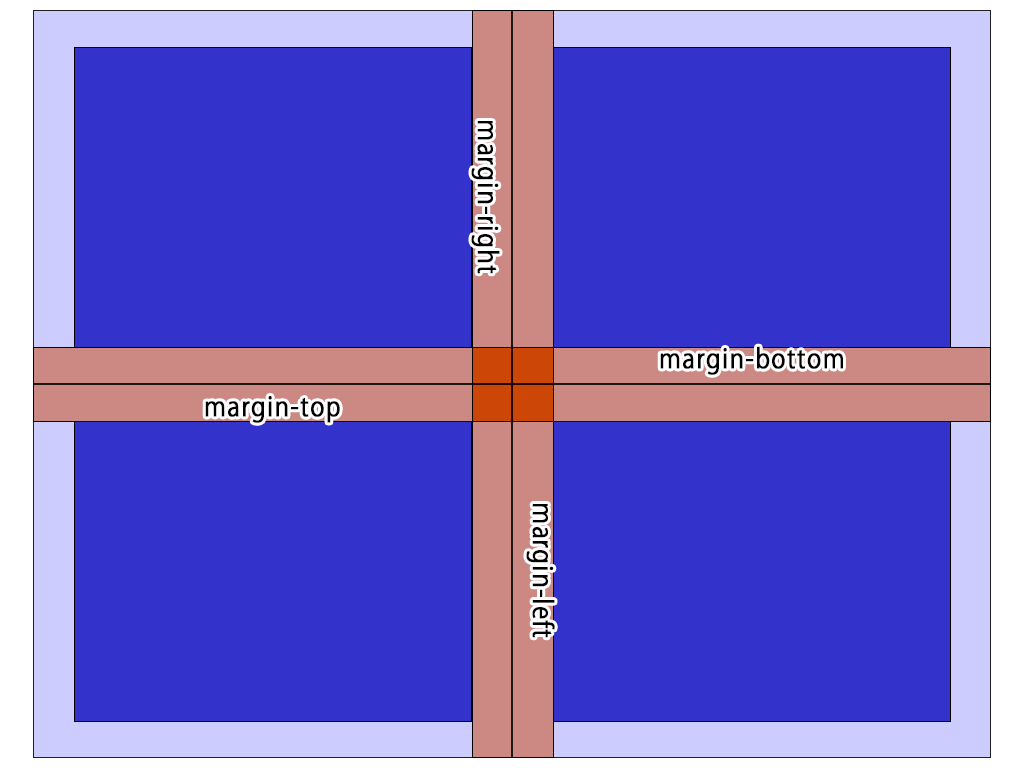
「marginでもできるなら、それでいいじゃん!」と思われるかもしれませんが、marginプロパティで調整する場合、「グリッドアイテム同士のmargin-topとmargin-bottom、margin-rightとmargin-leftがそれぞれ影響し合うため、余白の計算が少し面倒になってしまいます。(下図参照)

というわけで、アイテム間の幅が全て同じ幅で良い場合は、今回紹介する「row-gap」「columns-gap」といったグリッドレイアウト専用のCSSを使った方が早くて便利です。
グリッドレイアウトの幅を適切なものに調整して、より見やすいレイアウトを目指しましょう!
◆ グリッドアイテムの上下の幅を調整する ◆
グリッドアイテムの上下の幅…marginでいうと、margin-topとmargin-bottomに該当する幅ですが、その隙間を調整する時は(grid)row-gapというCSSを使います。
設定の仕方は簡単で、display:grid;を記載する親要素に、以下のように記載するだけです。
■セレクタ { row-gap: 数値 + 単位(pxや%など);}
widthの設定と違うのは、「基本的に値をキーワード値で設定することはない」という点です。
たとえば、grid-row: fit-content; などと記載しても何も起こりません。
また、全てのグリッドアイテム間の上下の幅がまとめて指定されるので、一部のアイテム間だけ調整するという使い方はできません。(一部のアイテムだけに余白を設定したい場合は、セレクタを該当のグリッドアイテムにした上でmarginプロパティを使うとできます。)
以上の注意点を踏まえた上で、サンプルコードと表示結果を見ていきましょう!
<div class="gridbox1">
<div>グリッド1</div>
<div>グリッド2</div>
<div>グリッド3</div>
<div>グリッド4</div>
<div>グリッド5</div>
<div>グリッド6</div>
<div>グリッド7</div>
<div>グリッド8</div>
<div>グリッド9</div>
</div>
.gridbox1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
row-gap: 20px;
}
.gridbox1 div {
background-color: lightgreen;
}
.gridbox1 div:nth-child(2n+1) {
color: white;
background-color: darkgreen;
}
row-gapを設定したことで、グリッドアイテム間の上下の幅が空きました。しかし、左右の幅はまだ設定を入れていないので、グリッドアイテム同士が左右でくっついている状態になっていますね。
それでは次の章で、グリッドアイテム間の左右の幅をしていきましょう!
- POINT!
- ・グリッドアイテム間の上下の幅は、row-gapで調整できる!
- ・row-gapの値は数値+単位であり、キーワード値は基本的に取らない!
◆ グリッドアイテムの左右の幅を調整する ◆
row-gapでグリッドアイテム間の上下の幅を設定できましたが、アイテム間の左右の幅を設定するにはcolumn-gapプロパティを使用します。
row-gapとの違いは、上下の幅か左右の幅かというだけで、CSSの記載方法は同じです。
注意点も全く同じなので、さっそくサンプルコードと表示結果を見ていきましょう!先程、row-gapでアイテム間の上下の幅を空けたサンプルに「column-gap」を追加する形で紹介します。
<div class="gridbox1">
<div>グリッド1</div>
<div>グリッド2</div>
<div>グリッド3</div>
<div>グリッド4</div>
<div>グリッド5</div>
<div>グリッド6</div>
<div>グリッド7</div>
<div>グリッド8</div>
<div>グリッド9</div>
</div>
.gridbox1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
row-gap: 20px;
column-gap: 20px;
}
.gridbox1 div {
background-color: lightgreen;
}
.gridbox1 div:nth-child(2n+1) {
color: white;
background-color: darkgreen;
}
上下の幅に加え、左右の幅も空いたことにより、グリッドアイテム同士がくっつくことなくそれぞれ独立して見やすくなりました。
このように、グリッドレイアウトにする場合は基本的に、グリッドアイテム同士の間隔を空けるようにすると、見やすいレイアウトになります。
borderプロパティでグリッドアイテムに境界線を引いたとしても、間隔が空いていなければ窮屈な感じになってしまうので、気をつけてくださいね!
- POINT!
- ・グリッドアイテム間の左右の幅は、column-gapで調整できる!
- ・指定の仕方や注意点などは、row-gapもcolumn-gapも同じ!
- ・見やすいグリッドレイアウトにするには、上下左右の幅を適切に空けよう!
◆ gapとは? ◆
これまで、row-gapとcolumn-gapに分けて説明してきましたが、この2つのCSSプロパティは、「gap」というCSSで一括指定が可能です。
*gapの構文例*
■ セレクタ { gap: 10px 20px ; }
1つ目に書いた値が「row-gap」、2つ目に書いた値が「column-gap」になります。
上記の例でいうと、row-gap:10px; column-gap:20px; と書くのと同じになりますね。
ちなみに、値を1つしか書かなかった場合は、row-gapとcolumn-gapの両方にその値が適用されます。
row-gapだけを指定したい場合は、2つ目の値を書かないのではなく「0(ゼロ)」を記載する必要があります。逆にcolumn-gapだけを指定したい場合は、1つ目の値を「0」と記載すればOKです。
それでは上記を踏まえた上で、gapプロパティを使ったサンプルコードと表示結果を見てみましょう!
<div class="gridbox1">
<div>グリッド1</div>
<div>グリッド2</div>
<div>グリッド3</div>
<div>グリッド4</div>
<div>グリッド5</div>
<div>グリッド6</div>
<div>グリッド7</div>
<div>グリッド8</div>
<div>グリッド9</div>
</div>
.gridbox1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px 10px;
}
.gridbox1 div {
background-color: lightgreen;
}
.gridbox1 div:nth-child(2n+1) {
color: white;
background-color: darkgreen;
}
gap: 20px 10px;としてみました。row-gap:20px; column-gap:10px; と同じなので、上下の幅の方が左右の幅に比べて少し大きく空いています。
今回のgapプロパティだけでなくmarginプロパティやborderプロパティなど、一括指定できるCSSプロパティは数多くありますが、できるだけ一括指定の方法に慣れておくことをおすすめします。
というのも、一括指定の方がCSSの行数が少なくて済むのでコードがスッキリして見やすくなりますし、CSSファイルも軽くなるからです。
CSSファイルはテキストなので、画像や動画ファイルと比べると容量は決して大きくないのですが、少しでもページを軽くして表示速度を速めるには無駄なCSSやJavaScriptのコードを減らすことも大切になります。
とは言え、もともと画像などをあまり配置していない軽いページに、CSSを該当のページだけ読み込ませるようにしている場合は、そこまで気にしなくても良いレベルではあります。
- POINT!
- ・gapプロパティで、row-gapとcolumn-gapの一括指定ができる!
- ・1つ目の値がrow-gap、2つ目の値がcolumn-gapになる!
- ・値を1つだけ書いた場合は、row-gapとcolumn-gapの両方に適用される!
◆ 複雑な配置を行うには? ◆
グリッドレイアウトは、要素を規則正しく並べるのが得意なCSSの機能ですが、例外的に一部分だけ少し移動させたり、変化を加えたりしたいということもあるでしょう。
そういった場合は、該当のグリッドアイテムにpositionプロパティや、marginプロパティを使うとうまくいきます。
以下、考えられるパターンとそのサンプルコードを紹介していきます。
パターン1:アイテムの一部を移動させたい
下の例では、アイテムにpositionプロパティを適用させています。
<div class="gridbox1">
<div>グリッド1</div>
<div>グリッド2</div>
<div>グリッド3</div>
<div>グリッド4</div>
<div class="changeitem">change me</div>
<div>グリッド6</div>
<div>グリッド7</div>
<div>グリッド8</div>
<div>グリッド9</div>
</div>
.gridbox1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px 10px;
}
.gridbox1 div {
background-color: lightgreen;
}
.gridbox1 div:nth-child(2n+1) {
color: white;
background-color: darkgreen;
}
.changeitem {
background-color: darkorange !important;
position: relative;
top: -5px;
right: 12px;
}
パターン2:グリッドの並びは変えずに、アイテムの一部を少し大きくさせたい
下の例では、まずgapプロパティで全体的なアイテム間の幅を設定した後、該当アイテムのmarginプロパティに負の値を設定することで実現させています。
<div class="gridbox1">
<div>グリッド1</div>
<div>グリッド2</div>
<div>グリッド3</div>
<div>グリッド4</div>
<div class="changeitem">change me</div>
<div>グリッド6</div>
<div>グリッド7</div>
<div>グリッド8</div>
<div>グリッド9</div>
</div>
.gridbox1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px 10px;
}
.gridbox1 div {
background-color: lightgreen;
}
.gridbox1 div:nth-child(2n+1) {
color: white;
background-color: darkgreen;
}
.changeitem {
background-color: darkorange !important;
margin: -10px -3px;
}
グリッドレイアウトの一部だけ変更を加えたいという場合は、例であげたようにアイテムに個別にCSSを設定することで調整可能であることが多いです。
とは言え、グリッドレイアウトの基本はあくまで「規則正しく格子状に並べること」です。
いくつもの要素が重なりあっていたり、高さも幅もバラバラだったり…という場合は、最初からpositionプロパティを使って配置した方が良いと思われます。
- POINT!
- ・グリッドアイテムに個別にCSSを設定することで、複雑な配置もできる!
- ・移動させたい場合はpositionプロパティを使うとうまくいく!
- ・グリッドレイアウトの配置を変えずに、アイテムの一部を大きくさせたい場合は、marginプロパティに負の値を設定する!
- ・グリッドレイアウトの基本は規則正しい配置なので、あまりに複雑な配置になるようなら違う方法の検討を!







